分享我的设计思路。
先来确定基本的设计规范
为了让PPT较为契合企业的品牌调性,可以从小牛电动车官网寻找参考:

官网整体风格比较简约,品牌色为红色,另外,考虑到这份PPT用于企业介绍,我采用了红黑白的颜色搭配,给人以一种商务沉稳感:

标题字体,我选用了正酷超级黑,这款字体有力量感,符合设计需求。
然后修饰元素,我也从官网提取了两个,分别是红黑双色调图片、蜂巢图形元素:

接下来,我们来看看单独页面的修改。
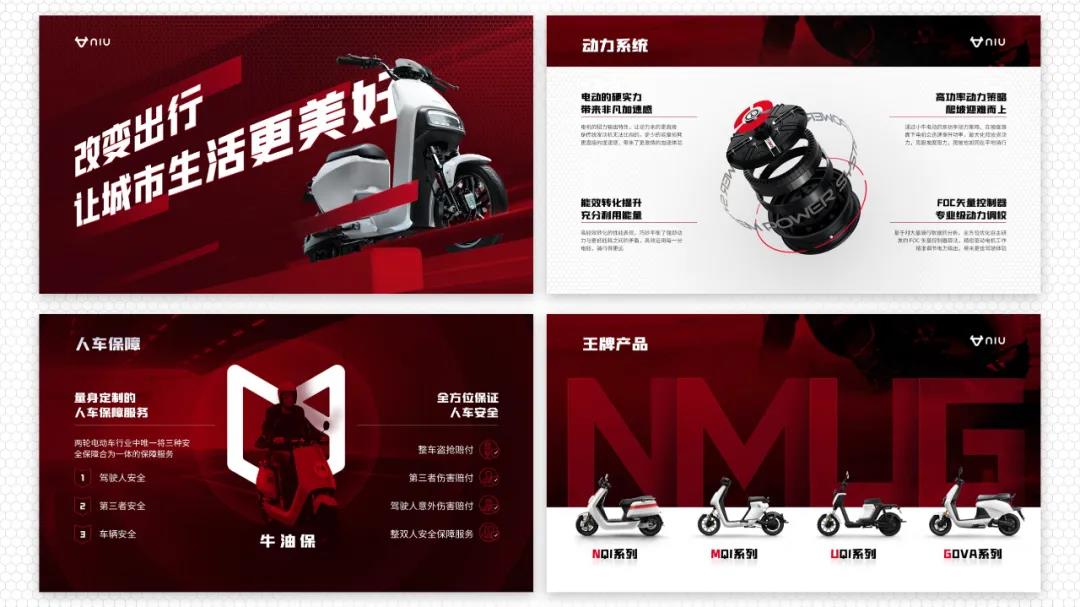
❶ 首先是封面页
文案只有一句企业的口号,初步的想法是大图叠底排版:

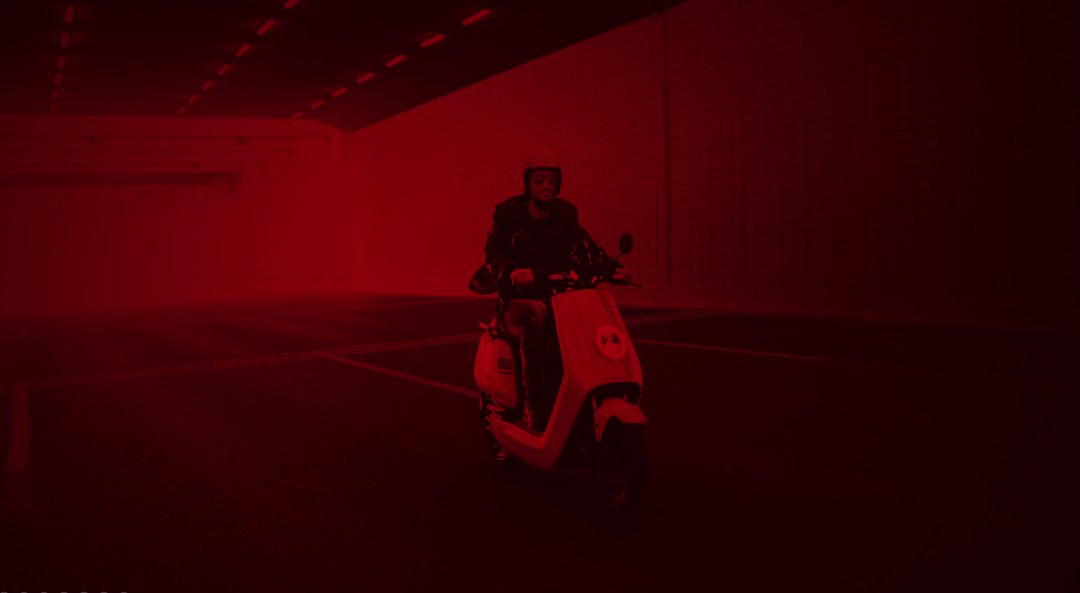
在官网上,我找了一张富有动感的图,但图片偏蓝,与我们规范的颜色不符,可以考虑将其转成红黑双色调图片:

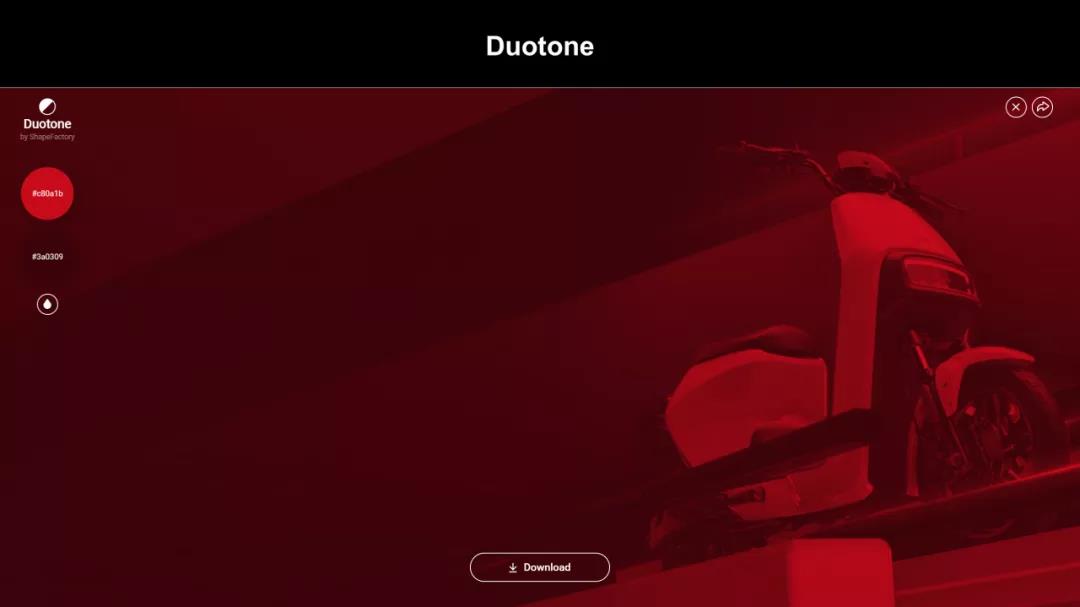
怎么处理呢?这里推荐一个双色调调色网站——Duotone:

上传图片,亮部区域选择红色,暗部区域选择暗红色,这就可以生成一张红黑双色调的背景了:

不太好的是,电动车颜色也变了,但我们可以把原图的电动车单独抠出来,盖在上方:

接下来,处理标题,我的想法是顺着背景的倾斜透视方向,将标题文字也倾斜透视化,像这样:

实现操作很简单:先给字体添加「领章:左」的文本转换效果,然后,调节三维旋转透视即可:

标题文字与电动车有部分重合,将电动车单独抠出来,放在文字上方,这样看起来会更有创意:

最后,我们可以加入渐变平行四边形和蜂巢图形元素,让页面更有动感和质感:

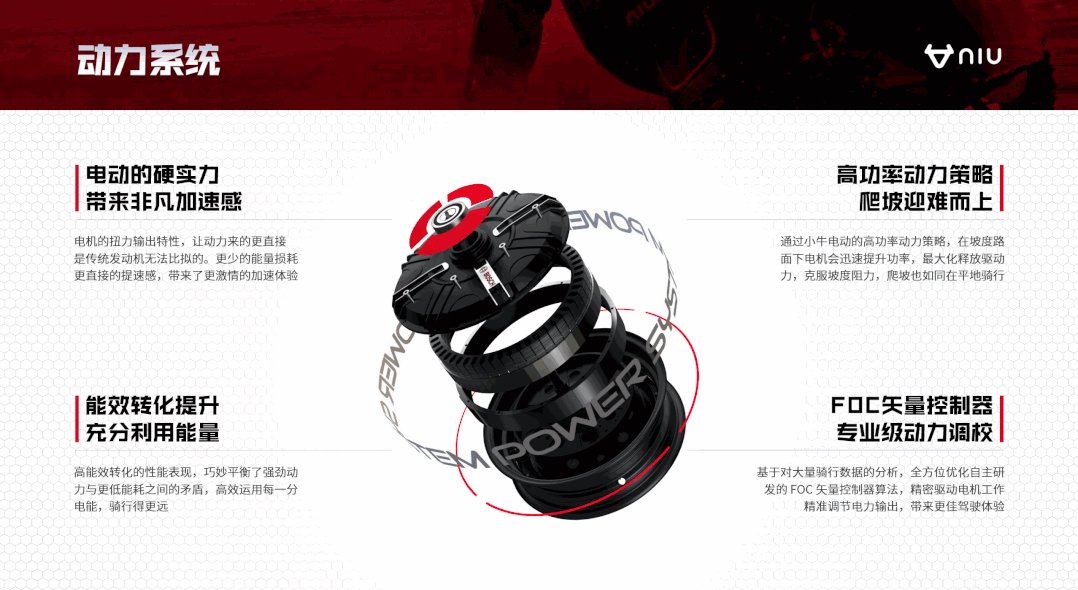
❷ 接下来第二页

