看了这么多教程、视频,大家对于PPT中的图片处理现在肯定非常熟悉了,比如说添加个蒙版、放大裁剪、布尔运算等等。
但是通常我们进行设计的时候都是文字排好了,觉得这里空了,那里少了点什么东西,所以我们去找点素材图片去补充画面。
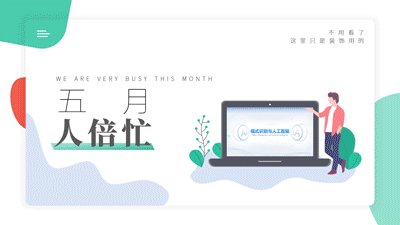
基于这样的操作流程,常规做出来的PPT会是下面这种效果但有时候需要添加的图片往往不是那么好用,就像这个世界往往不是我们想象的那么美好一样

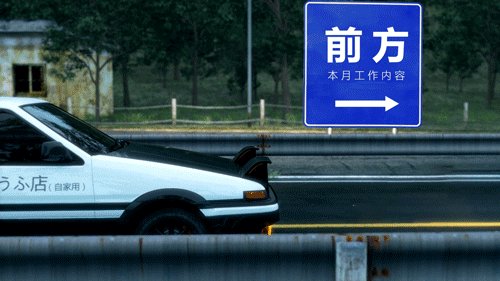
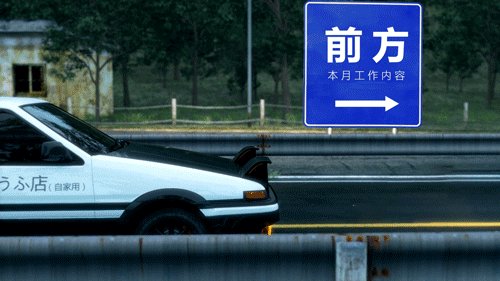
当我看到这张图的时候,我的内心是毫无波澜的,毕竟这张图片从平常的使用角度来看,是基本上没有使用的空间,没有留白的地方使用这种图片,我们就可以用到借势而为的思路,利用图片本身的结构和趋势,这张图片是一种前倾开的感觉,那么文字内容也就可以沿着这个方向进行摆放
