我以前怎么就没想过可以这样呈现“before&after”的关系!!
从床上弹起来的我立刻用PPT模仿了一下这个动画!用它展示了一页PPT修改前后的效果:

这个动画还可以怎么用?
假如你是个婚礼策划师,你可以用它来展示婚礼现场布置前后的变化图片:

假如你是个UI设计师,你还可以用它来展示你们公司的网站被你修改过后的模样图片:

……
总而言之,凡是涉及到两个场景前后的变化对比,你都可以用这个动画来直观呈现!
如果你已经被我忽悠得开始心动了,那就请马上坐到电脑前跟我实操起来!
5分钟内学不会的,尽管提上你的皮鞭跟蜡烛来找我,但凡喊一声疼,我就不是吴彦木!
▎拆开动画看原理
兽先,在做这个动画之前,我们需要先准备三样素材。
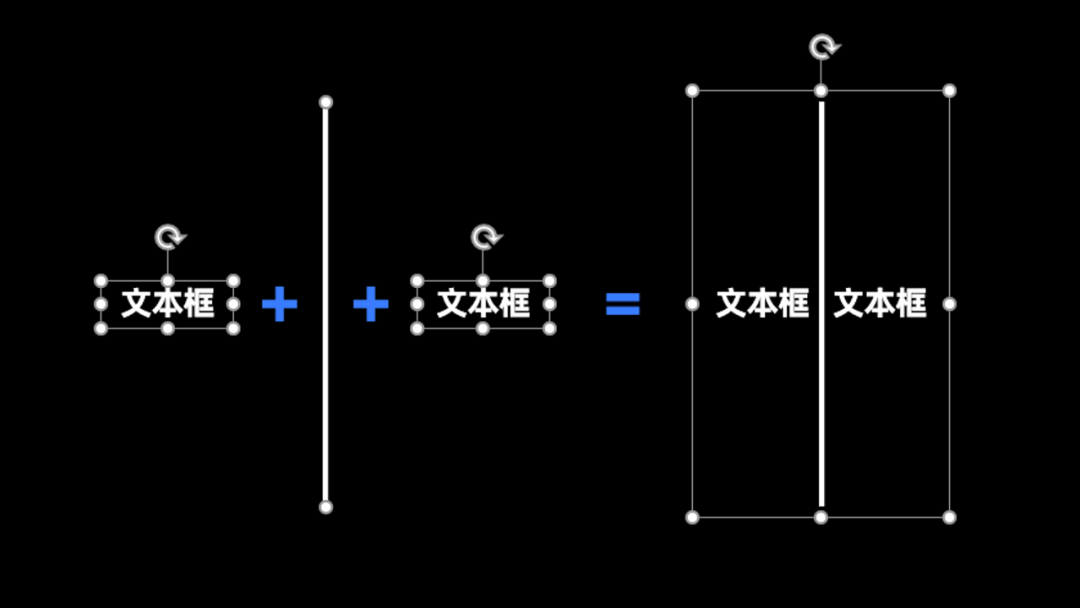
分别是一张修改前的图片、一张修改后的图片、一个“粗线条+文本框”的组合图片:

接着,我们需要给这三样素材分别设置不同的动画图片:

最后再将它们放在一起同时播放,你就能做出最终的效果了图片:

以上这三个步骤不难理解吧?
1)准备素材;
2)为每个素材设置动画;
3)让所有动画同时播放。
OK,接下来咱们就来看看怎么给元素设置动画~
▎为每个元素设置动画
1)为图片设置【擦除】以及【放大】动画
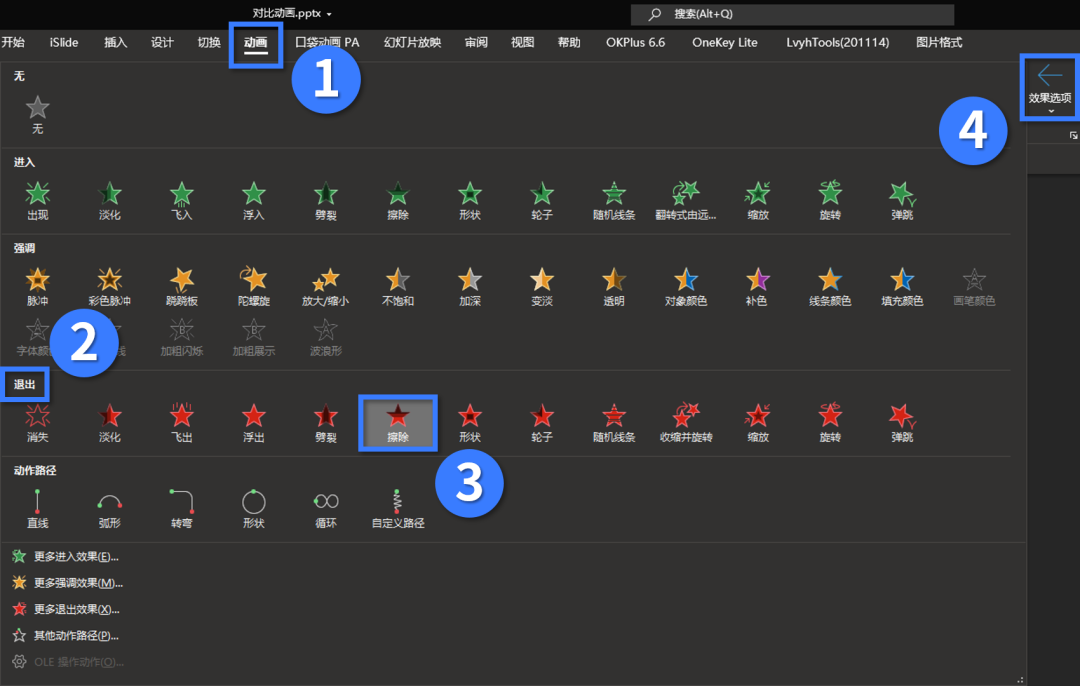
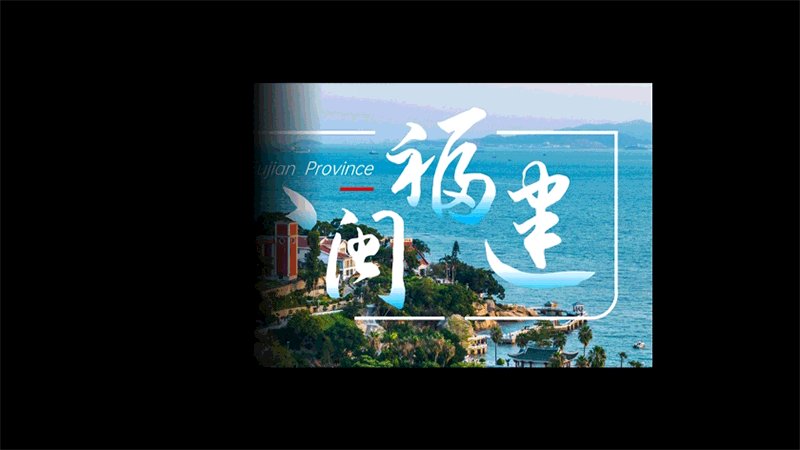
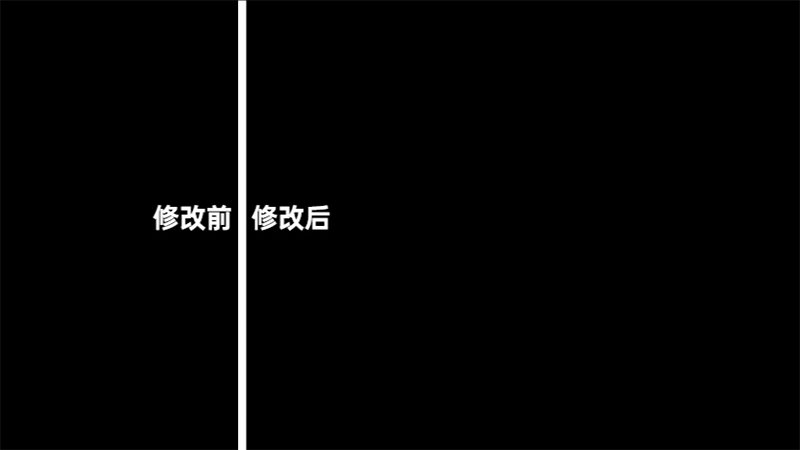
首先,选中“修改前”的图片,点击【动画】-【退出】-【擦除】,接着再点击【效果选项】-【自右侧】,你就能看到图片从右向左擦除消失了:

▼

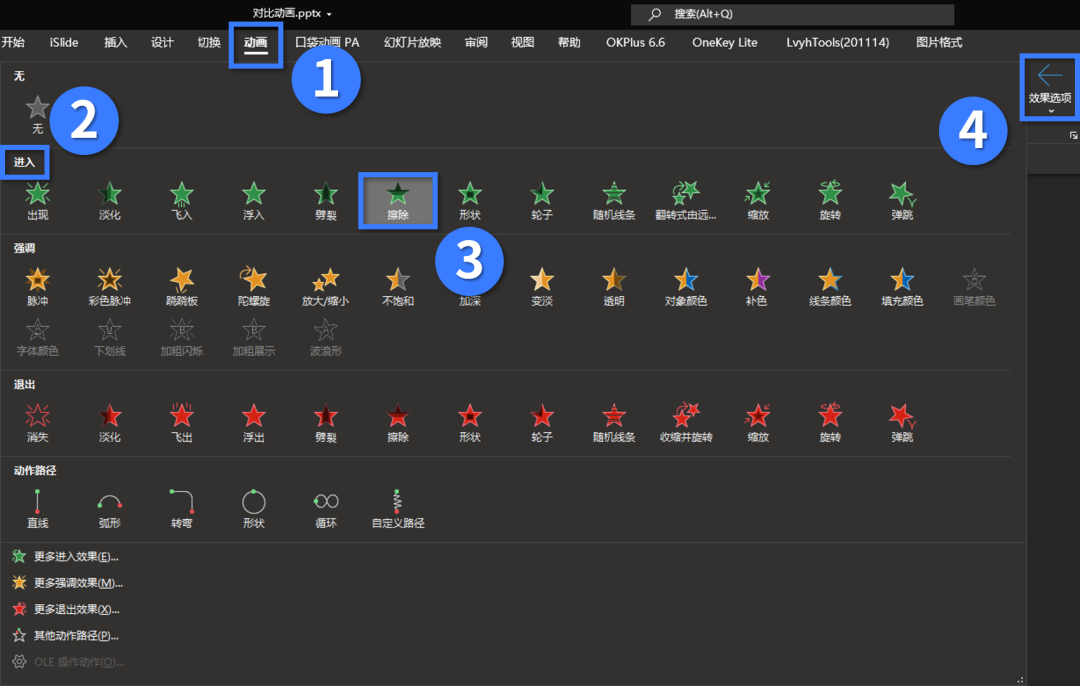
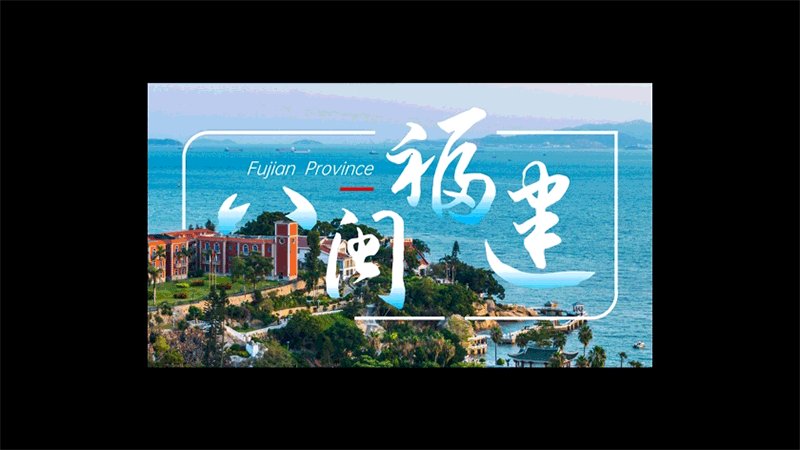
接着,选中“修改后”的图片,点击【动画】-【进入】-【擦除】,再点击【效果选项】-【自右侧】,你就能看到图片从右向左擦除出现了:

▼

接着你还要为它们设置一个微微【放大】的动画,具体操作如下。
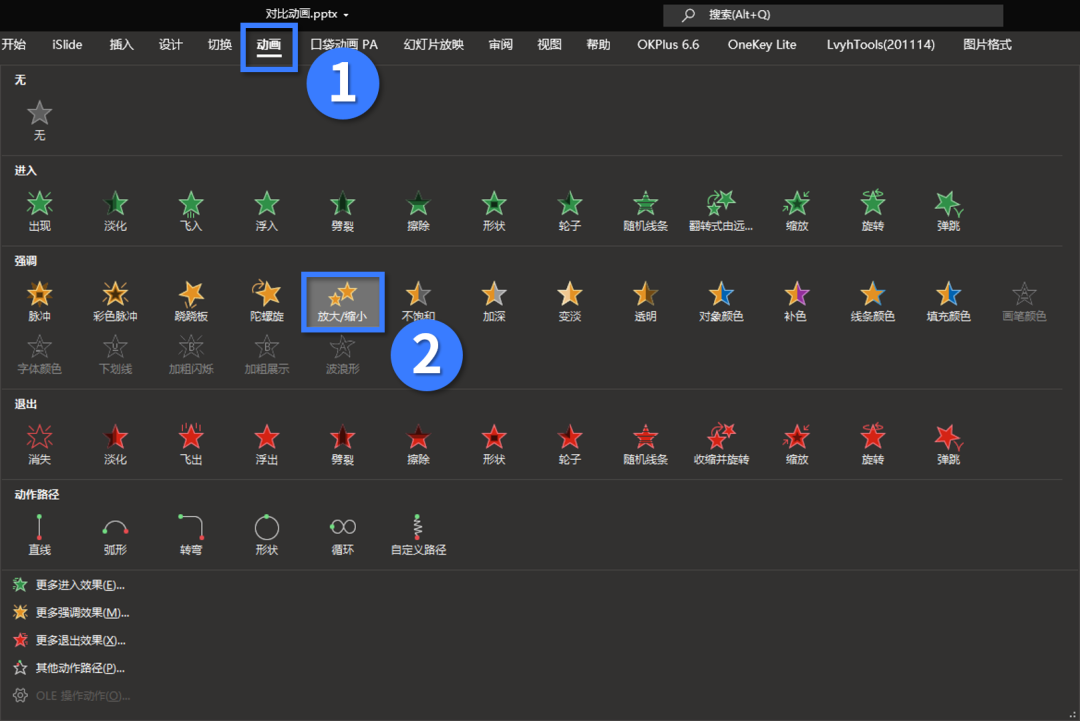
先框选中这两张图片,再点击【动画】-【添加动画】-【放大/缩小】:

此时你会看到两张图片都被放得很大,但这不是我们要的微微放大效果:

不过不慌,图片具体放多大是可以调节的。
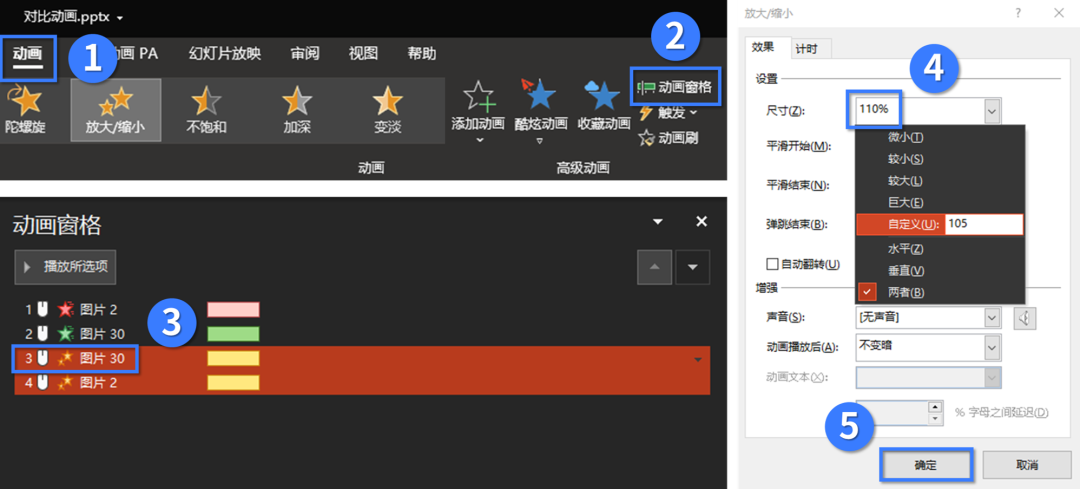
点击【动画】-【动画窗格】,此时你可以看到两张图片的两个【放大】动画。分别双击这两个【放大】动画-将它们的放大【尺寸】都修改为105-110%即可:

▼

OK,做到这里,【擦除】以及微微【放大】的动画效果就都被你做出来啦!

