我们使用PPT自带的图形,就能轻松做出很多创意逻辑图形。
比如下面这样的:



看起来还不错吧?但其实,只需要掌握3个方法,你也能轻松做出来:
使用图形拼接
制造明暗关系
借助布尔运算
使用图形拼接
顾名思义,就是采用PPT中自带的原始图形,来拼接成一些更有创意的逻辑图形。
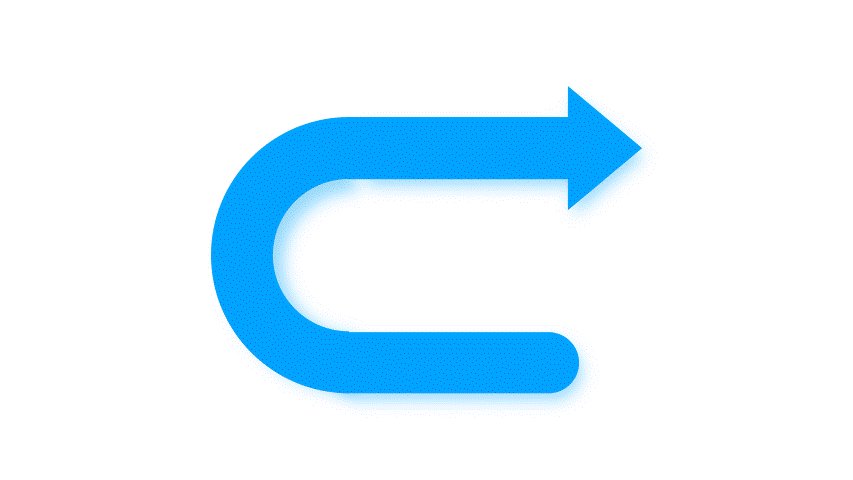
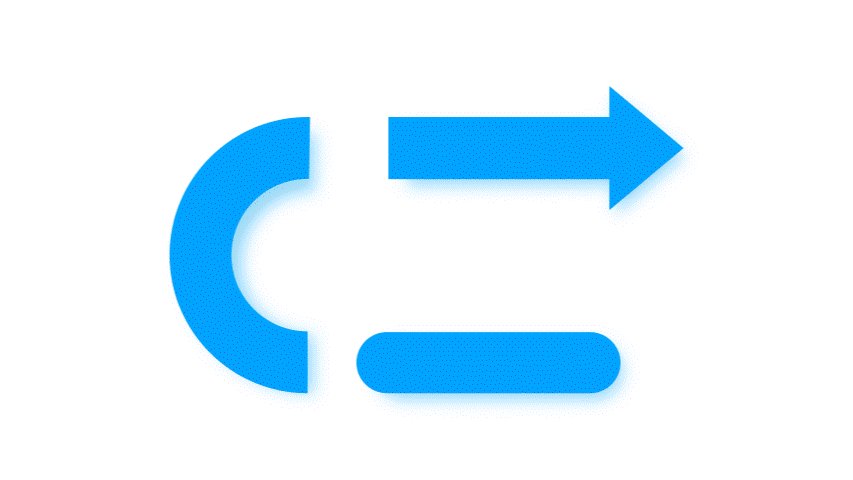
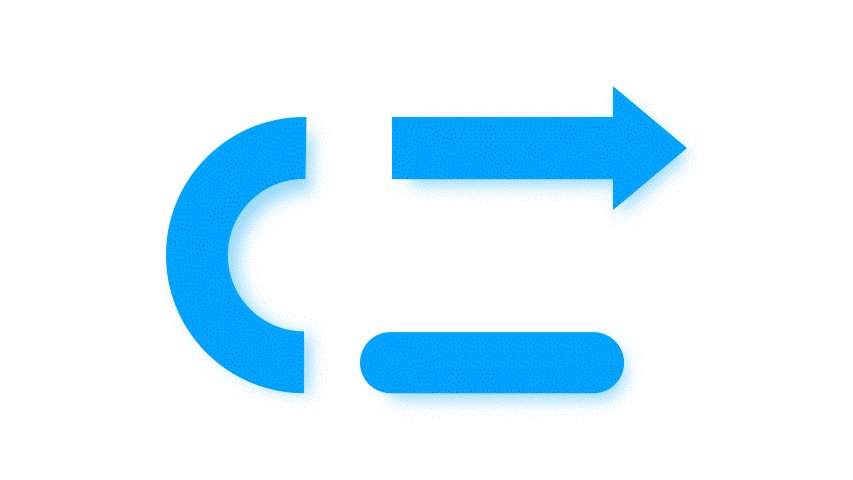
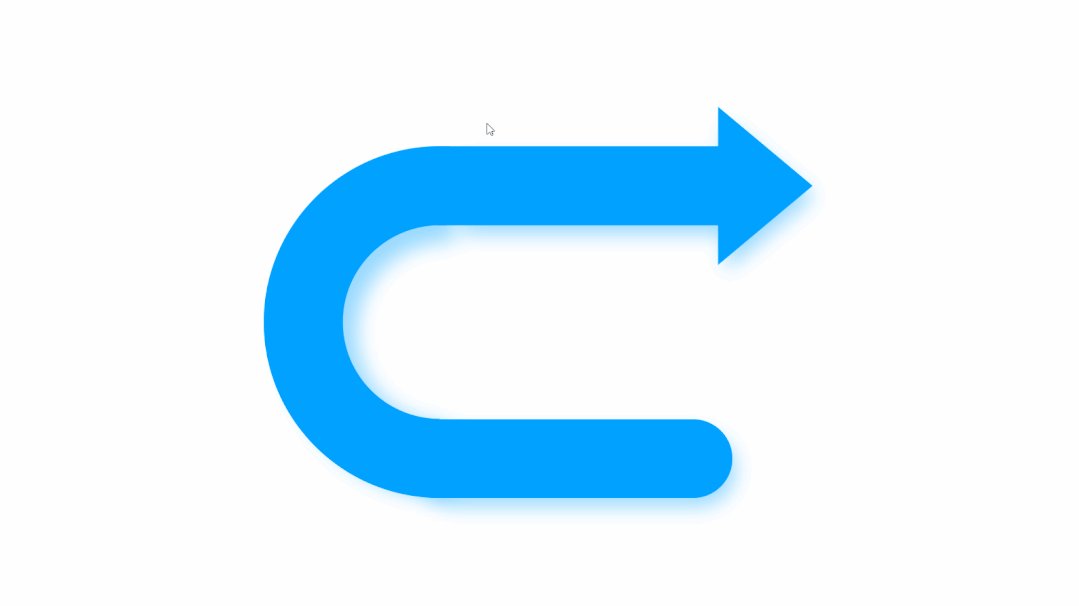
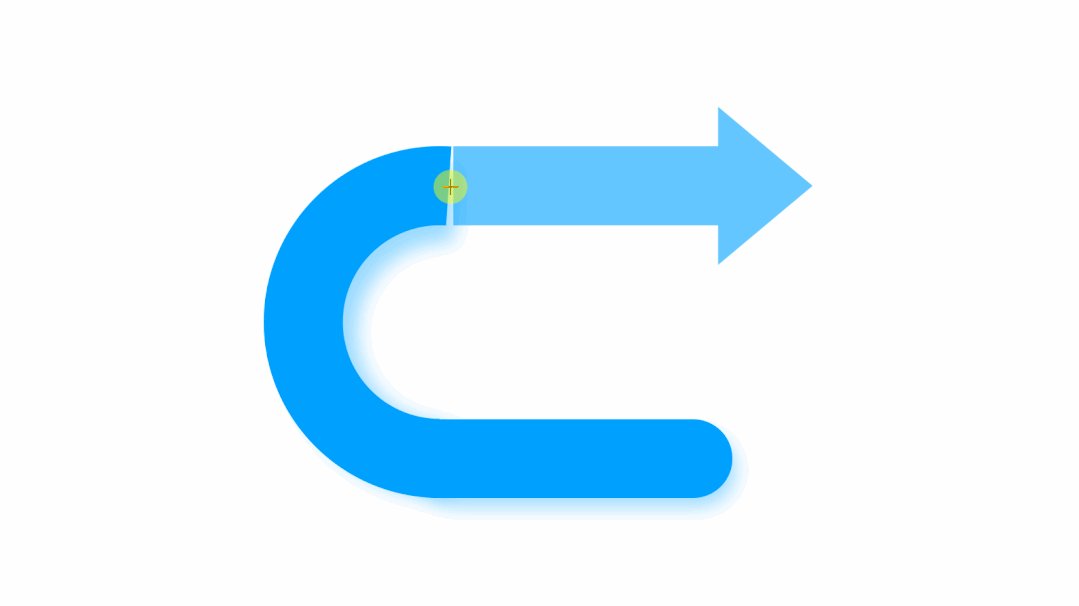
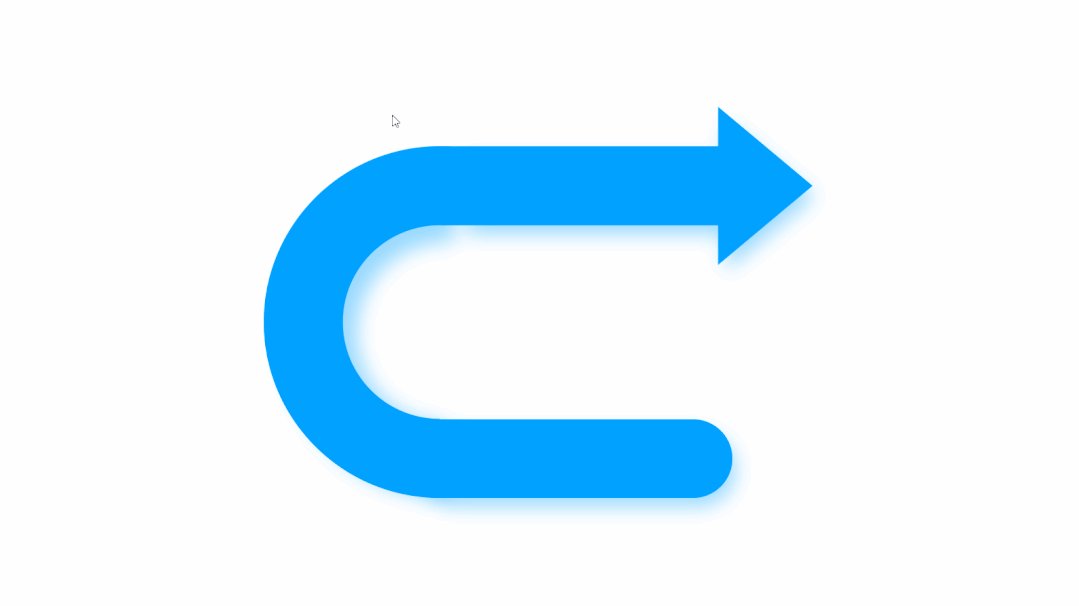
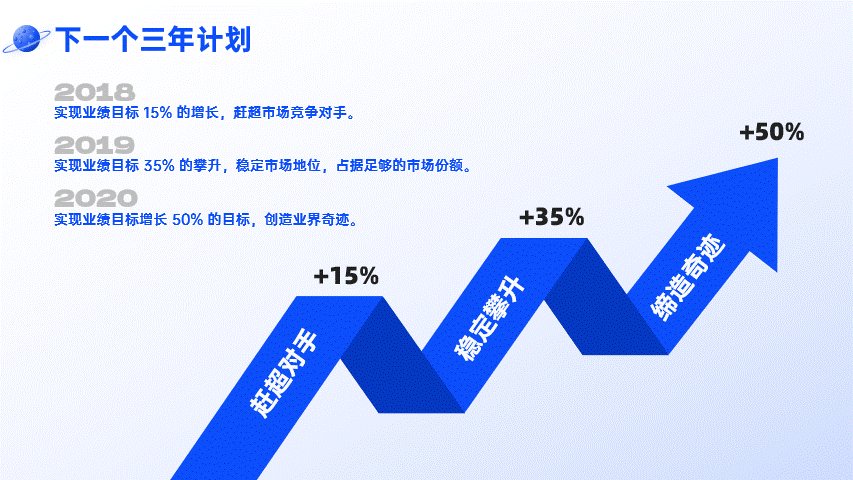
比如下面这个案例中的箭头,PPT中并没有这样的图形,对吗?

