原稿

美化之前可以先看看文字,作者想传达些什么?哦,原来是想告诉我们 —— 小牛电动有人和车的保障,还有这些特点
然后从感觉来说一下这一页的美观度问题,全部是文字,这样摆着估计没什么人愿意去阅读,所以我们可以拆散
拆散大段文字

像这种大段大段的文字,特别是介绍类的,可以按照 “是什么、怎么样、怎么用” 去拆分段落
为了让拆分的感觉更加明显,这里用了简单的色块进行区分
为了让画面不至于太空洞,可以加一些配图,产品介绍类的配图可以直接放相关的产品
配色 & 简单结构化

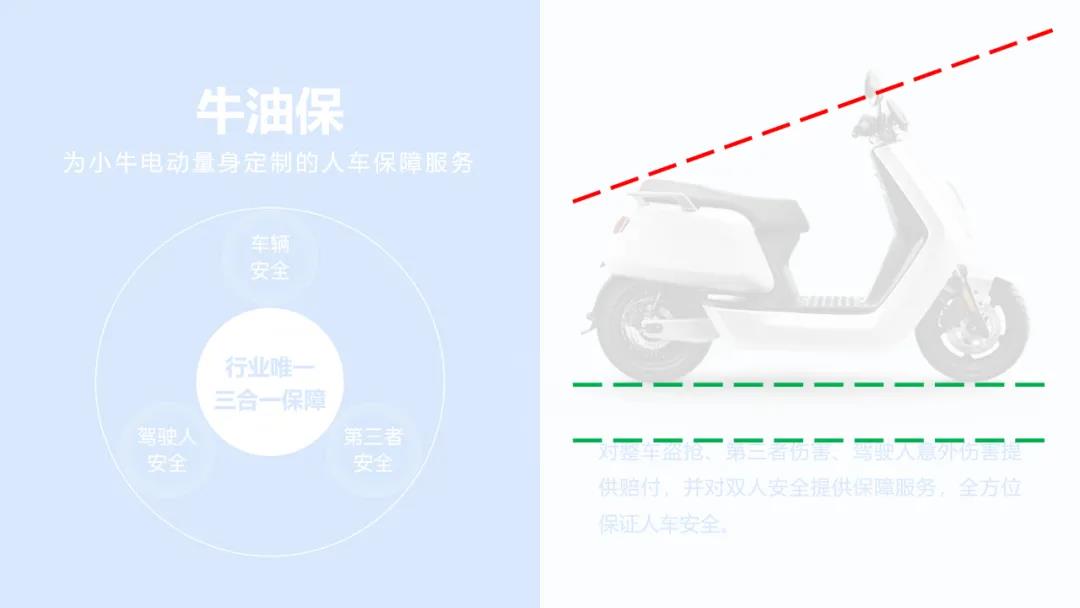
找配色可以直接去官网,也可以根据行业属性来;互联网高新技术,可以用最近几年比较流行的亮蓝色(纯度要高)
上一稿的右边只有一辆车,右上和右下都有点空,这里把其中的一段文字移到车的下面,为什么是车的下面?可以看看下面的注解图:

由于左边少了一大段文字,文字占的面积肯定变少了,那就把另一段进行可视化表达
原文中 “车辆安全”、“驾驶人安全”和“第三者安全”之间用的都是顿号,证明三者是并列关系
而且因为这三者的存在,才有了“行业唯一的三合一保障”,所以可以理解为总分关系,或者因果关系;因此才有了这样的美化结果
关联性可视化

上一稿结构化用的是最常见的圆形;要想做出设计感,就不要用大家常见的东西,所以这里由 “保障” 想到了 “保护”,进而想到了 “盾牌”
上一稿的右边都是冷色调,这一稿缩小了浅蓝色的面积,从而漏出了无彩色 —— 白色
右下角进行了小标题的提取
页面空间感

上一稿无论从美学,还是结构化都没什么大问题了,但是看久了就会产生乏味、呆板,为什么呢?
因为全是平面的东西,少了个维度,信息的传达都太直接,直接的东西通常会比较廉价
首先把右上角侧面看的车,换成更有立体感的图
左下角的盾牌换成了三维环绕的样式
图文相关

右上角的车虽然是小牛电动的产品,但是跟 “人车保障” 一点关系都没有;所以这里加入了弧线,因为做了穿插效果,所以看起来就像是 360° 环绕保护
服务类的产品需要特别不要出现特别尖锐的东西,比如我们之前用矩形画面的切割;这里统一改成了带弧形的形状;制作也很简单,用矩形剪掉椭圆形即可
盾牌外边加了层很细的盾牌,看起来就像有大有小,层次感就是这么来的;同样的,副标题的文字挑了透明度也是为了层次感
细节修饰

左下角加了透视的渐变网格,也是为了看起来更有空间感
页面全是冷色调和无彩色,为了形成视觉刺激和记忆点,在标题 “牛油包” 的左上角加了个渐变的黄色圆圈
盾牌的高光告诉我们,光是从左上角照进来的,那么蓝色的大色块肯定会在右下角的浅蓝色块上留下阴影,所以有了下图的红色形状

上一稿电动车的环绕原型有点简单,为了体现上下左右的全方位 360° 保障,所以改成了这种形状;箭头也延伸,从而压到了下面的浅蓝色块
盾牌的左上角和右下角加了高光,用渐变就可以做出来
最后的检查

主要检查有没有错别字、视线的引导有没有正确、跟原作者要传达的内容有没有偏差
整体回顾

以上,就是我在美化这一页的 PPT 时的所有思考和考虑,感谢你能够花时间阅读到这里,还是有挺多干货的,推荐反复阅读。
转至公众号:旁门左道PPT

 美P于2021-03-14发布在
美P于2021-03-14发布在