2)为组合设置【路径】移动动画
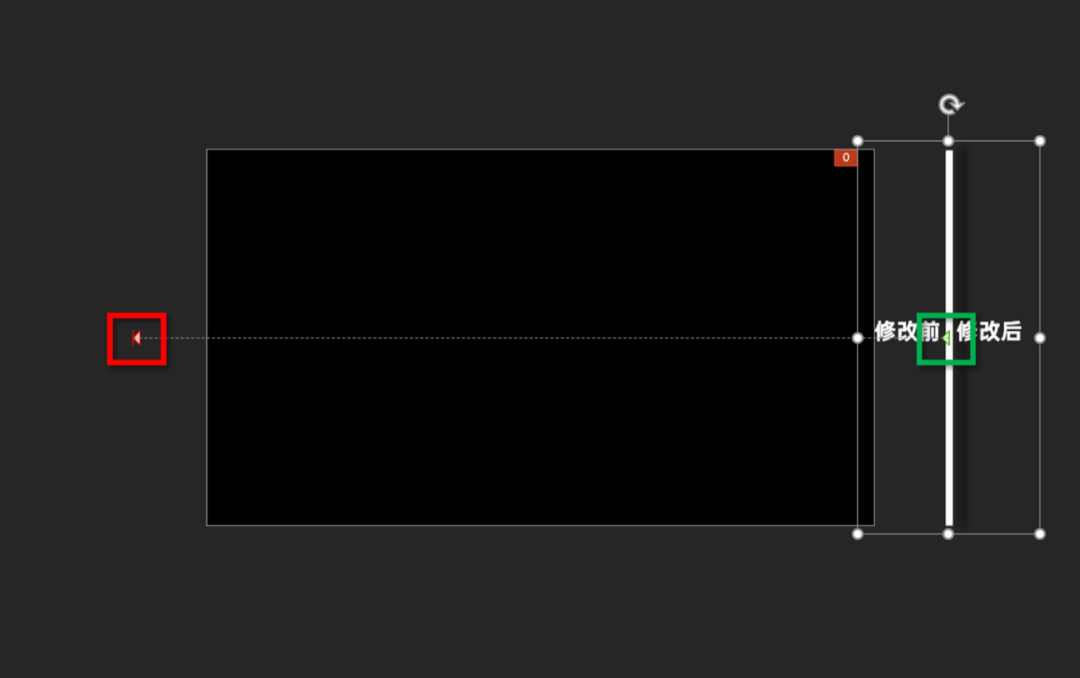
所谓的组合,就是指下面这个由“一根粗线条+两个文本框”组成的组合(选中线条跟文本框,按【Ctrl+G】即可将它们组合成一个整体):

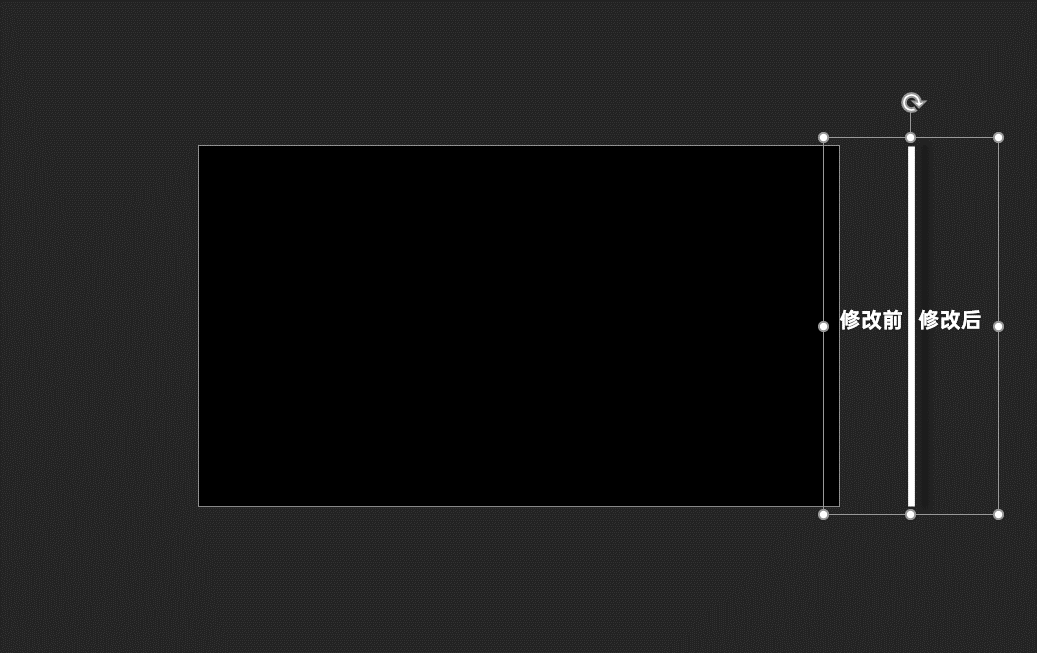
我们需要先把这个组合放到PPT页面之外的右侧:

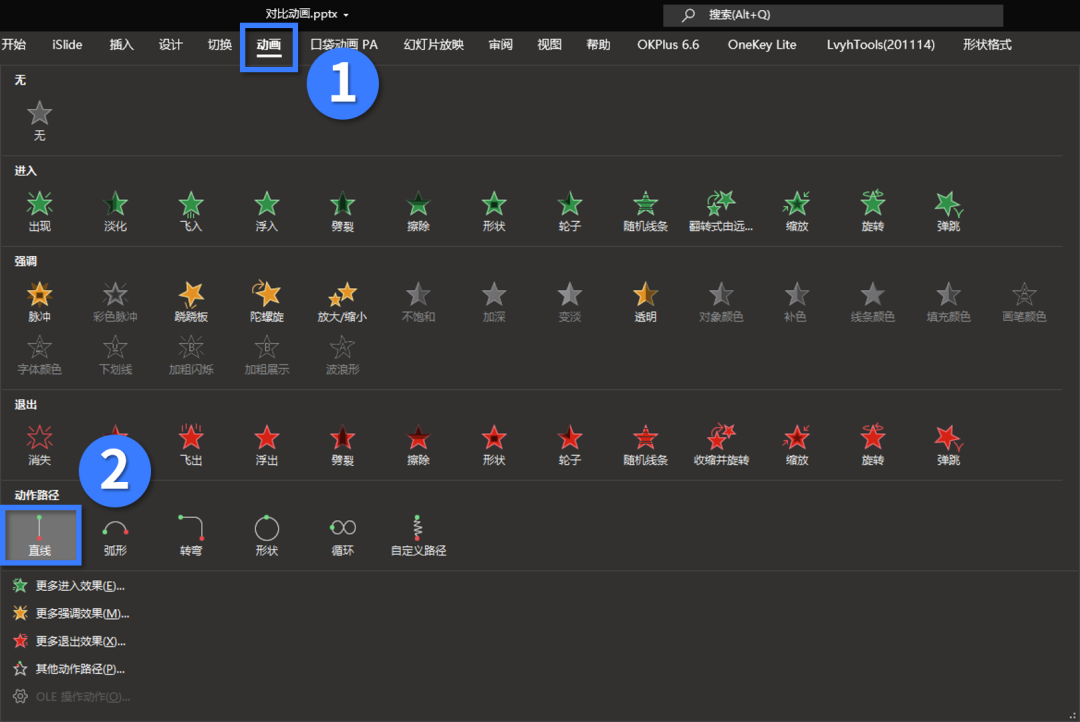
接着再点击【动画】-【动作路径】-【直线】:

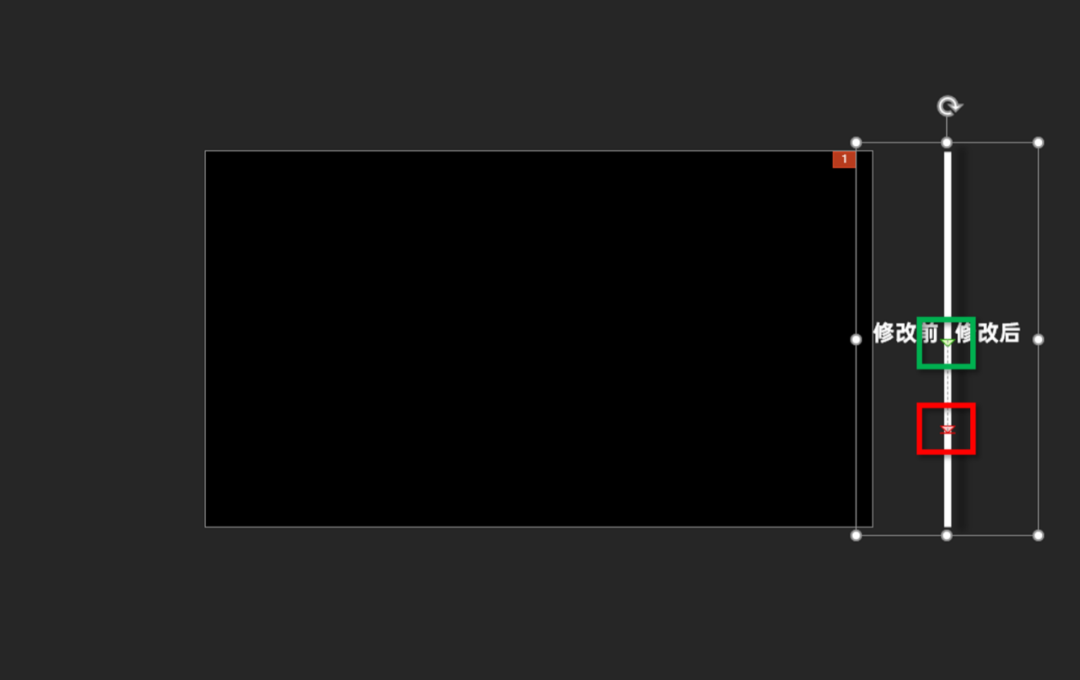
设置完了以后,此时你会看到这个组合上面出现了一绿一红两个小箭头,绿色的小箭头代表移动的起点,红色则代表终点:

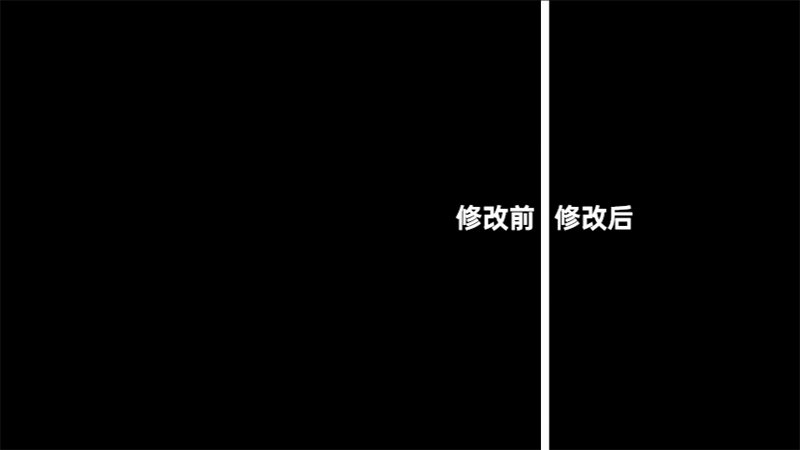
也就是说,我们需要把红色的终点,移动到页面的左侧,这样你才能看到这个组合“从页面右侧移动到左侧”的效果:

▼

▎让所有动画同时开始播放
OK,当我们给所有元素都添加完动画以后,接下来我们就要设置一下动画的播放时间了,让所有动画同时开始播放,并同时结束。
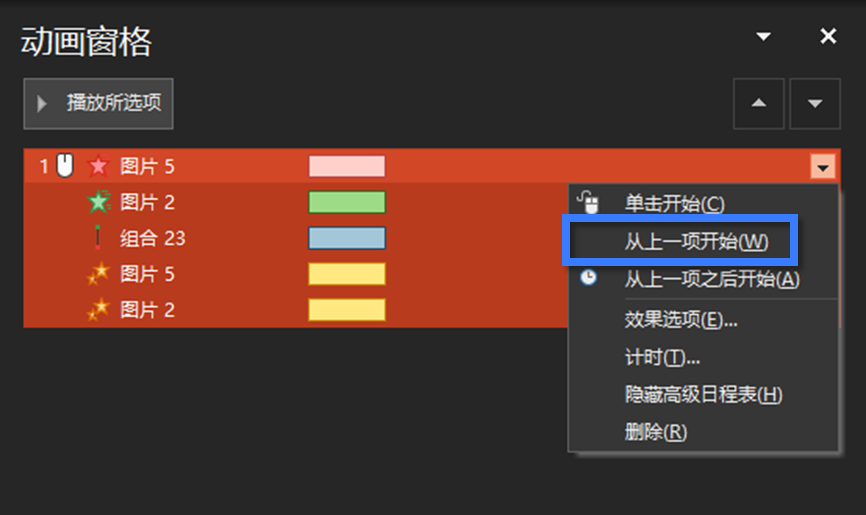
首先,我们需要在【动画窗格】里选中所有动画(按住【Ctrl】键,即可选中多个动画),接着再任意右击其中一个动画,选择【从上一项开始】播放:

做完这个操作,你就能让所有动画同时开始播放了。
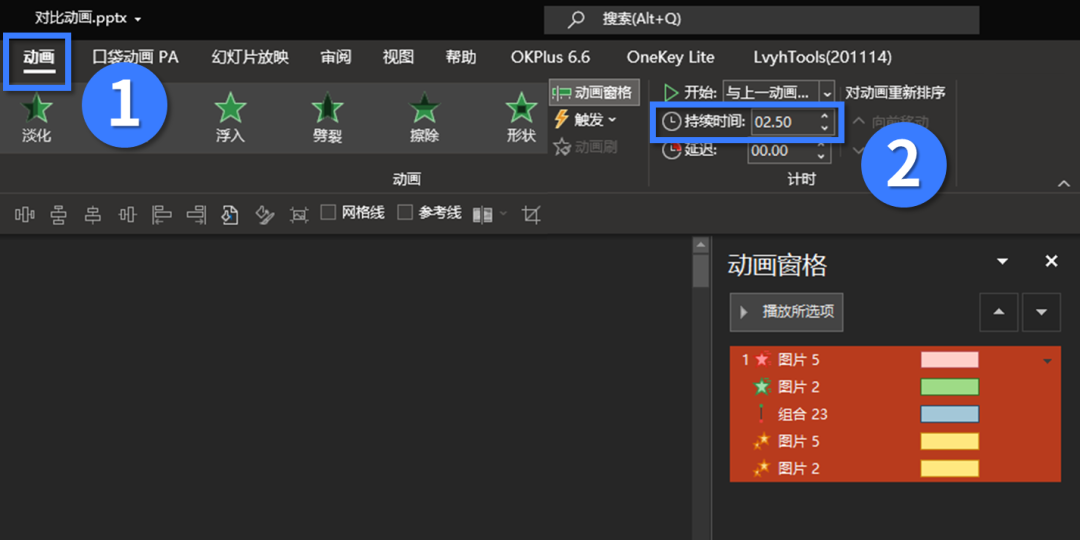
接着,你还需要让它们的【持续时间】都保持一致,这样所有动画才会同时结束:

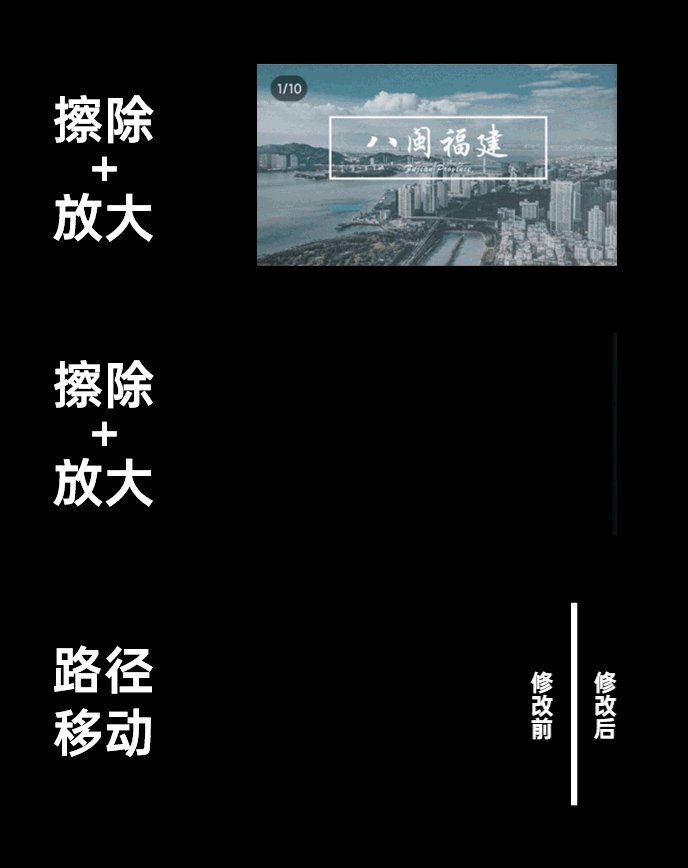
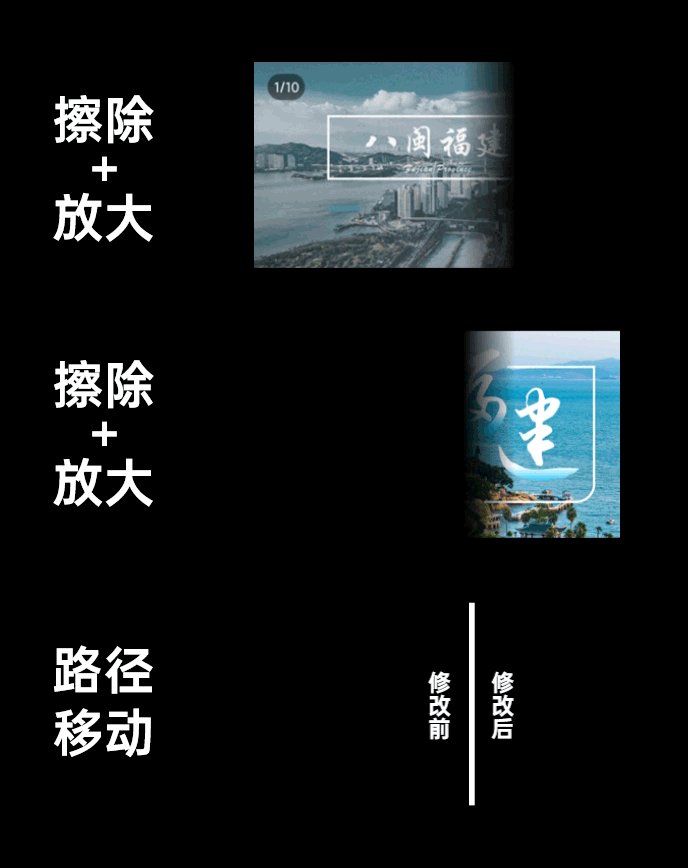
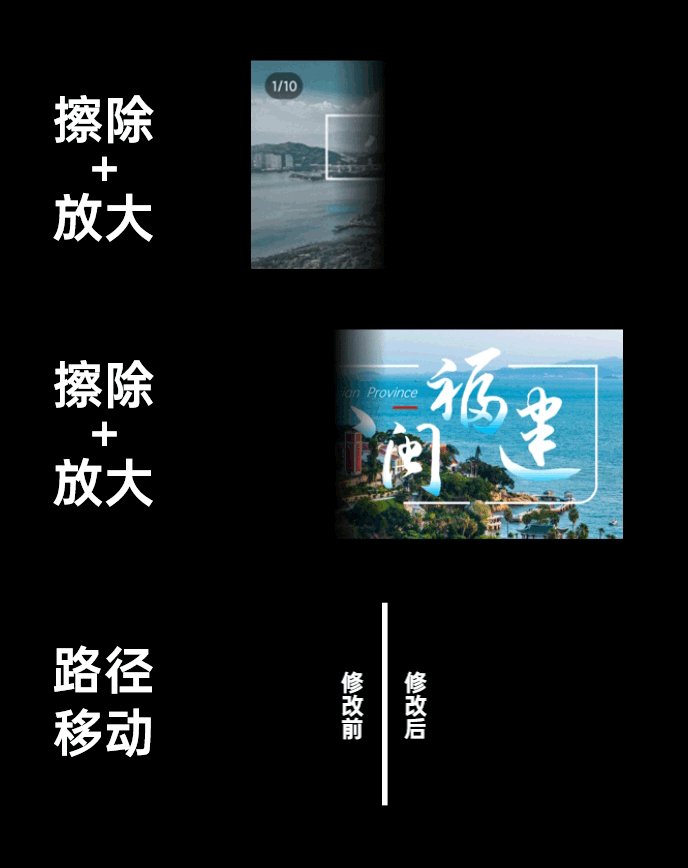
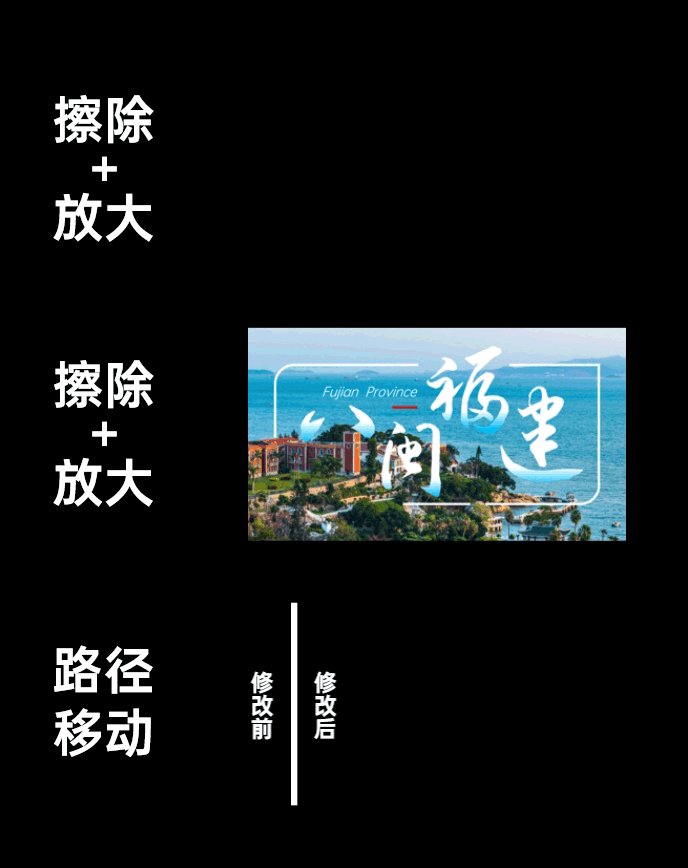
进行完以上所有操作以后,按下全屏放映PPT按钮的那个瞬间,你就会感慨一切辛苦都是值得的图片!

