今天这篇文章,就跟各位分享 4 个,容易上手的制作方法,不需要借助插件就能实现哦!

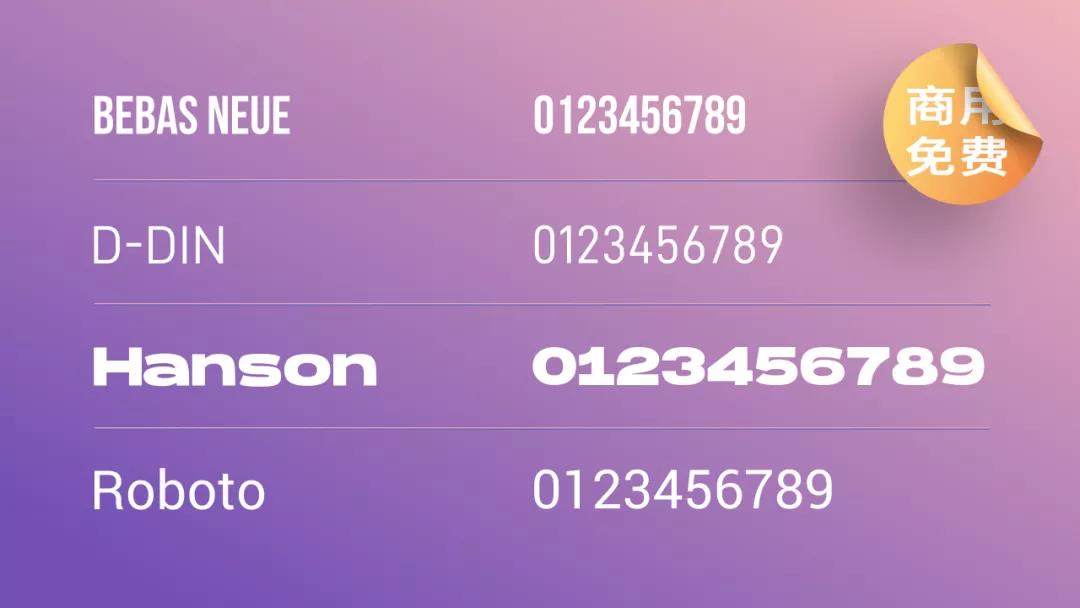
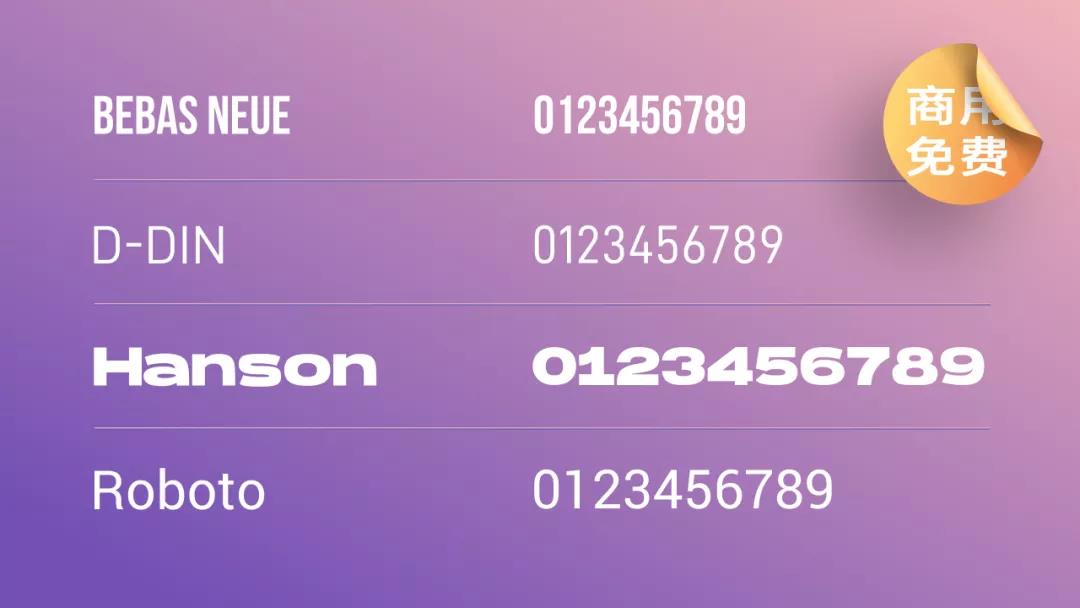
在介绍方法之前,先推荐几款好看的免费英文字体:

毕竟数字作为页面主角,如果数字的字型不够美观,即使动画做的再 6,页面依旧不好看。
那么接下来,就先来说第一个方法。
平滑裁剪

这个方法主要利用了,图片裁剪后,添加平滑切换,能够产生原位移动的特性。概念有些抽象,咱们直接看操作步骤,更容易理解。
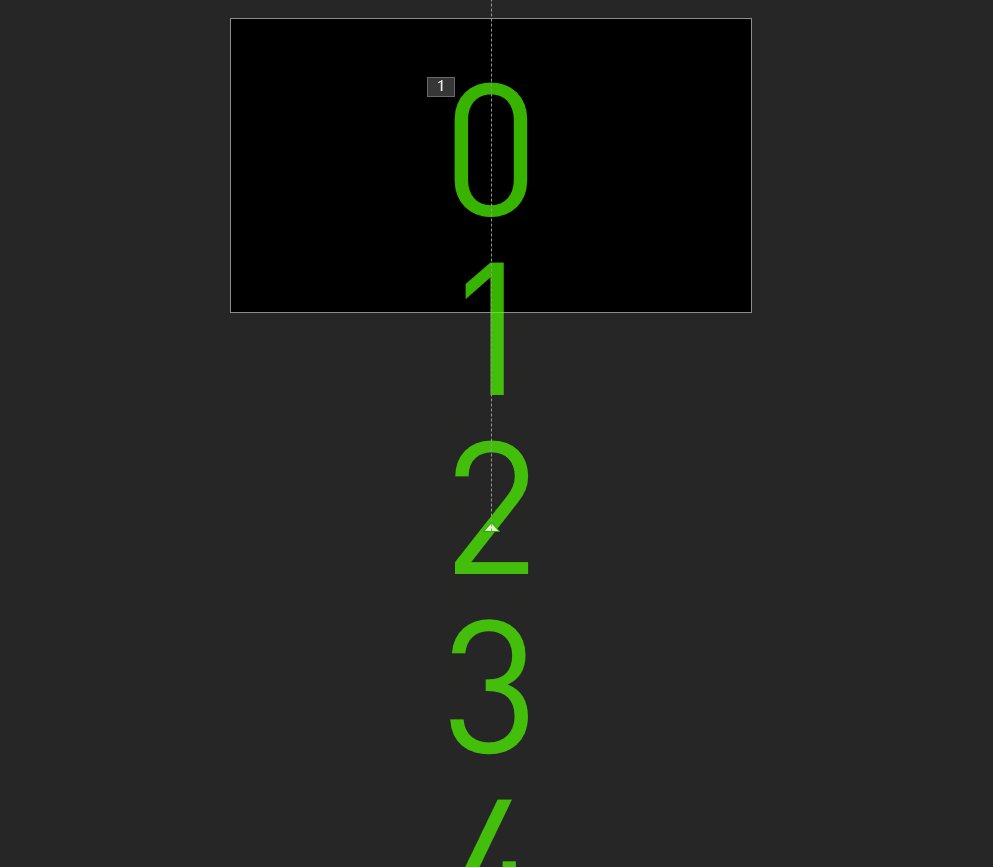
比如我们需要数字 0 变为 4 ,就需要先在一个文本框中,输入数字 0-4,并保持一字一行:

建议字号大一些,避免转图后模糊。
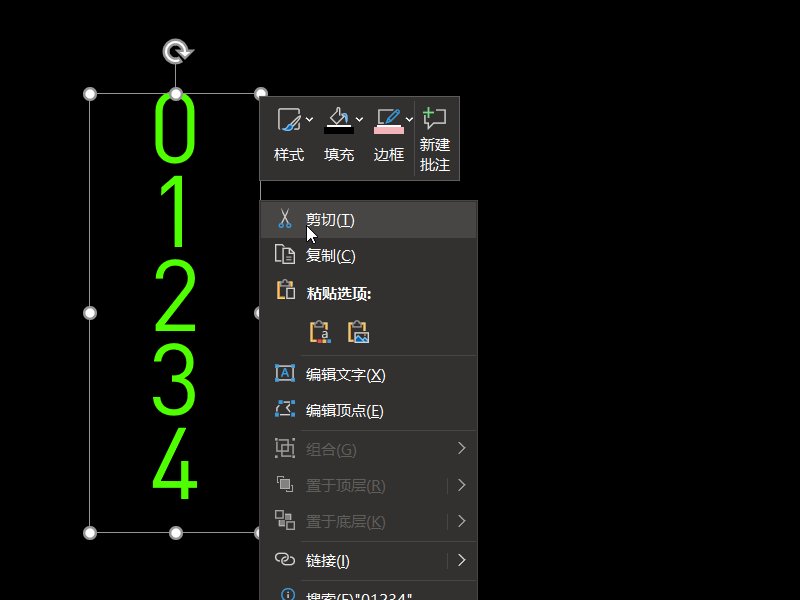
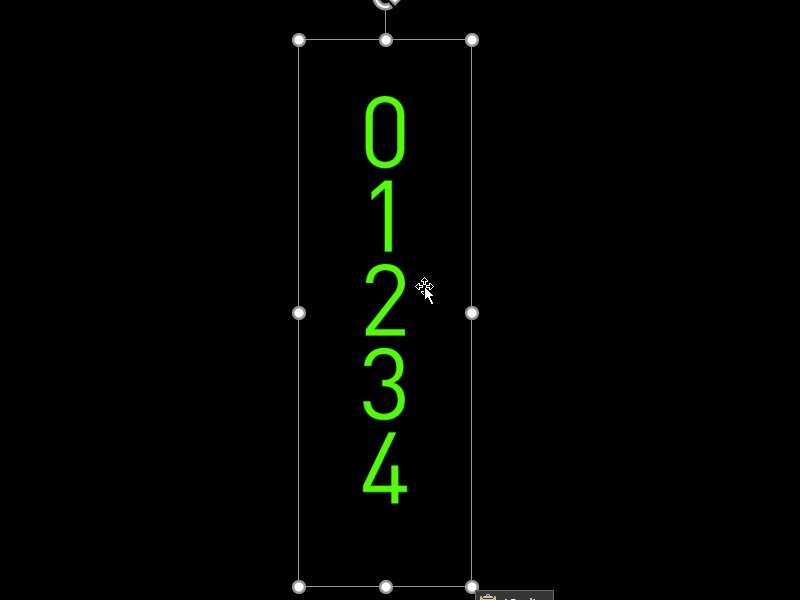
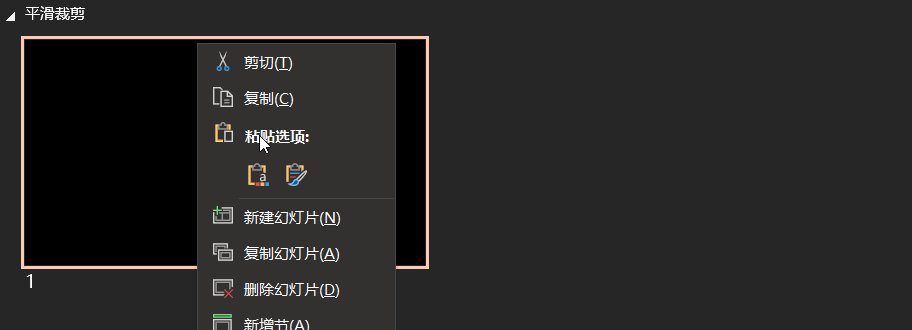
剪切,并将其粘贴为图片:

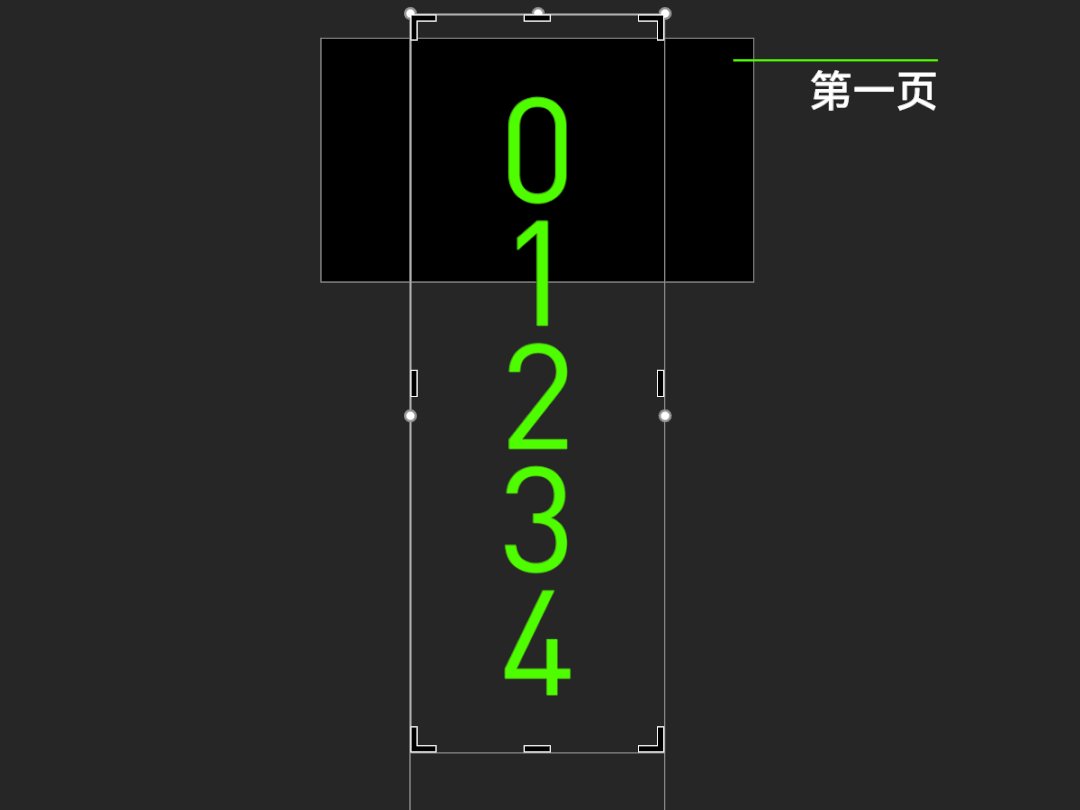
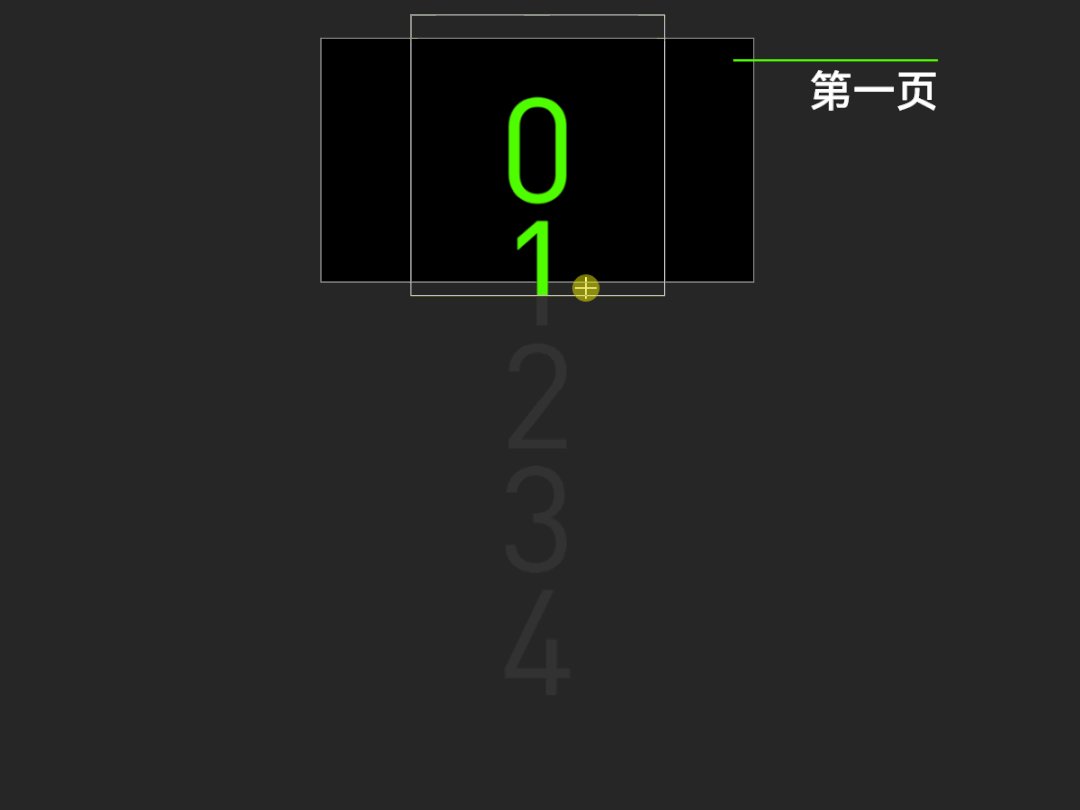
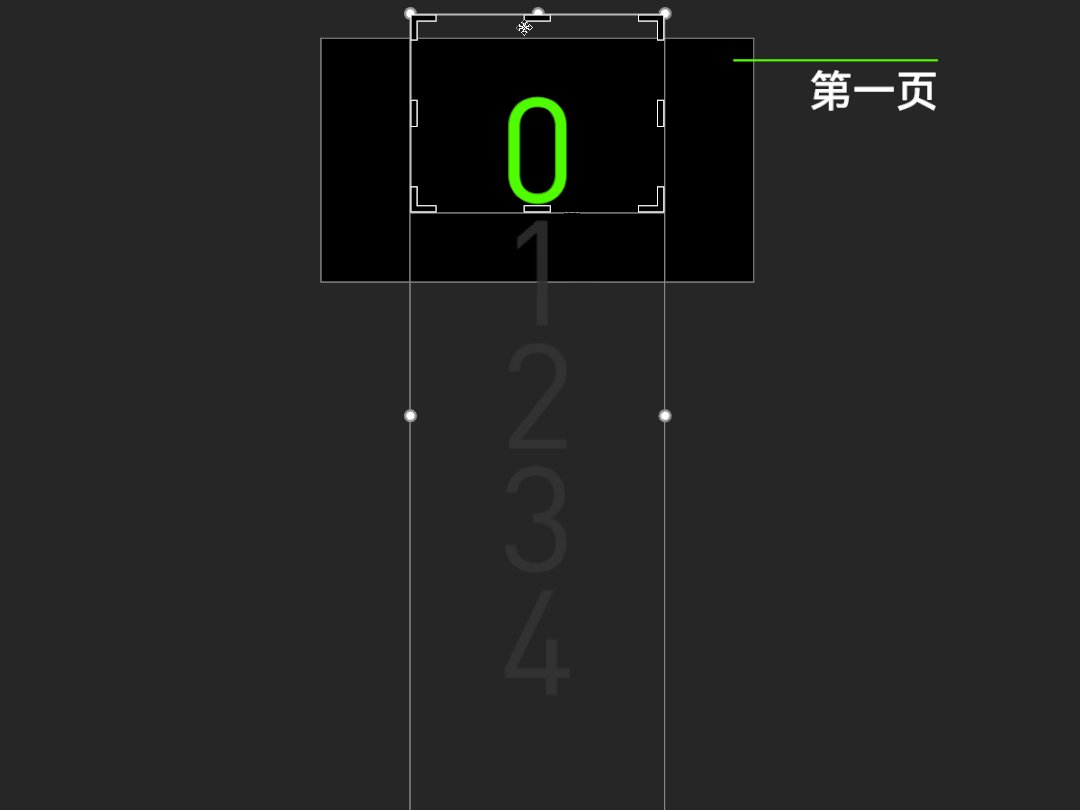
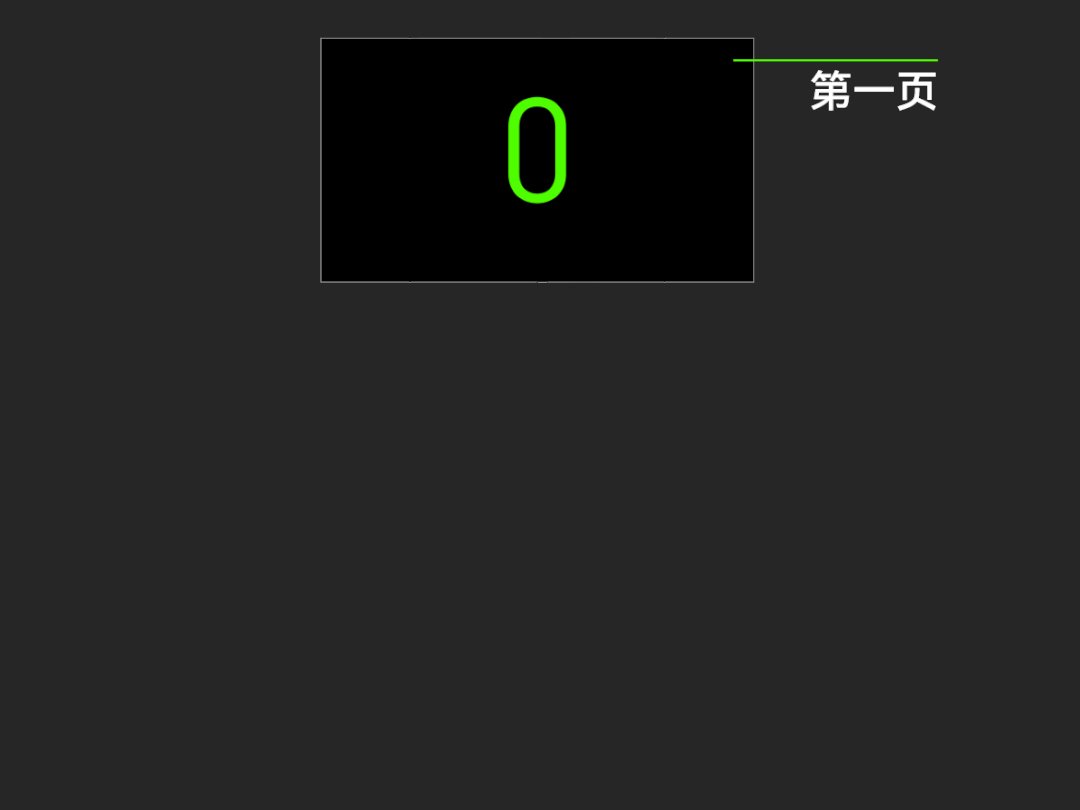
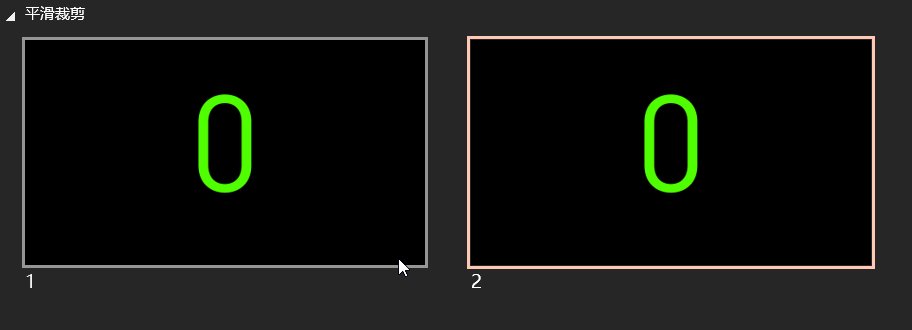
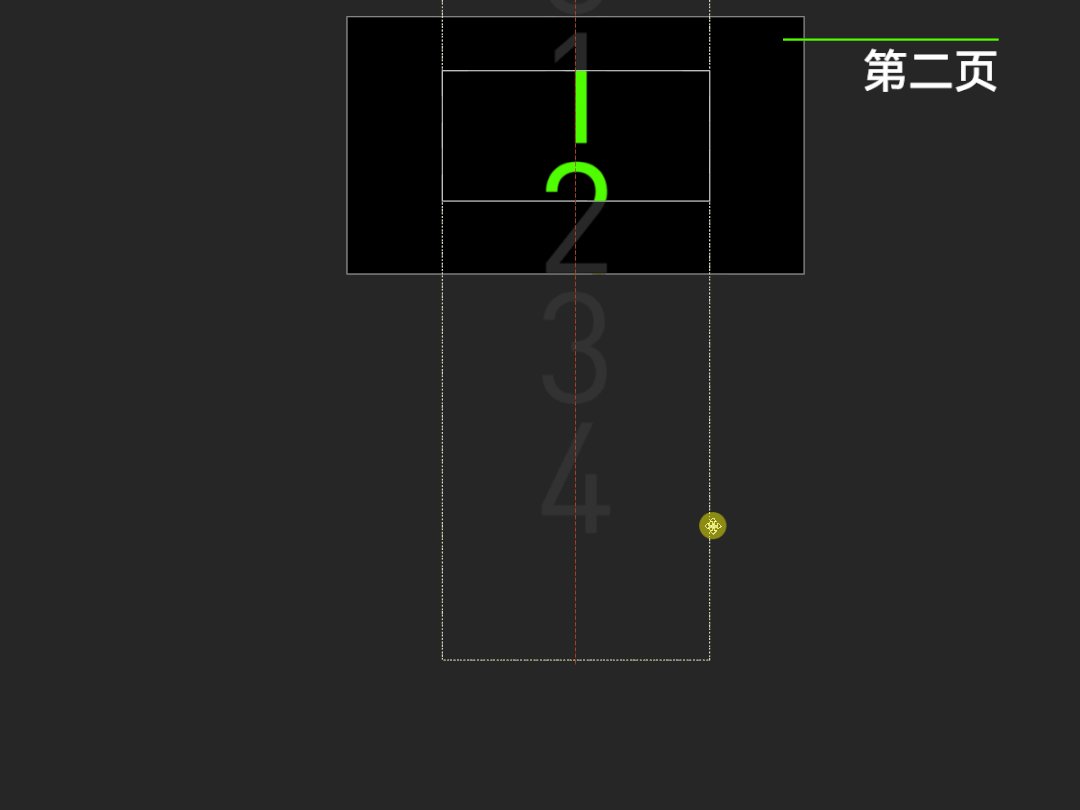
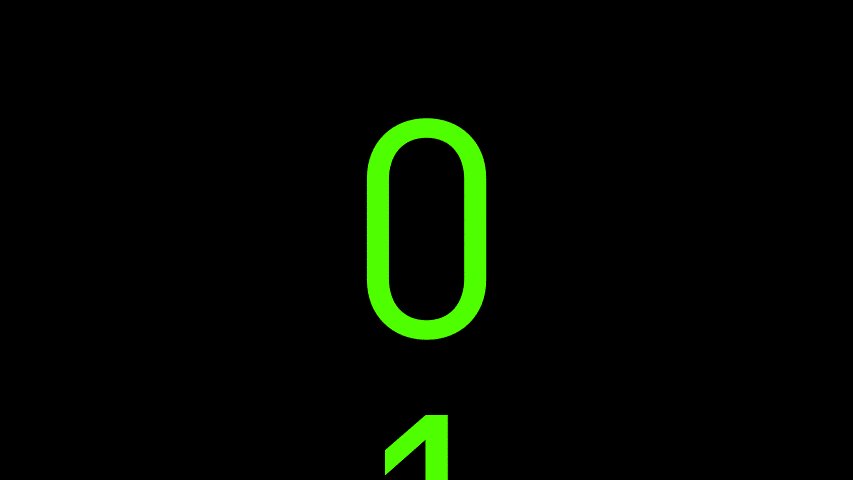
在第一页上,裁剪图片,只保留 0:

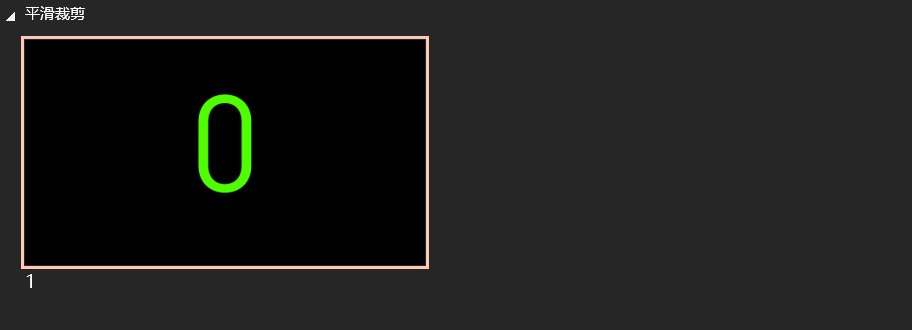
复制一页:

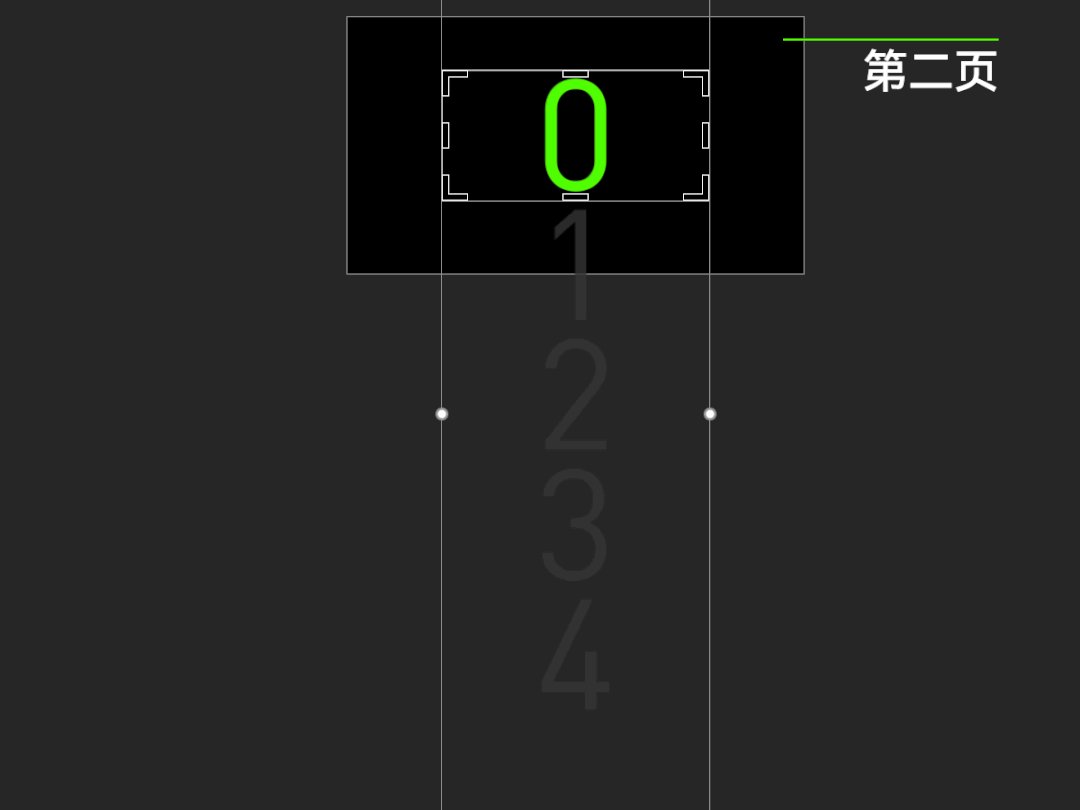
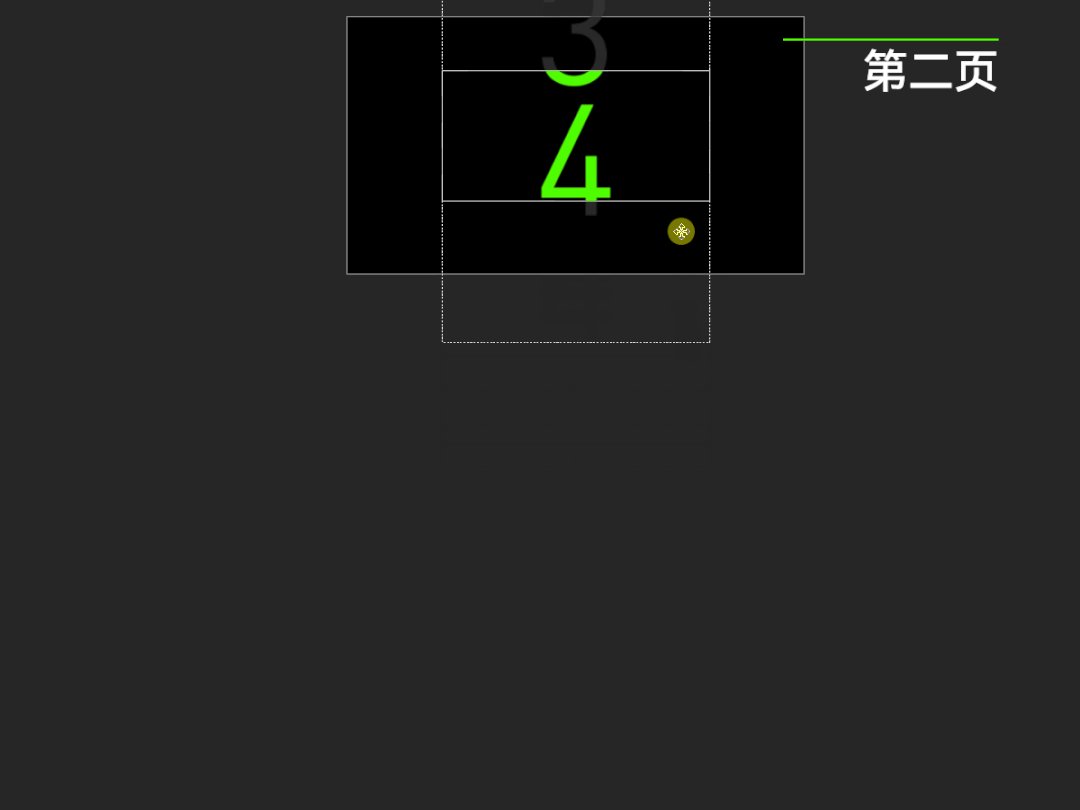
在第二页中,点击裁剪,拖动图片,保留数字 4:

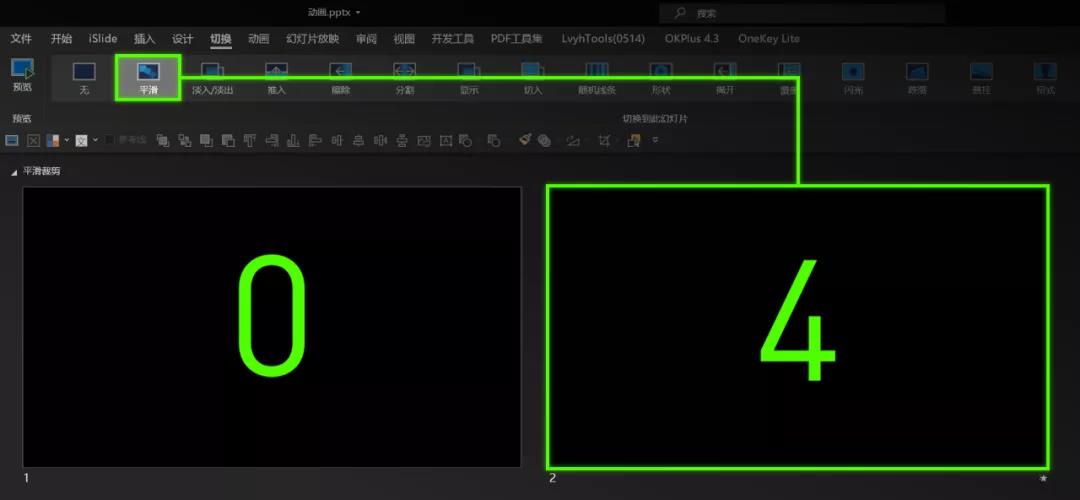
为第二页,添加切换效果「平滑」:

调整切换的持续时间,便可控制数字滚动的速度,时间越短,速度越快。
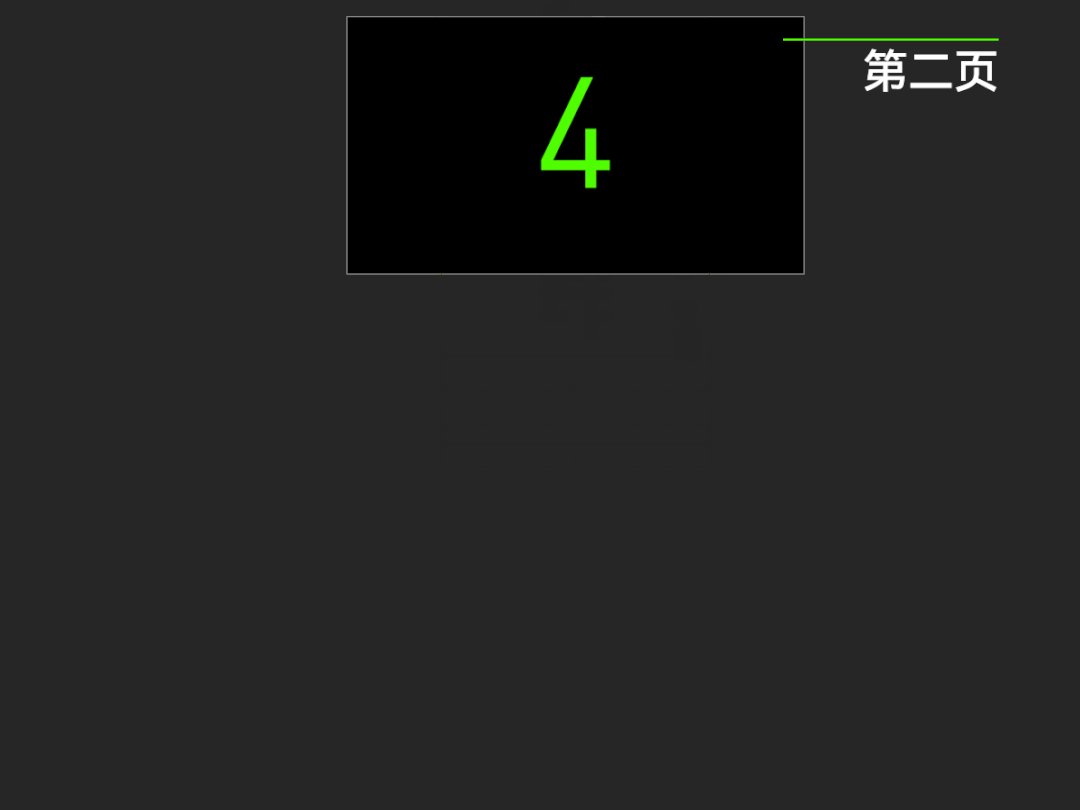
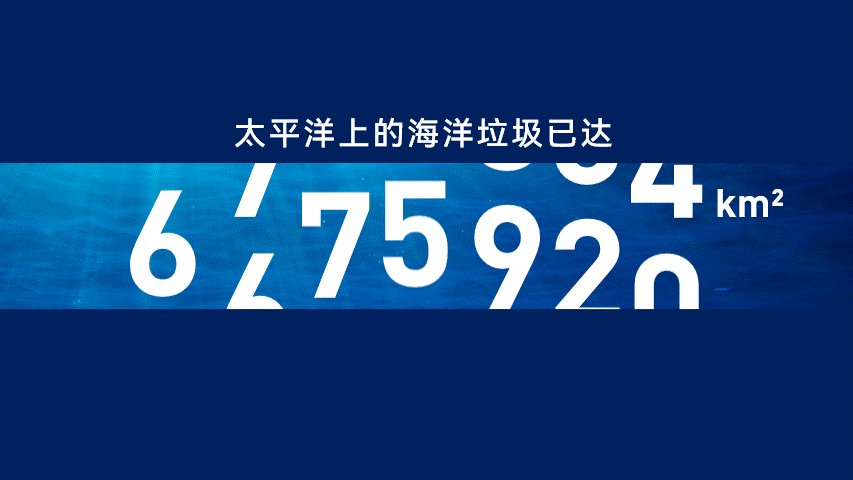
这样就会数字就会由 0 滚动到 4:

按照上述的方法,分别得到个、十、百、千、万位:

播放,来看下效果:

像这个图表,也是采用了「平滑+裁剪」的方法:

看到这里,有些朋友就要发问了,我 PPT 版本太低,没有「平滑」咋整?
别急,咱们来看第二个方法。
路径遮罩

通过第一个方法,相信一定看出,所谓的数字滚动,其实就是一列数字,向上或向下快速移动。
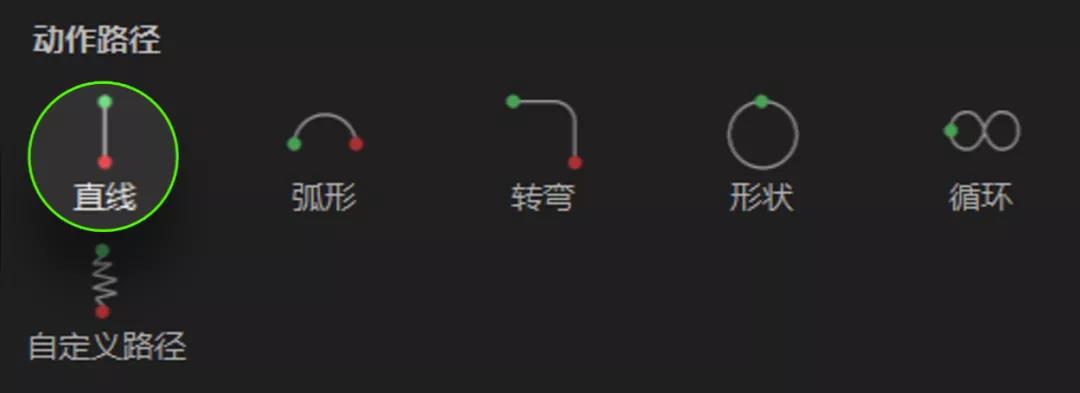
而快速移动,我们使用路径动画中的直线,也可实现:

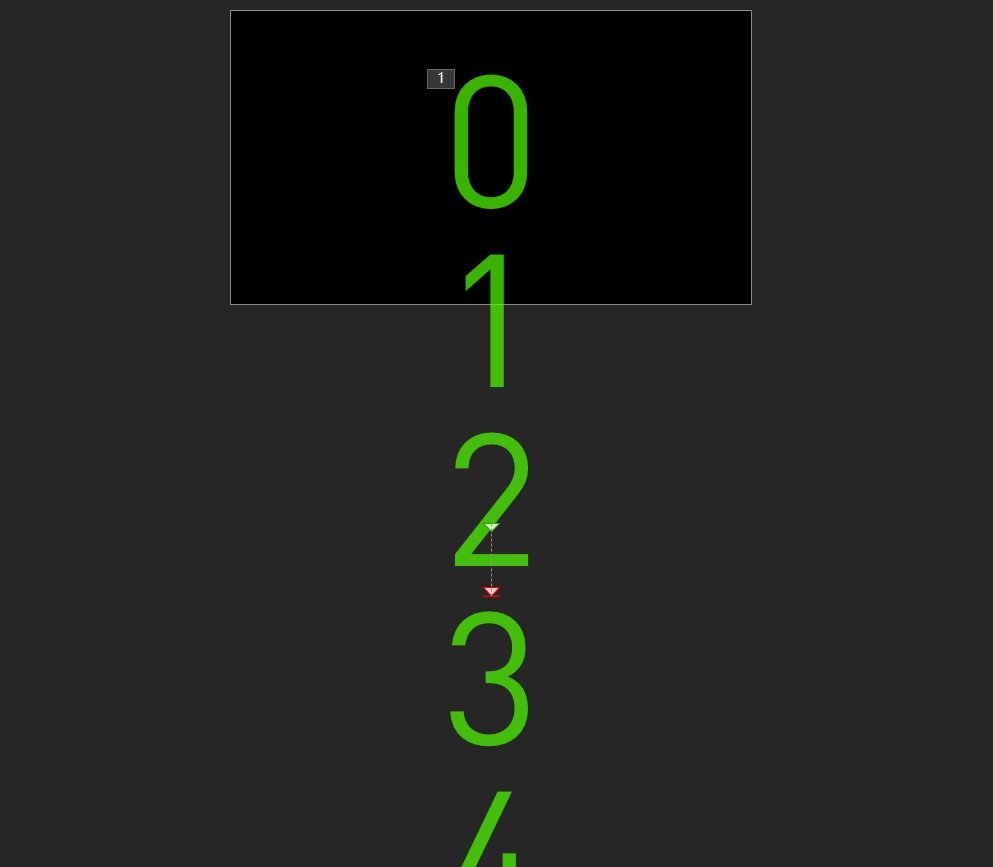
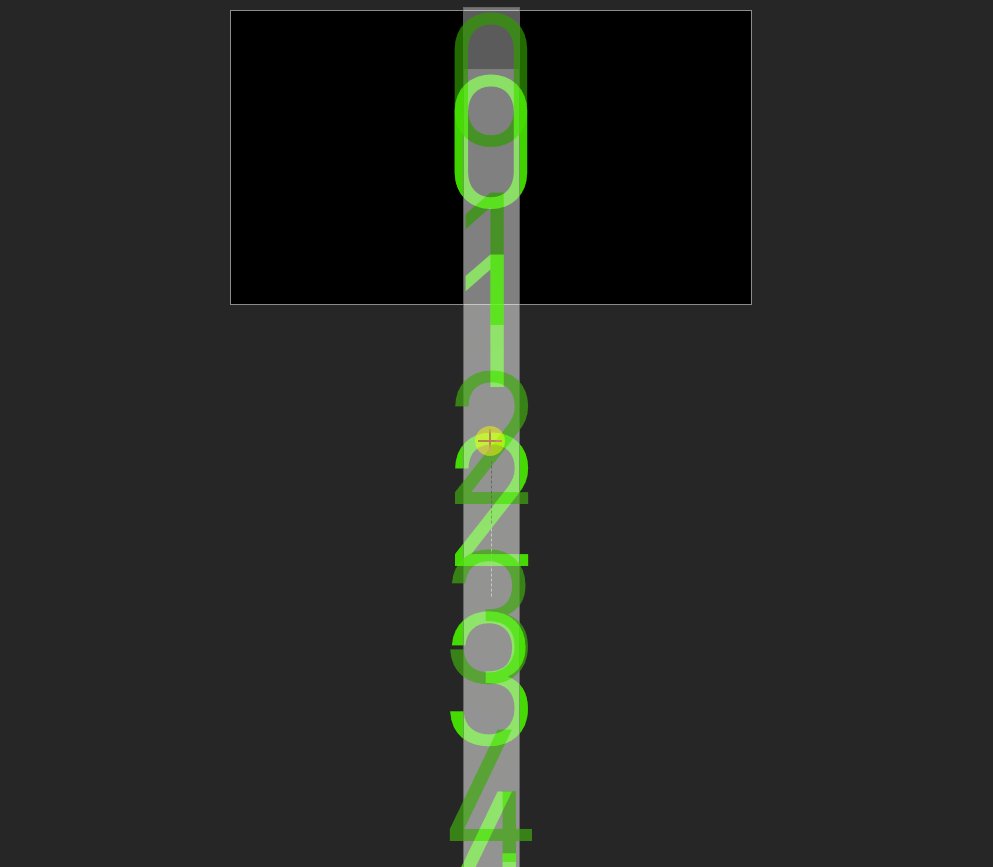
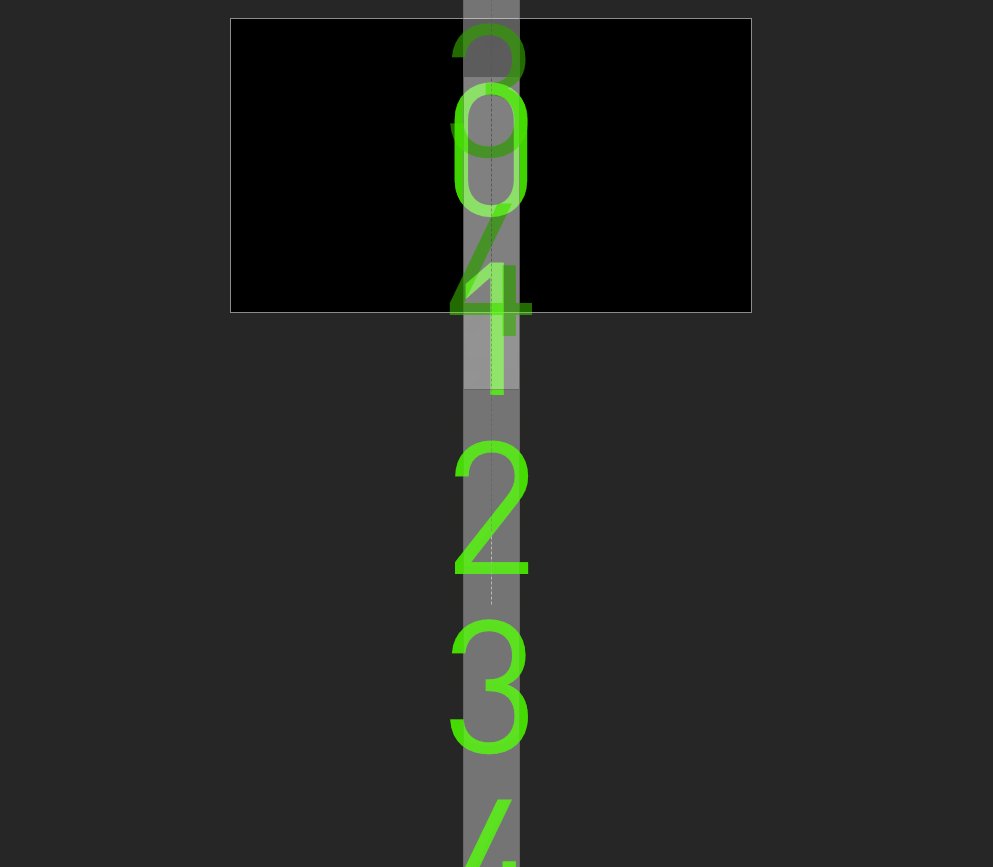
依旧是数字 0-4 的文本框,我们为其添加 「直线」路径动画,并拖动红色控点,让 0 与 4 重合:

就能得到 0 至 4 的滚动效果:

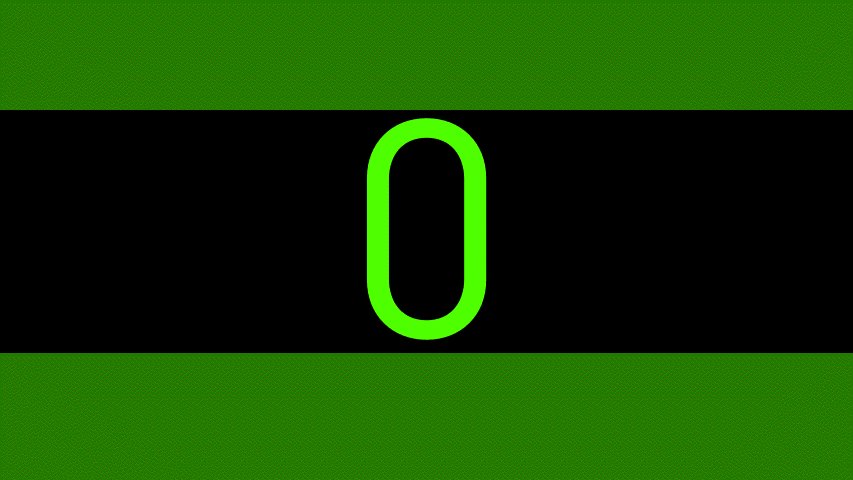
为了不让其他数字显现,我们可以在页面上下两侧,加入与背景色相同的色块,进行遮挡:

如果背景使用渐变色,或者有背景图片:

使用纯色色块遮挡,页面就像多出两块儿补丁一样:

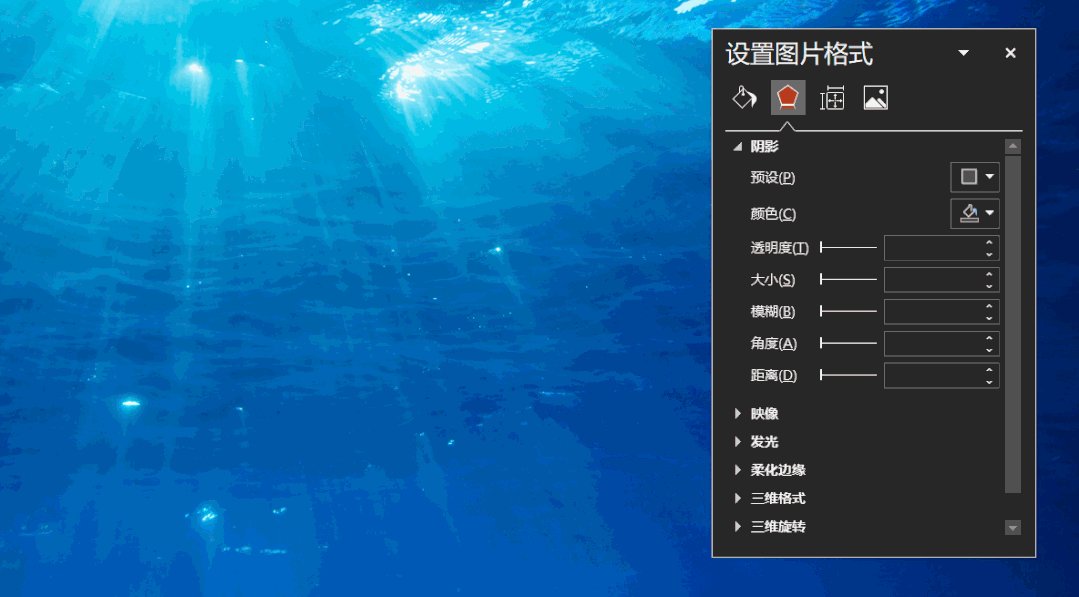
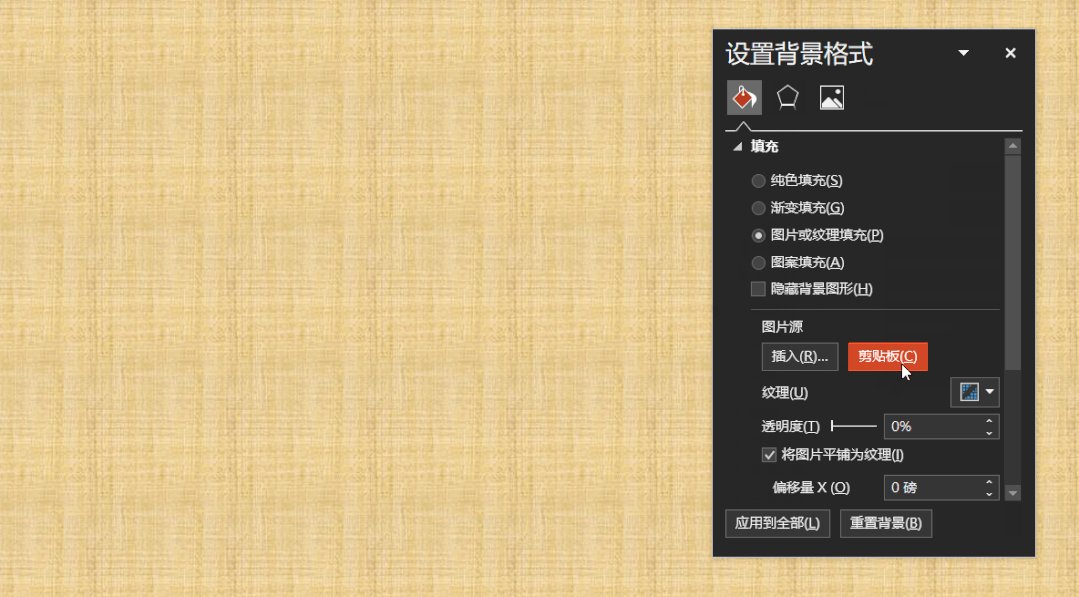
为了规避这个问题,我们可以剪切背景图片,在设置背景格式中,选择图片或纹理填充,点击剪贴板:

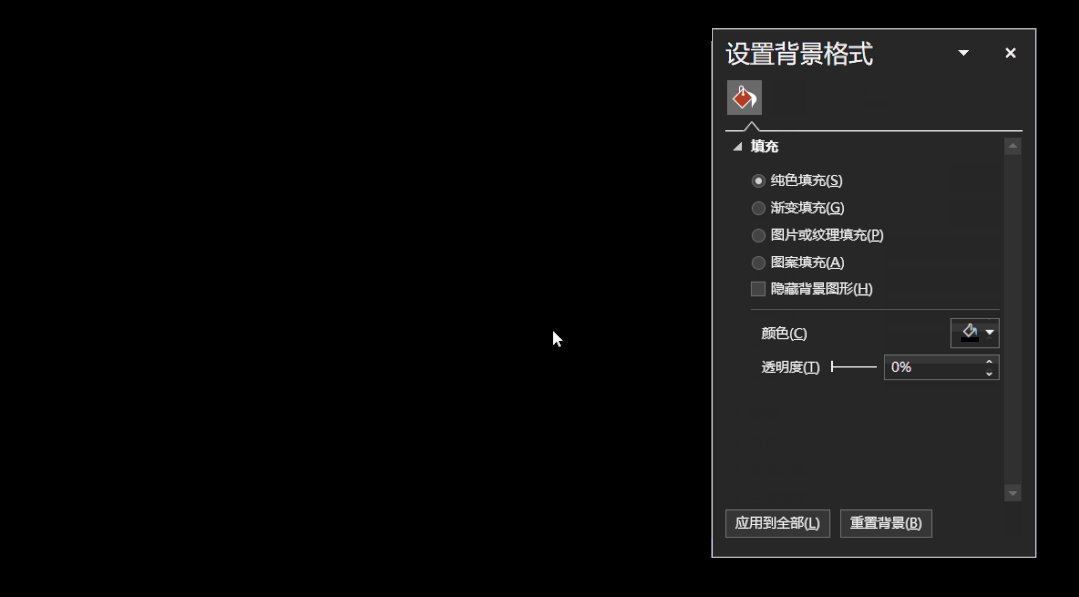
再将遮罩色块改为,幻灯片背景填充:

这样色块就会与背景融为一体,毫无破绽。

同样的,我们再来看一个路径+遮罩的案例:

切入切出

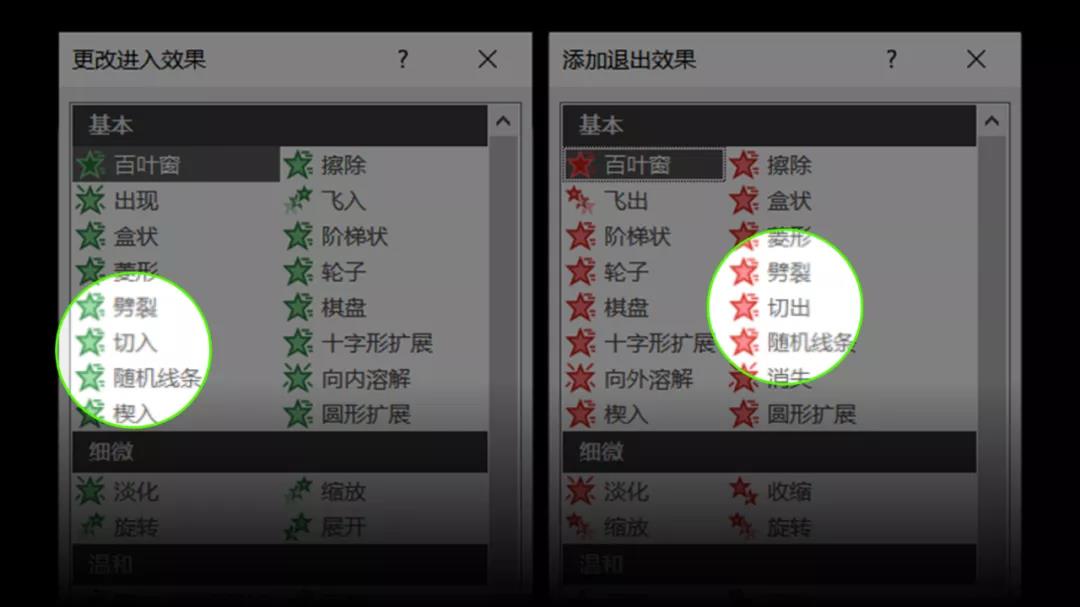
除此之外,我们还可以利用「切入+切出」的组合动画,模拟数字滚动:

原理是这样的,利用「切入」让数字从下方渐隐出现,利用「切出」从上方渐隐消失:

比如我们需要从 0 滚动到 9,还是需要在一个文本框中输入数字 0-9, 且一字一行:

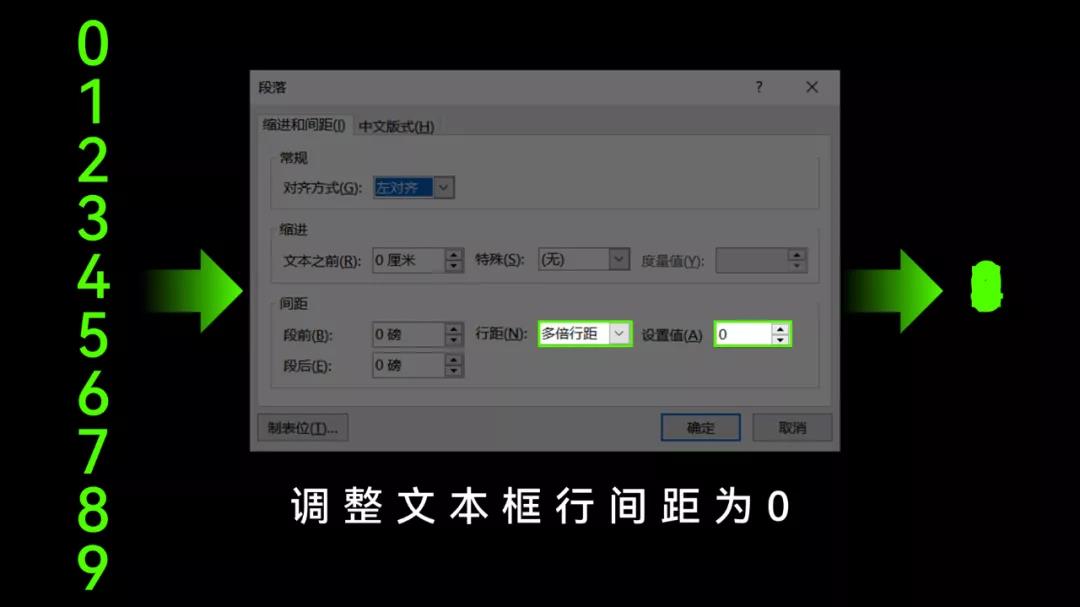
调整文本框多倍行间距为 0,将所有数字重叠:

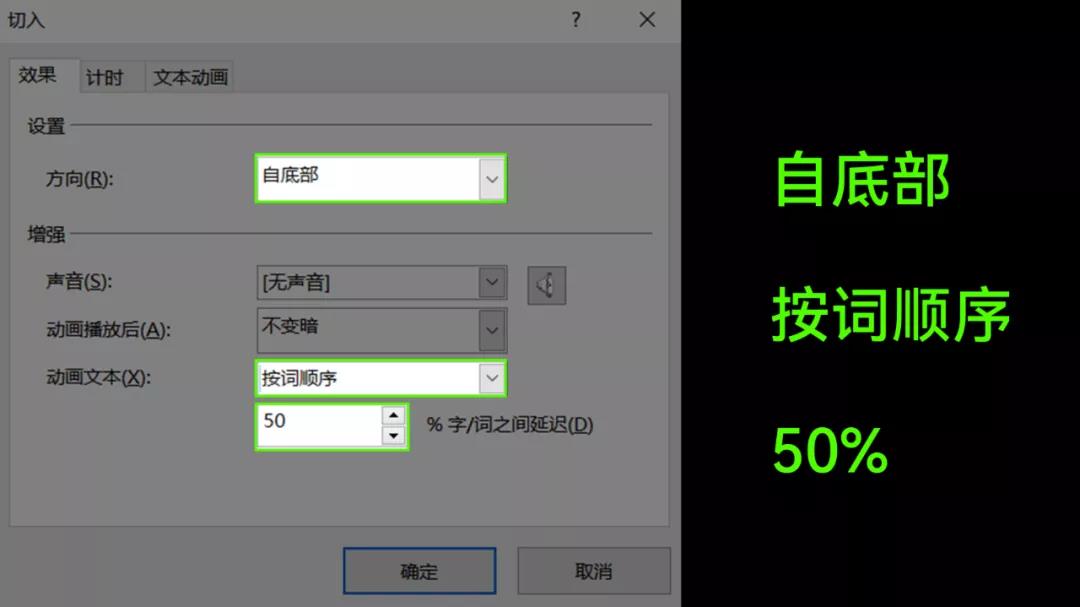
为其添加切入动画,在效果选项中,设置方向自底部、按词顺序、延迟 50%:

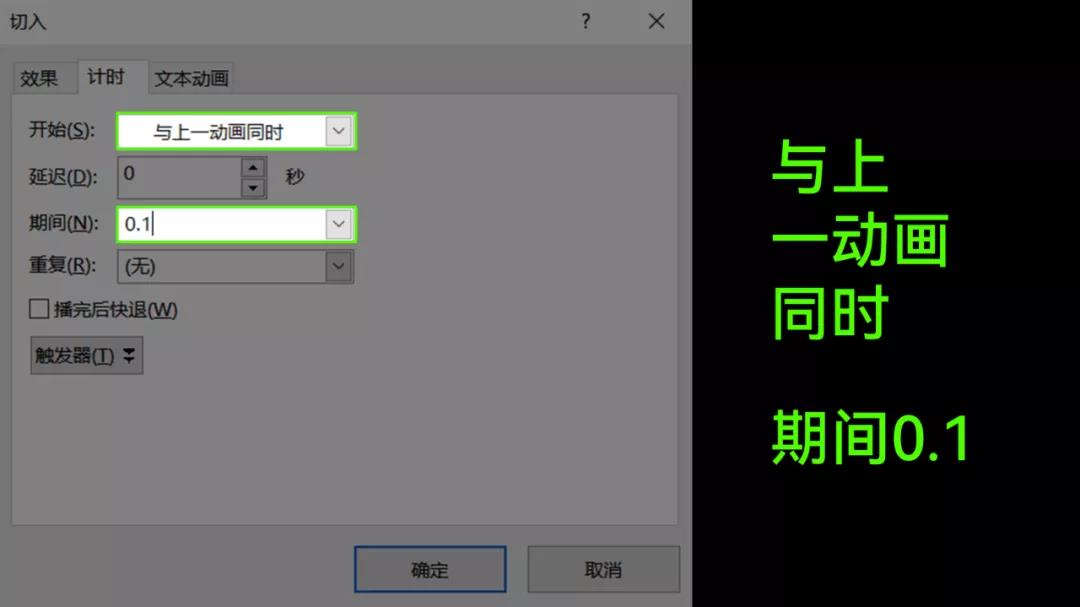
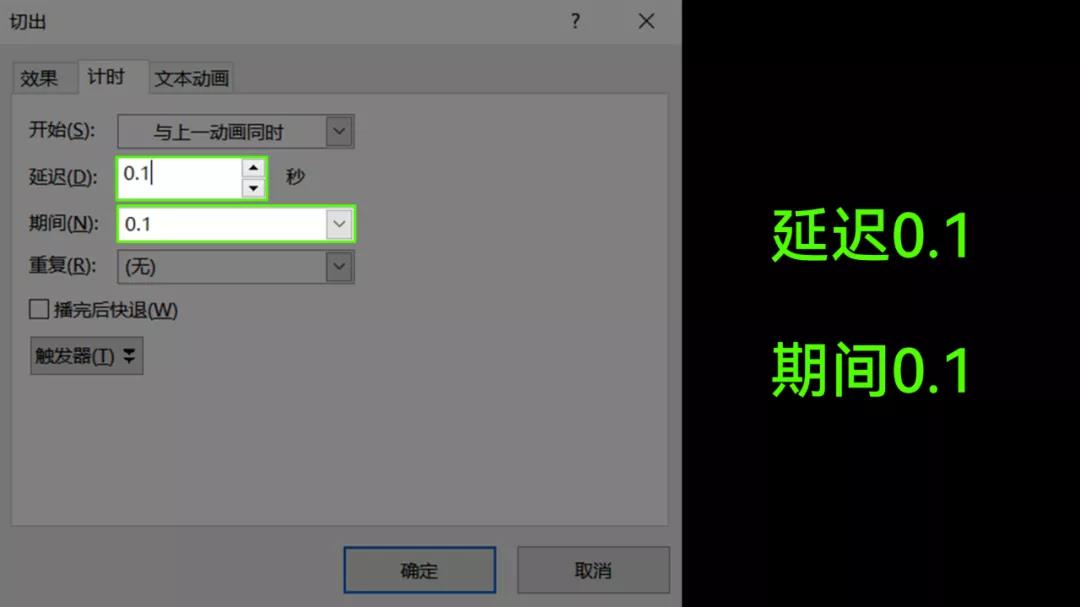
在计时选项中,调整期间为 0.1:

期间就是动画的持续时间。
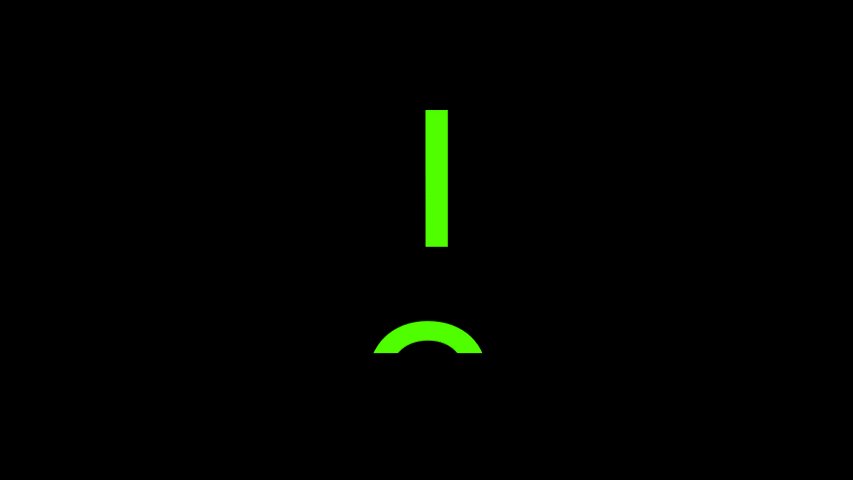
现在,数字从下方依次飞入:

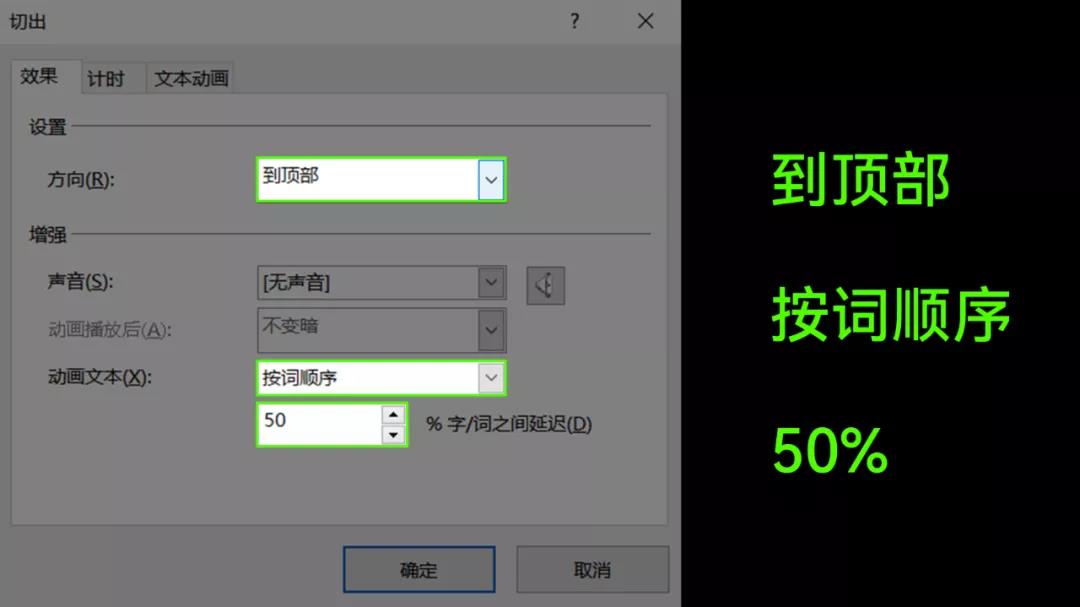
接着,再为其添加切出动画,并在效果选项中,设置方向到顶部、按词顺序、延迟 50%:

在计时选项中,延迟 0.1,期间同样为 0.1:

这时,就会形成完整的数字滚动:

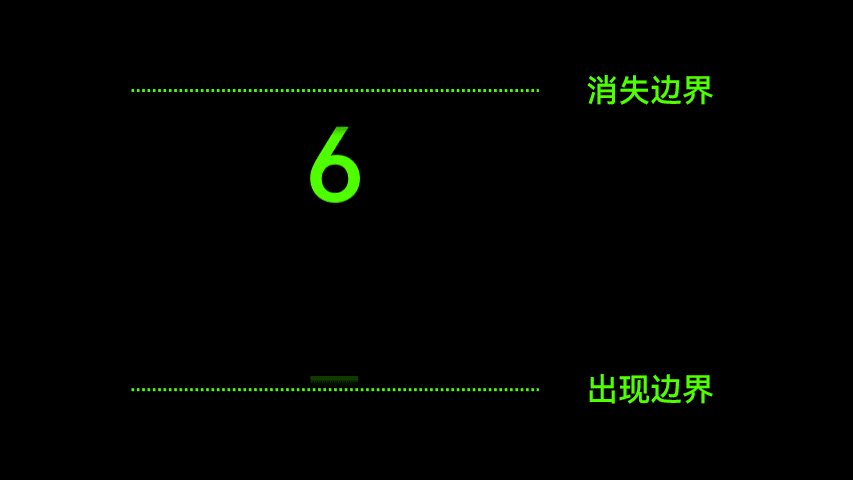
到这里你会发现,最后的数字 9 也会消失。
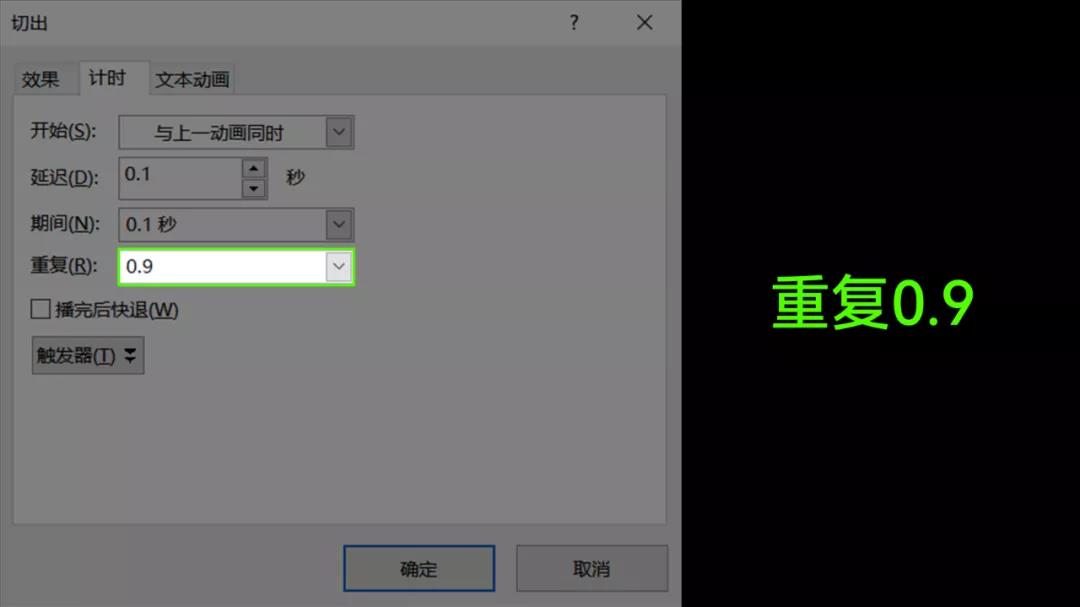
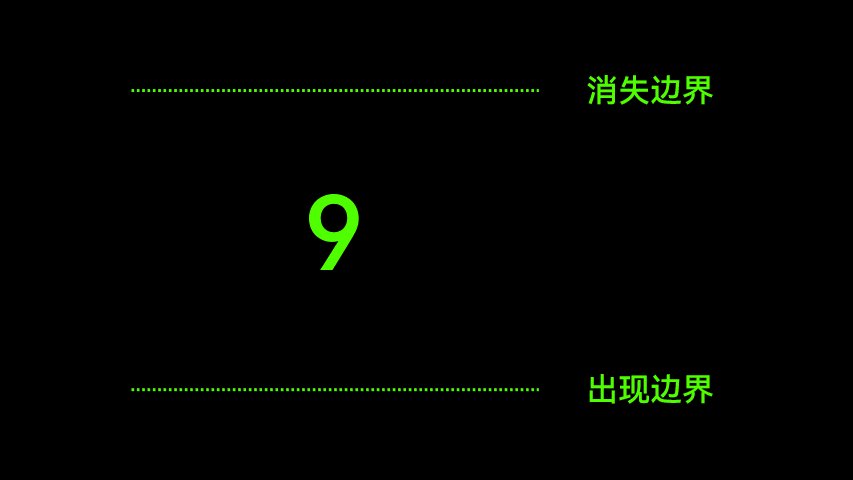
为了在页面中留住数字 9,我们可以在切出动画的效果选项中,将重复改为 0.9:

0.9并不是一个固定数值,需根据实际情况上下浮动。
这样动画会在最后一个数字停止:

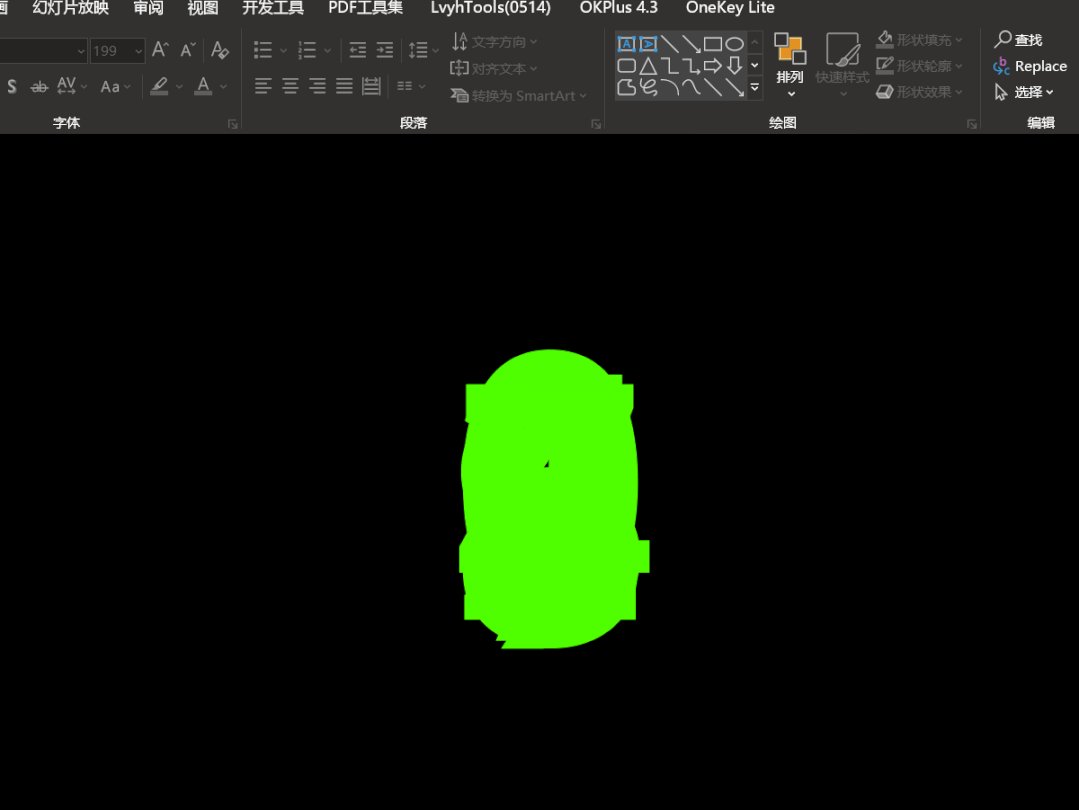
对于这个动画,现阶段仍有些瑕疵,就是数字从出现到消失的距离过长:

这是由于文本框边界过大所造成的。
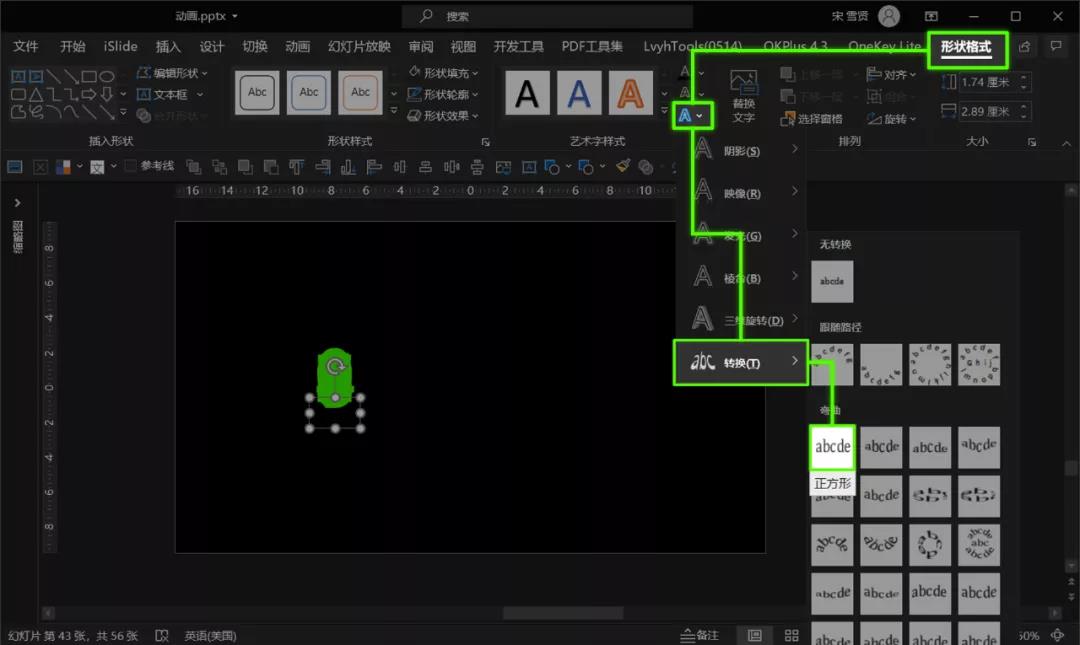
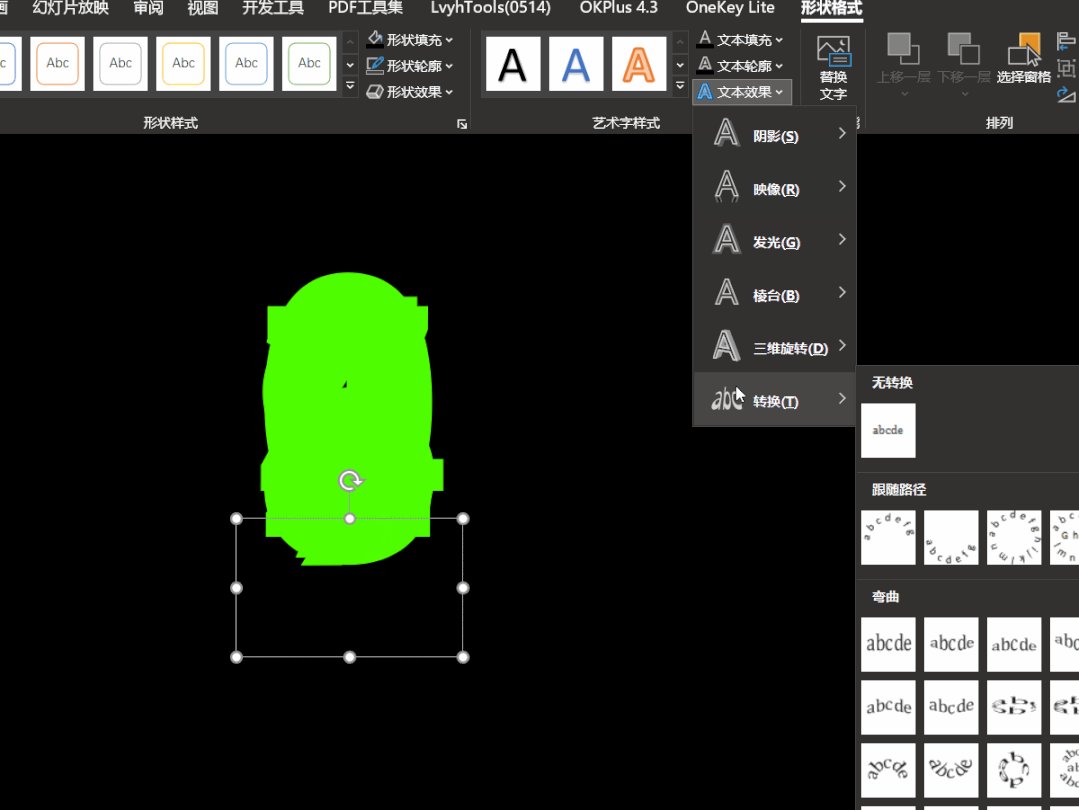
想要解决这个问题也很简单,我们可以选中文本框,依次点击形状格式 - 文本效果 - 转换 - 正方形:

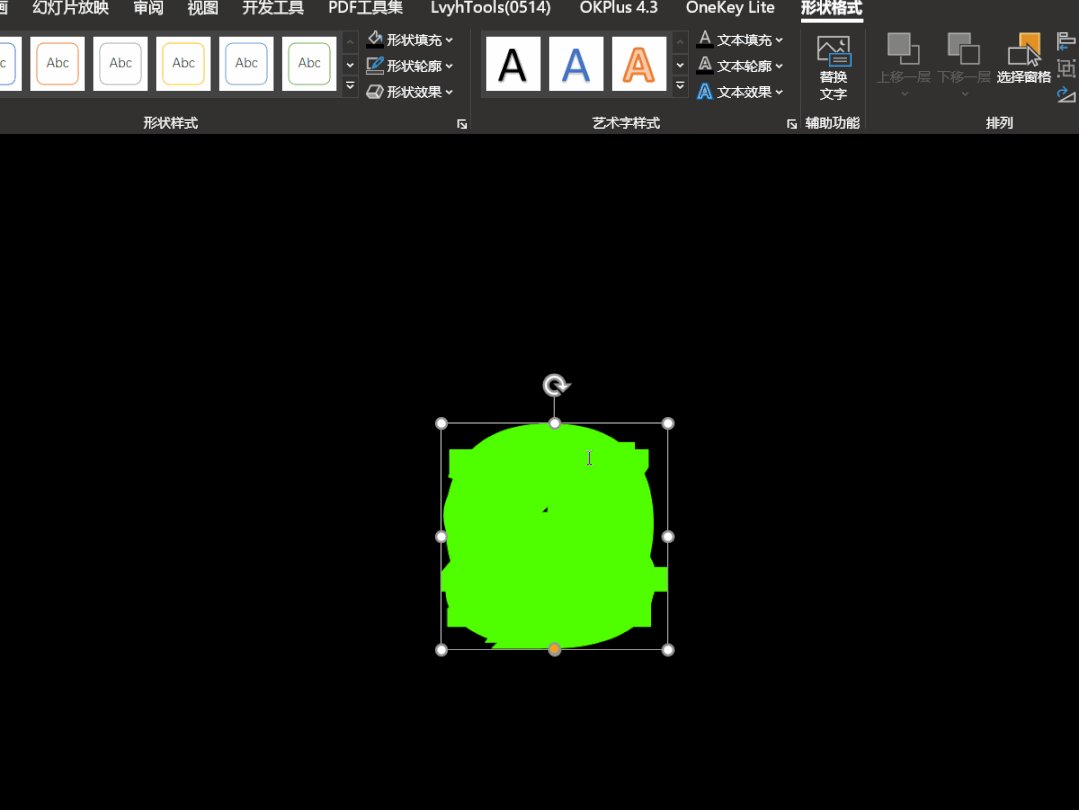
由于文字被压缩,所以需要对文本进行拉伸矫正:

前后的对比,距离明显缩短:

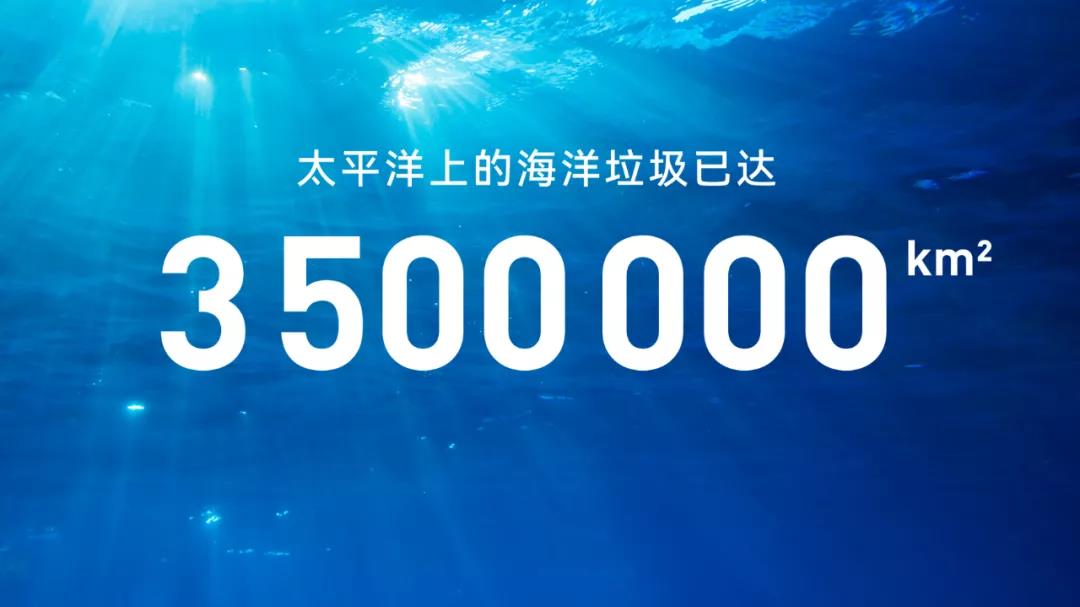
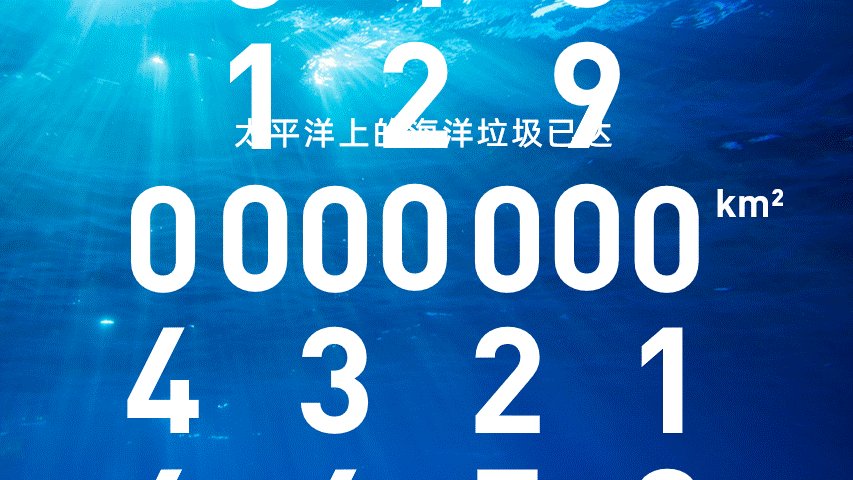
来看下这个方法,应用到实际页面中的效果:

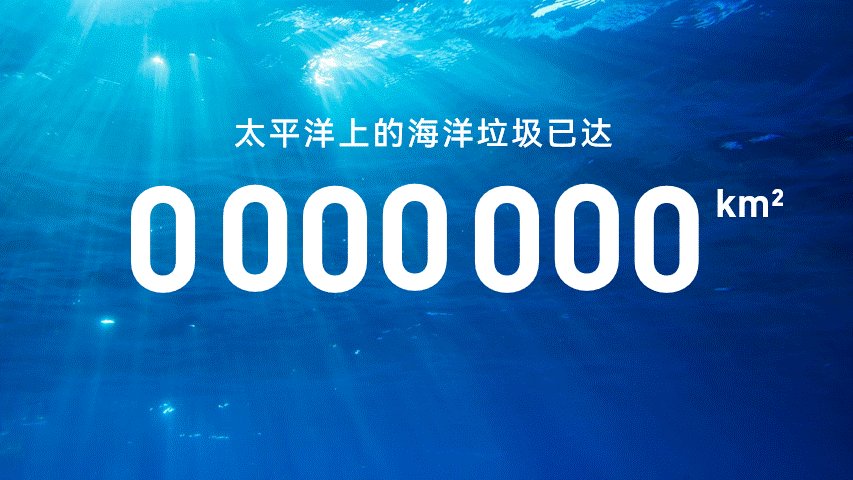
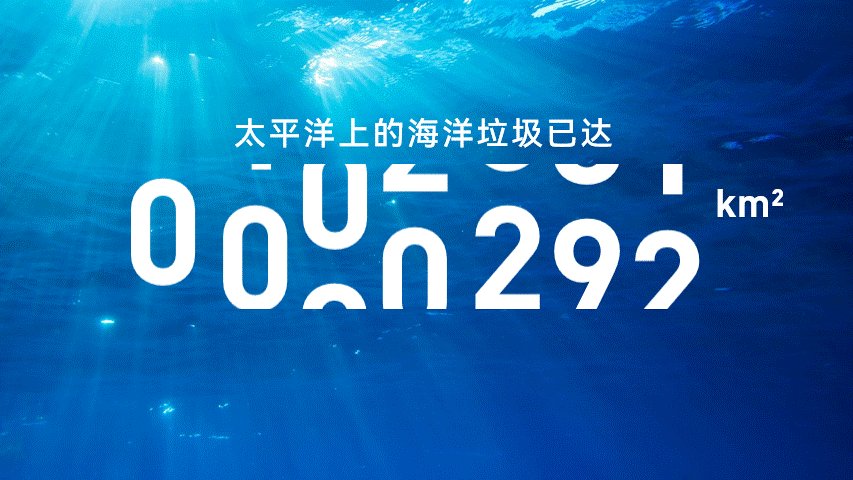
此外,文章开头的这个案例,也采用的是这个方法:

如果你觉得上面这些方法太难,看完感觉只有脑子会了。那么,最后这个方法一定适合你。
WPS 一键生成

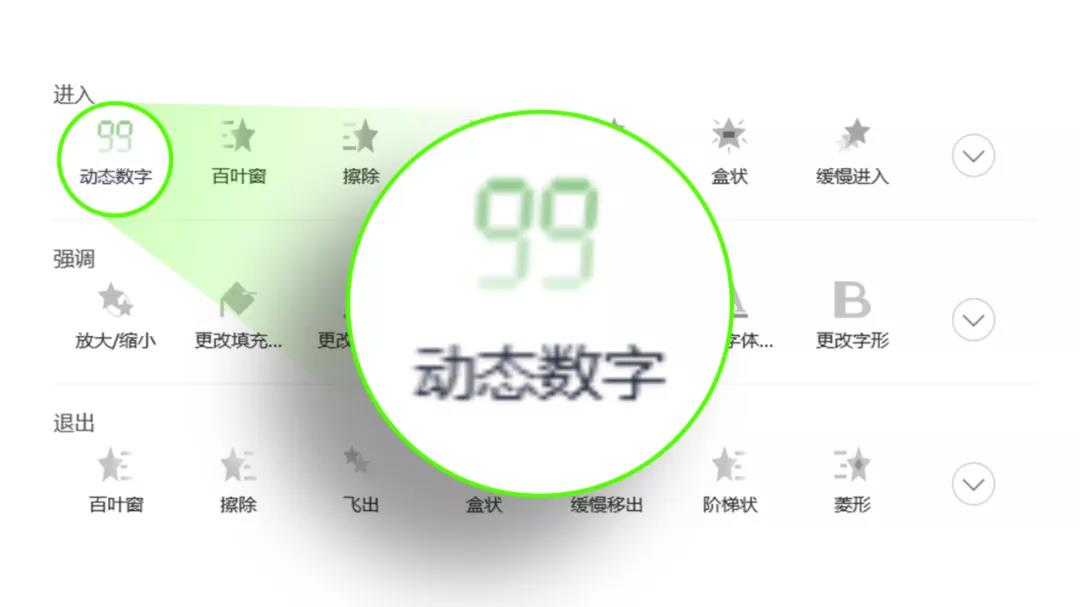
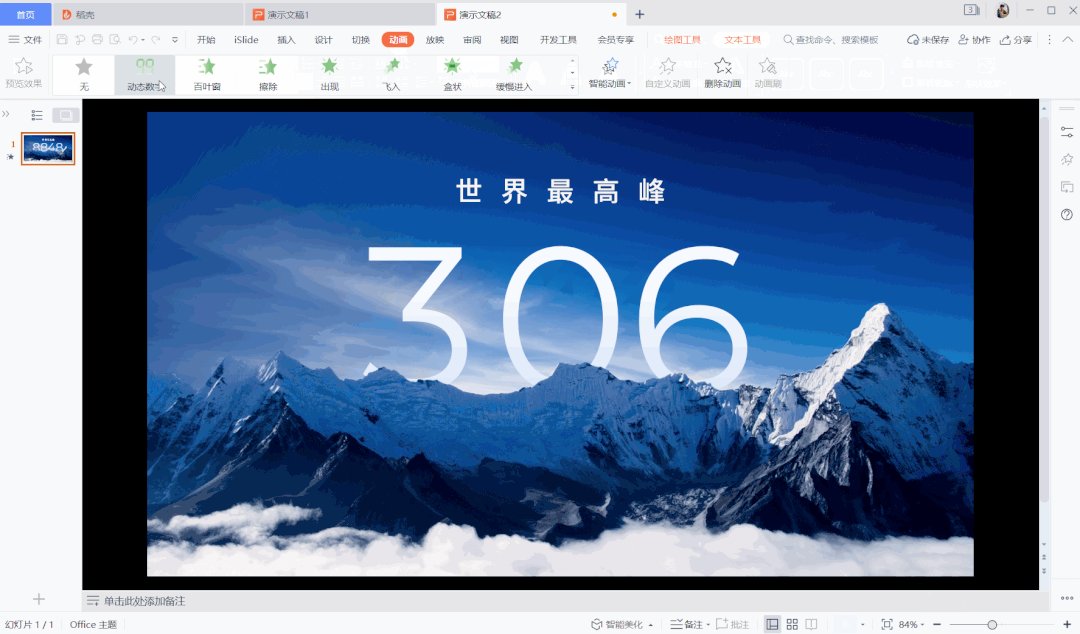
在 WPS 这款软件中,直接内置了这样一个动画效果,就叫做「动态数字」:

你只需要在文本框中,输入最终数值,然后点击「动态数字」:

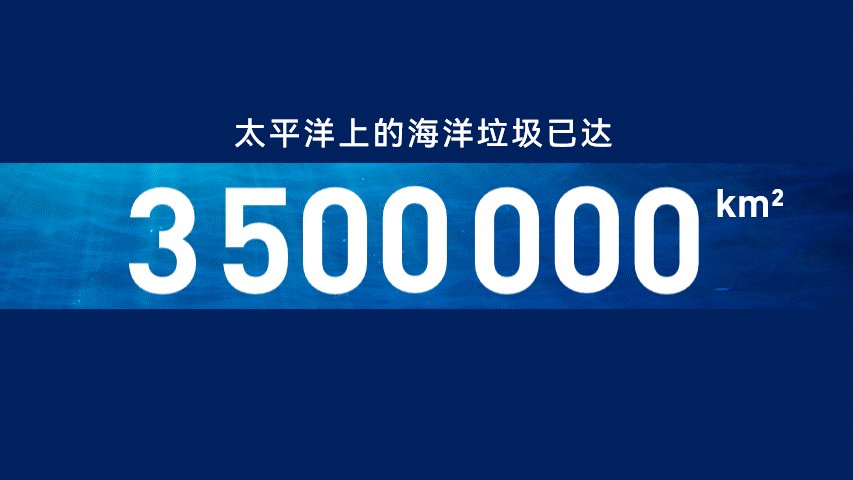
就能做出这样的效果:

是不贼简单?
这方法门槛极低,只要会插入文本框并输入数字就行。不过缺点嘛,就是这个效果只能在 WPS 中演示,跟 PPT 是无缘了。
好了,以上呢,就是制作数字滚动动画的 4 个方法。各有优缺,可以根据自身情况,选择一个适合自己的!
转至公众号:PPT进化论

 美P于2021-07-09发布在
美P于2021-07-09发布在