这就是一个挺有趣的封面了,这是这种类型图片的局限性,但也是其好处,可以利用其本身的趋势来制作出一种立体的3D效果,让人眼前一亮。
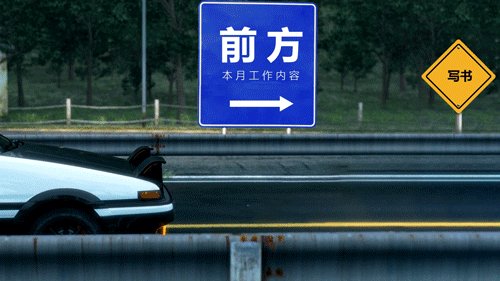
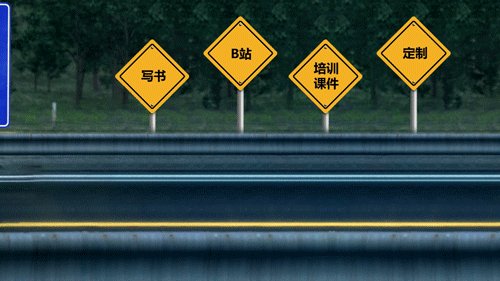
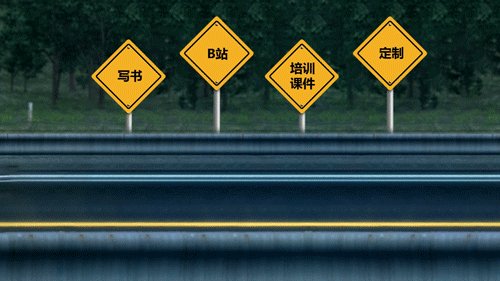
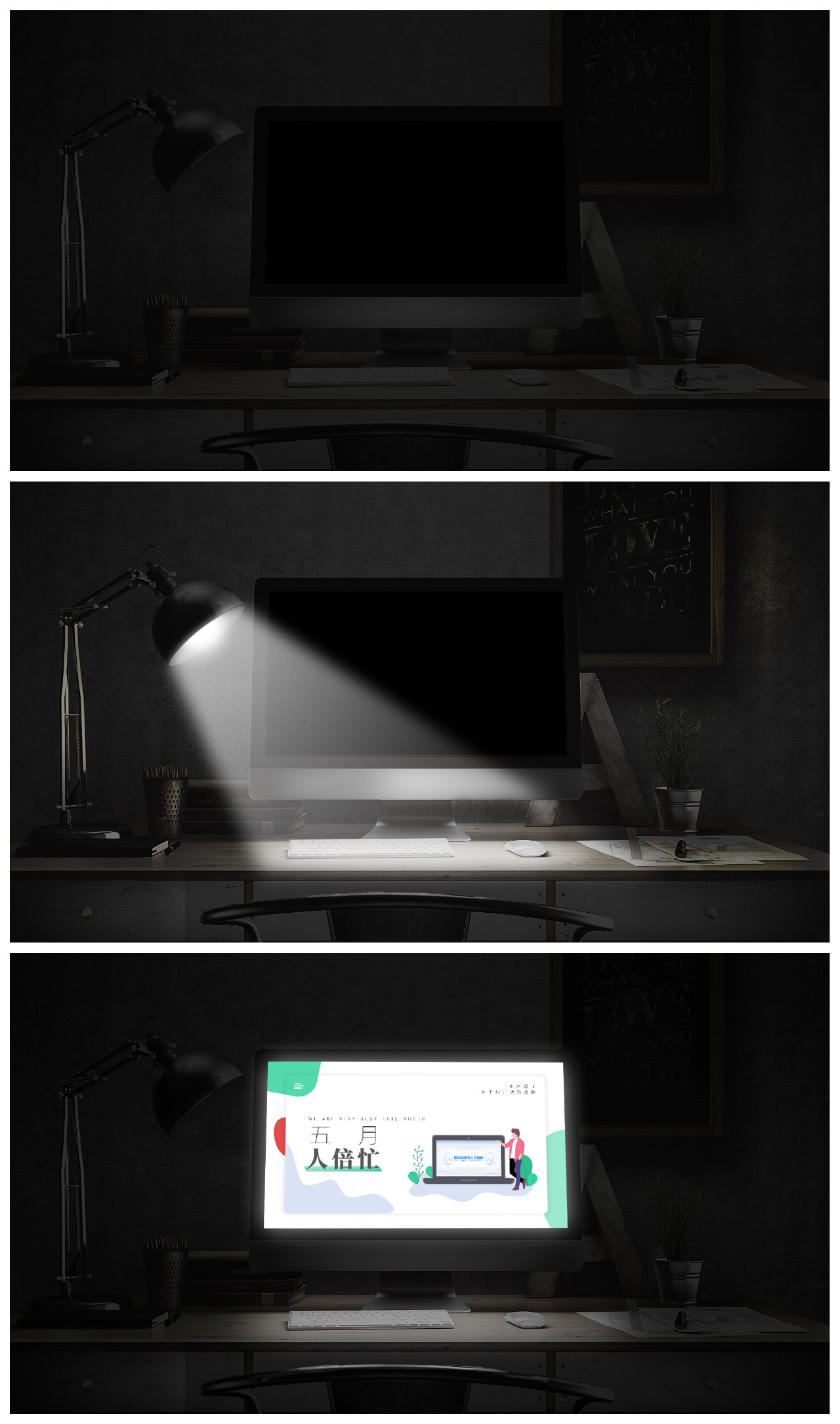
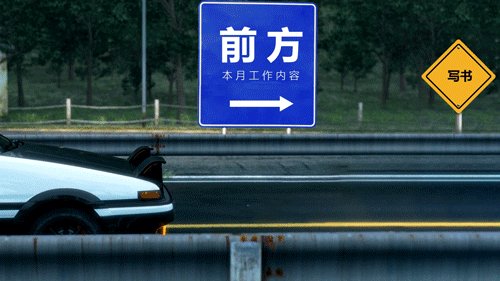
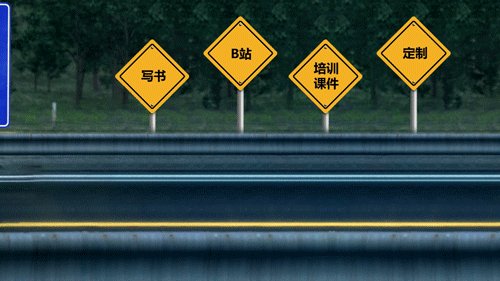
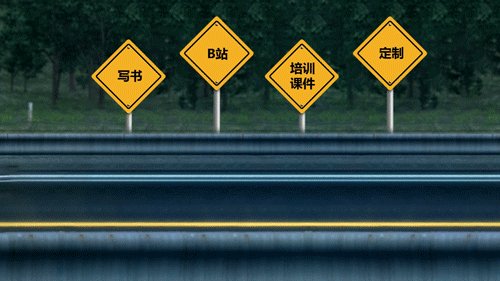
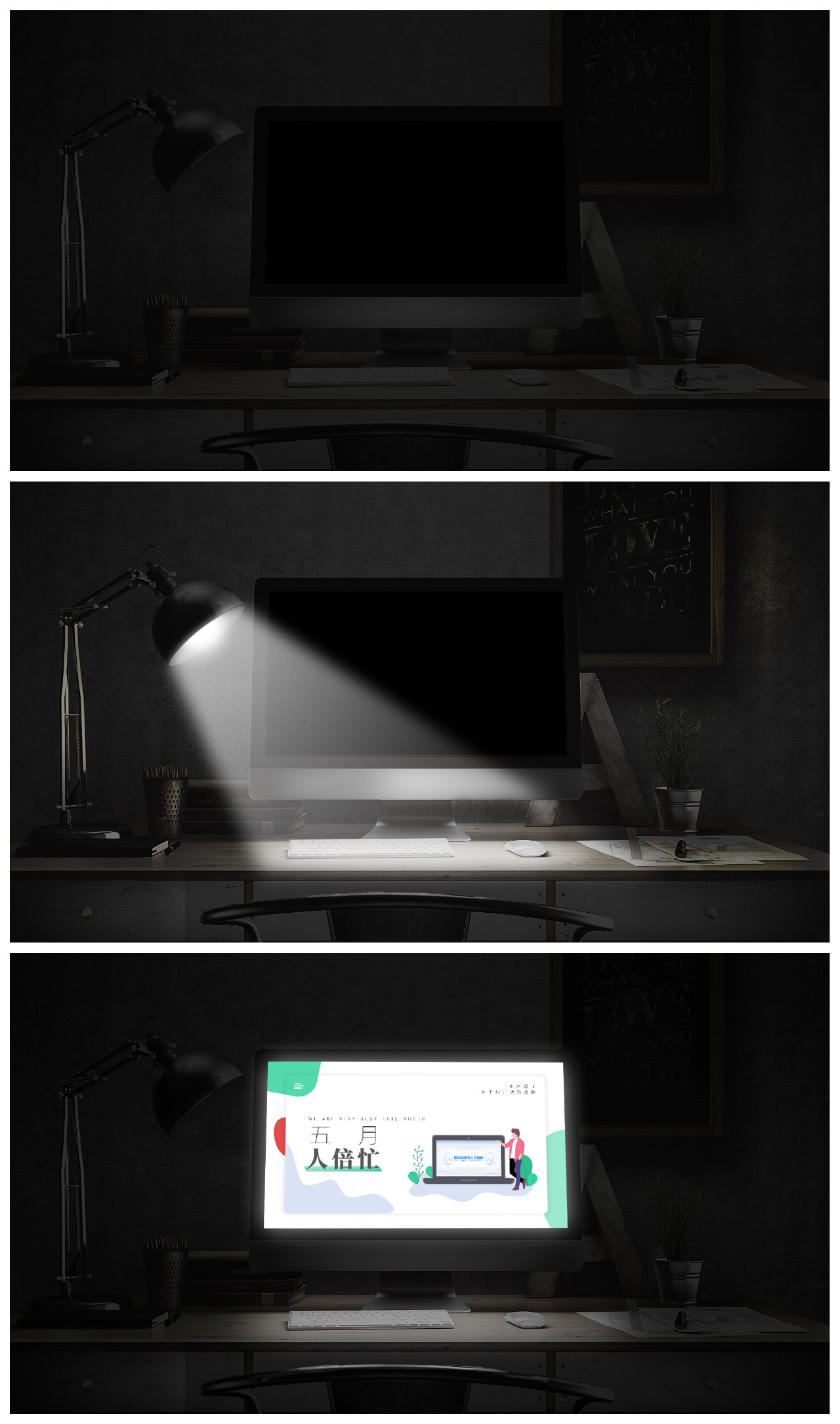
