这是一份“灵狐”智能运维平台的 PPT 介绍:

原稿页数较多,还是从中挑选 4 张典型页面:

先来确定基本的设计规范。
设计规范
首先是字体搭配,中文字体,我选用了未来荧黑,这款和思源黑体类似,但它的造型更加简明现代。

搭配西文 Montserrat,用于 PPT 页面正文内容:

接着是配色,原稿中的橙黄渐变和“灵狐”这一概念还挺贴切的,很容易联想到狐狸。所以,我们可以继续沿用这个渐变色:

考虑到平台的智能属性,对于页面背景,我使用了由深蓝到黑的渐变:

这样页面看起来也会更有质感:

关于设计元素,由于企业 logo 包含了波点元素,所以整份 PPT 中可以使用一些波点素材作为修饰:

明确了规范,接下来进入单页的修改。
封面页
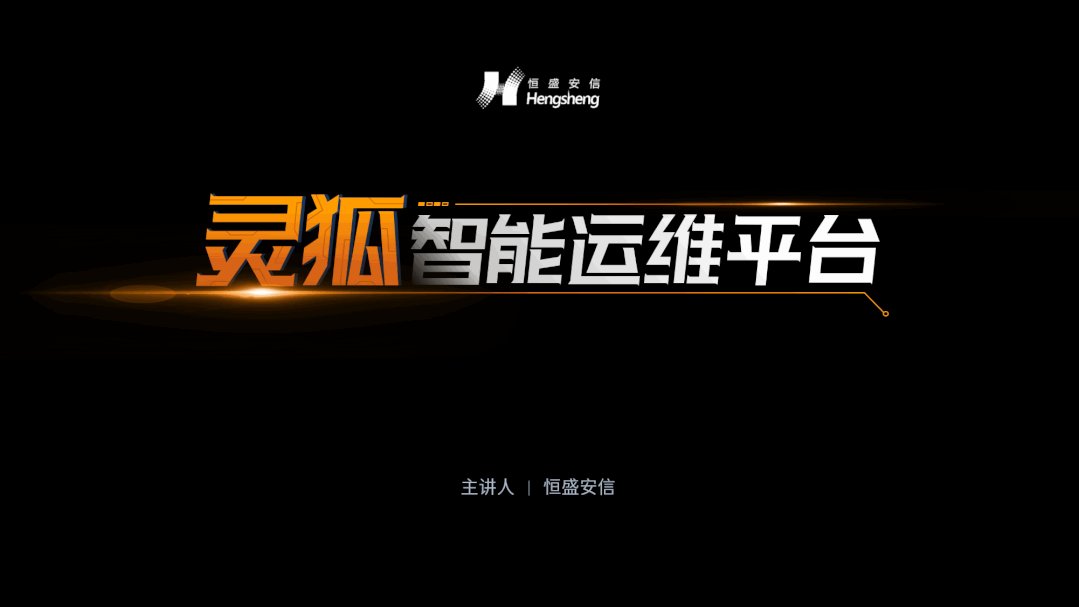
原稿封面,整体的视觉重心偏下。配图给人的感觉,更像是普通的工作汇报。

我们先把封面信息提取出来,确定封面信息的布局形式:

封面页的设计,主要就分为两个部分,标题和背景。

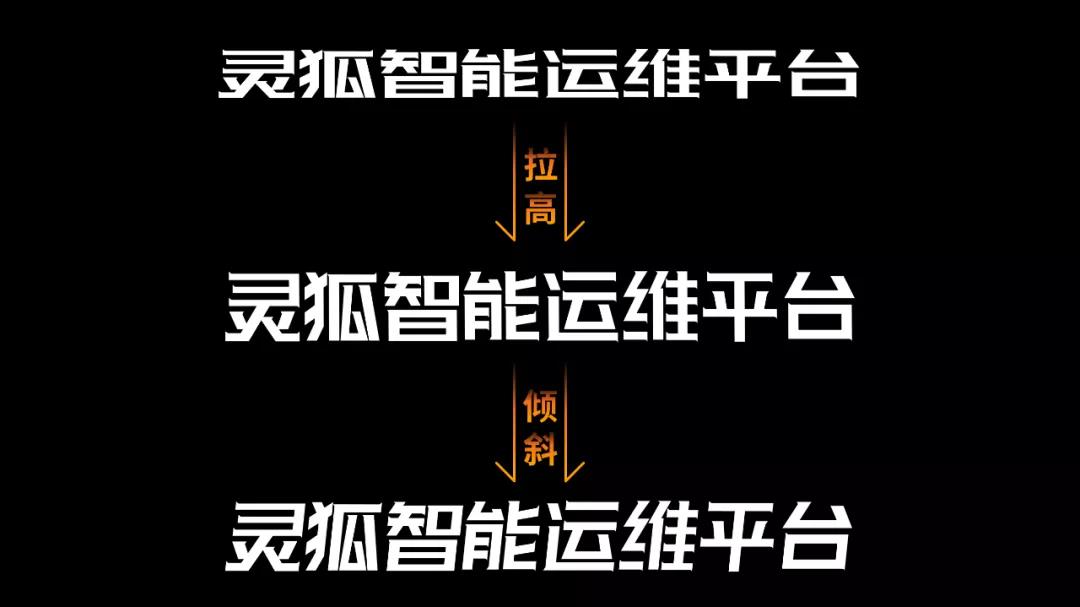
先来处理标题。这里我使用了站酷酷黑,这款字体笔画上的尖角,设计感很强。不足的是字形太扁。
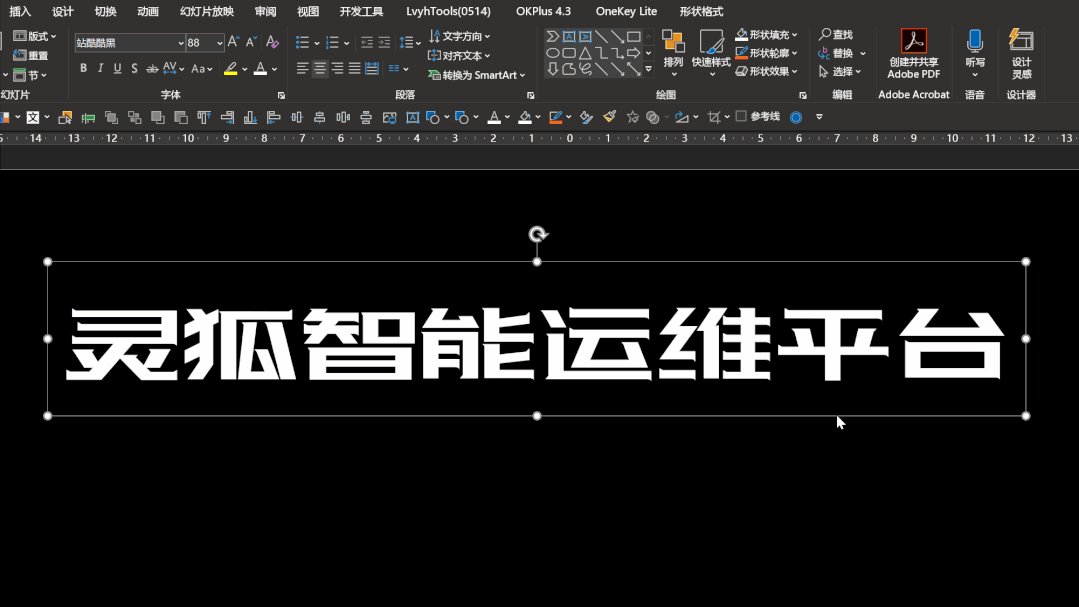
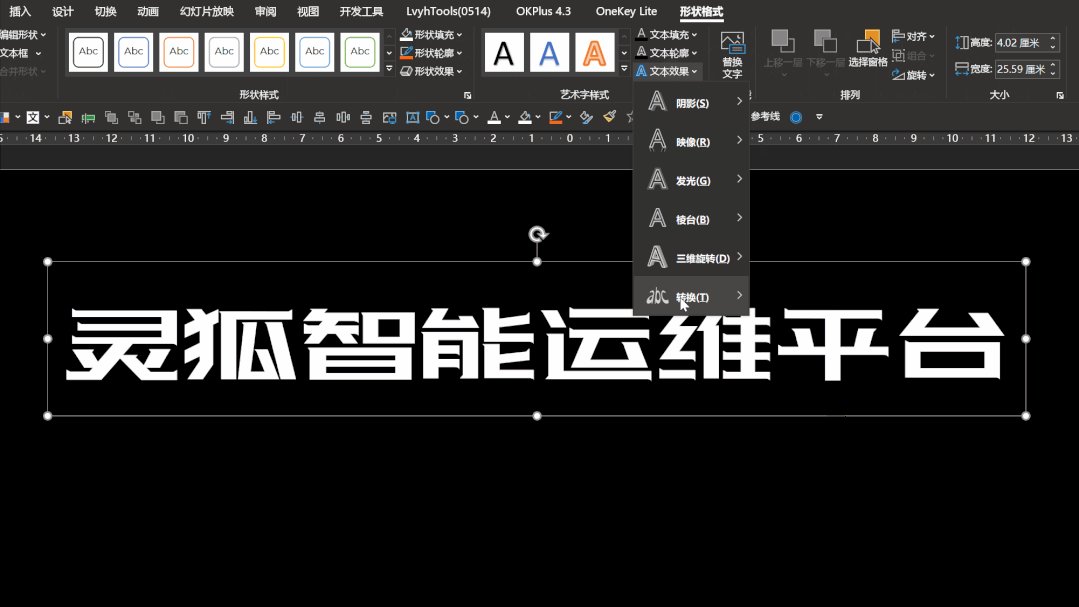
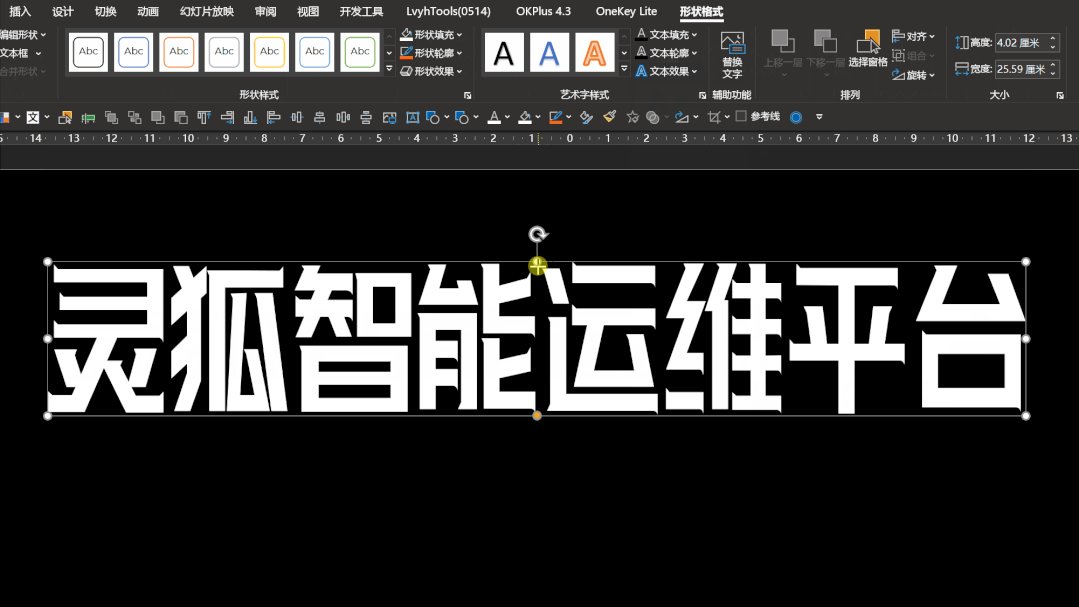
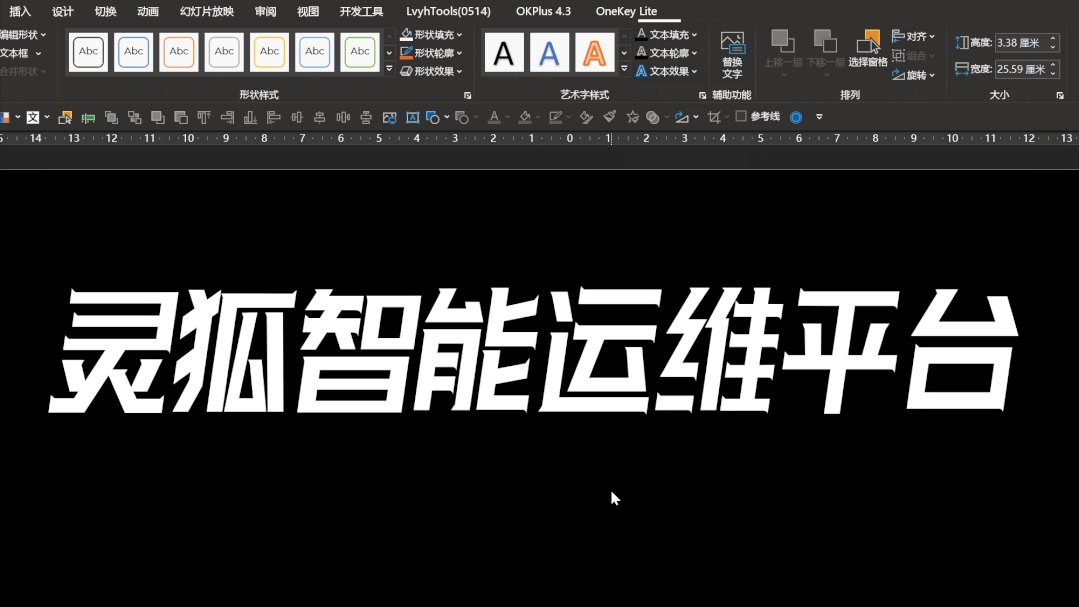
不过好在我们可以借助 PPT 中文本效果,去调整文字的字形:

具体操作,可以看下动图:

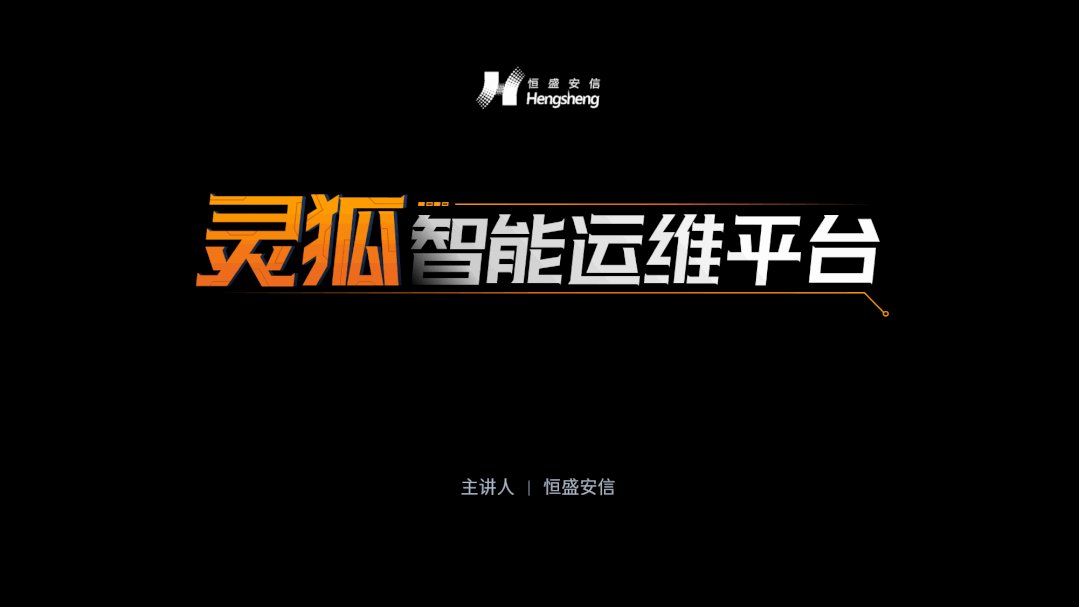
作为标题中的重点,原稿中使用引号进行了强调“灵狐”二字,但效果不是很好。这里我们可以使用颜色、大小进行强调突出:

此外,对于“灵狐”这两个字还能进一步优化设计,比如在下方叠加一层文字,让文字更立体:




在字面上,融入科技折线,体现智能:

再加入光效,针对标题的处理就完成了:

背景的处理,就很简单粗暴,我直接使用渐变制作了冷、暖光,并分别融于页面两侧,让背景富有变化:

最后,加入之前确定的波点纹理素材,背景就处理好了:

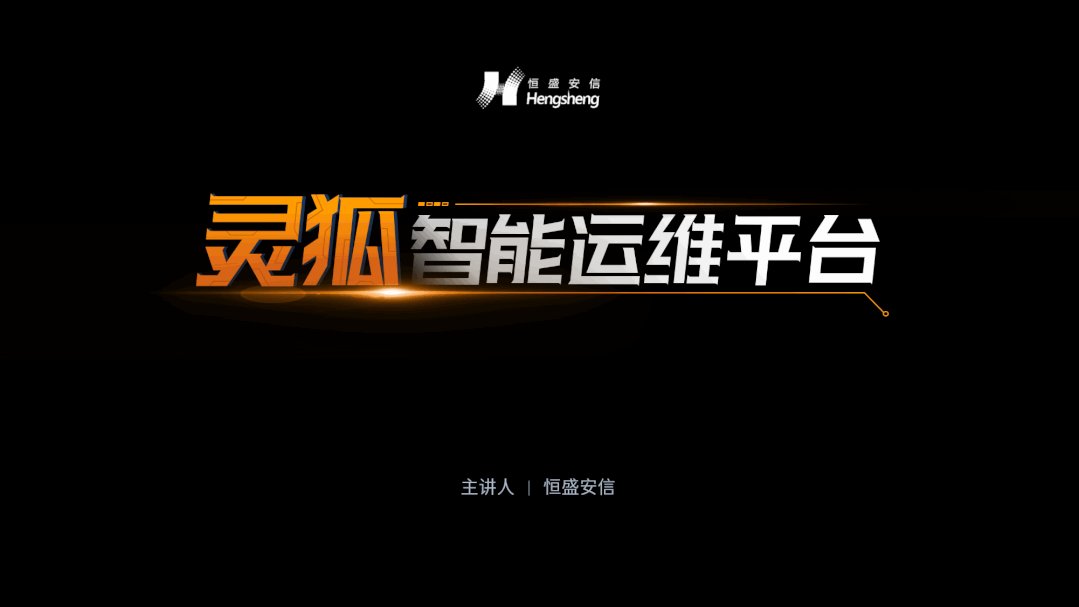
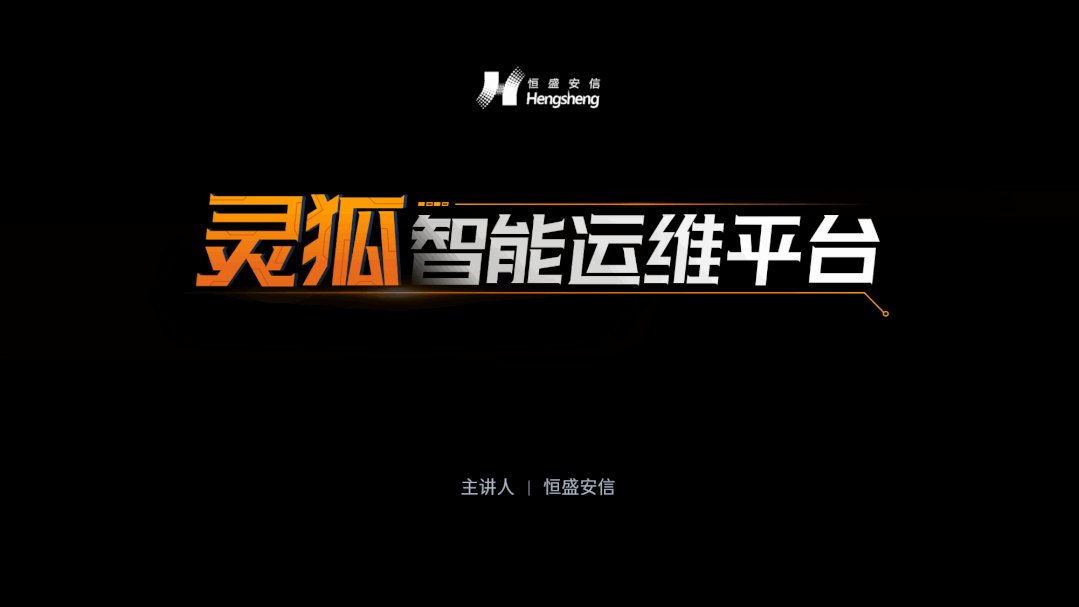
标题、背景结合,来看下最终效果:

接着,是第二页
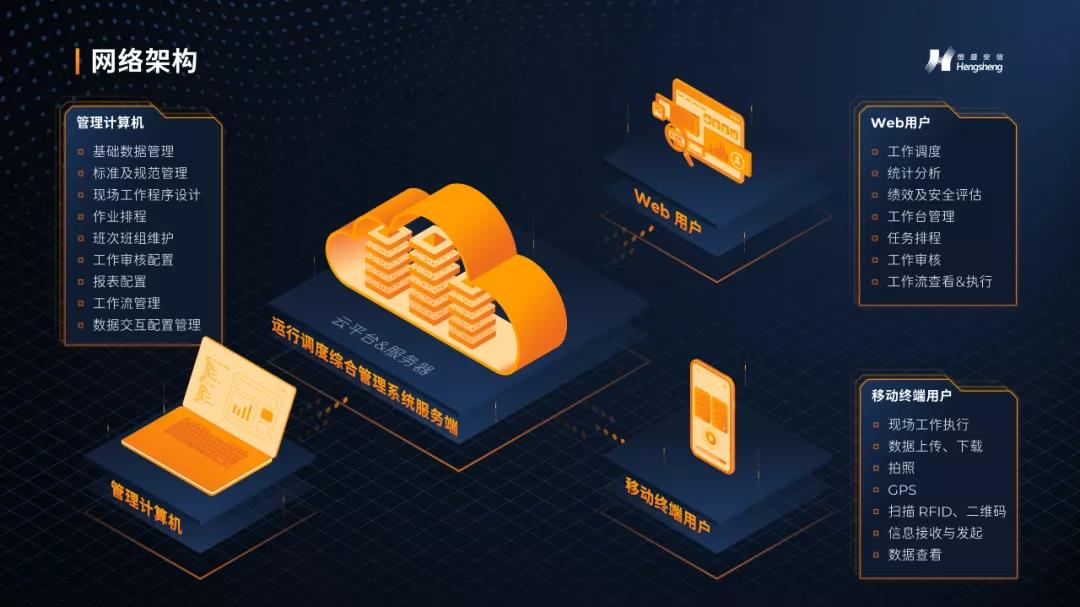
这是一页运维平台的架构图,原稿的逻辑表达还算清楚,就是在视觉呈现会有些凌乱。