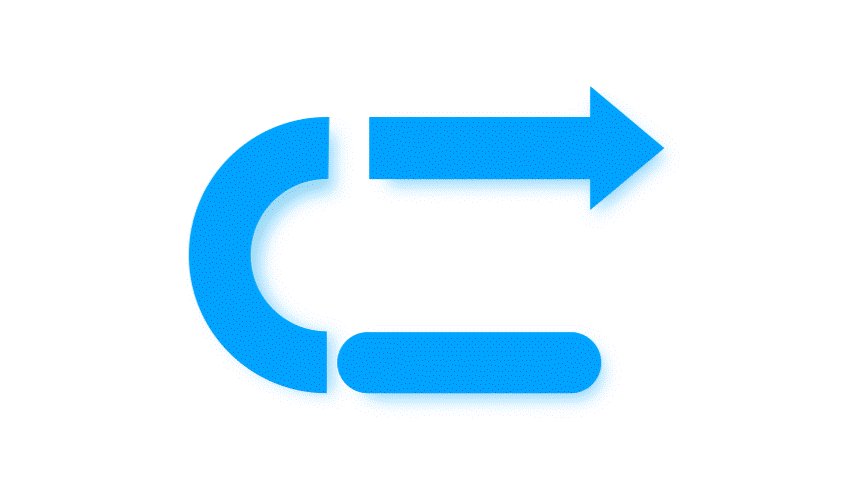
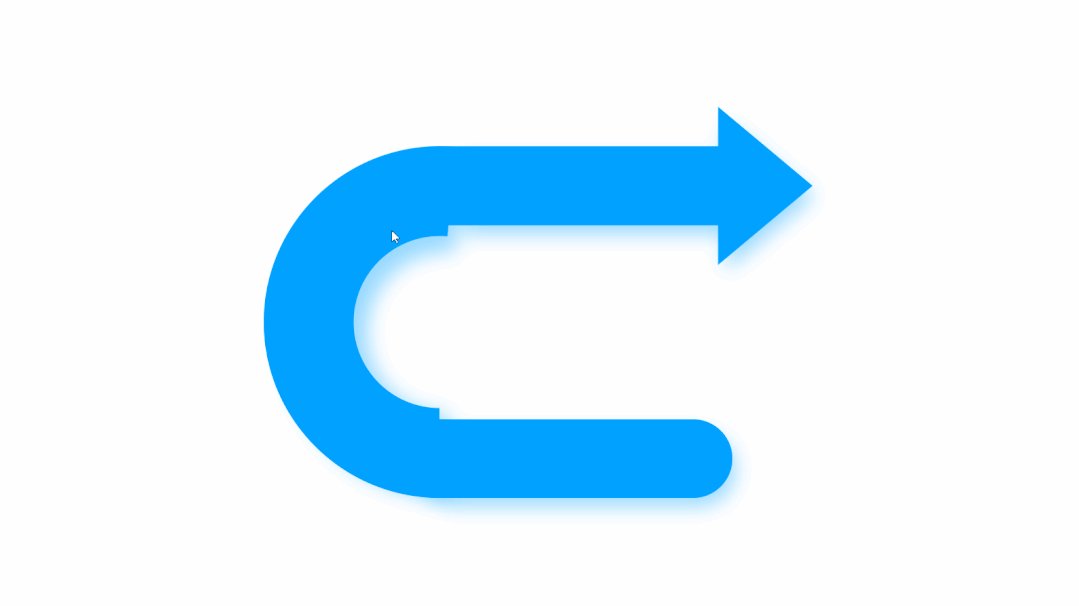
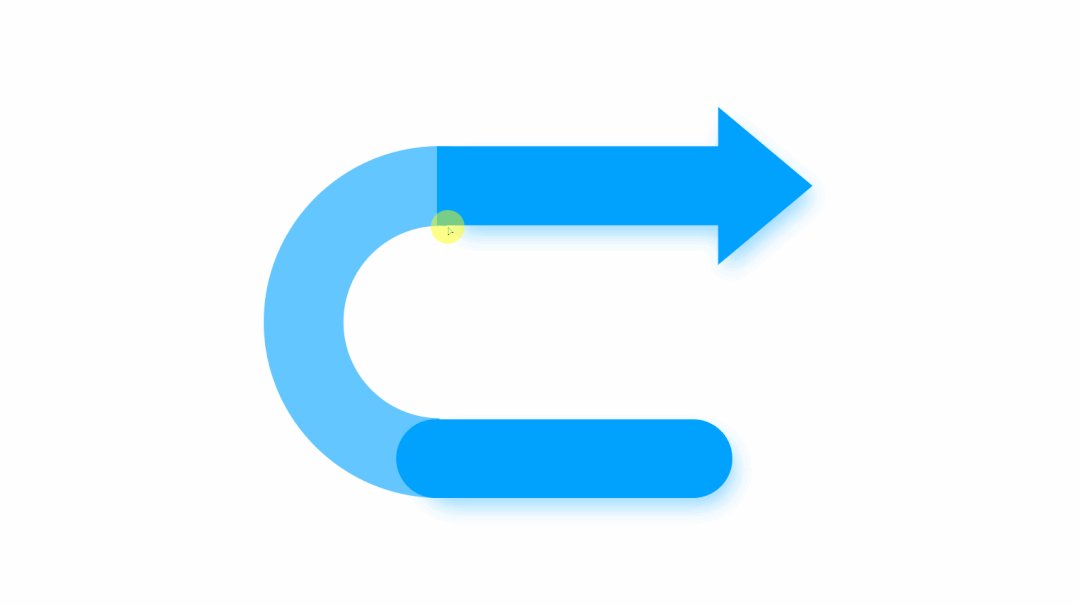
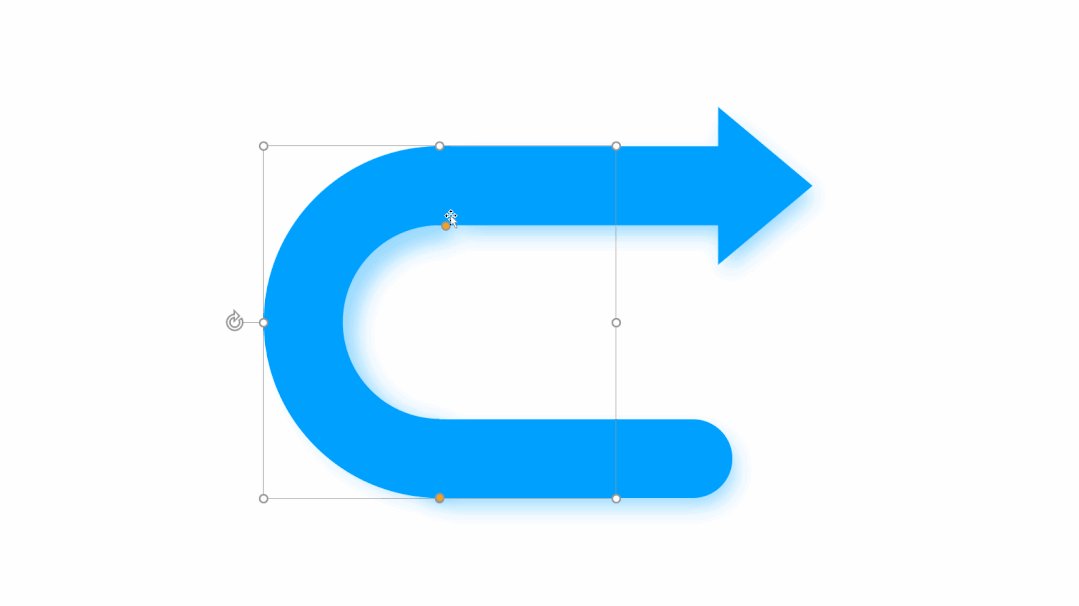
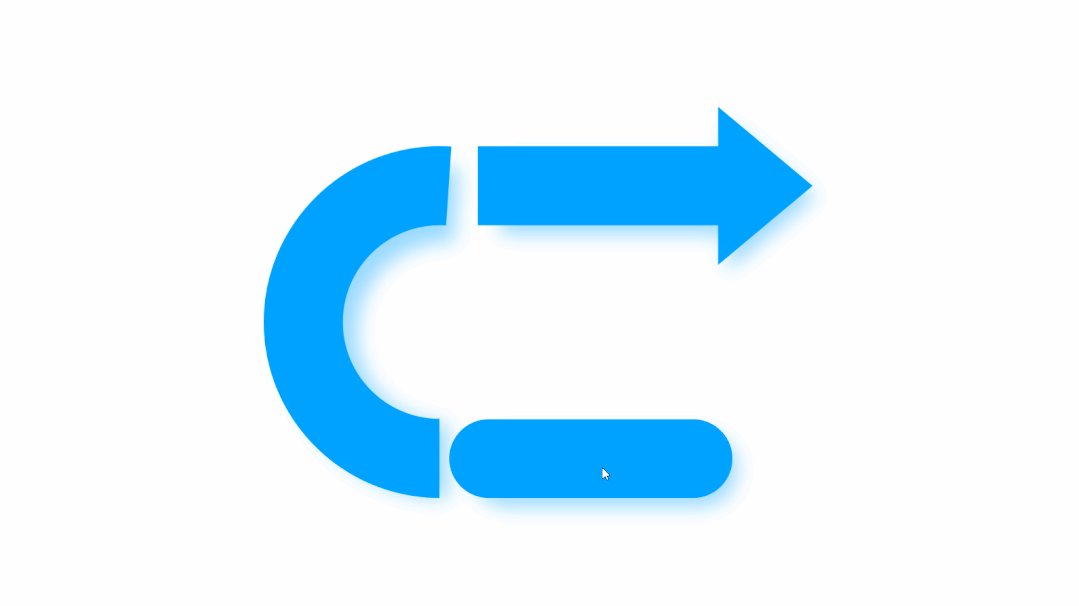
但其实,我们只需要一个箭头图形、一个弧形,以及一个圆角矩形,就能够拼成这个箭头。

