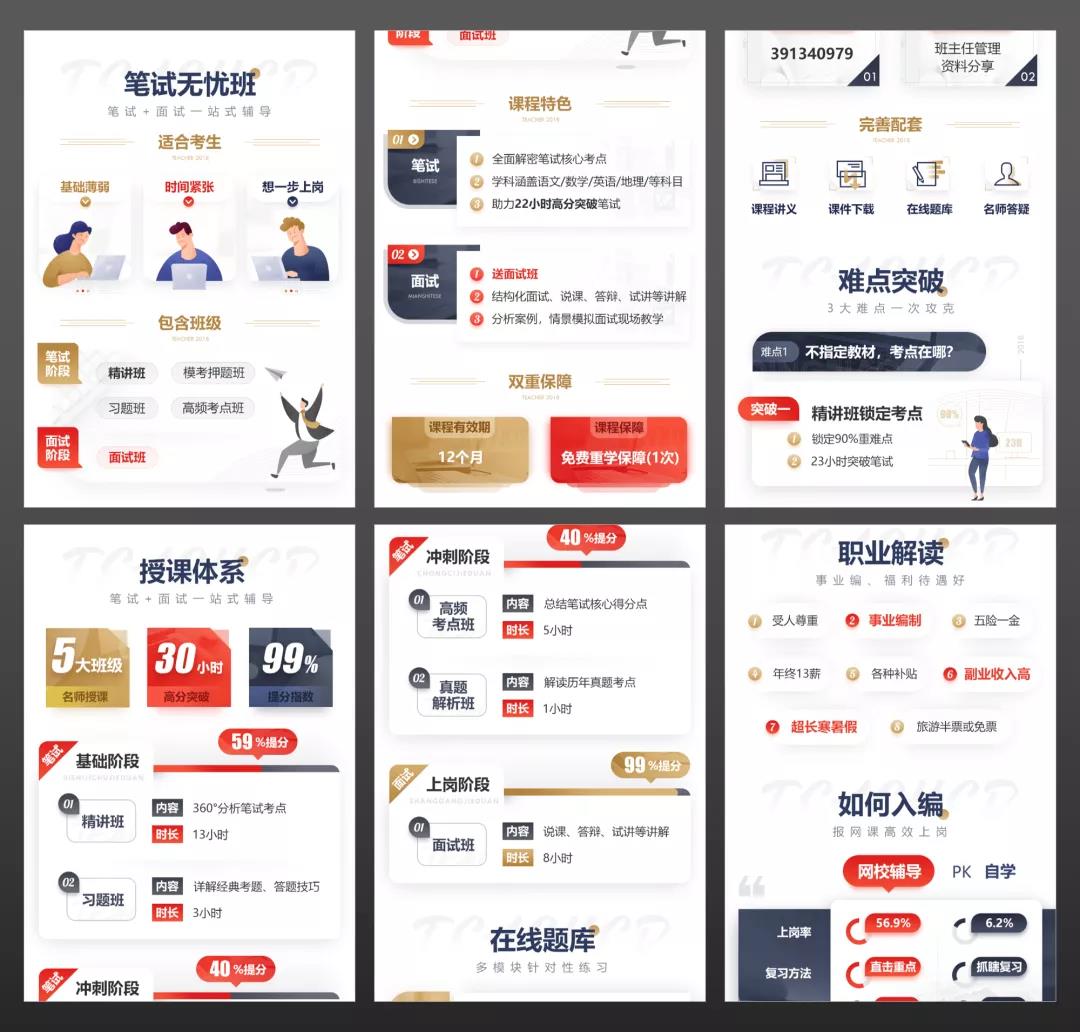
我趁着周末,找了张长图作为参考:

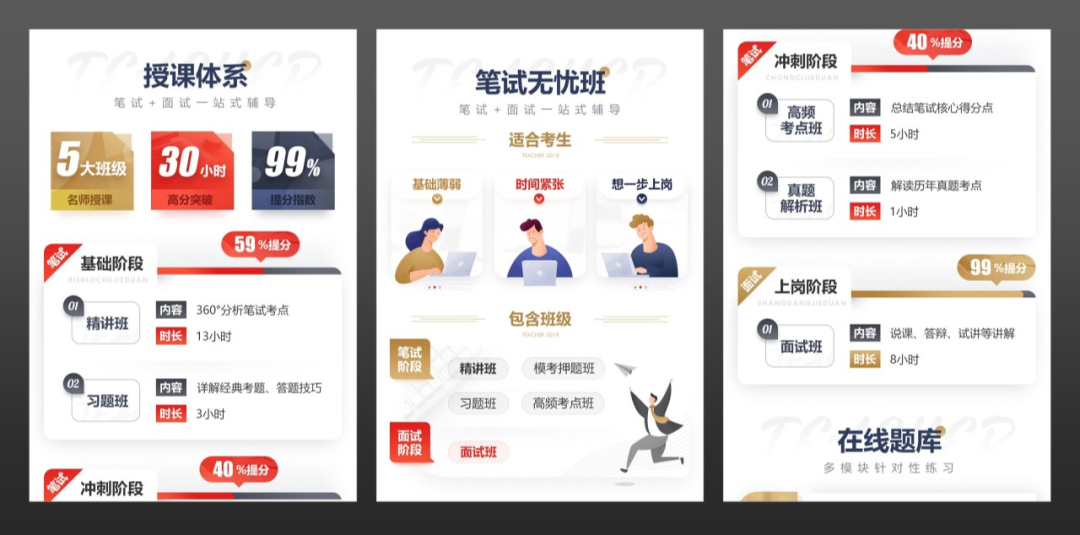
然后,花了大概三个多小时,延伸出了一套十几页的PPT模板。虽然不多,但制作的思路还是比较清晰的,如果你能掌握,下次做PPT,应该就不会无从下手了。
做这一套的时候呢,我大概经历了三步:拆解配色→复刻样式→排版延伸:

最后能做出一套什么样的PPT呢?我们一步步来看。
拆解配色
要说影响一个页面最大的因素,那一定是配色:

这一套作品,浅色背景,搭配金色、深蓝、红色。层次分明且不枯燥,颜色多而不乱,非常适合学习。
用取色器,我们可以松松获取它的配色方案,当然,还有字体:

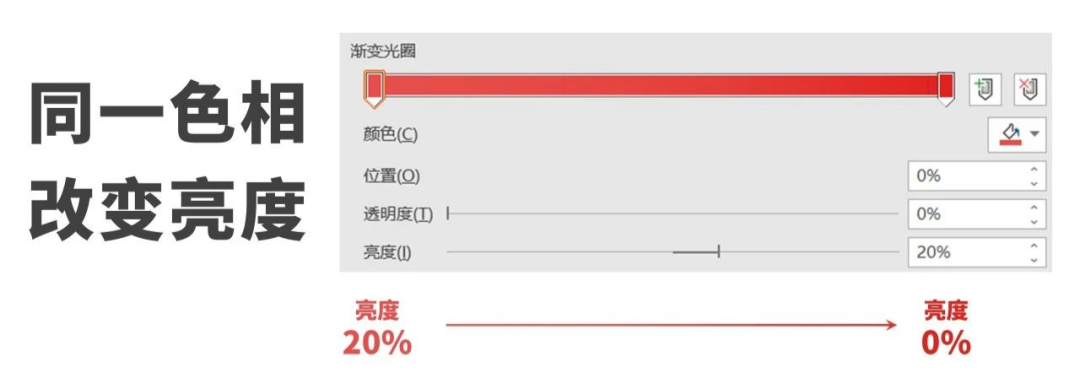
另外,如果你细心的话,会发现,这里的颜色不是纯色,而是同色不同亮度的渐变,一个小的细节,提升却很大:

既然是做PPT,到这一步,就可以设置我们的主题字体和主题颜色,在我这里,你一定得知道,一键换色,是一份优秀PPT的标配。
复刻样式
这一步,是整个流程的灵魂所在,简单来说,就是总结这套作品,每个元素长什么样:是圆形还是矩形?是描边还是渐变?有没有阴影?
我把这套里比较有特色的样式拆了出来,你看,这些是不是现成的PPT元素呢:

接下来的步骤,就比较费时间了:用PPT自带的形状,复刻还原。如果你沉下心,就可以得到一堆元素模板:

不用百分百相似,只需要尽力做到自己满意,有些时候,在PPT里的元素,简单,反而比复杂的好。
你看,即使我们不是为了延伸,从这两步的拆解中,我们就能收获很多。
排版延伸
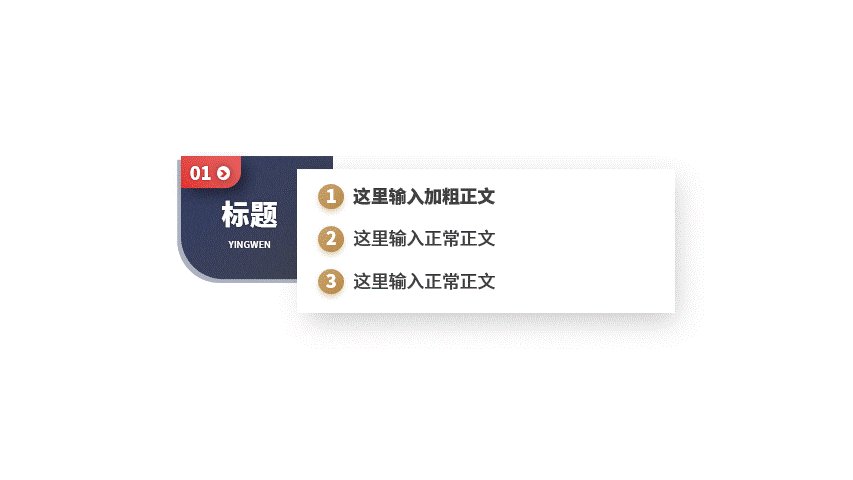
我们拿刚刚复刻的元素之一举例:

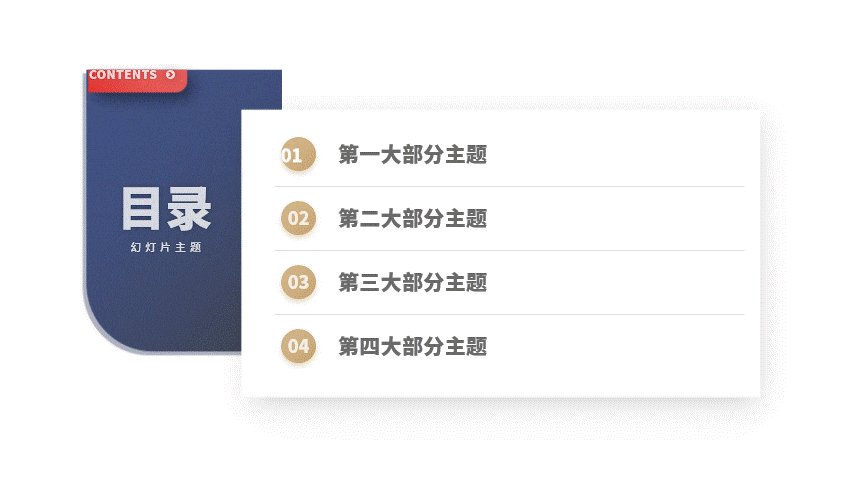
改变一下大小,是不是就变成一页目录了呢?

如果四周有点空,也可以加上两个圆点缀:

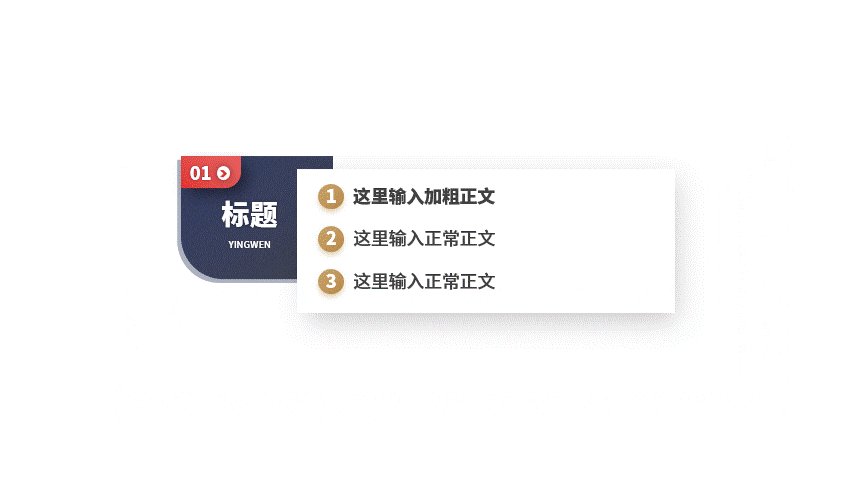
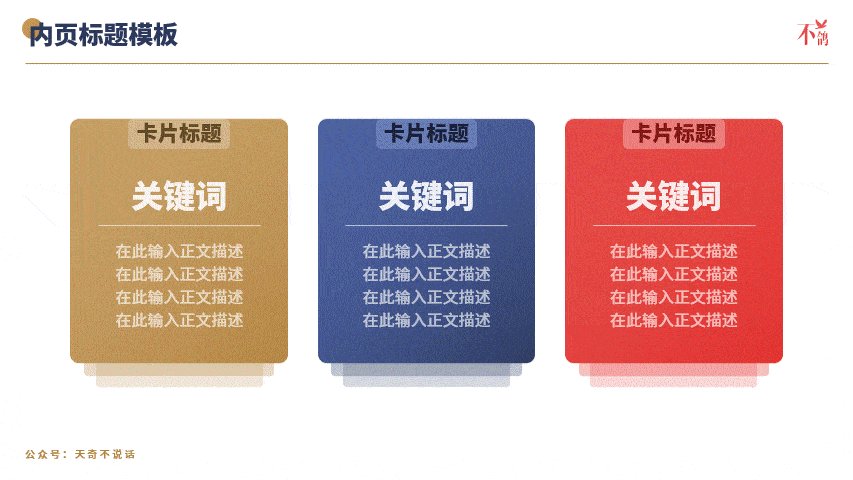
同样,一个简单的标题,也可以延伸出一套内页的模板:

有了内页的模板,就可以更加随意的发挥。比如将刚刚复刻的元素,延伸成3段并列式的模板:

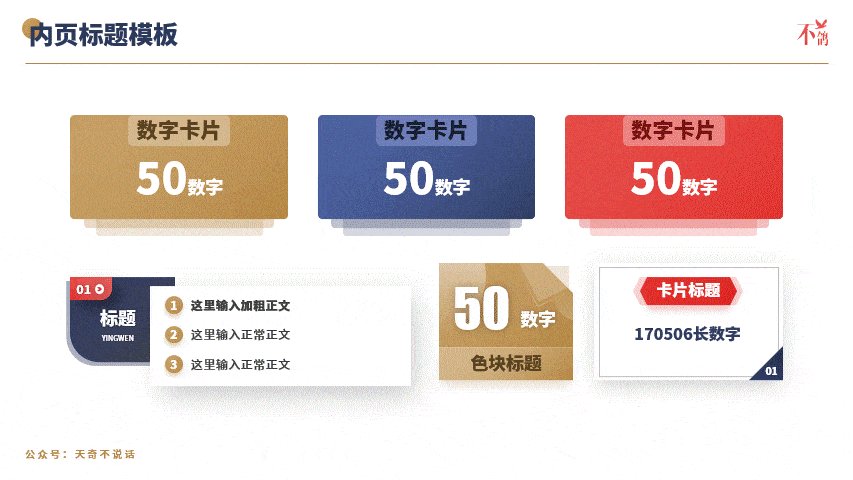
同样的思路,换个元素,又可以延伸出一页4项的排版:

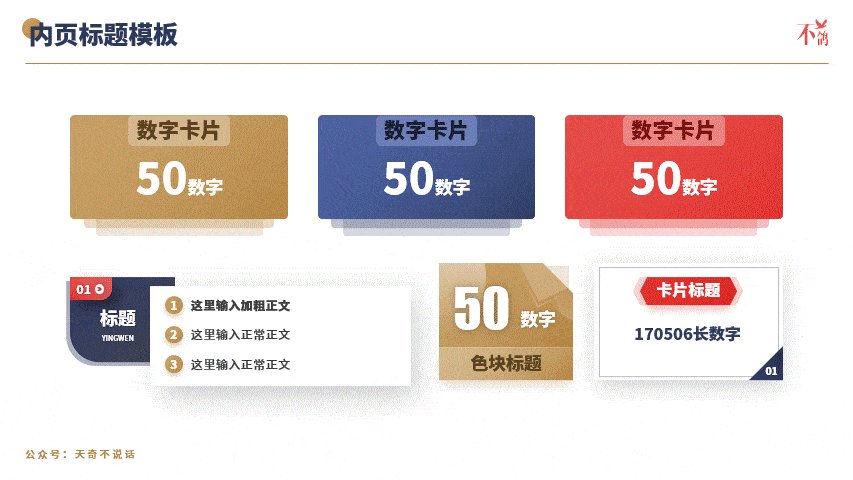
因为我们已经提前做好了样式,所以,改变大小、数量、位置,就能快速做出不同的页面:

奥对了,别忘了封面页和过渡页,这不是本次的重点,当然,对于经常看公众号的你,也一定不是什么难题了:


好了,限于篇幅,其他还有很多页没有写在文章中,你可以下载这套练习作品,查看一些细节,并接着往后延伸:

如果你觉得和原来的作品还是有点像,不要紧,别忘了我们提前设置好的,一键换色:

好啦,不知道这一篇文章,有没有回答大家上周提出的问题呢?复习一下,从1张参考延伸出一整套PPT,大概就3步:

希望对各位有所帮助。
转至公众号:天奇不说话

 美P于2021-03-03发布在
美P于2021-03-03发布在