那么,对于这种内容较多的架构图该怎么修改呢?
这里说下我的思路。
针对用于呈现文字的形状,不要设计的太过抢眼,毕竟文字才是重点,况且整个页面的文字还特别多。对于这个案例,就需要去除形状的阴影、渐变等等...

此外,属于同一部分的内容尽量紧凑,这样看起来才像是一个整体,最重要的是,可以减少占用的空间:

还有,页面中图标元素的风格一定要统一:

能够做到上面几点,页面就不会有大的问题。

如果想进一步优化,就可以从箭头上入手,比如使用一些样式非常特别的箭头:

看下效果:

还不错吧?
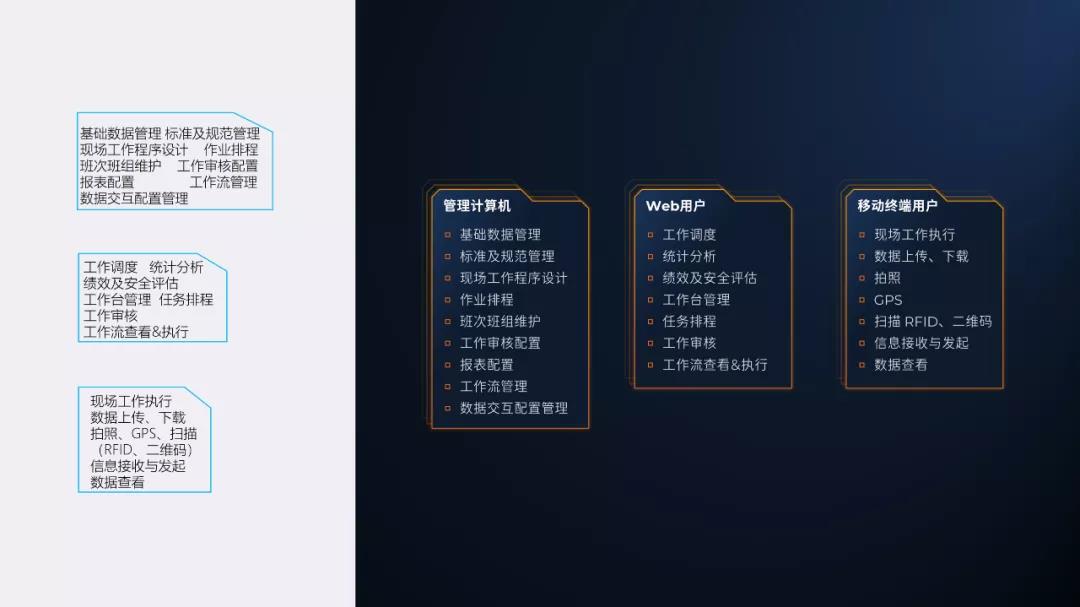
再来看第三页
也算是架构图,但这页具有明确的流程导向。原稿最主要的问题是图标不统一,正文文字阅读存在一定障碍。

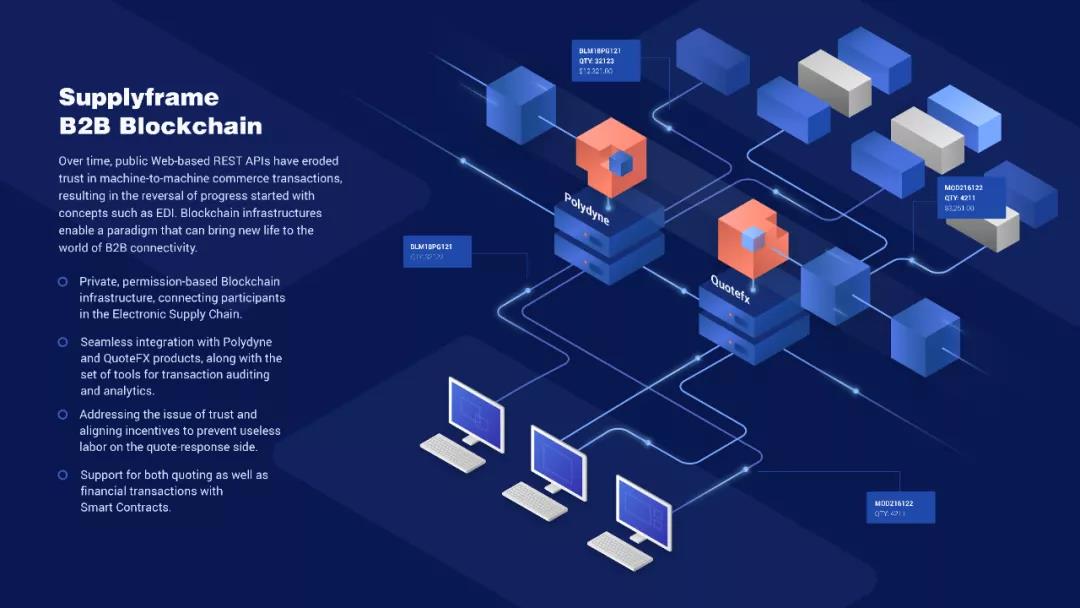
对于这类页面,要想做的更有创意,可以采用 2.5D 的呈现形式,类似于这样的:

当然,我们不需要做的那么复杂,因为只有四个点。
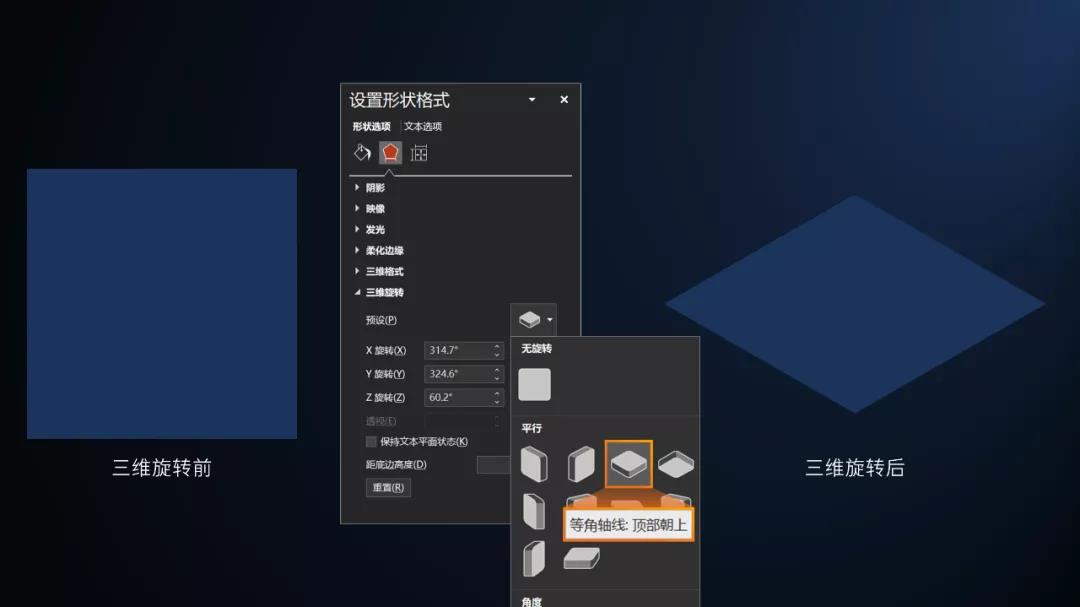
先使用三维旋转中预设,来制作一个等距视角的平台:

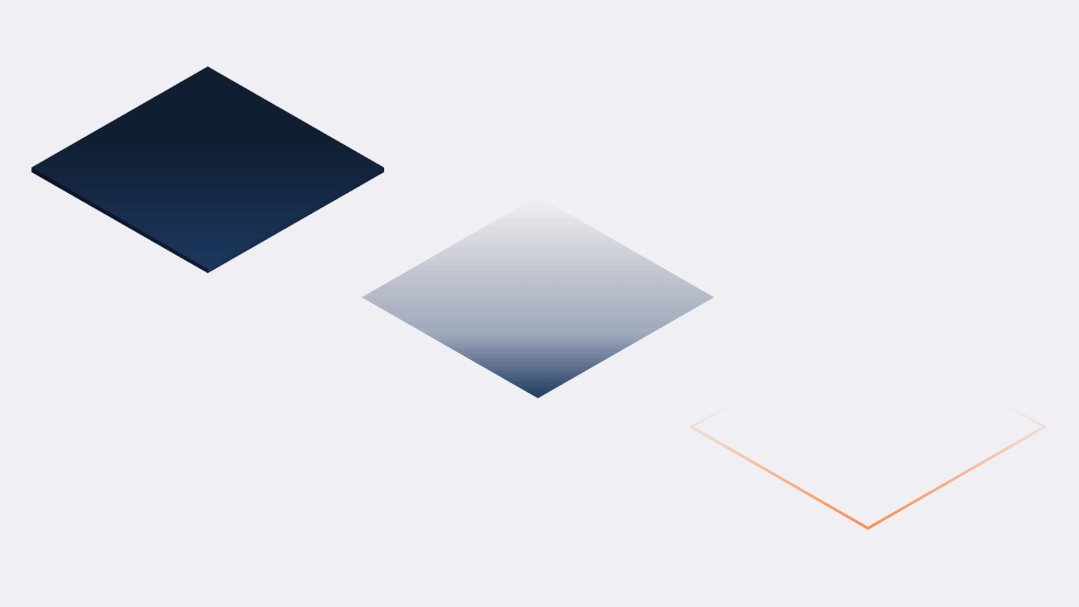
根据页面中的内容,来确定 4 个平台的摆放位置:

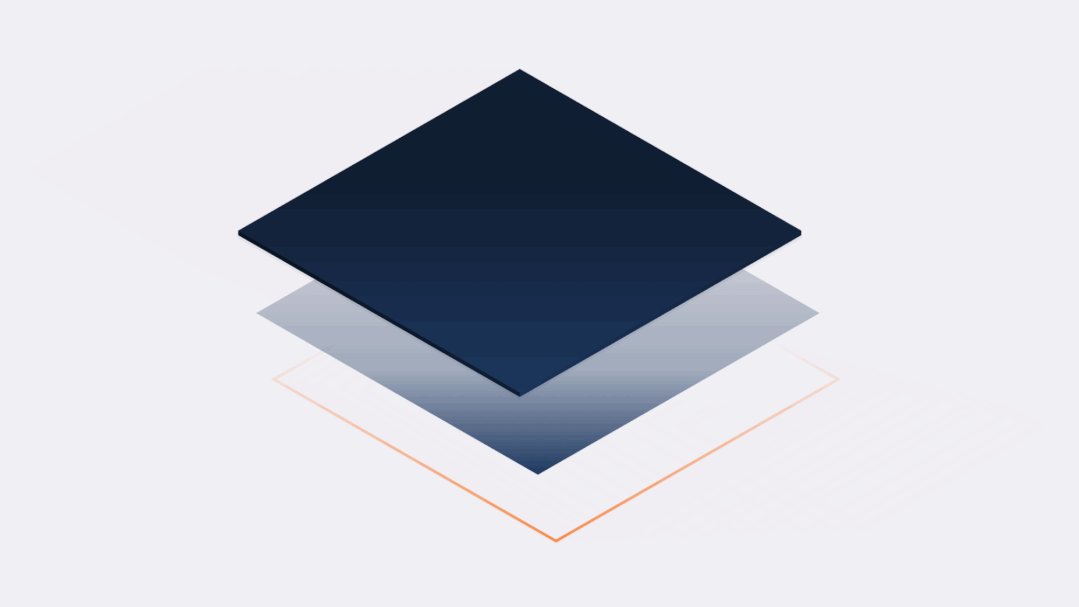
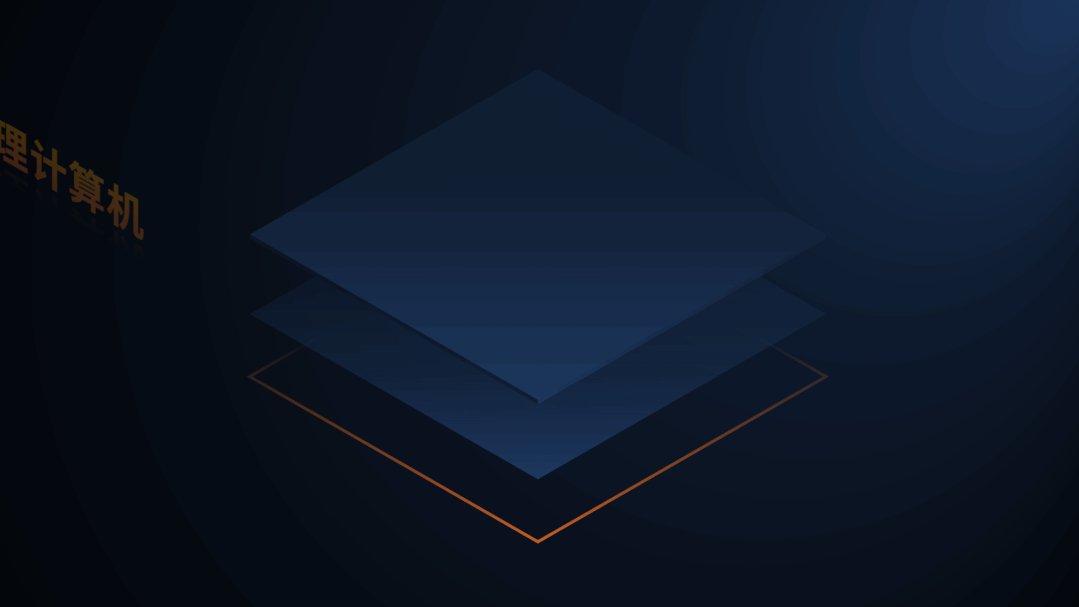
接着,塑造细节。通过渐变面、渐变线条的组合,让平台更立体:


页面中的图标,则统一使用 2.5D 风格,并匹配主体色:

将正文分段换行,这样内容更加清晰明了:

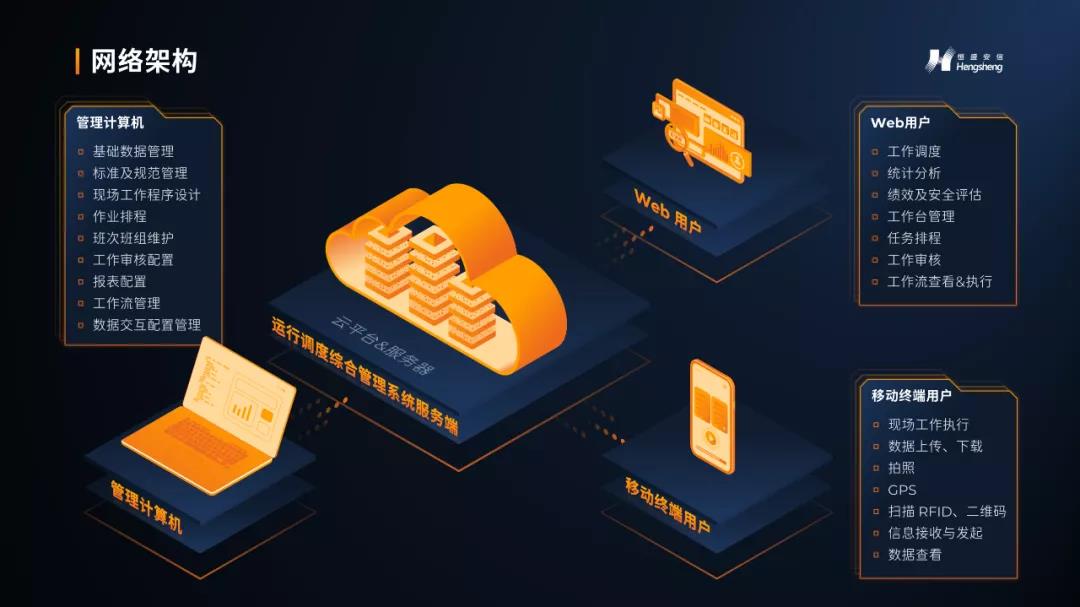
将上述内容拼组,一个2.5D风格流程图就完成了。

为了让背景更加丰富,我们还可以在背景上加一层等距网格:

最终效果:

最后是第四页
用电脑样机去承载截图,原稿思路是正确的,不过截图之间存在遮挡,这就导致只能看见一张截图。

为了避免这个问题,我们可以考虑使用弹窗式的电脑样机,我找来了下面这些:
 文末有获取方式
文末有获取方式
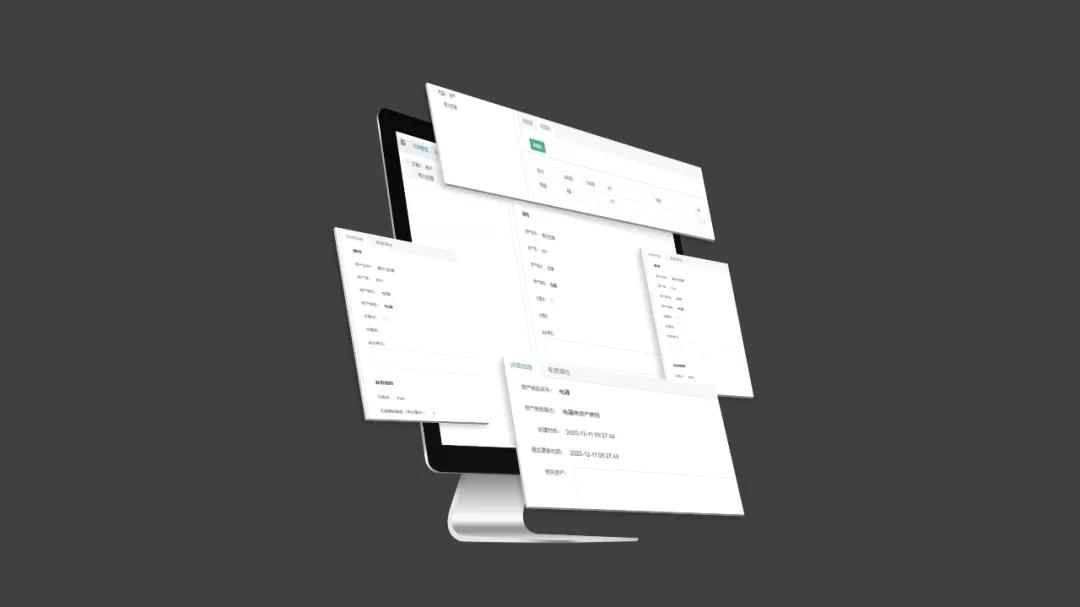
从中选择一个合适的,很轻松就能做出这样的效果:

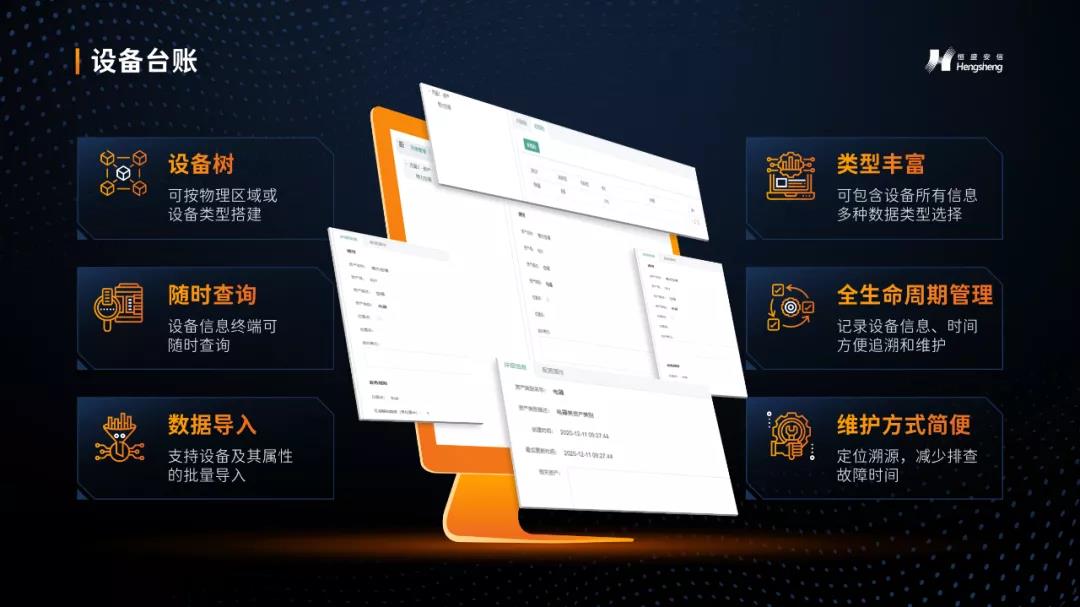
考虑到要与 2.5D 风格的相匹配,这里我用形状重绘了电脑外壳,并添加了橙黄渐变:

对于正文内容,可以添加图标,并使用形状进行规整。

最后,将正文与样机左右布局:

或者中心对称布局:

到这儿,这份 PPT 就修改完了。
来看下修改前后的对比:
 修改前
修改前
 修改后
修改后
好了,以上呢,就是本篇文章的全部内容了。
我们平时在制作 PPT 时,使用同一种风格的设计元素,会让整份 PPT 的视觉风格更加统一。
转至公众号:旁门左道PPT

 美P于2021-03-14发布在
美P于2021-03-14发布在