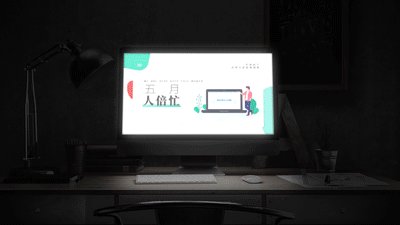
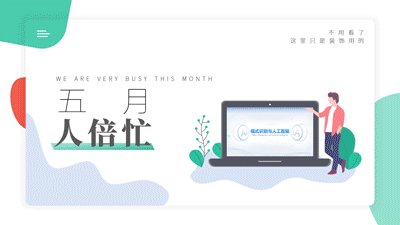
但是同样的车子前方可以发挥的空间是有点少了,所以我用PS将它拉长,做成下面这样最后再路边安插几个路牌,这样就可以将文字内容放到路牌上,利用情境借势而为,做出这种效果来这里可以发现,图片也并不一定是完美的,但是同样可以自己去修改延伸图片原有的趋势,以达到自己想要的效果。通常说,这样的电脑图片,只会用最后一张来做样机展示,来让画面好看一点但是这有三张可以一起组合使用,关灯、开灯、屏幕亮起来,这样就可以做成一个有趣的小动画
有时候,换一种想法,不要去为了图片而去创造空间,而是利用图片的原有的优势空间,借势而行,可比自己去创造势来的轻松,况且这样做出来可能更会有意想不到的效果。
文章转自公众号:向天歌PPT