有的朋友可能会问了,我的PPT中没有这些图形啊,其实不是的。只要点击插入形状,就能找到这些图形。
具体的位置,我也给大家标出来了:

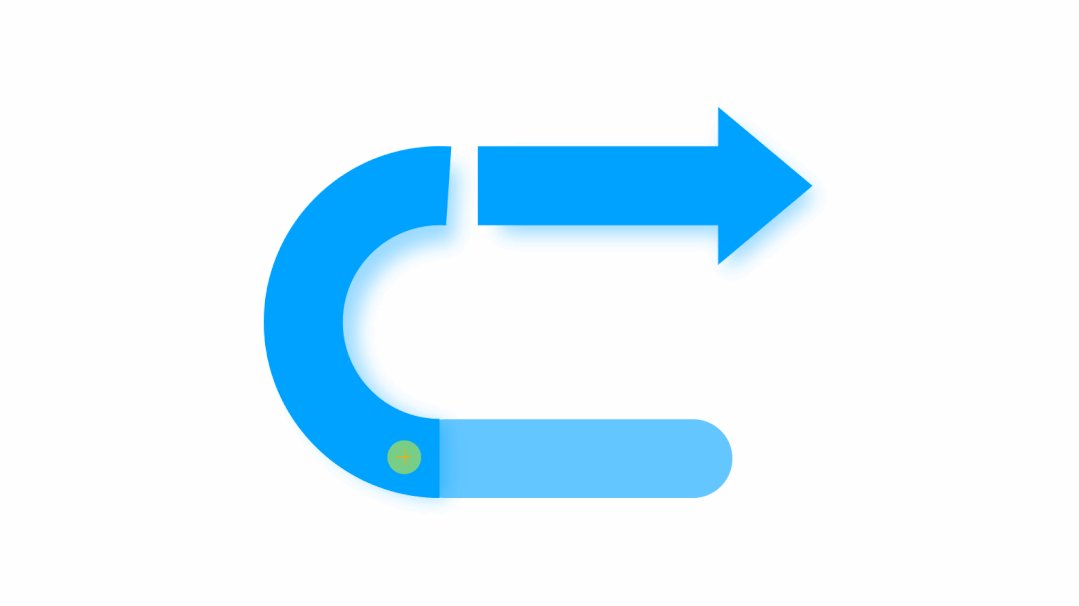
这里需要注意的是,弧形的宽度,要和箭头的尾部高度,以及圆角矩形的高度保持一致,因此需要手动调整:

还有就是,注意保持衔接处的重合哈,不然放映时会露馅:

怎么样?是不是还挺简单的?利用这个方法,我们还可以制作出更多有趣的图形。
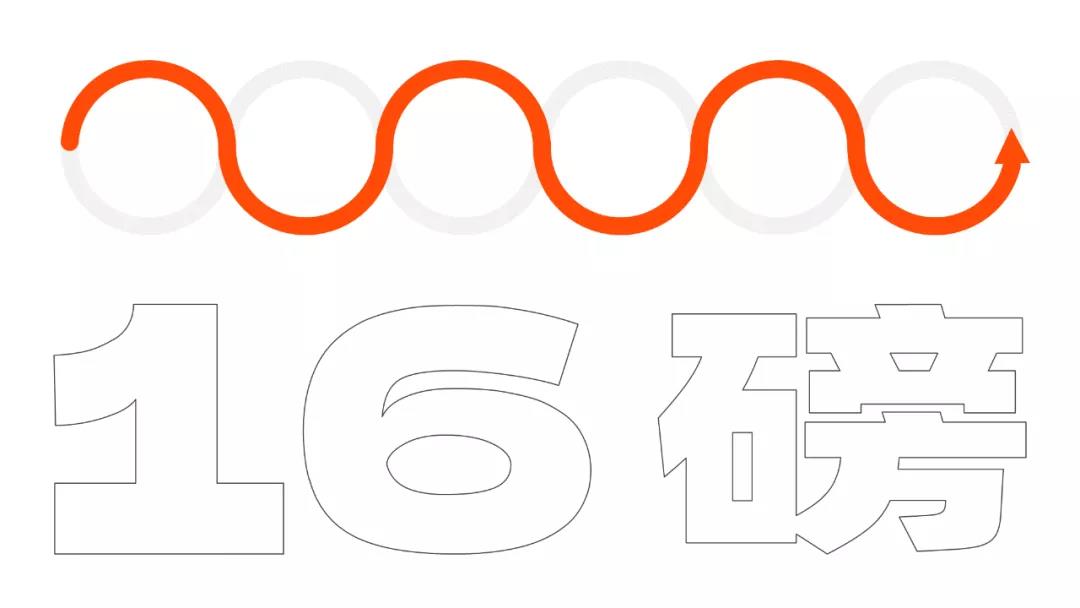
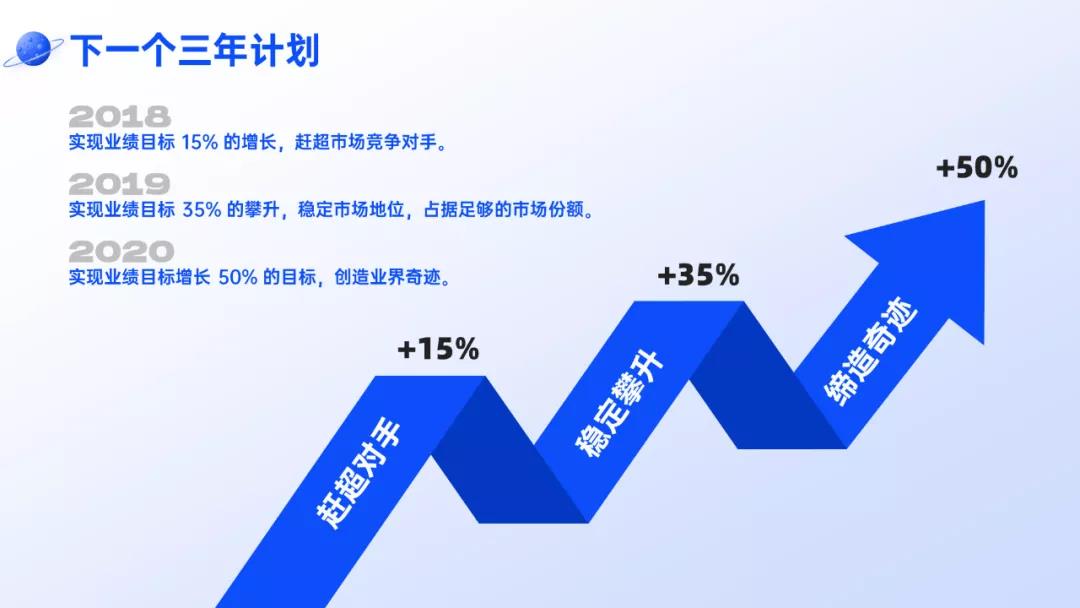
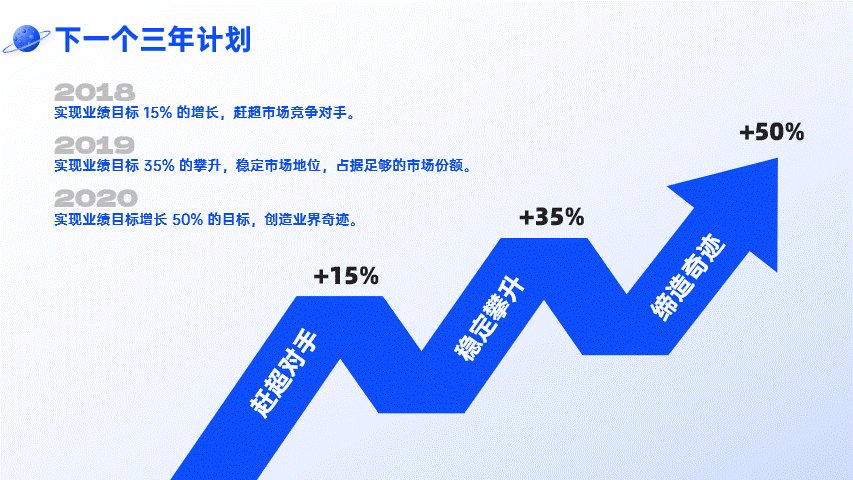
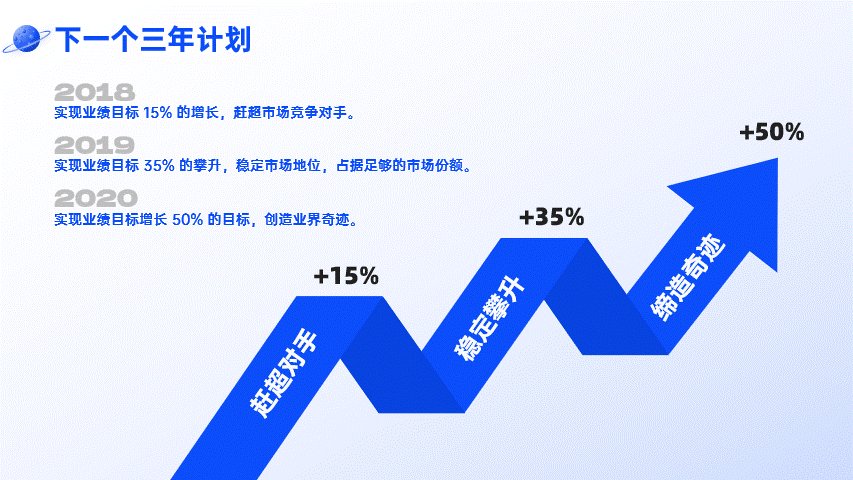
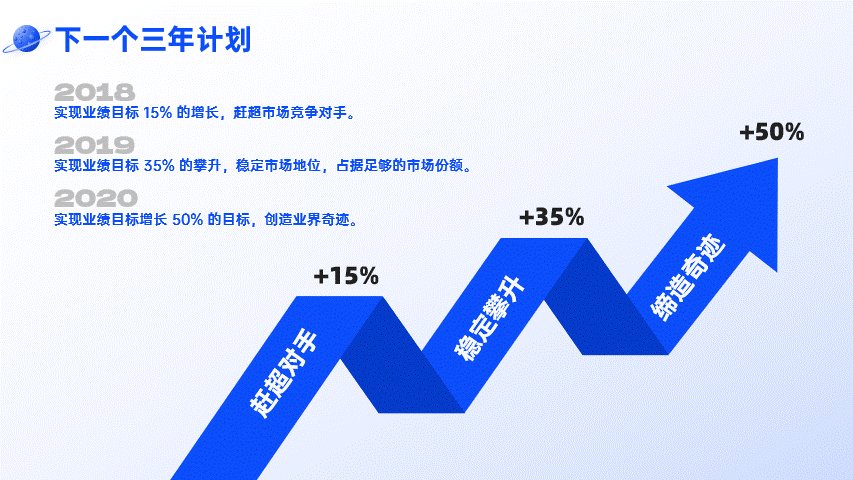
比如下面这个波浪线箭头,看起来似乎很难绘制,是吗?