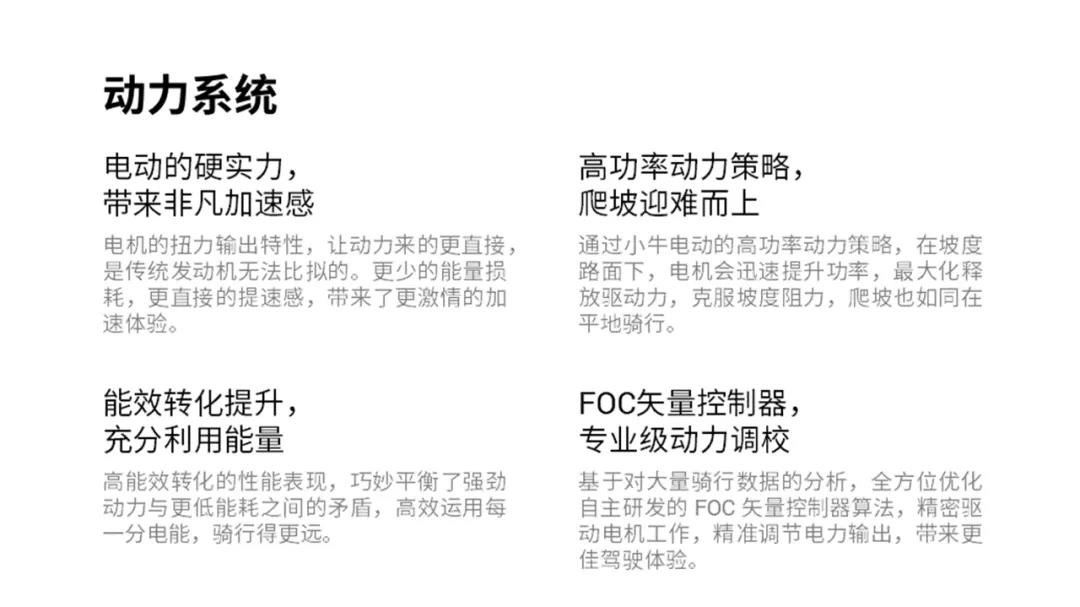
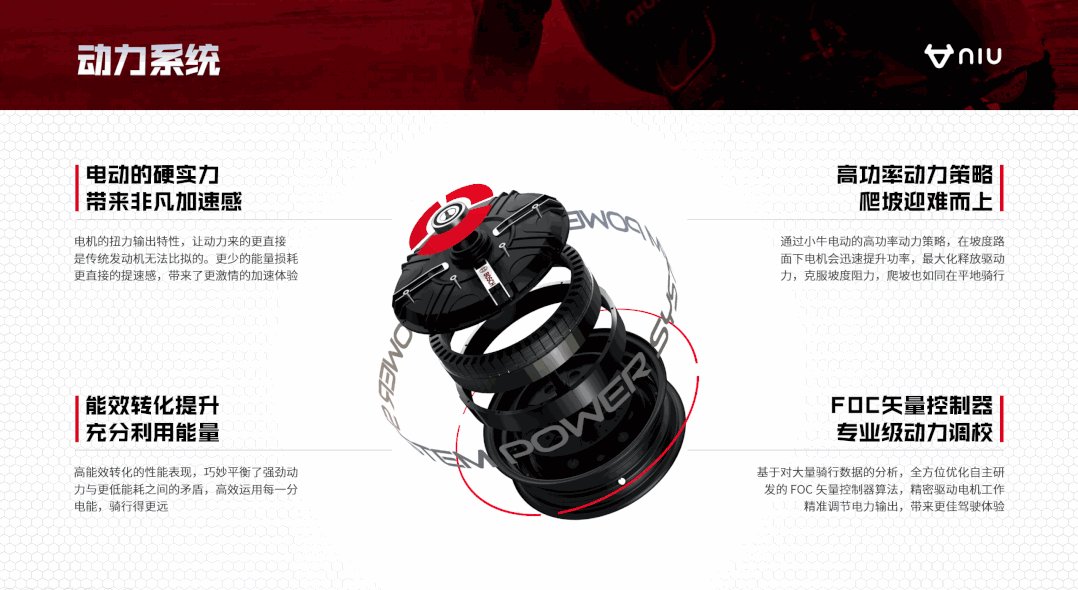
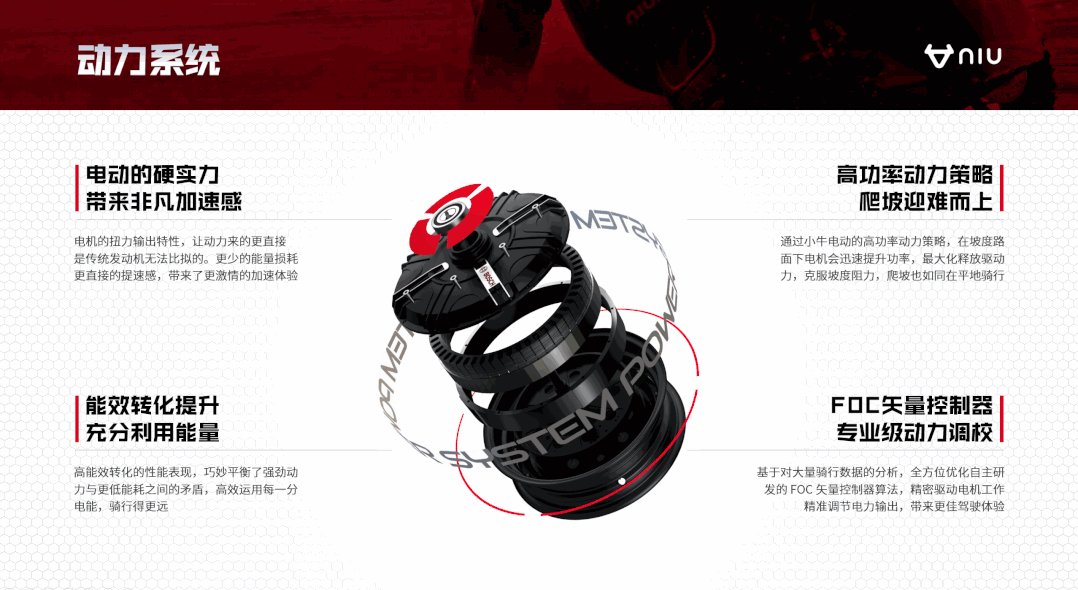
