要么是图片主体角度不对,要么是干扰的元素太多,影响了主题信息的表达。
这时候呢,就需要我们对图片素材做一些设计处理:

那么问题来了,该如何对图片进行处理呢?
刚好前段时间做了份全图型PPT定制,那么今天这篇文章就以此为案例,给大家复盘一下,在PPT中实用又好看的图片处理技巧。
图片弧化
顾名思义,就是将矩形的图片通过处理,形成一定的弧度。嗯,就是把它掰弯~

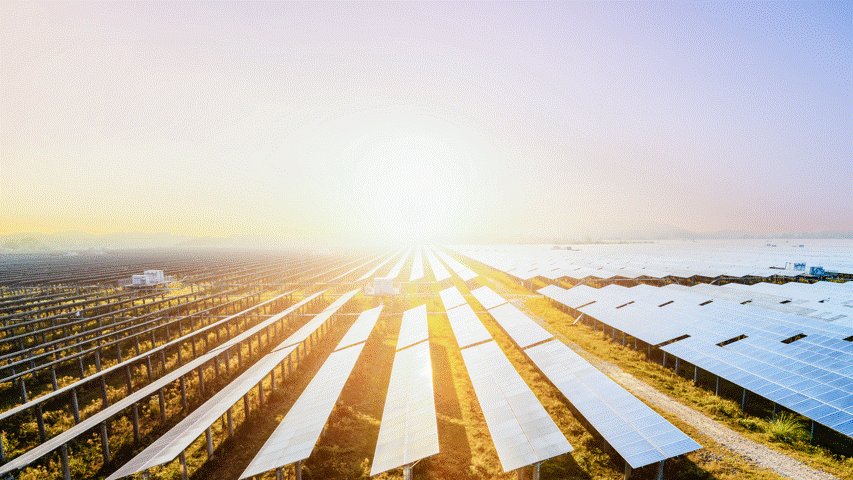
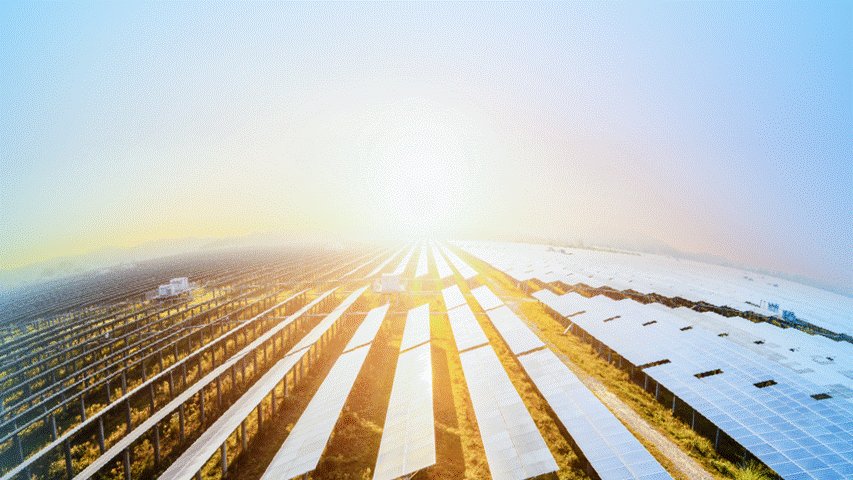
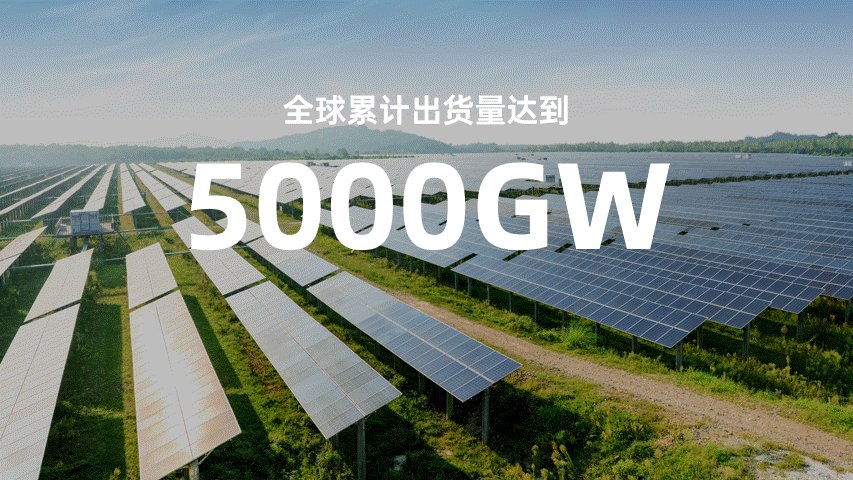
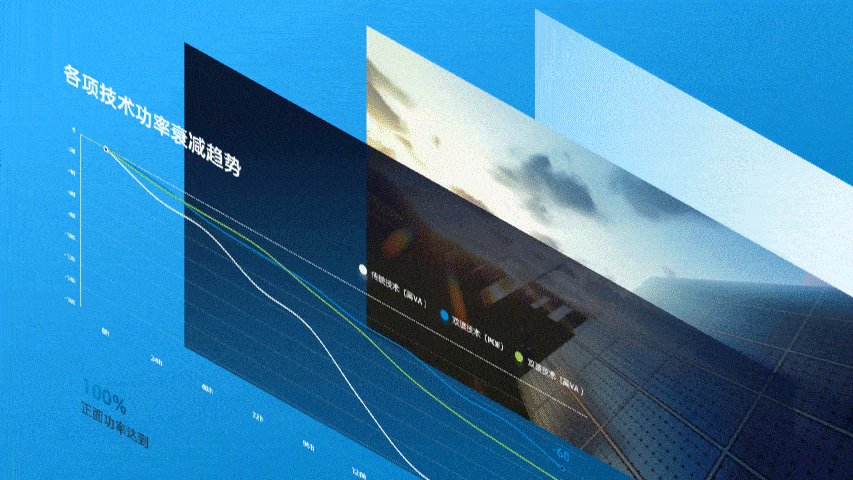
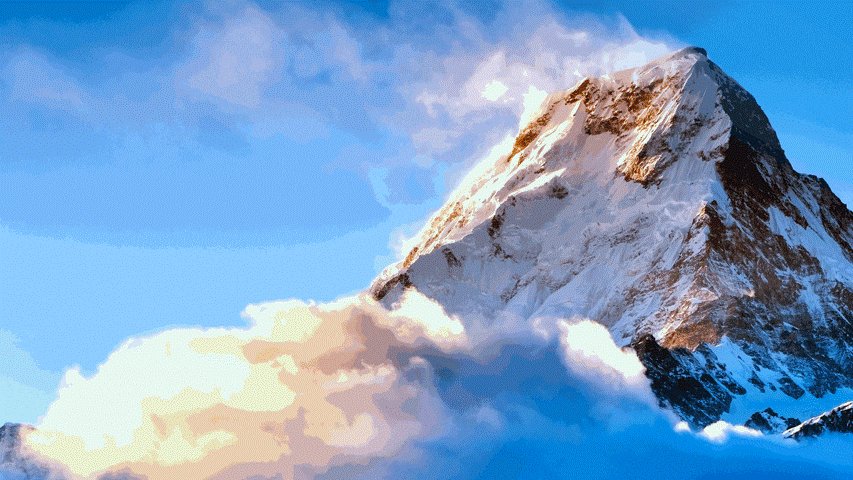
比如封面页的初稿如下图所示,整体中规中矩,差强人意:

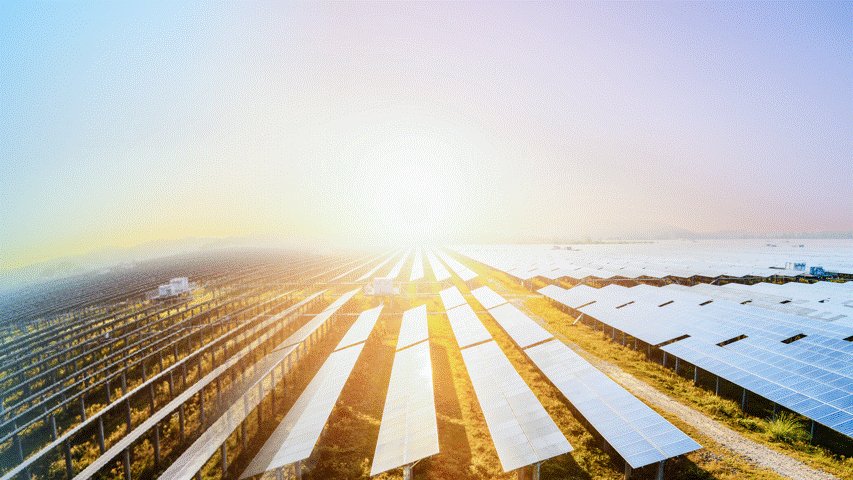
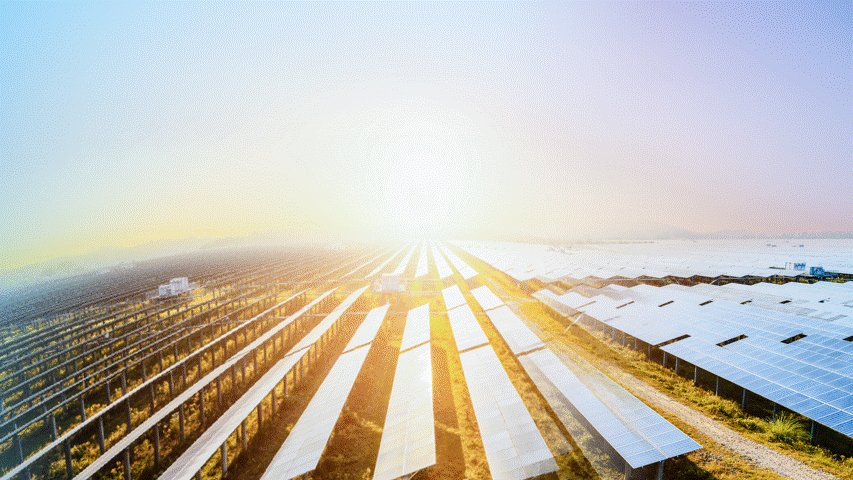
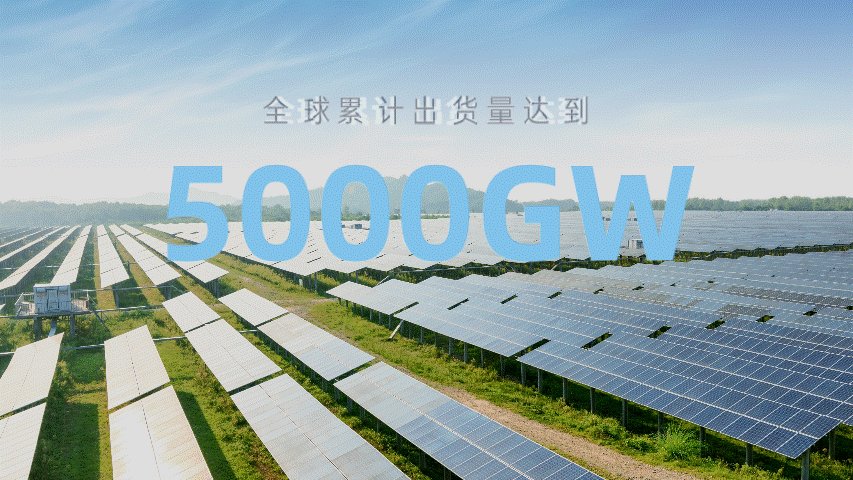
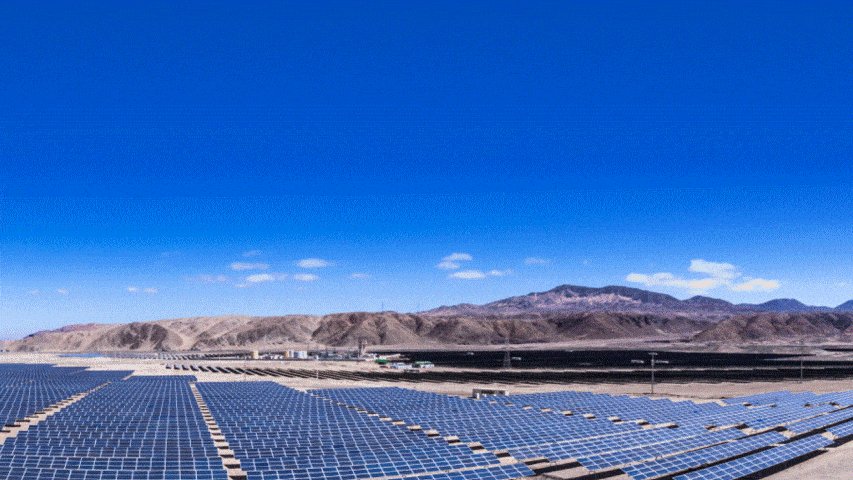
这样一来视线仿佛被拉高了,有种置身地球外俯视的感觉,视觉效果立马加分不少:

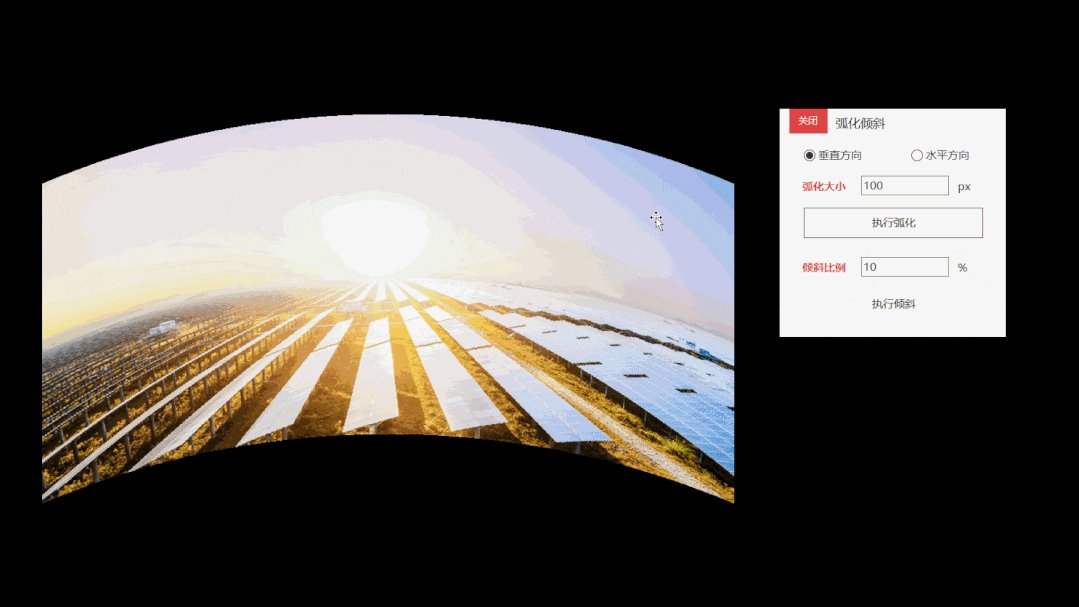
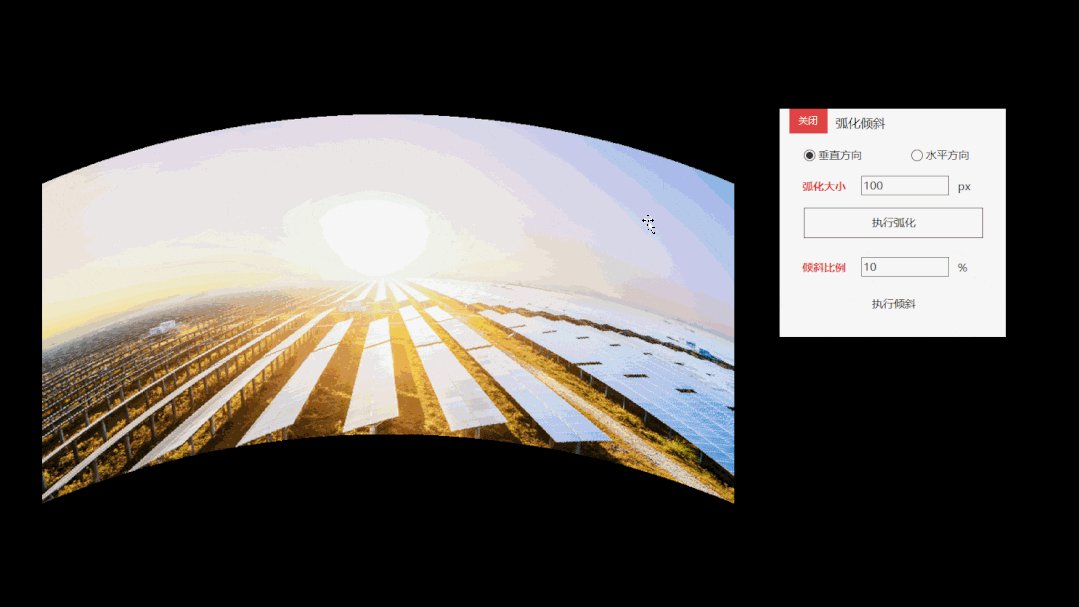
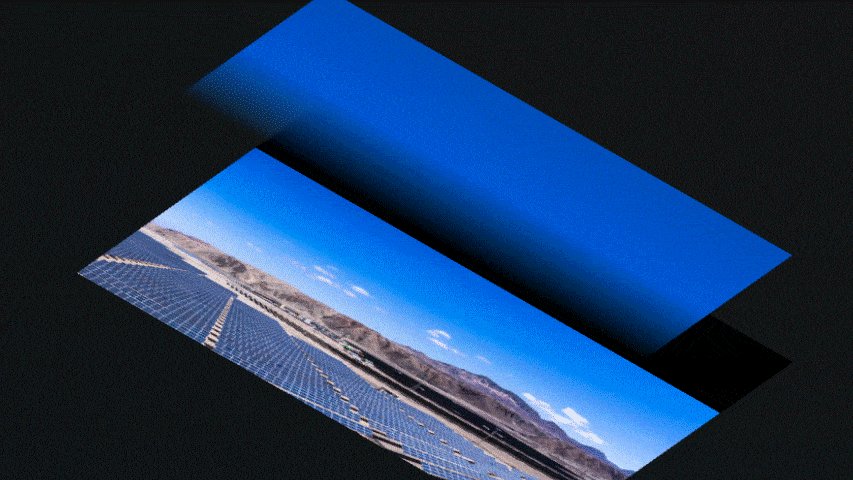
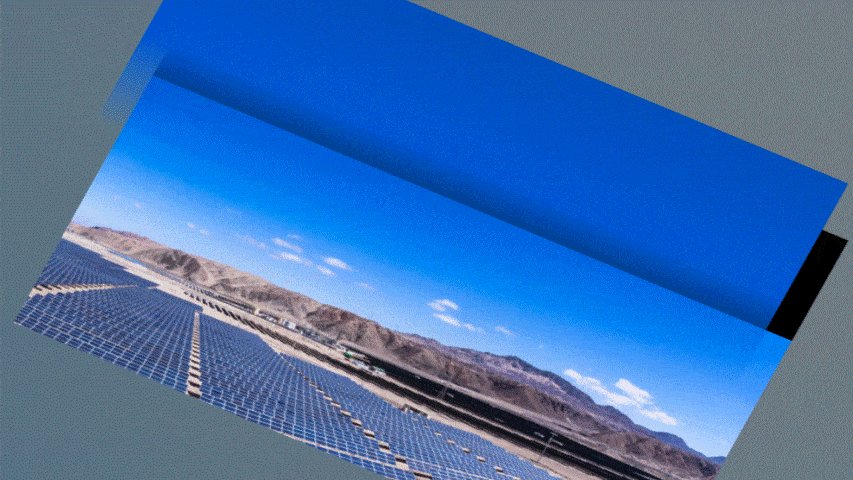
如何来实现这个弧化效果呢?这里只需借用OK插件的弧化功能,就能一键把图片掰弯:

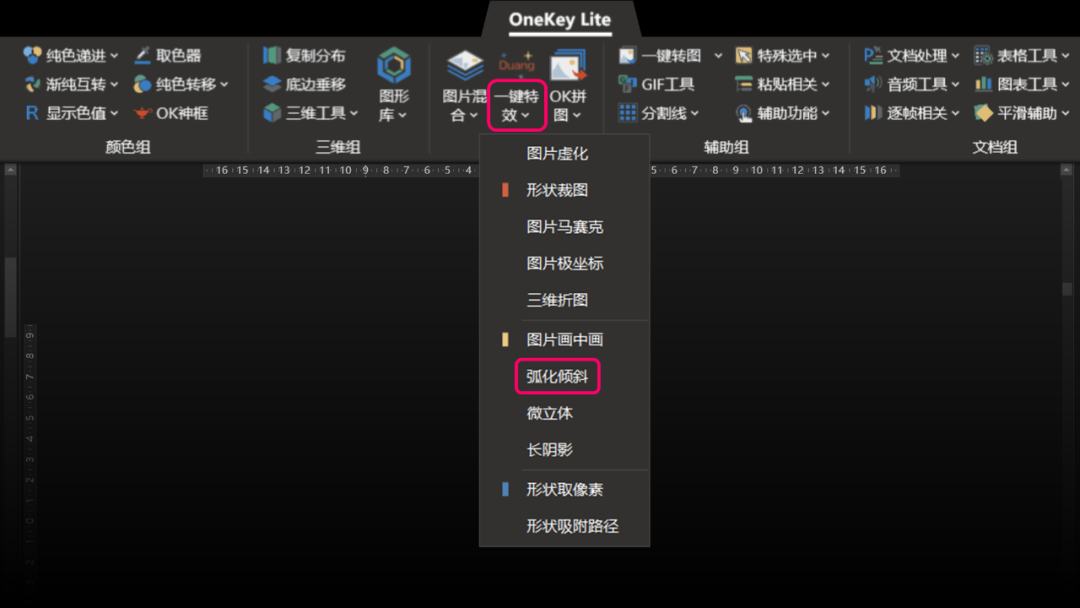
来看看具体操作:点击图片,在OK插件的图片特效中,找到「弧化倾斜」功能:

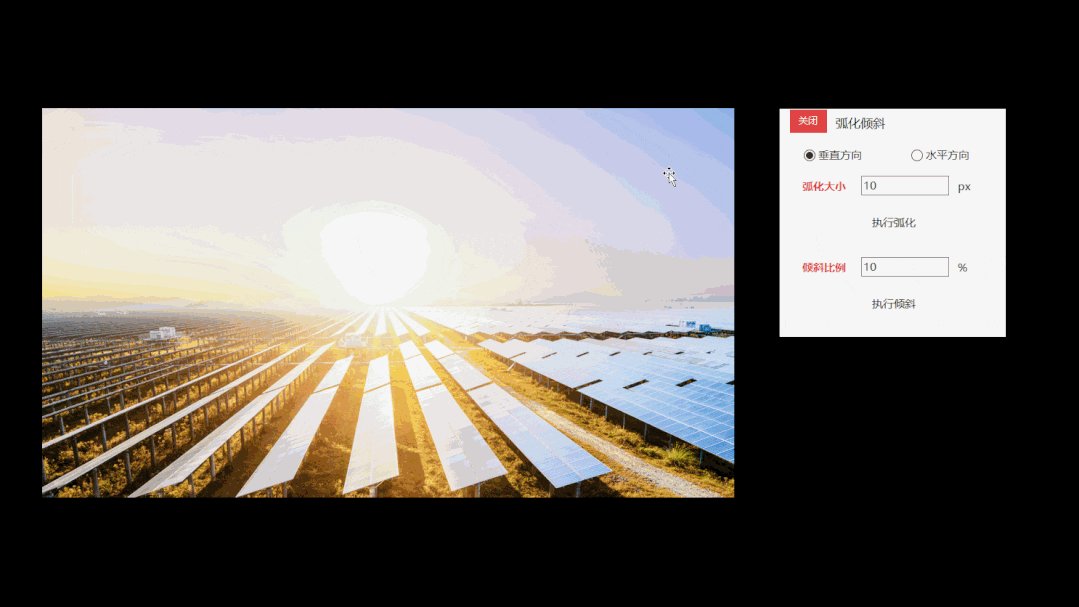
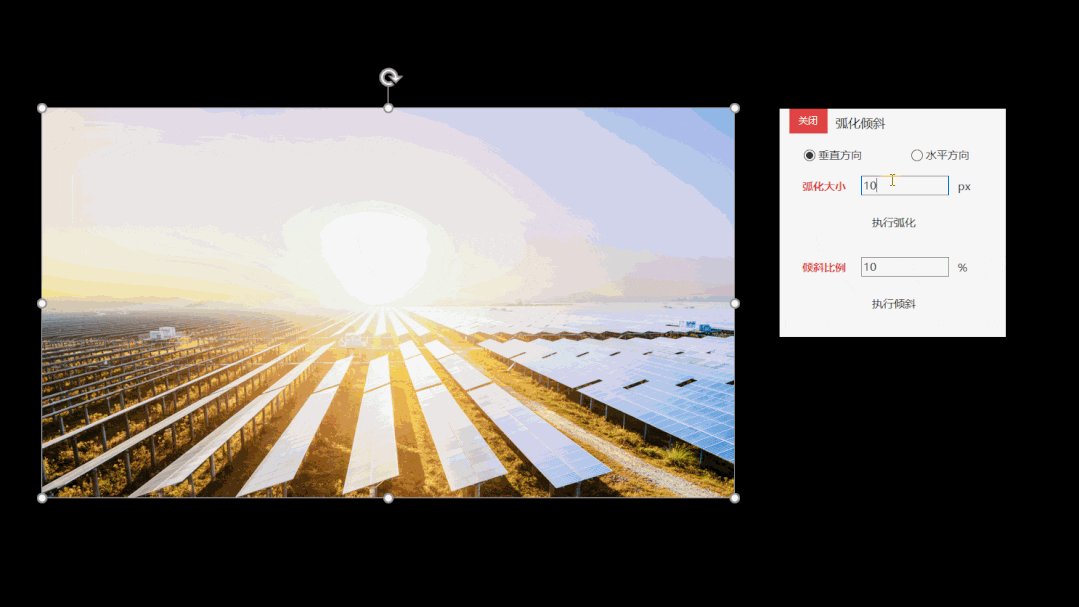
在设置窗口中,选择「垂直方向」,弧化大小调到100PX ,然后点击「执行弧化」即可:

一般像这些拥有天际线的背景图片,弧化弯曲后,效果都挺不错的:

裁剪拼接
裁剪相信大家都比较了解,当我们要裁剪图片作为背景使用时,一般是为了给文本创造排版空间:

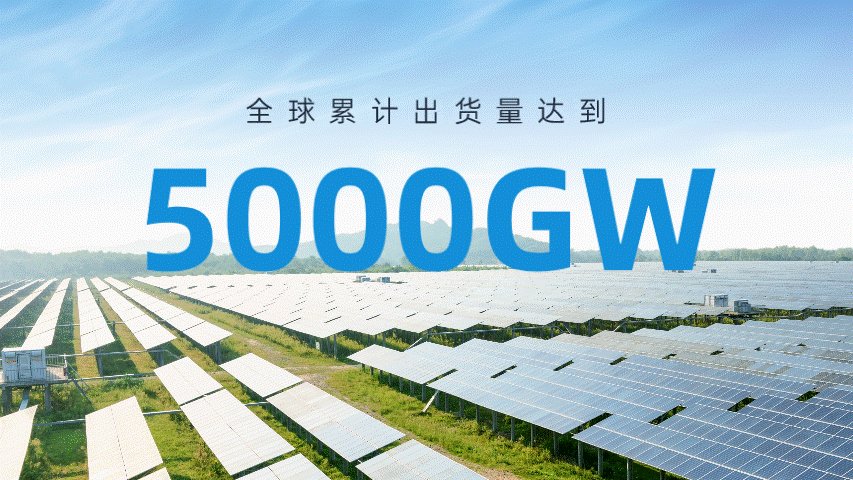
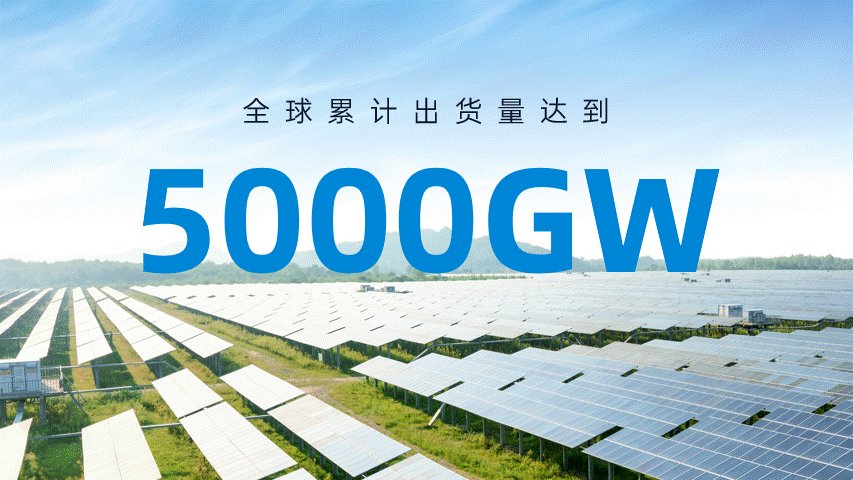
什么意思呢?我们来看看这张数据页面例子:

乍一看感觉还行,但其实文字干扰了太阳能板的完整呈现,而太阳能板也反过来干扰到信息的清晰传达。
我们只需将图片放大裁剪,让太阳能板下移,这样天空区域就有足够空间来排版文字,避免与太阳能板重叠而相互干扰:

最后再给文字加一点点细节,这样看起来就会大气许多:

除了用裁剪截取来增加文案排版空间,我们也通过图拼接的方式来实现。
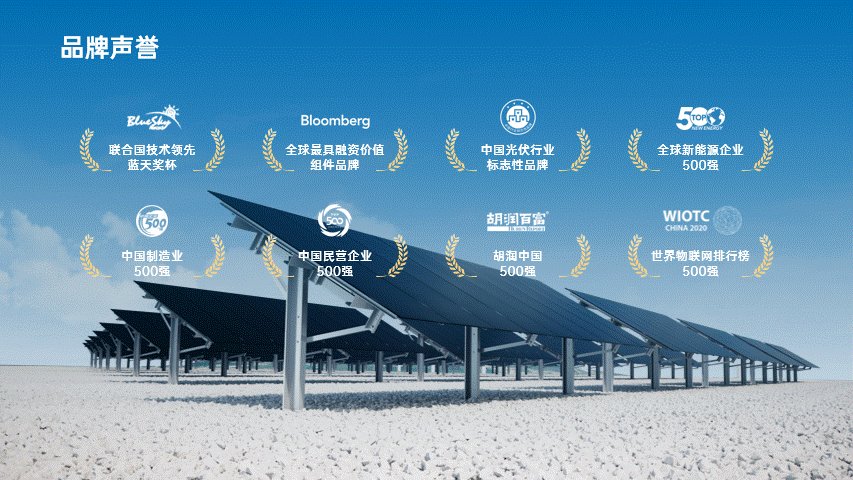
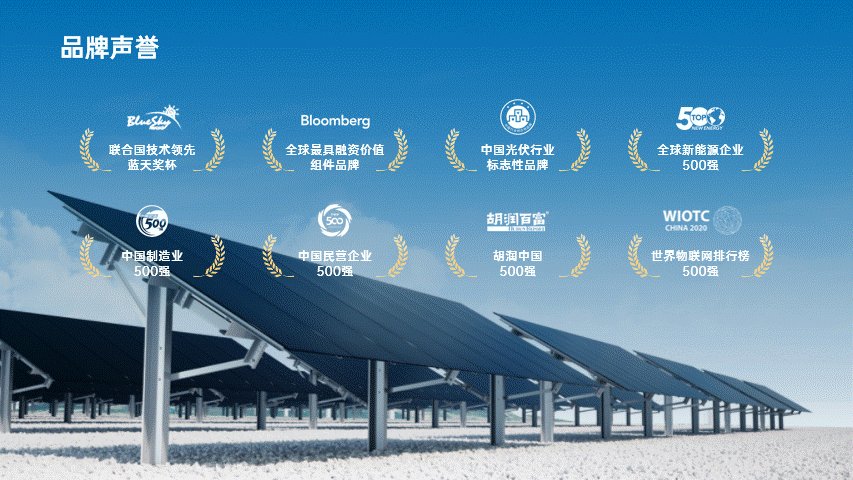
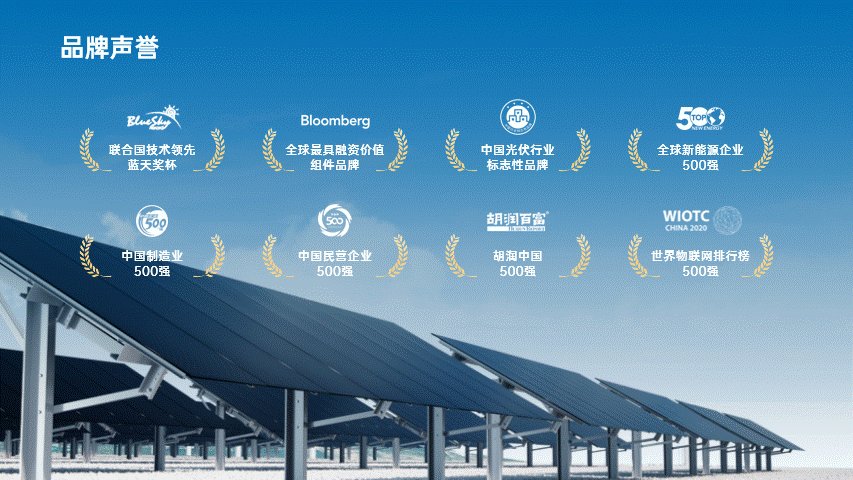
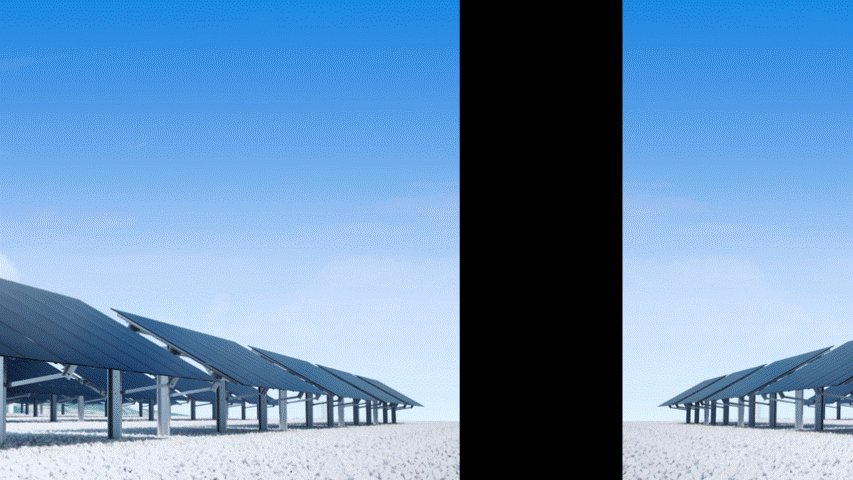
比如这页荣誉页面,文字信息与背景主体有部分重叠干扰:

这时候放大截取的方法就不管用了,页面空间依旧会有左右失衡的问题:

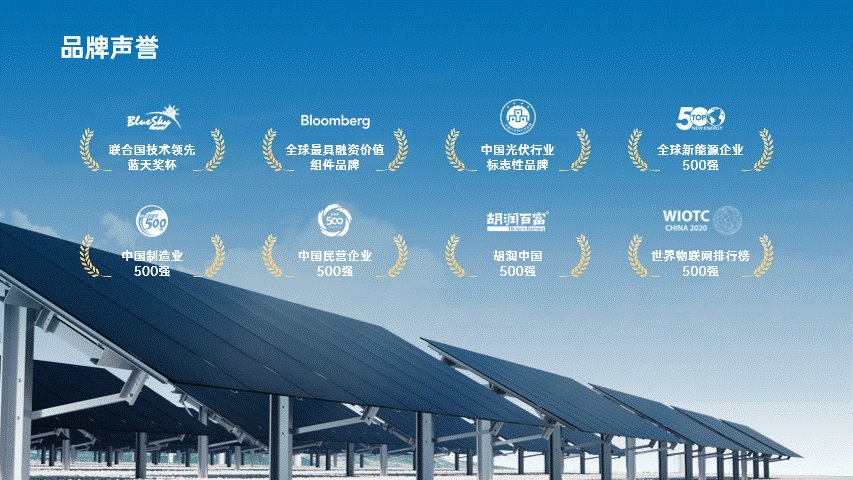
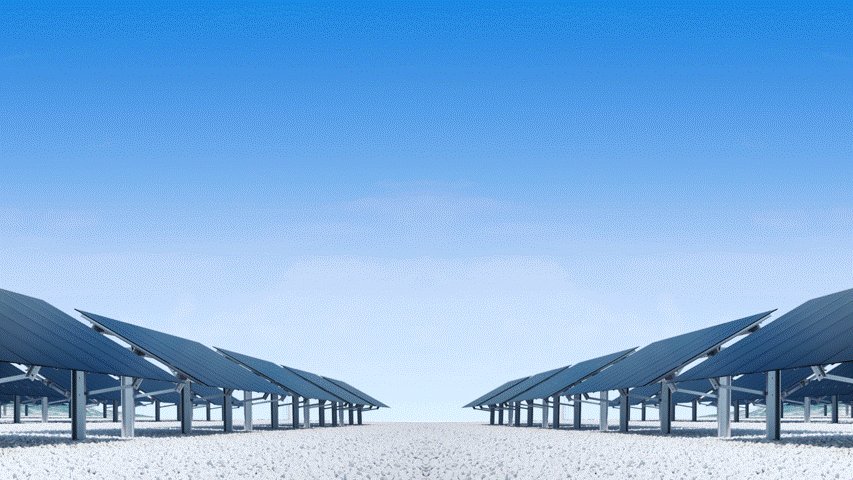
那么为了让页面平衡又有排版空间,我们就可以将图片对称拼接起来,像这样:

这时页面的纵深感更强了,最后再加上文案,齐活儿:

渐变蒙版
这是经常在全图型PPT中使用到的一种图片处理技巧,主要有两个作用:减弱图片干扰和填补尺寸不足:

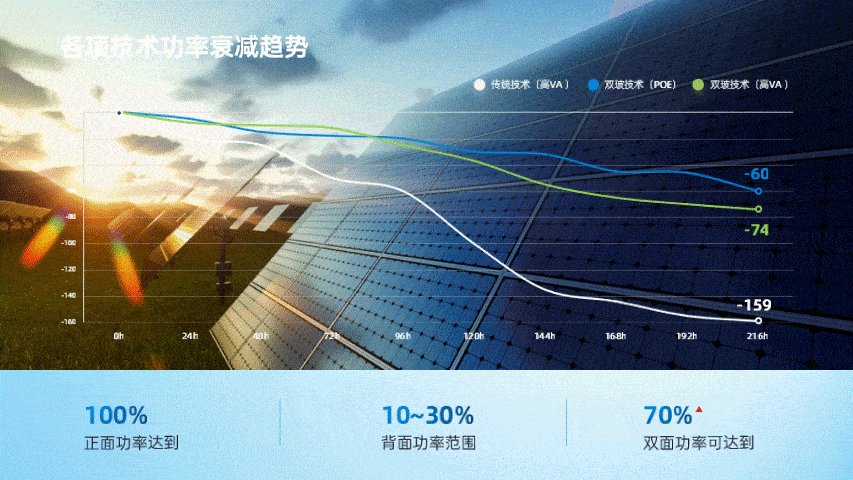
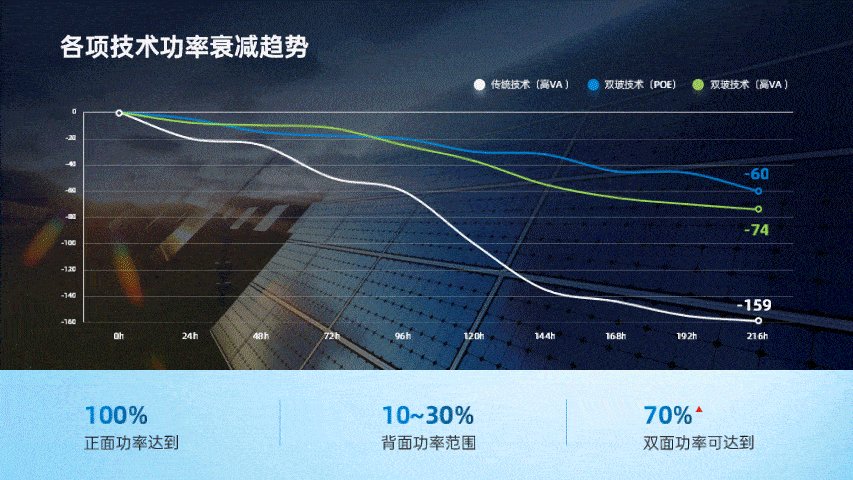
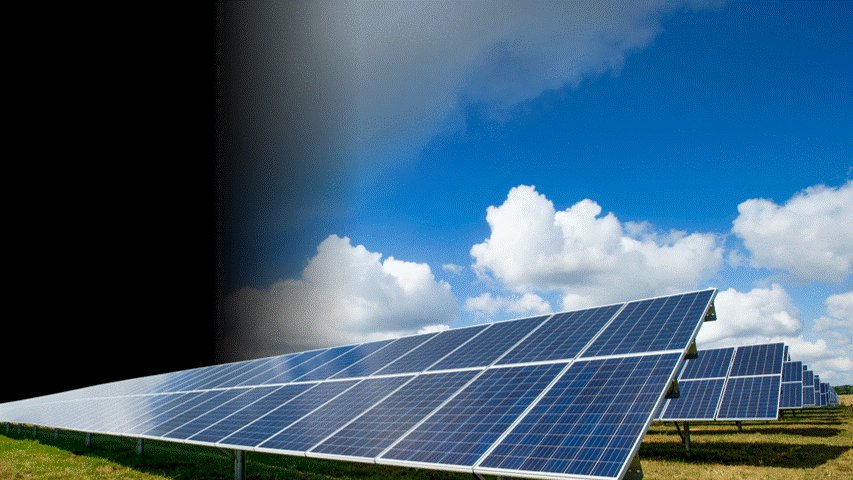
一般我们找到一张背景,会直接在上面排版文案内容,像这张图表页面:

图片很好看,但问题也比较明显,图片右侧太亮,干扰了信息的呈现。
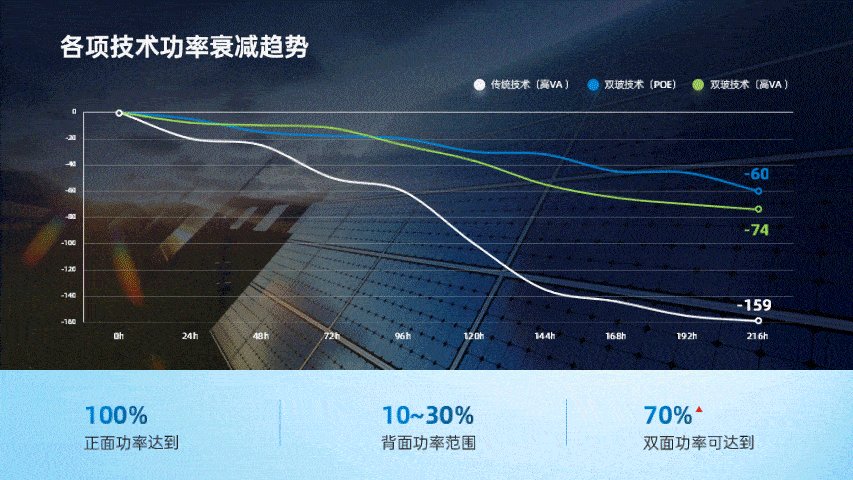
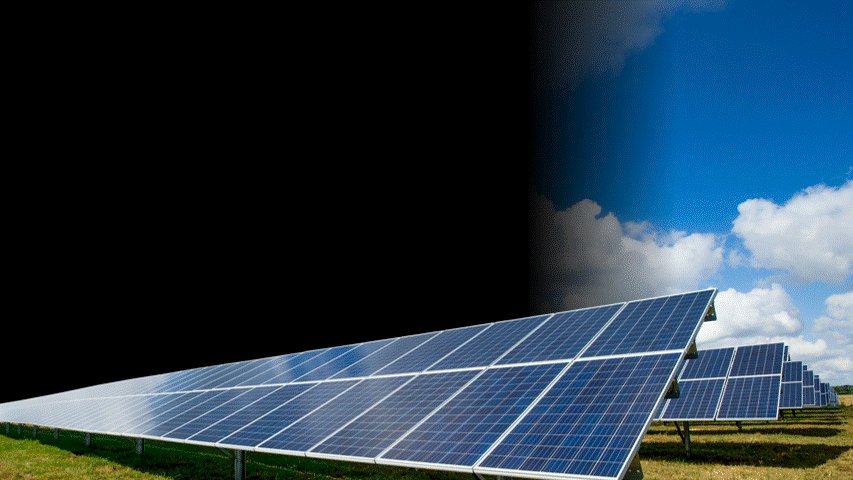
而我们只需在文案和图片之间,加入一张半透明的渐变蒙版,那问题就迎刃而解了:

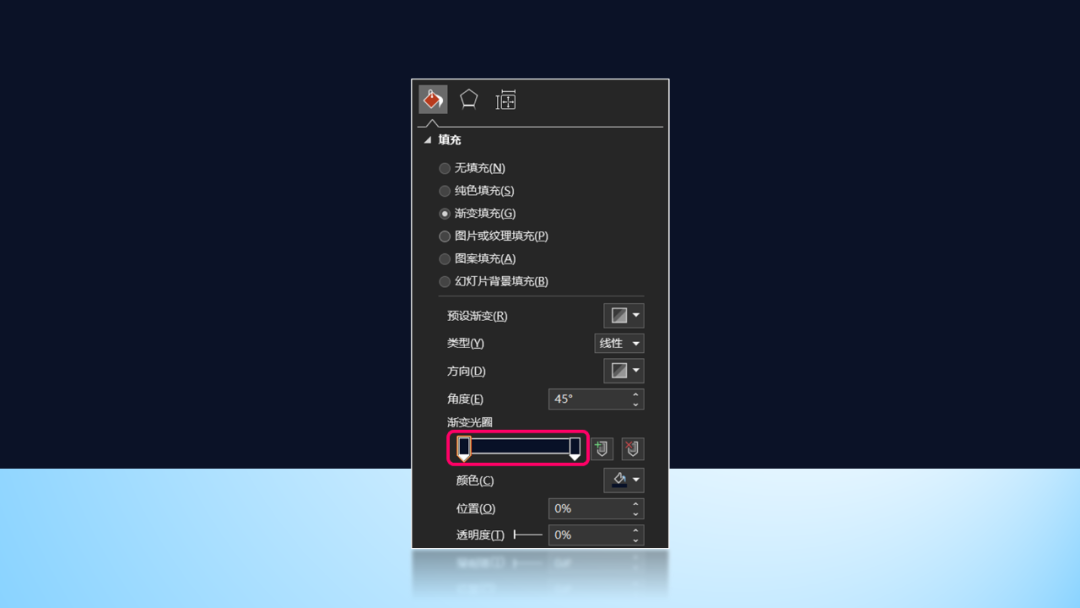
渐变蒙版设置不难,插入一个矩形填充渐变色,只保留两个渐变光圈:

然后再根据图片情况,调整渐变的方向、光圈的位置和透明度即可
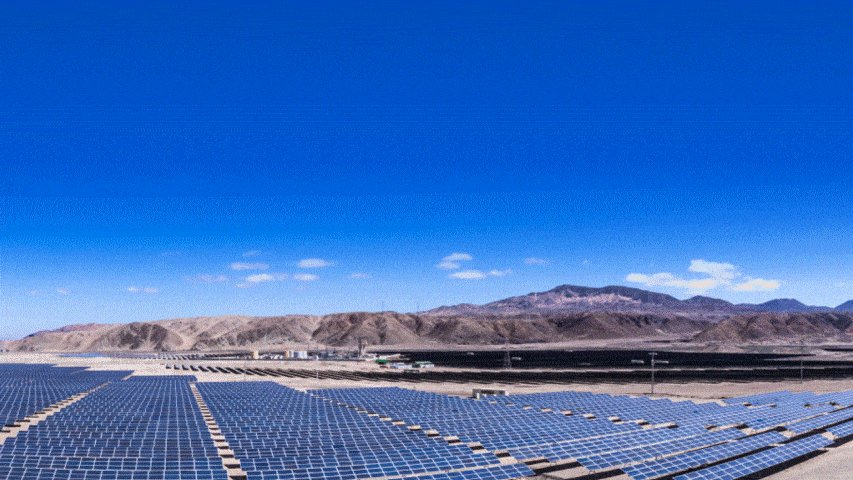
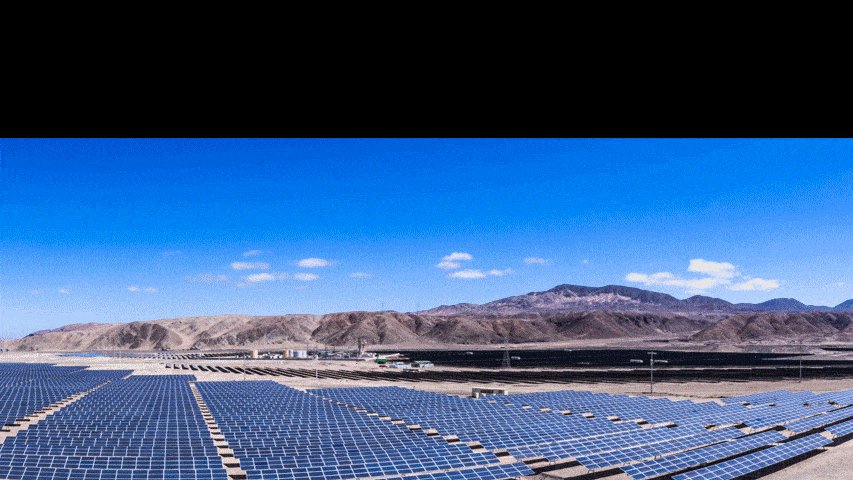
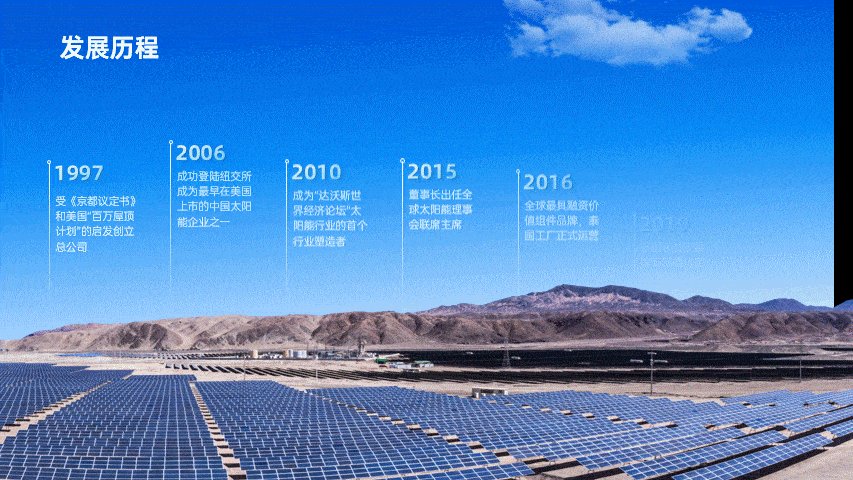
第二点呢,是填补图片尺寸的不足。比如我想用这一段山脉的走势,充当时间轴轴线
但页面上方缺了一部分,如果拉满整个页面,那留给文案排版的空间就过于拥挤:

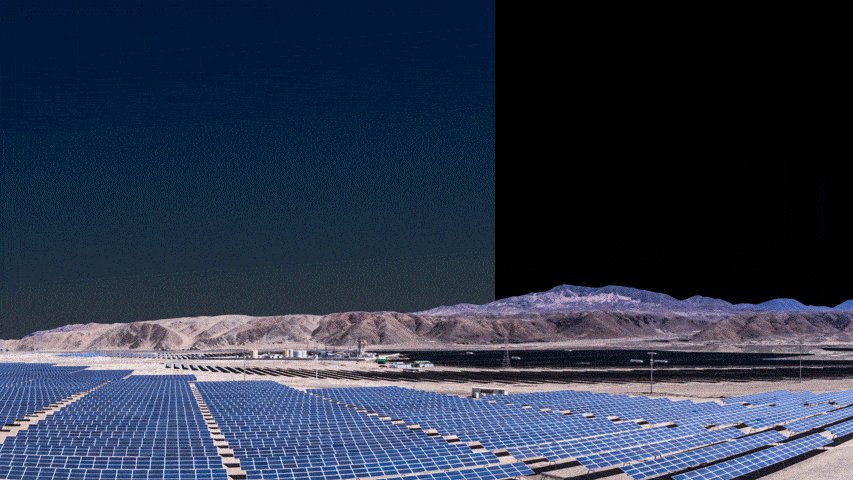
那这时呢,我们就可以用一个不透明到完全透明的渐变蒙版,来填补页面上方的空缺:

需要注意的是,蒙版渐变色尽量从图片上选取,这样整体的过渡会比较自然:

抠图换底
将图片中的主体元素抠出来,然后替换一张干净的底部,这也是有效减少图片干扰的方法:

比如这一页背景图中,天空的云朵就是明显的干扰元素了:

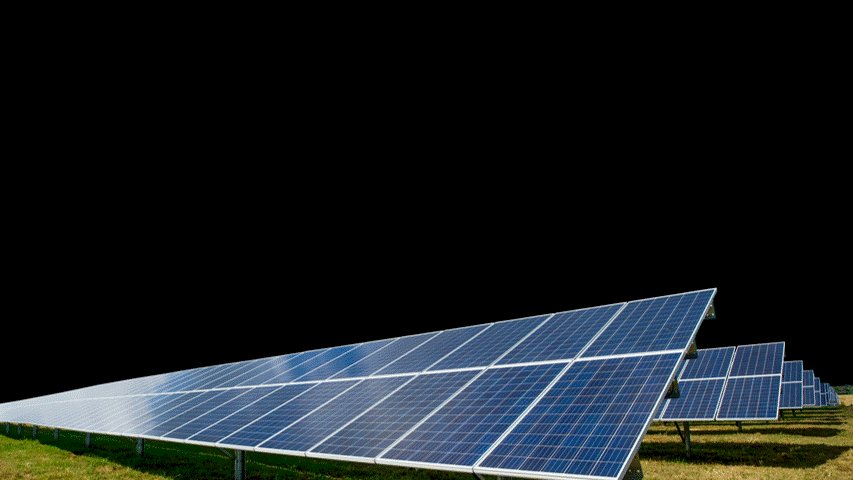
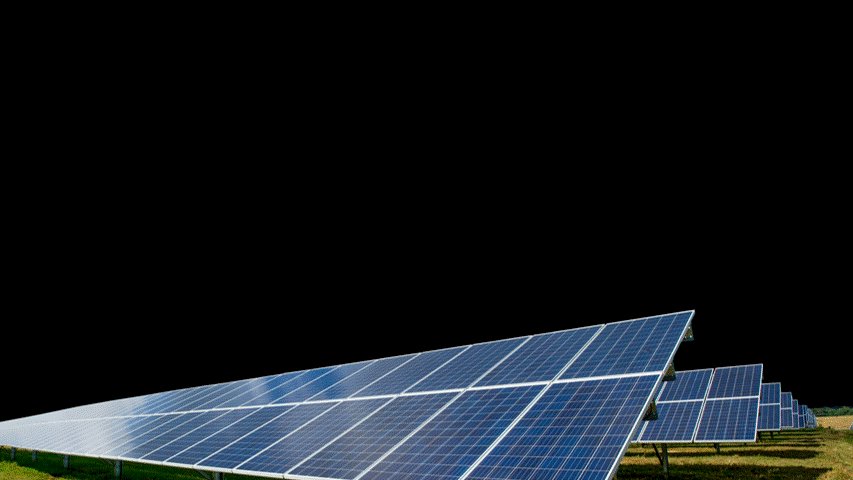
我们可以利用线上抠图工具(比如稿定抠图),将太阳能板主体抠出来:

然后用蓝色的渐变矩形打底,作为一个新的干净的天空:

最后再把文案排版好,与原稿相比,整体的呼吸感会好许多:

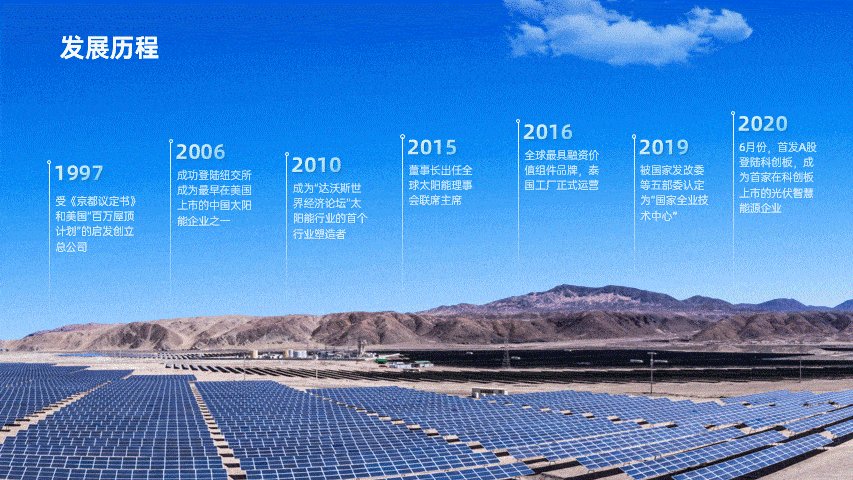
此外,利用这个方法,也可以将前面的时间轴页面替换一个天空背景,达到补全页面的效果:

元素穿插
在全图型PPT中,元素穿插是很有创意的一种排版方式,能有效将文案信息融入到背景中,丰富页面的层次:

像这样一张三段卡片式排版页面,看起来平平无奇,对吧:

但只要我们将卡片“插”进太阳能板中,这样页面近景、中景和远景都有了,纵深的视觉效果也更加丰富:

穿插的效果也很好实现,将近景的太阳能板抠出来,叠放在卡片上方即可:

还有文字穿插也是全图型PPT中比较常见的,结尾页中我想将“THANKS”字体以穿插的方式融入到背景中:

与上面一样的思路,将山体抠出来叠放在字体上面即可:

这样通过与山体大小的对比,在视觉联想中,可以赋予字体高耸入云的视觉效果:

虚化处理
当背景图片中的元素干扰了信息的呈现时,除了用渐变蒙版来减弱干扰元素,我们也可以尝试使用图片局部虚化这种方法。

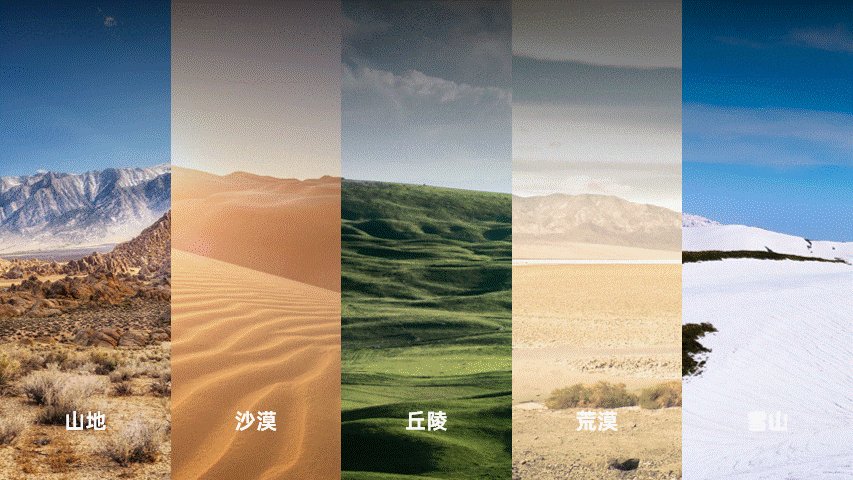
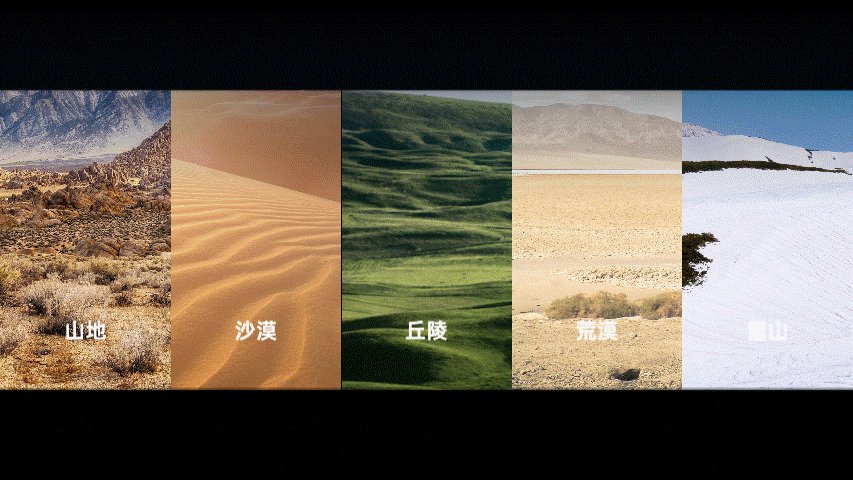
比如这页关于极端环境的图片排版页面,图片下方的文字不够明显,容易让人忽略掉:

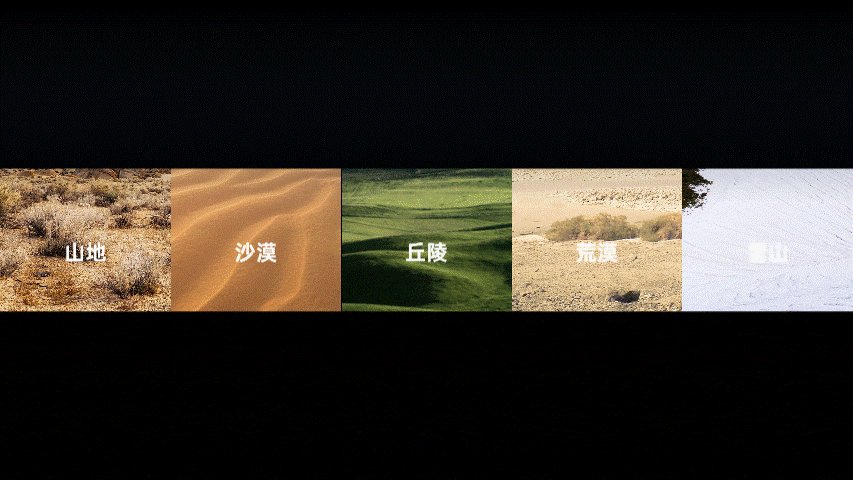
我们将下方文字区域的图片,裁剪截取出来:

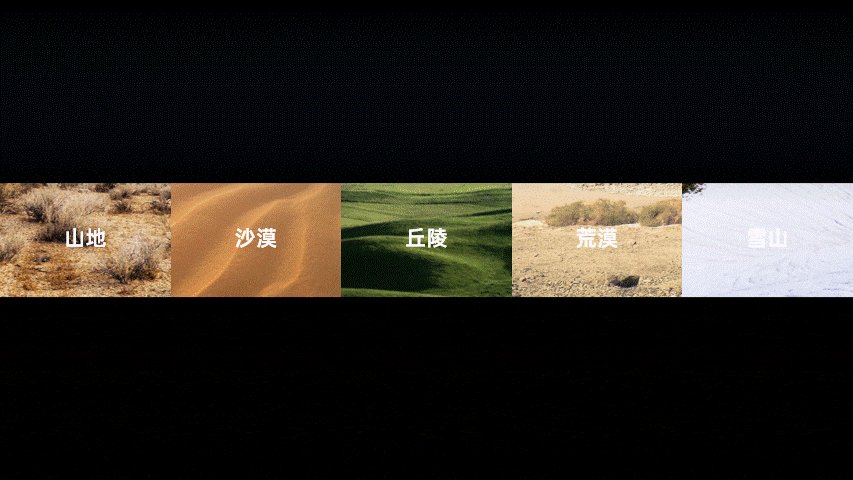
然后给这些图片依次添加一个「虚化」艺术效果,虚化的半径参数可以调到100:

图片虚化后,其中的元素的干扰也会减弱许多,使文字凸显出来:

今年比较流行的毛玻璃效果,也可以通过图片虚化来实现,之前有写过一篇毛玻璃教程文章,这里就不在赘述了:

色调处理
图片的颜色色调处理也是一个必不可少的技巧,在PPT中,可以通过调整图片的亮度、颜色饱和度、色调等参数,来改变图片颜色色调:

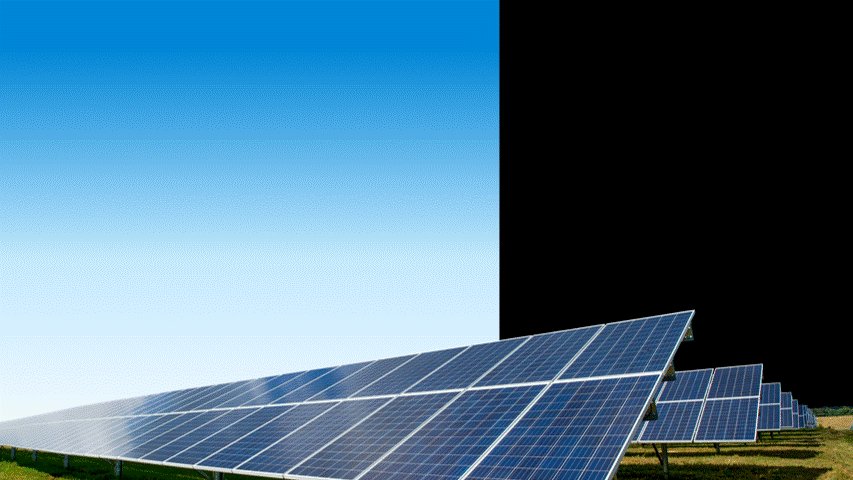
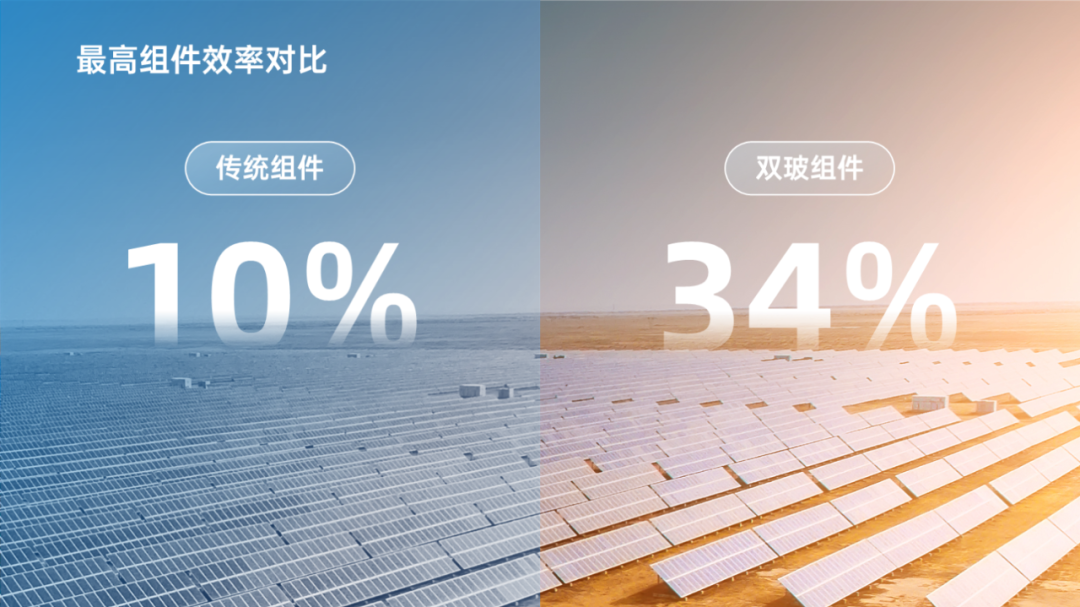
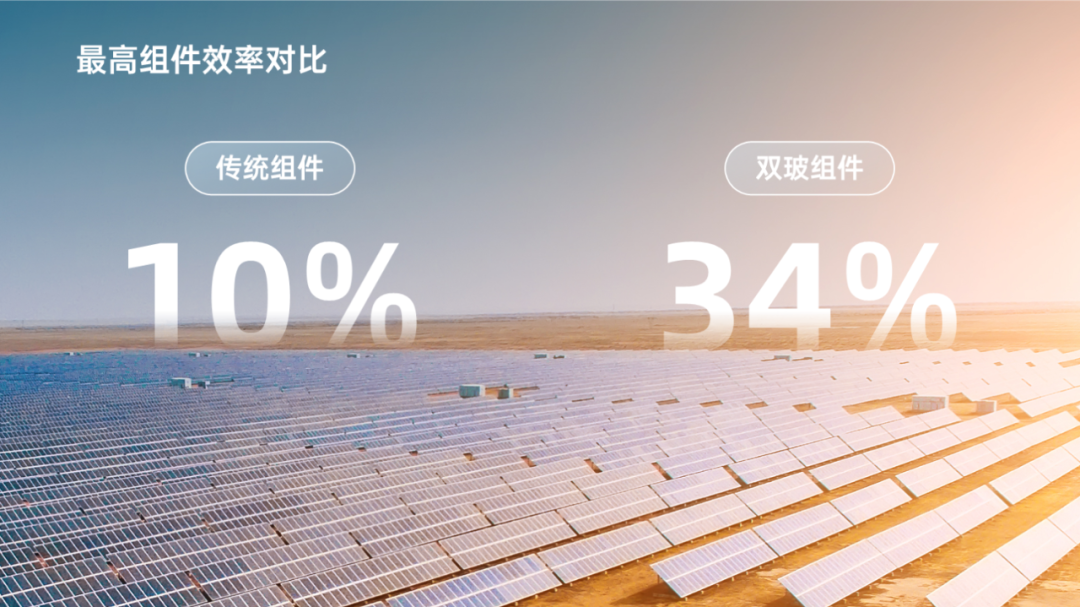
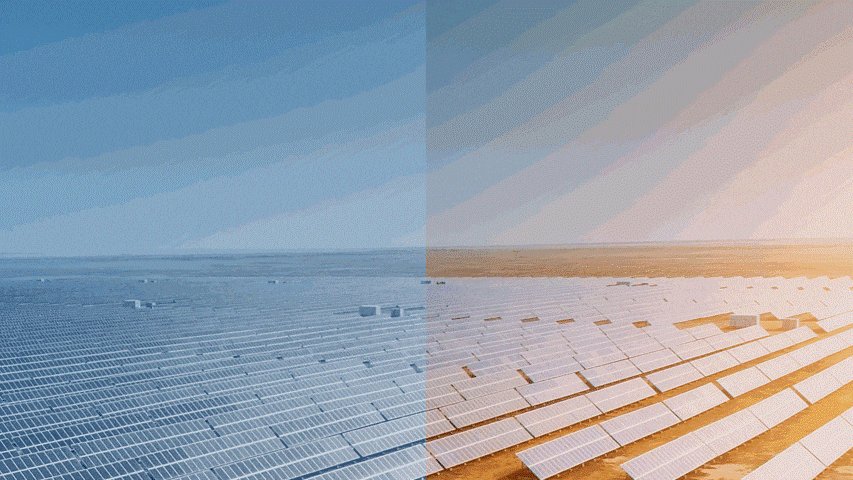
比如这样一张创意对比页面,左右图片的不同色调,增强了数据对比的力度:

其实在处理图片色调之前,页面原稿是这样的:

那左半部分图片的色调是怎么处理的呢?很简单,只需在「重新着色」窗格中选择一个浅蓝色调就可以啦:

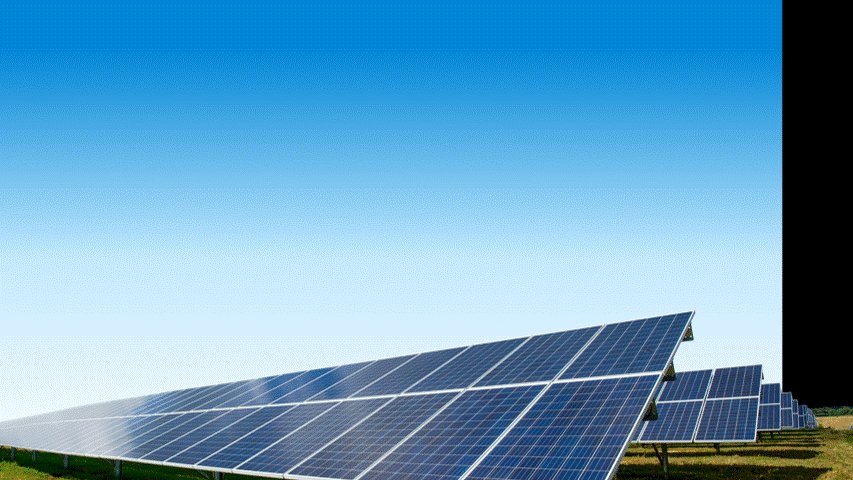
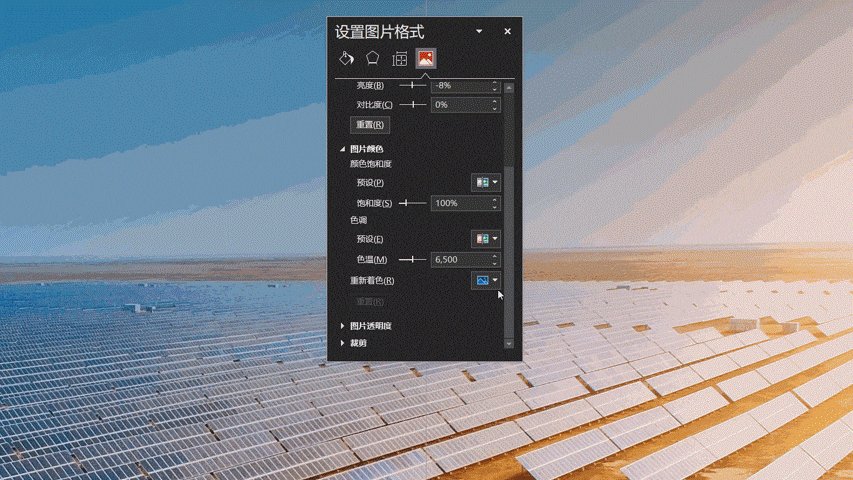
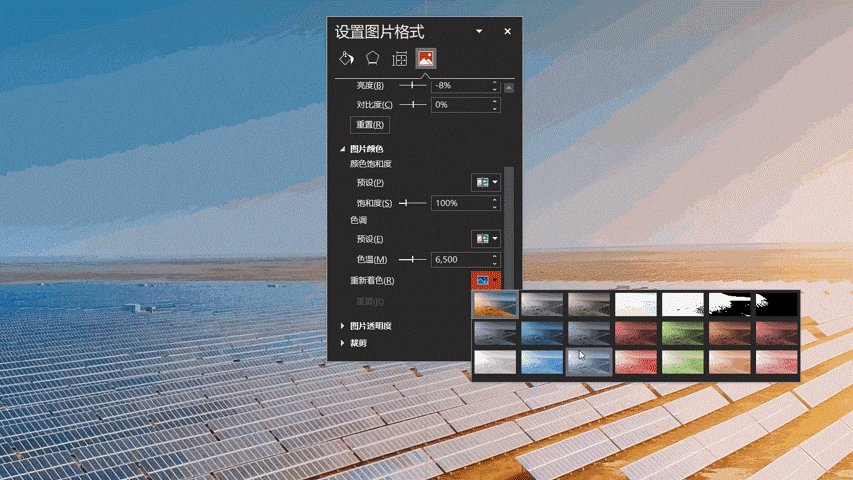
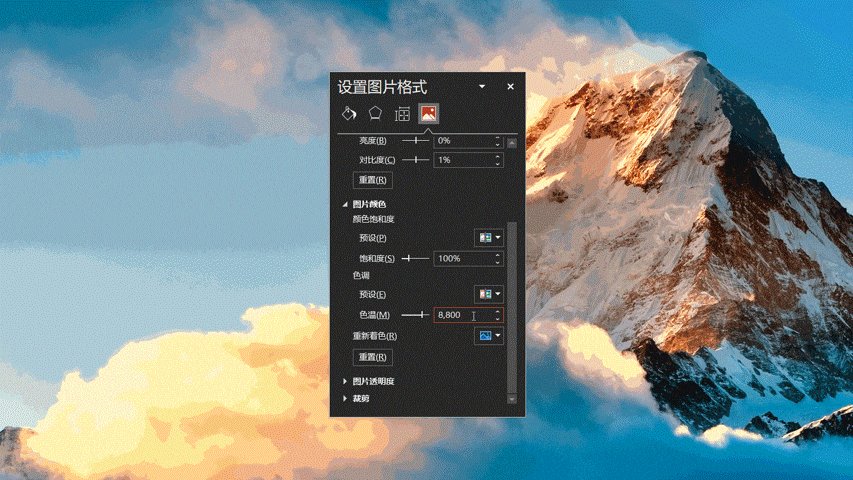
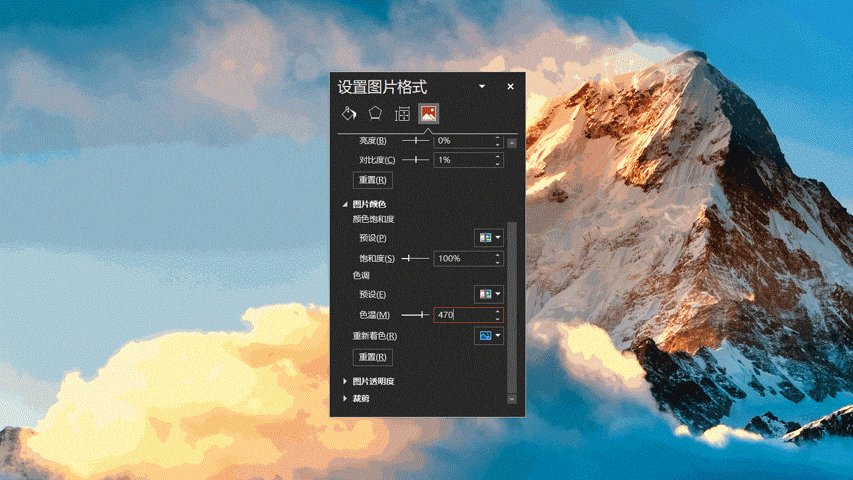
再来举个例子,这一张世界纪录页面,背景图片暖色部分过多,与整体的冷蓝色调有些冲突:

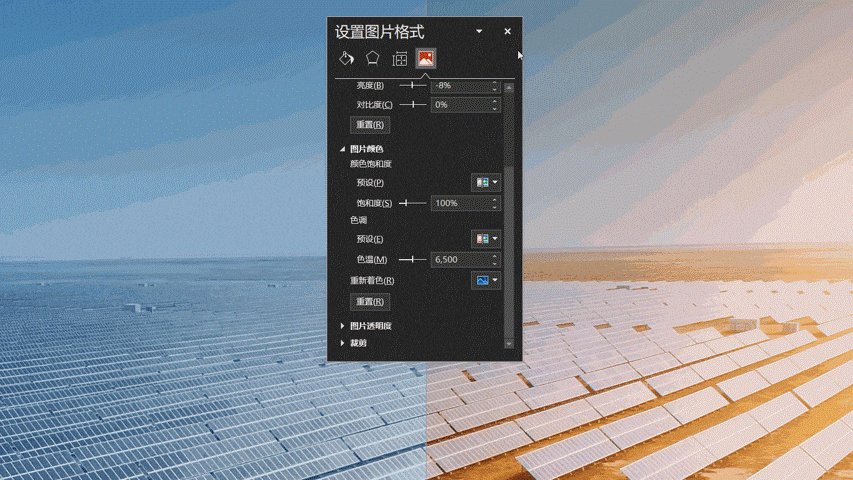
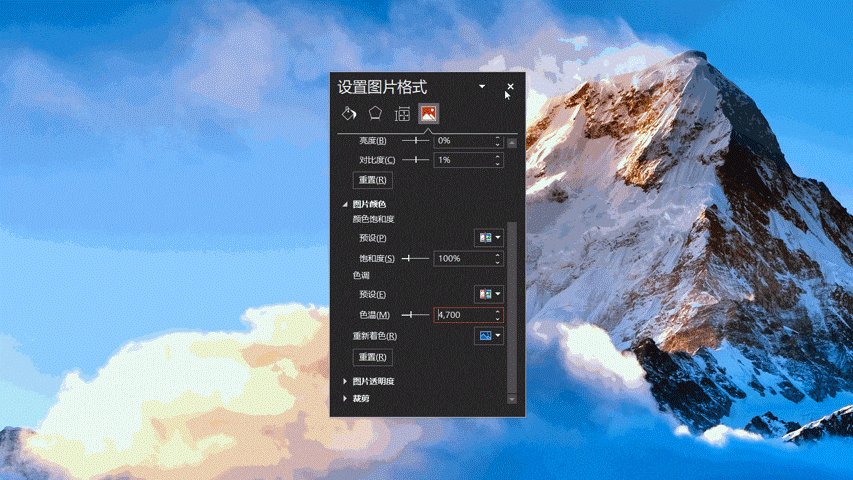
这时我们就可以在图片设置窗格中,降低图片的色温参数,从而让图片转向冷色调:

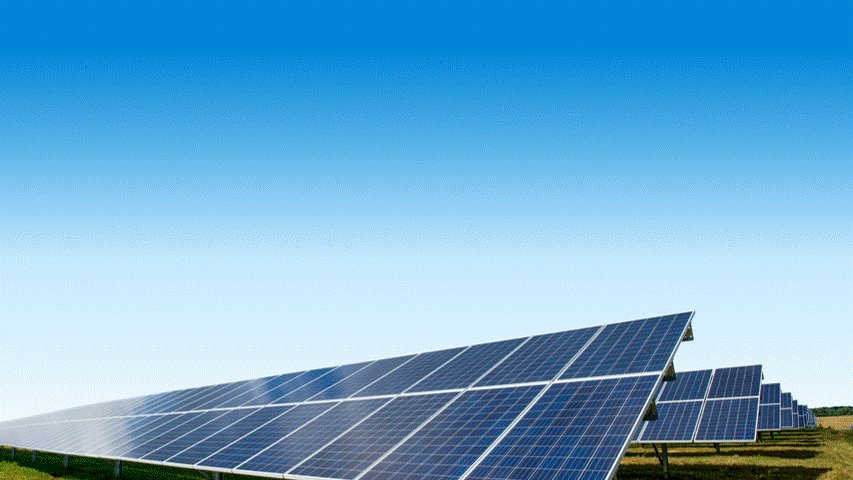
处理后的页面效果,色调与整份PPT契合,可以保持统一的视觉:
好了,以上就是我今天要分享的全部内容。
转至公众号:旁门左道PPT

 美P于2021-07-15发布在
美P于2021-07-15发布在