其实就是6个弧线组成的:

只是把弧线的宽度调得更粗了而已:

怎么样,是不是超级简单?
再比如像这个球体,有人知道它是如何完成的吗?

制造明暗关系
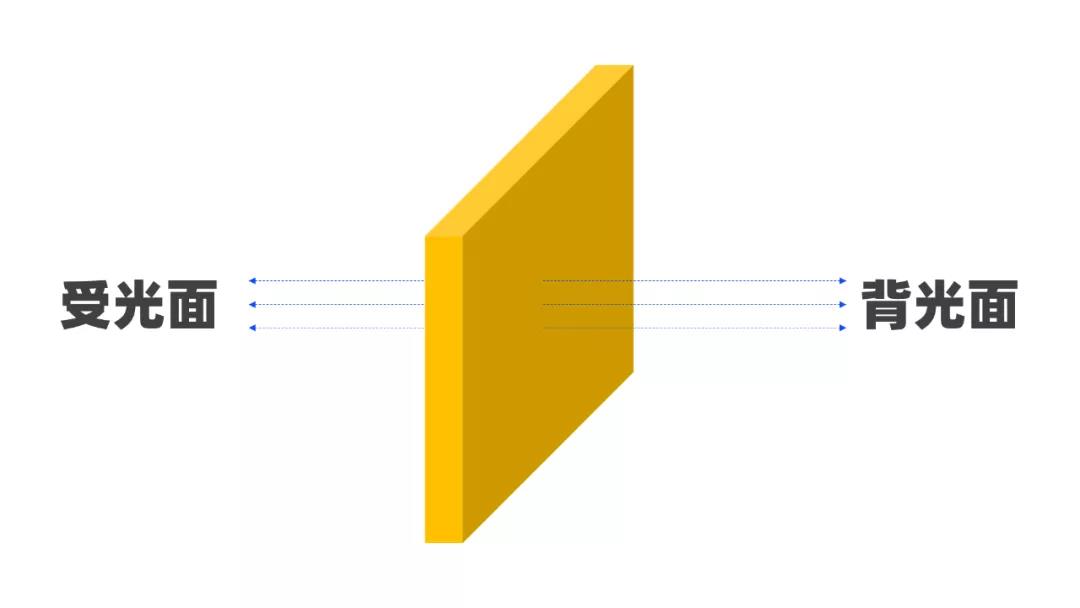
现实世界中的物体,都会受到光线的影响,有些面会更亮,有些面会更暗,这样才会形成立体感:

因此,当我们想要在PPT中营造立体感的时候,也要人为的制造一下明暗关系。
比如下面这两个图形,看起来有一种立体上升的感觉,对吗?


其实,只是因为其中两个平行四边形,使用了更深一点的颜色:

因为有了明暗关系的对比,所以看起来就会有一种立体感了:

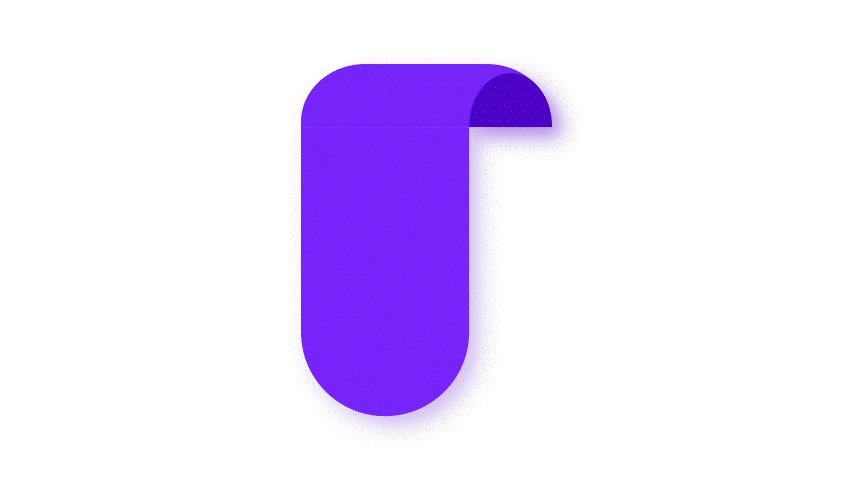
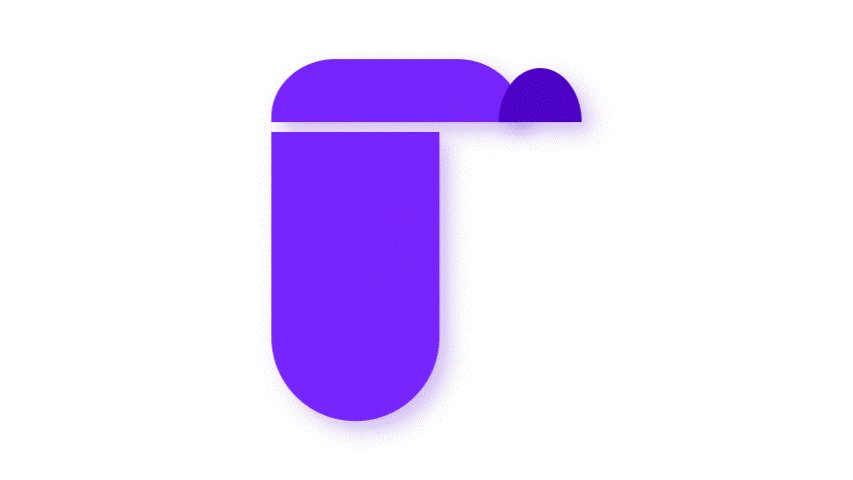
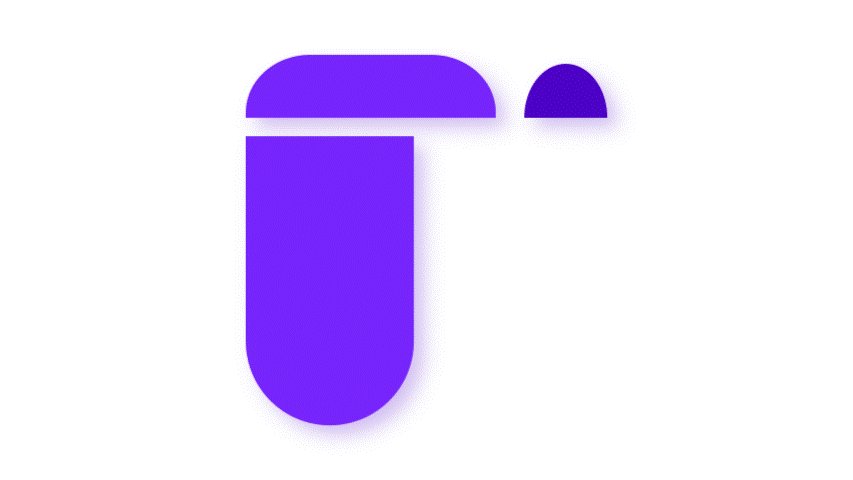
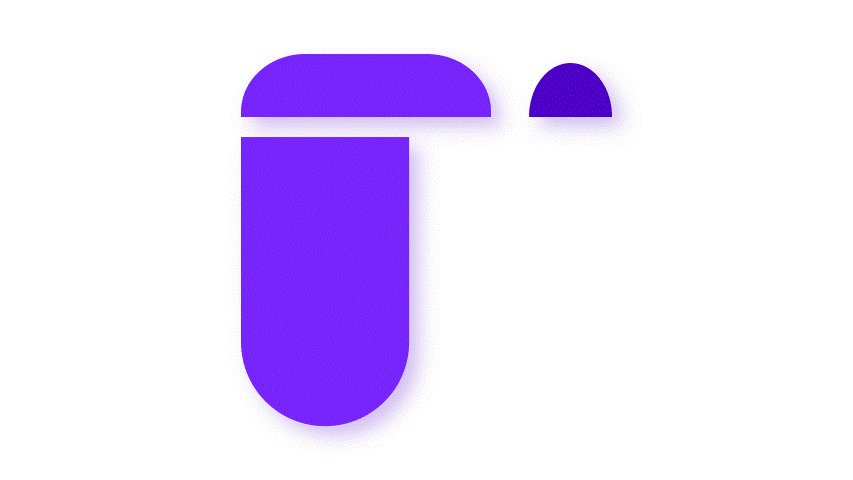
再比如下面这个案例,每个卡片右上角的“夹子”。都很有立体感,对吗?