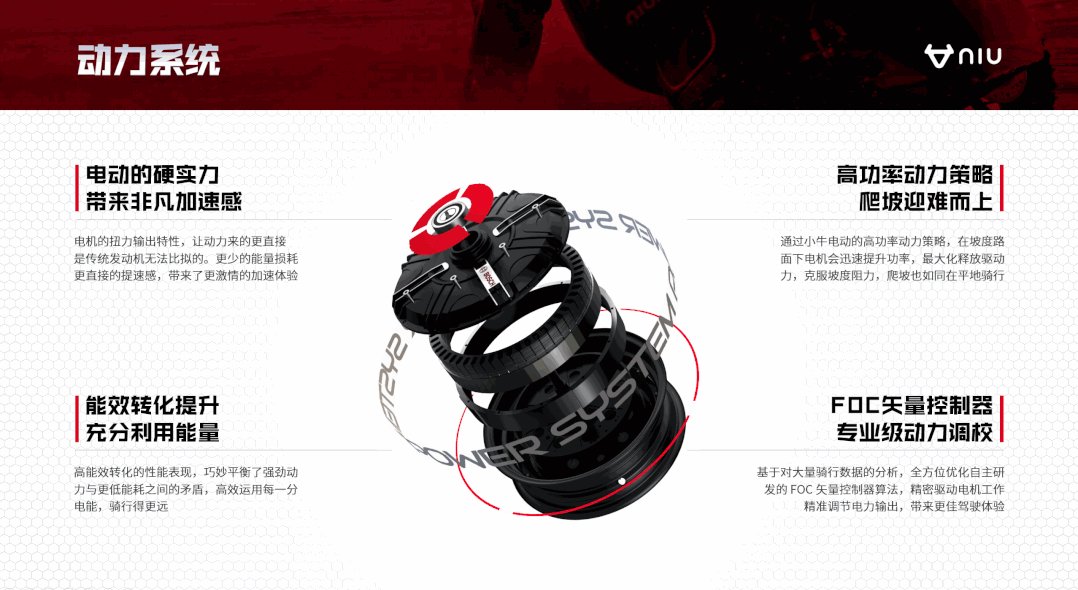
内容讲的是动力系统,从官网提取出动力系统图片,页面可以这样排版:

我们刻意尝试着给动力系统添加一些环绕元素,让其看起来没有那么生硬,还有一些律动感:

那能否让这些环绕元素真正动起来呢?可以的。
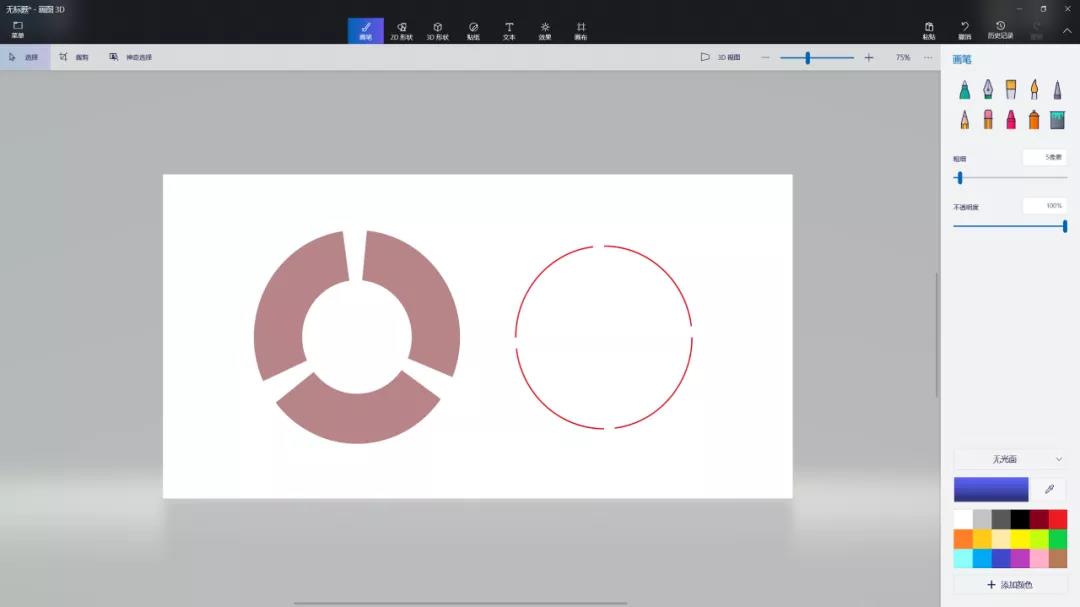
把环绕元素导入画图3D,将其转换成3D对象,具体操作看我的上一篇文章 >>没想到,B站百大UP主颁奖动态图,用在PPT中这么好看...

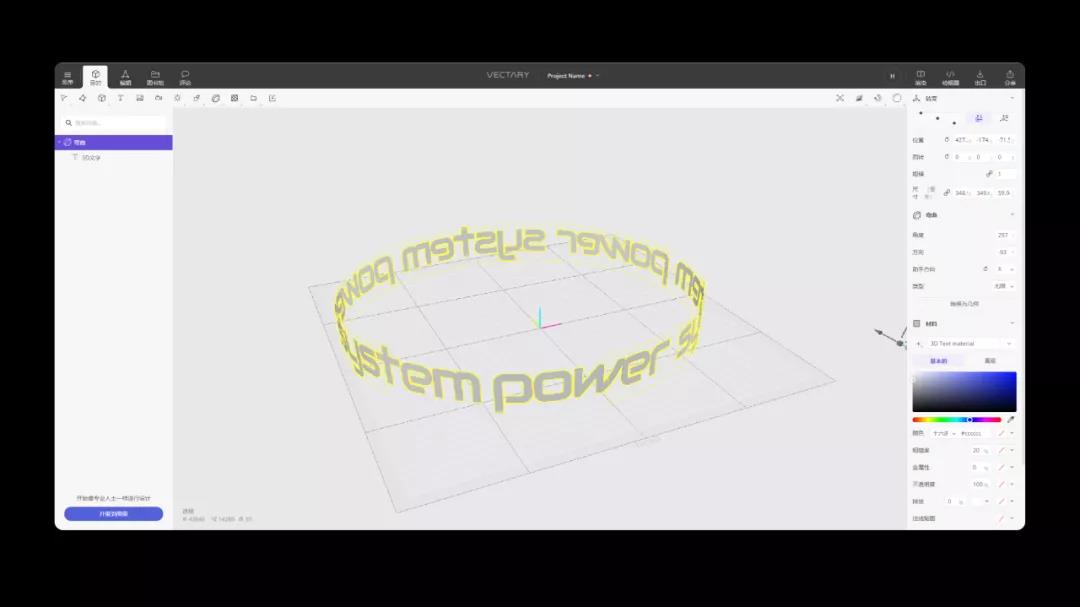
此外,我还在vectary网站,生成了一个环绕文字3D对象:

把这些元素拼合在一起,然后加入转盘动画,环绕元素就可以动起来啦:

最后,再加入图片和蜂巢图形元素,来丰富背景:

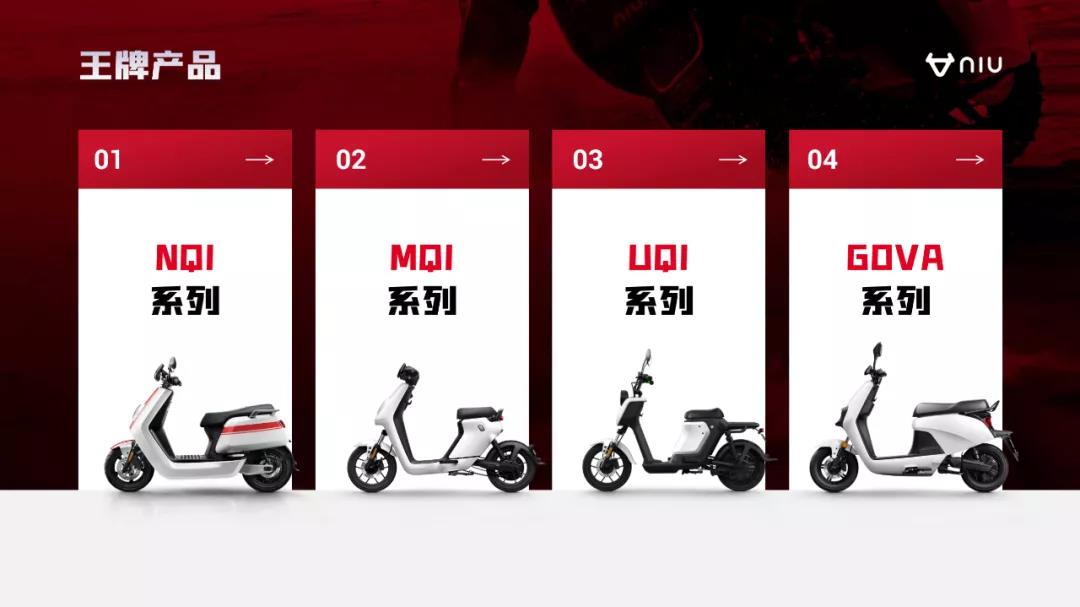
❸ 然后是第三页

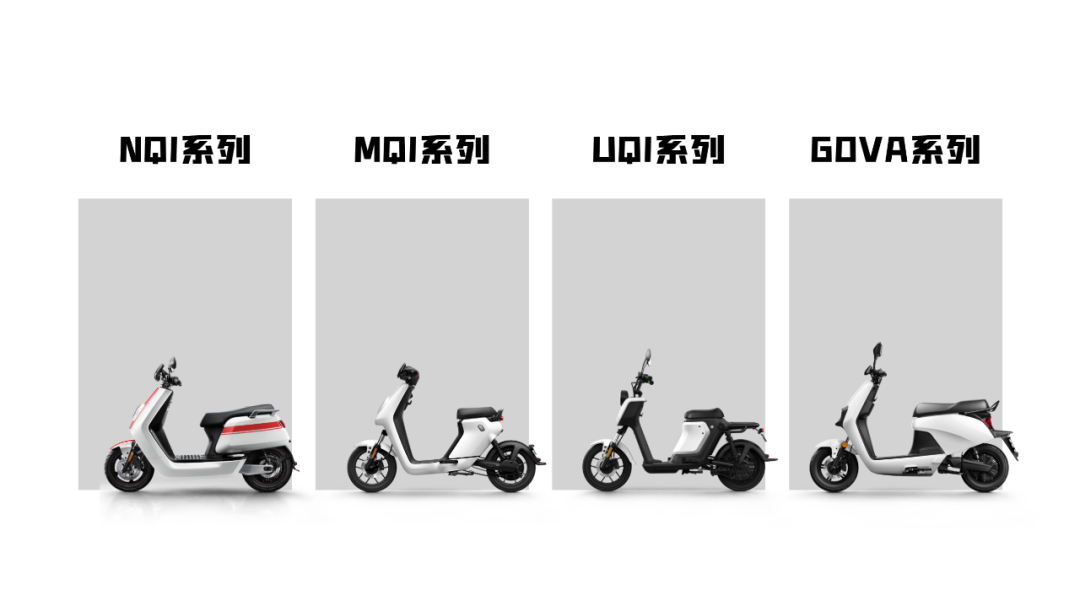
此页是电动车产品展示页,常见的排版,是将色块置于产品底部,这样有层次空间感:

但发现排版出来的页面有些普通了,继续来调整:

产品分为N、M、U、G 四个系列,所以考虑用字母将色块替换了,像这样:

对字母进行透明渐变设置,增加层次感:

可以填充蜂巢图形元素,这样会更有质感:


最后,再把对应的产品和名称,排版整齐就可以了:

❹ 最后是尾页

先对文案进行分析提炼,其内容主要讲了牛油保的两个特点:

调整字体大小颜色,加入对应的图标,让内容可视化些:

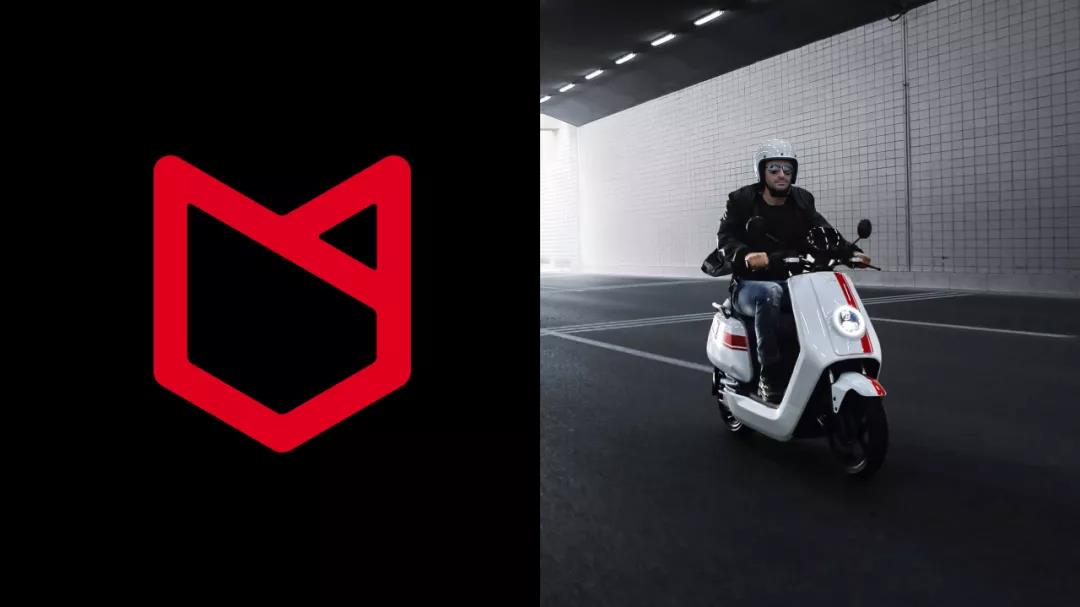
从官网,我找到了牛油保的图标和相关图片:

依旧是利用 Duotone,将图片调成红黑双色调,页面版式可以这样排:

为了让页面更有创意,我将牛油保图标和人物做一个穿插的效果:

加入圆形扩散元素,丰富页面的背景,这样排版就完成啦:

我们来看看原稿和成品对比。
-修改前-

-修改后-

以上就是我的设计思路了,感谢阅读,希望对你有帮助。
转至公众号:旁门左道PPT

 美P于2021-03-03发布在
美P于2021-03-03发布在