其实它的制作方法也很简单,只需要两个顶部圆角矩形,加半个椭圆图形。

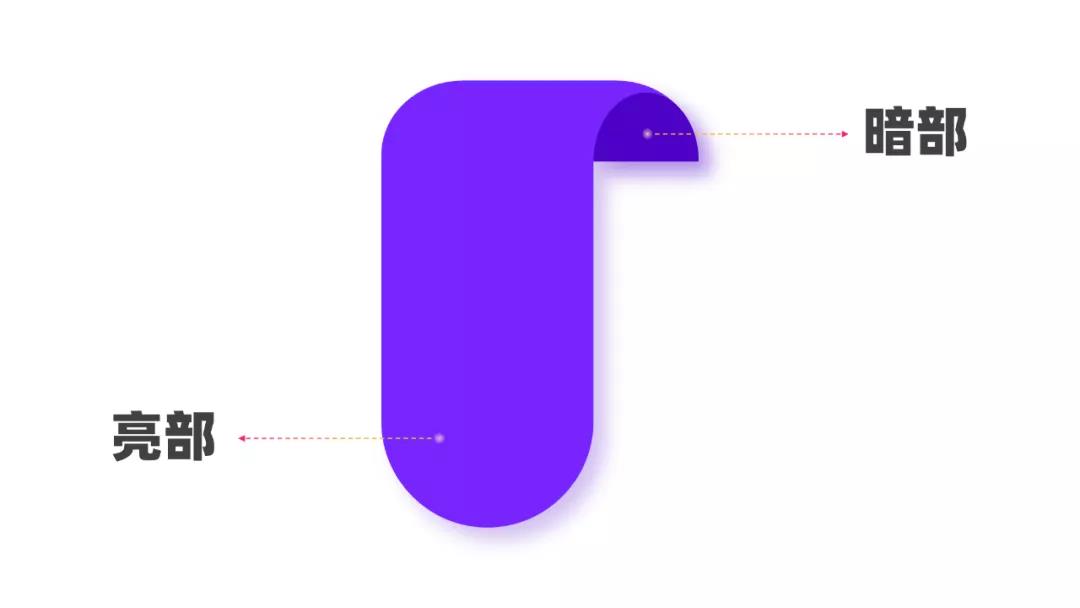
关键在于,右上角的半椭圆图形使用了更深的颜色:

这样一来,深色的半椭圆形仿佛成为了这个夹子的阴影部分,看起来就更有立体感了。
看到这里,可能有些朋友又会问了,我们该如何选择这个暗部的颜色呢?
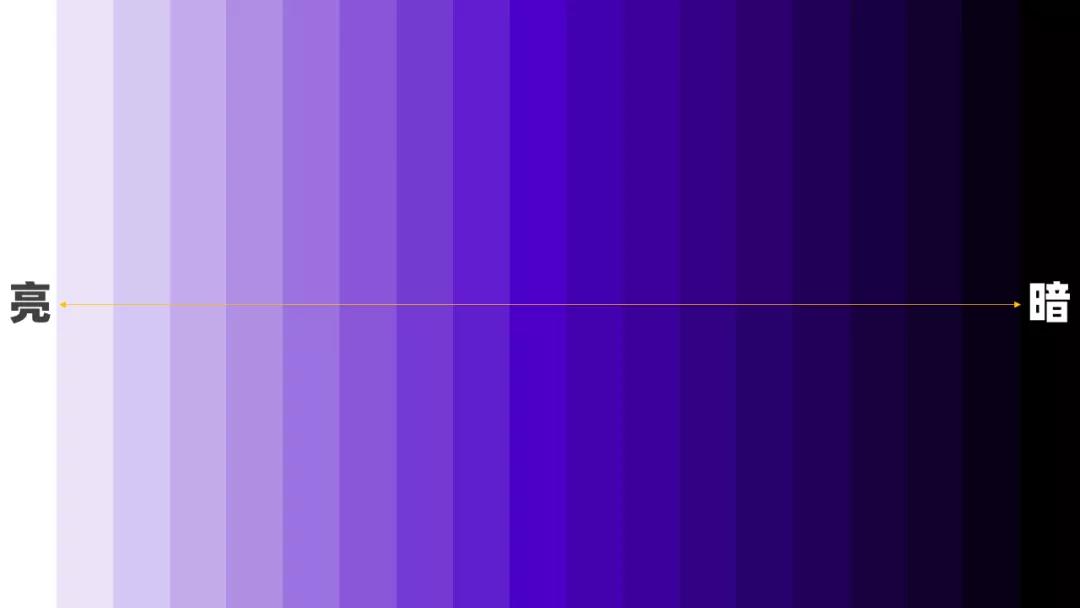
其实很简单,我们只需要把亮色的亮度降低,就可以了:

比如这个夹子使用了亮紫色,现在要调整暗部的颜色。
我们只需要在颜色设置窗口里面,把右侧的小三角往下拉,把颜色的亮度降低,就可以了:

不需要重新思考配色,只需要拖拽一下,是不是很方便?
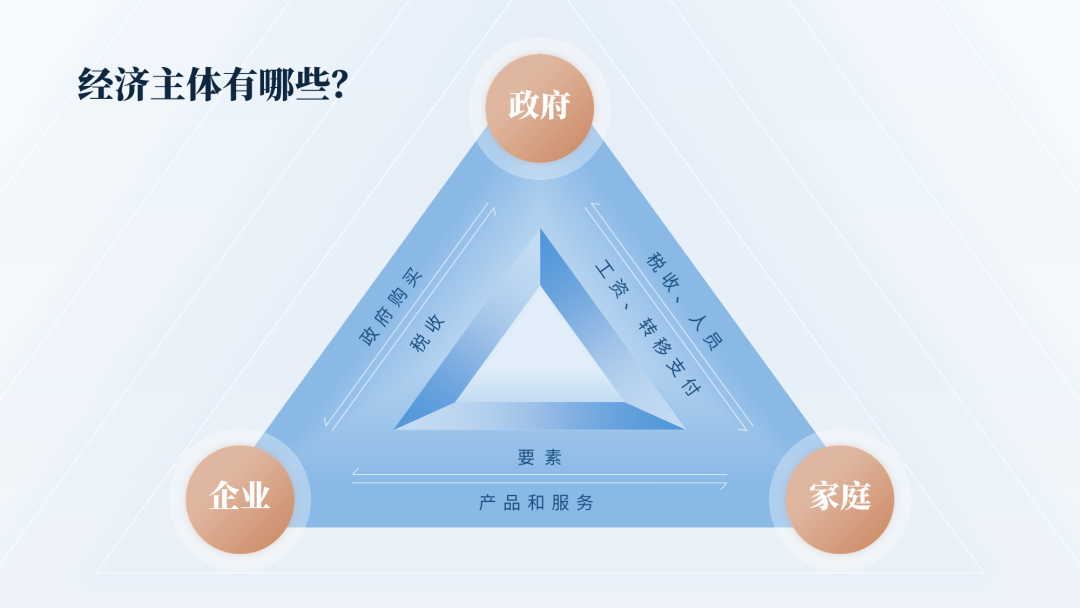
同样地,利用这个方法,来思考一下,这个有空间感的三角形是如何完成的呢?

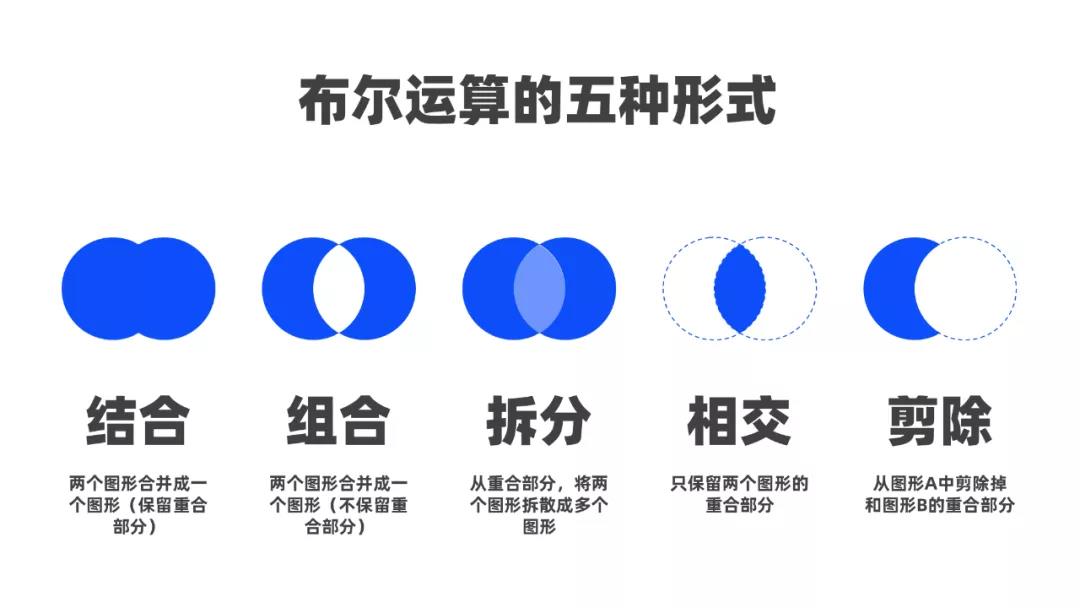
利用布尔运算
布尔运算的各个功能,在之前的文章中多次讲过。其实就是选中多个图形,通过拆分、相交、剪除等操作,来制造更多具有创意的图形。

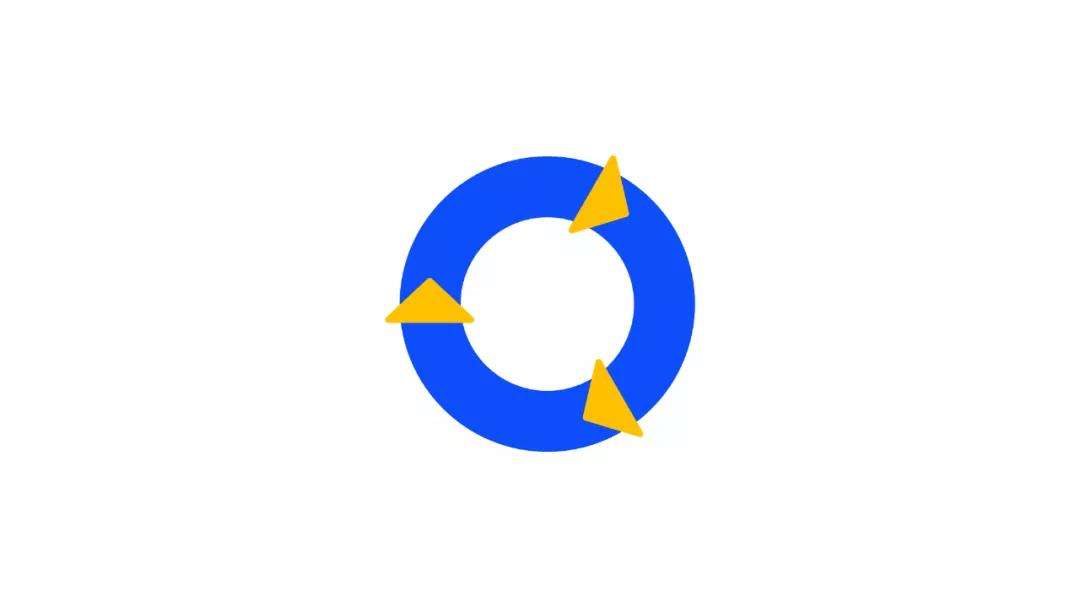
比如下面案例中的循环箭头,相信大家在一些模板或者案例中都见过吧:

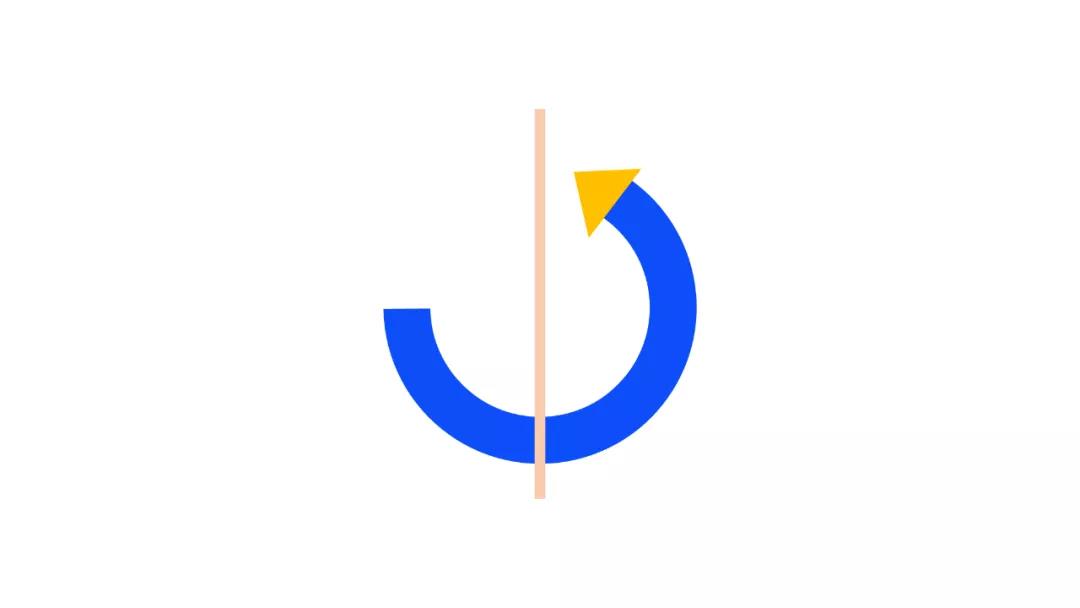
其实它的制作方法也很简单,只需要一个圆环图形,外加三个圆角后的三角形,就可以啦:

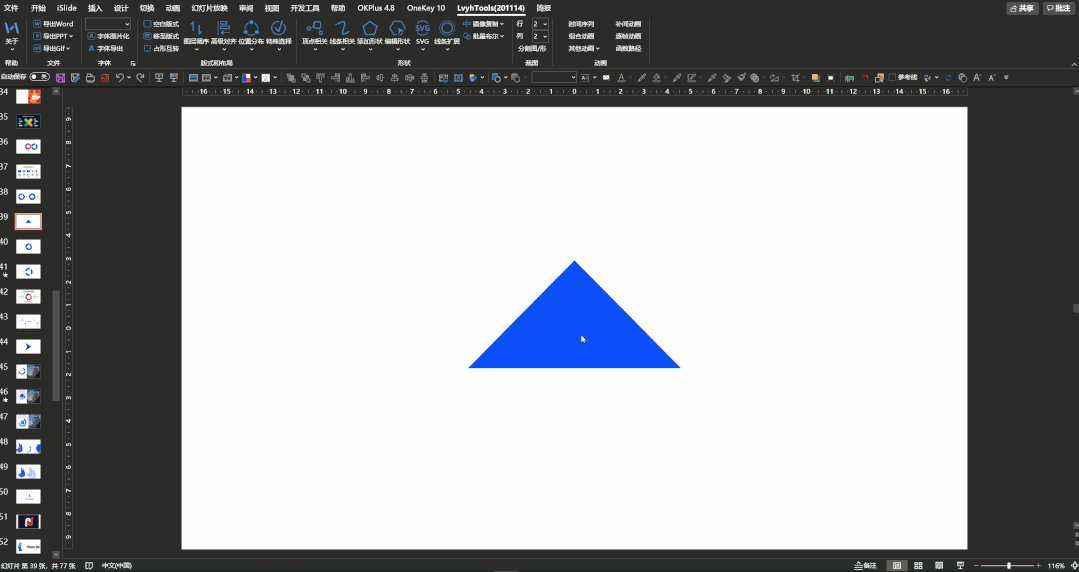
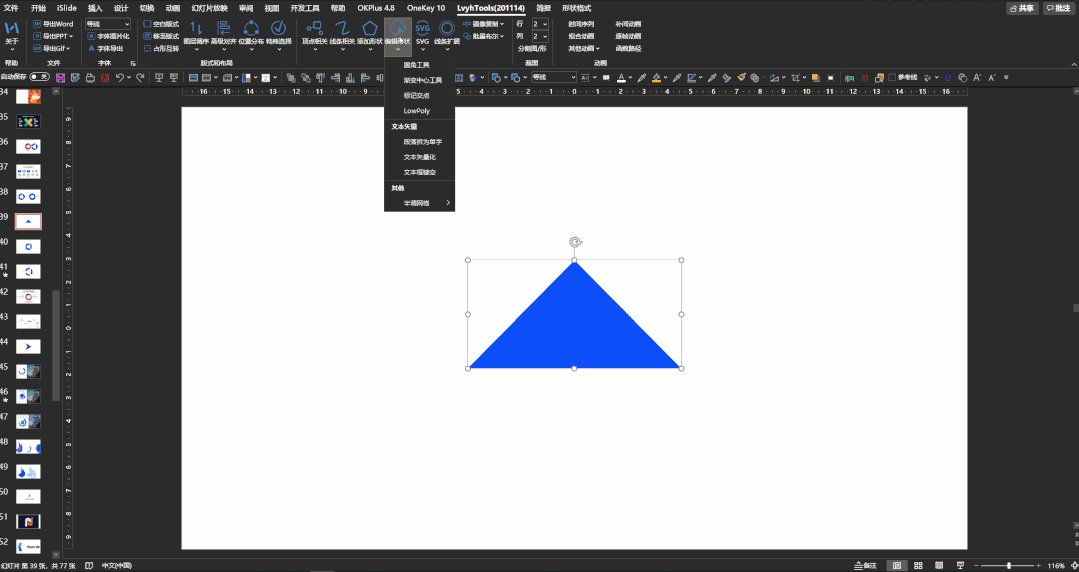
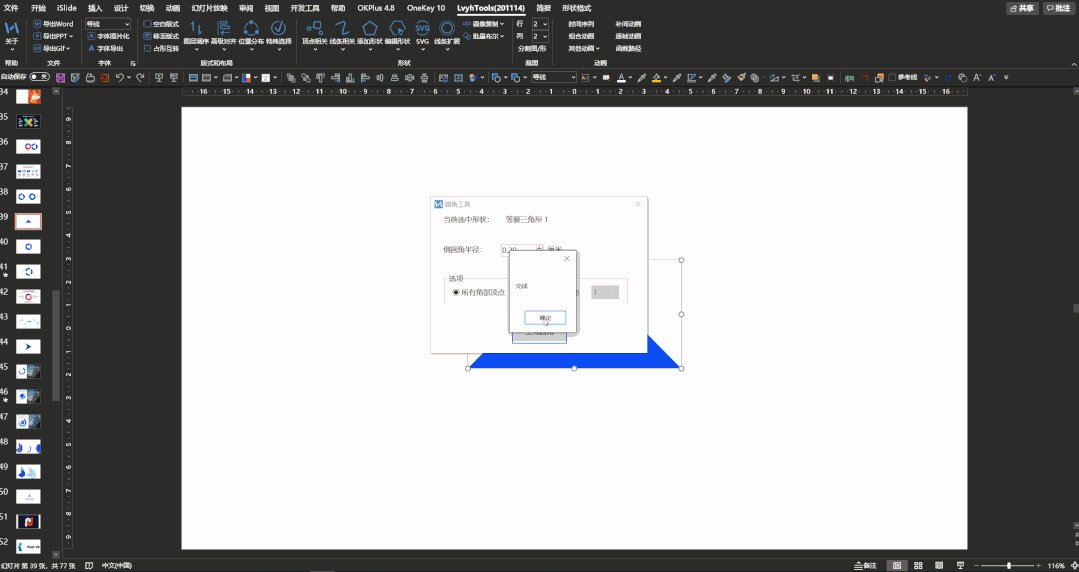
首先我们绘制一个三角形,然后利用英豪插件的圆角工具,制作出圆角效果:

做出效果后,再把这个三角形复制5份,因为布尔运算之后,还会用到:

之后,我们插入一个圆环图形,并把圆环的宽度,调整到合适大小:

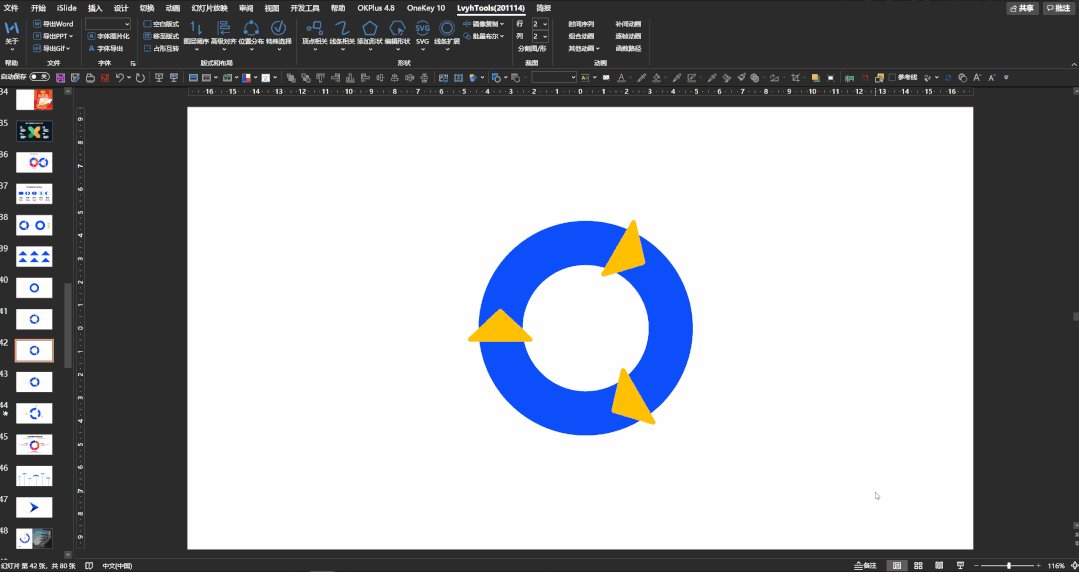
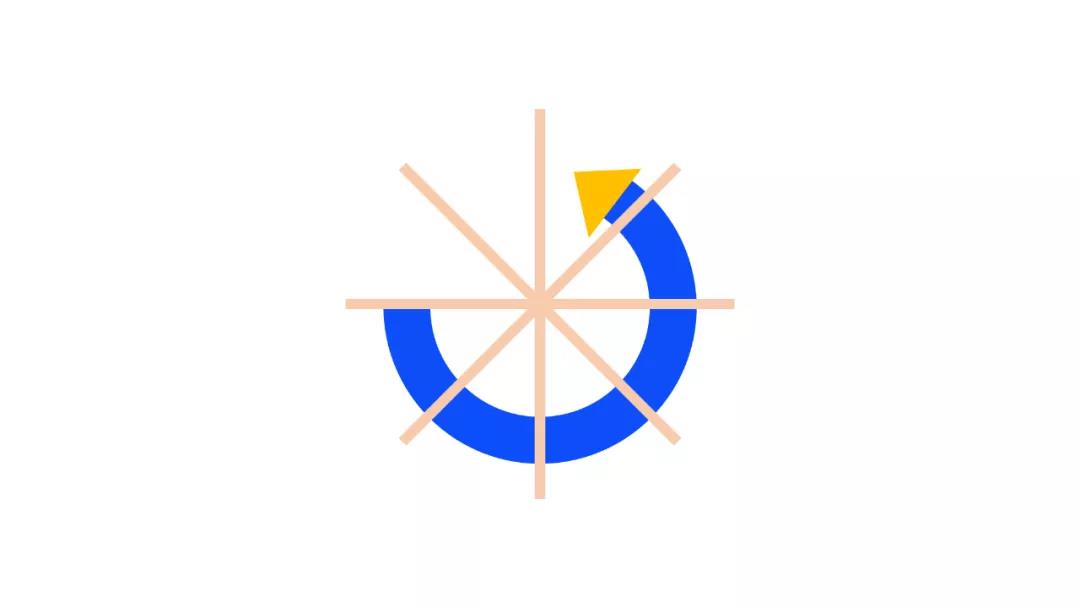
我们利用英豪插件的位置分布功能,把三个三角形均匀分布到圆环图形上:

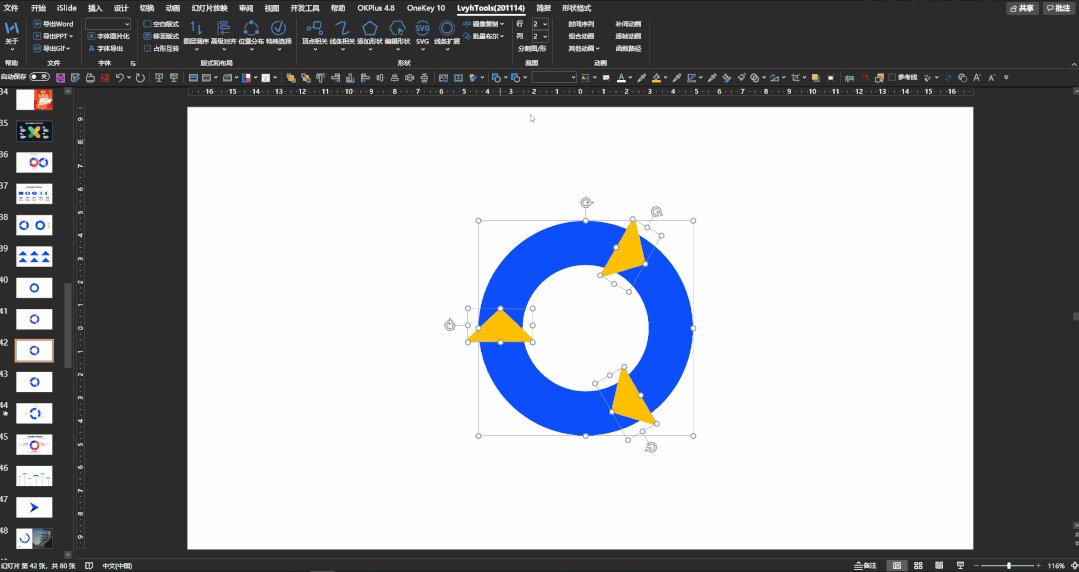
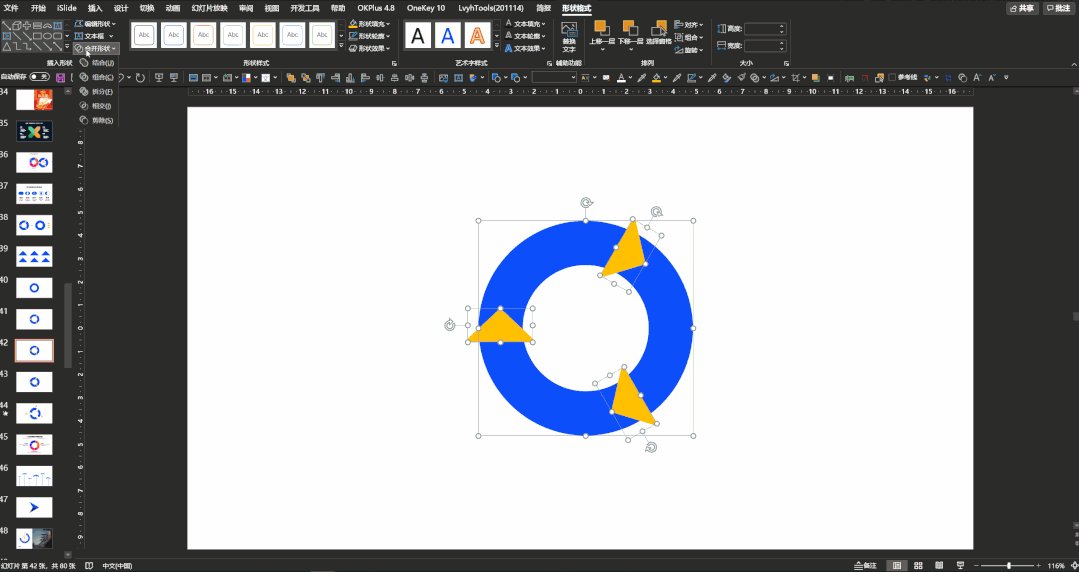
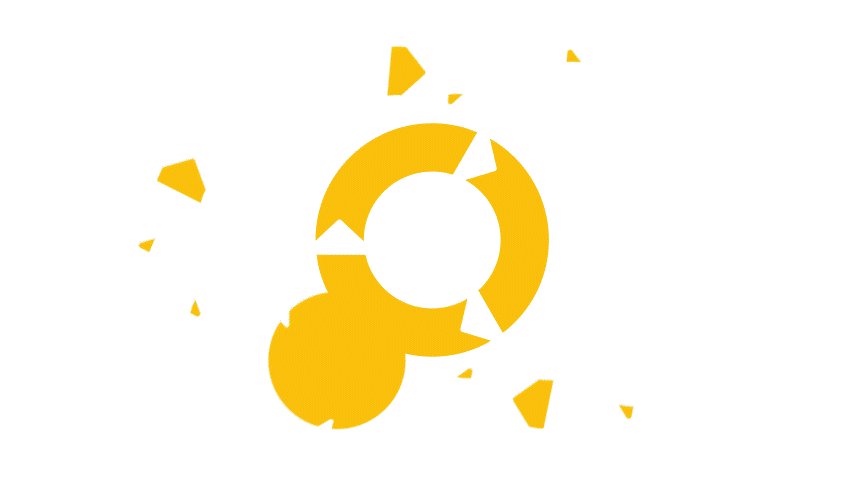
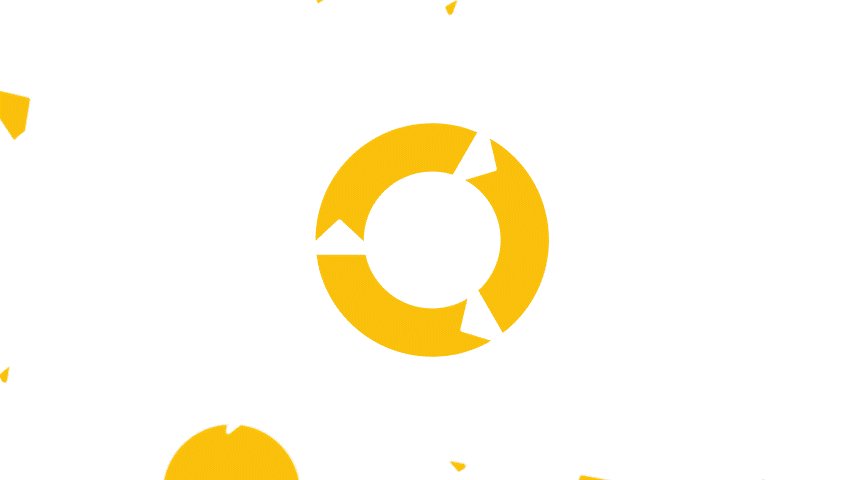
然后,我们选中圆环图形和三个三角形,执行合并形状中的拆分:

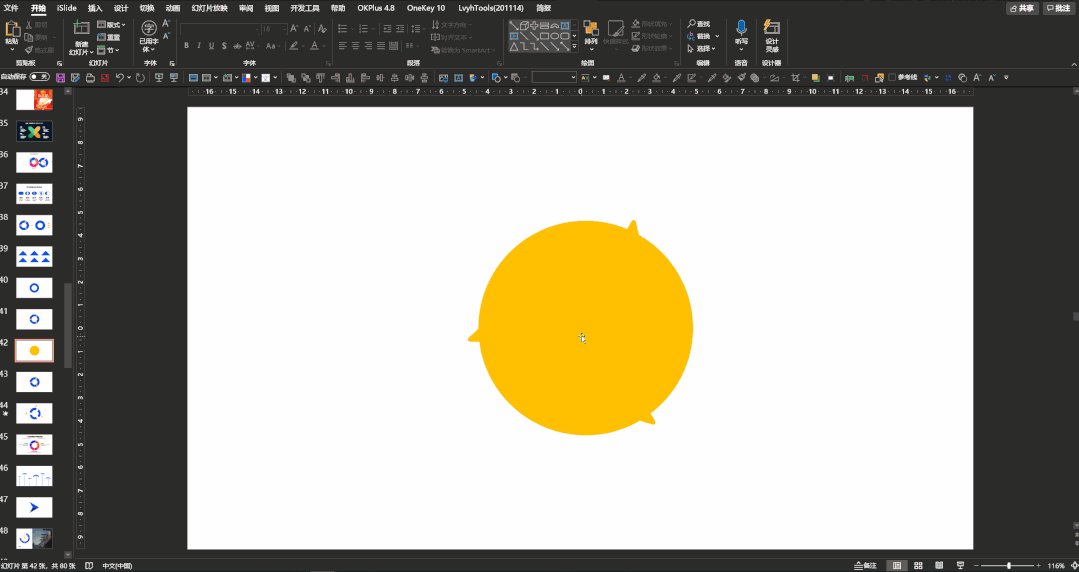
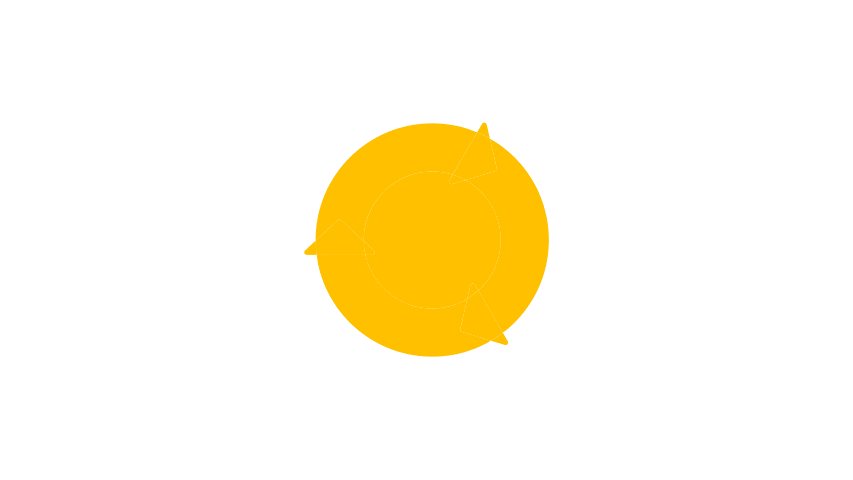
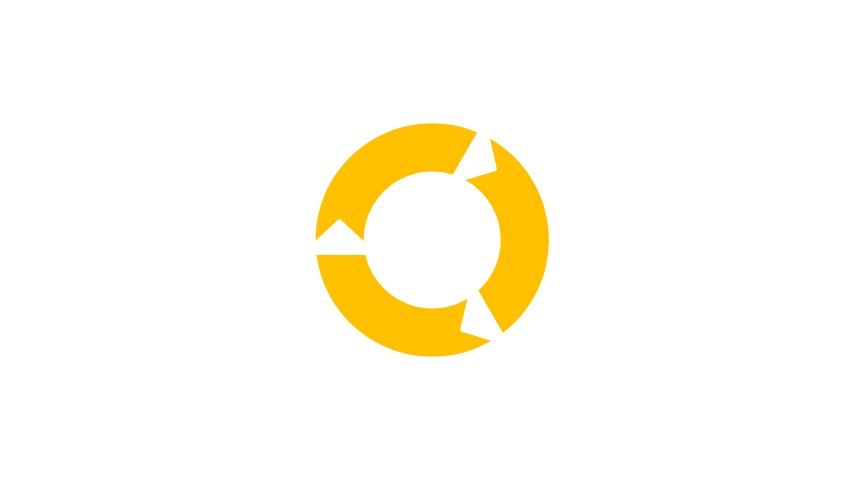
把不需要的部分删除,就能得到三段被拆分开的循环图形了:

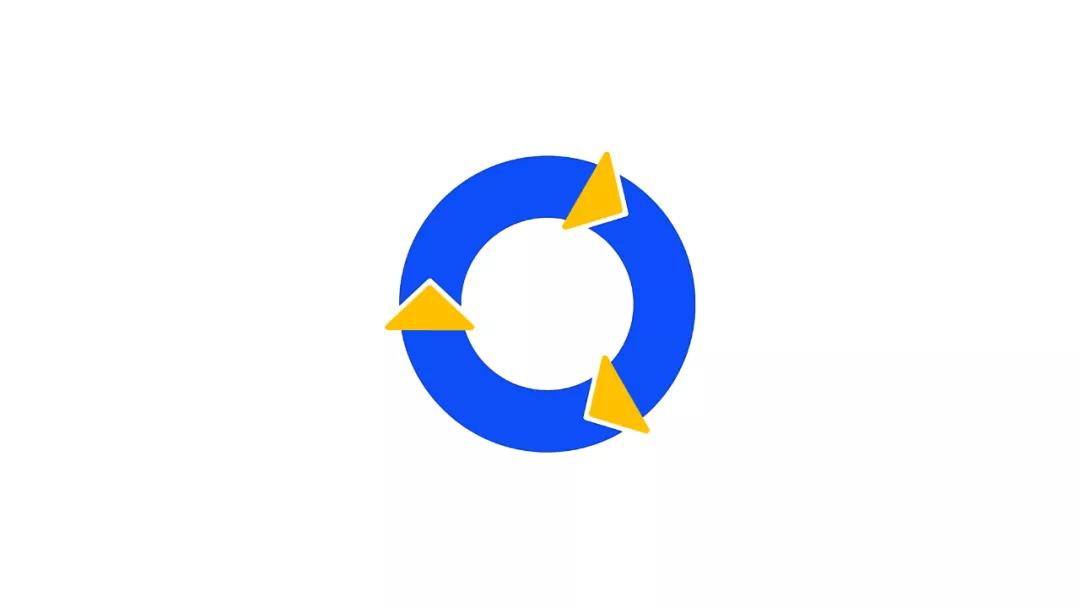
最后,我们把之前复制的三角形放置到合适的位置:

并设置颜色和阴影,一个循环的箭头图形就做好了。

我们把文字和小图标添加上,案例就完成了。

看起来还不错吧?
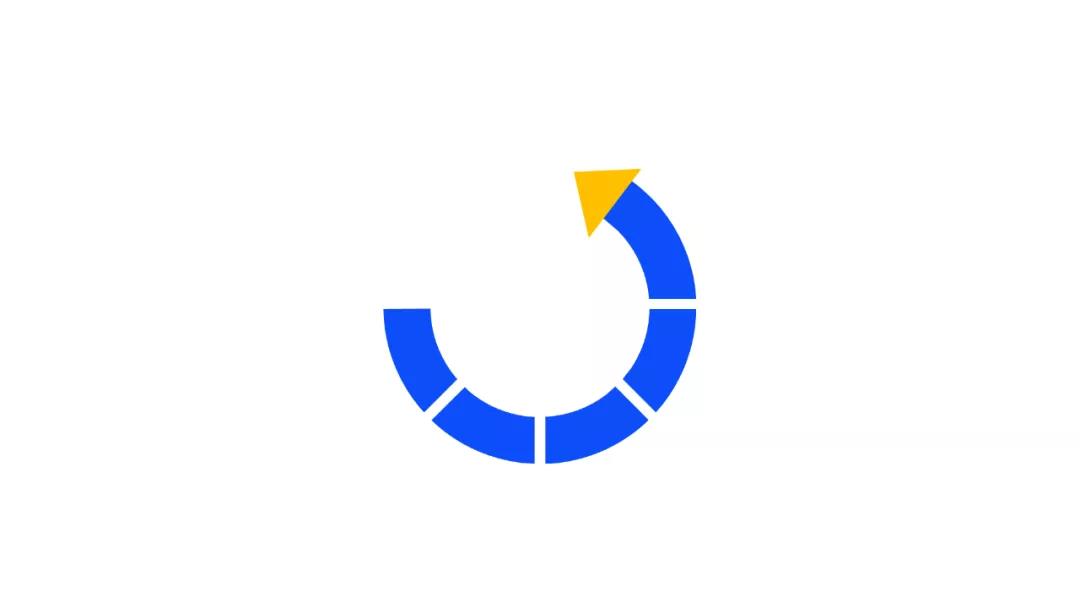
利用这个方法,我们还能够做出像下面这样的环绕式分段箭头:

首先还是插入一个弧形和三角形,然后把二者摆放到对应位置。

之后,我们绘制一个窄窄的长条矩形,和弧形居中对齐。

我们再把长条矩形复制几份,并旋转相应角度。这里我每一个设置的都是相差45度,也可以自行调整:

然后我们选中弧形和长条矩形,执行拆分后,删除不必要的图形,就能得到一个分段的环形箭头了:

我们调整下各段的颜色,并插入文字和图片,一个漂亮的案例就完成了。

很简单吧?
好了,以上就是今天要给大家分享的,用PPT制作创意逻辑图形的三个方法。怎么样,都学废了吗?
转至公众号:旁门左道PPT

 美P于2021-06-25发布在
美P于2021-06-25发布在