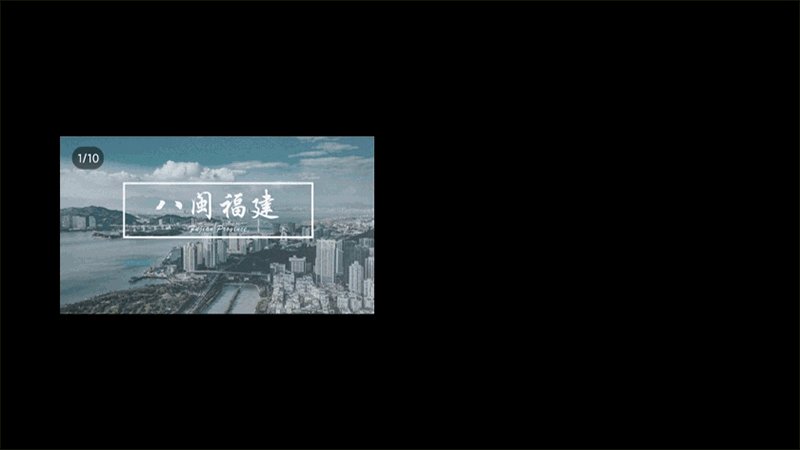
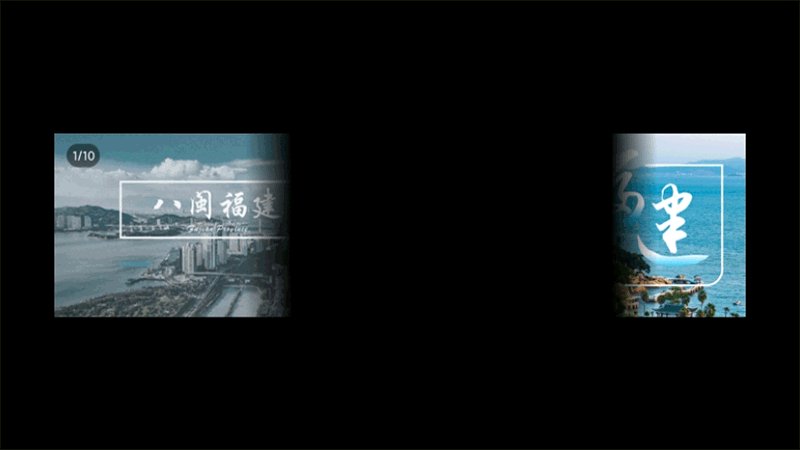
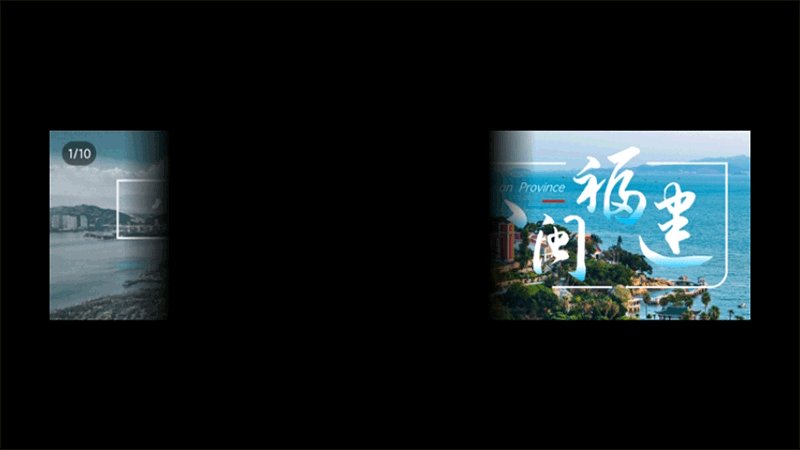
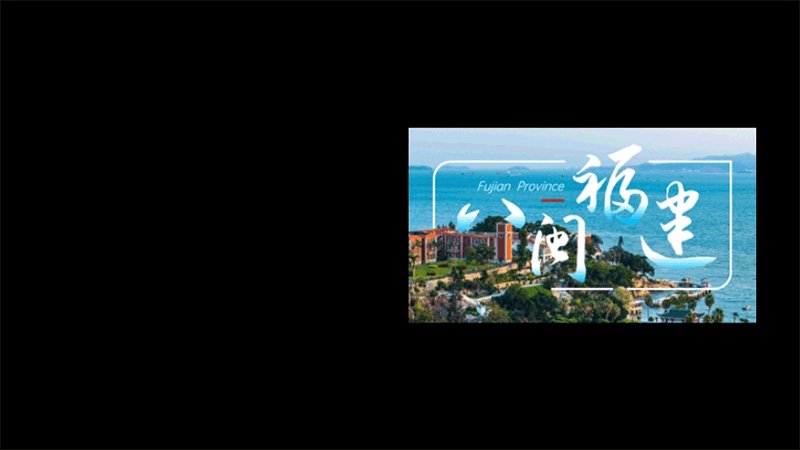
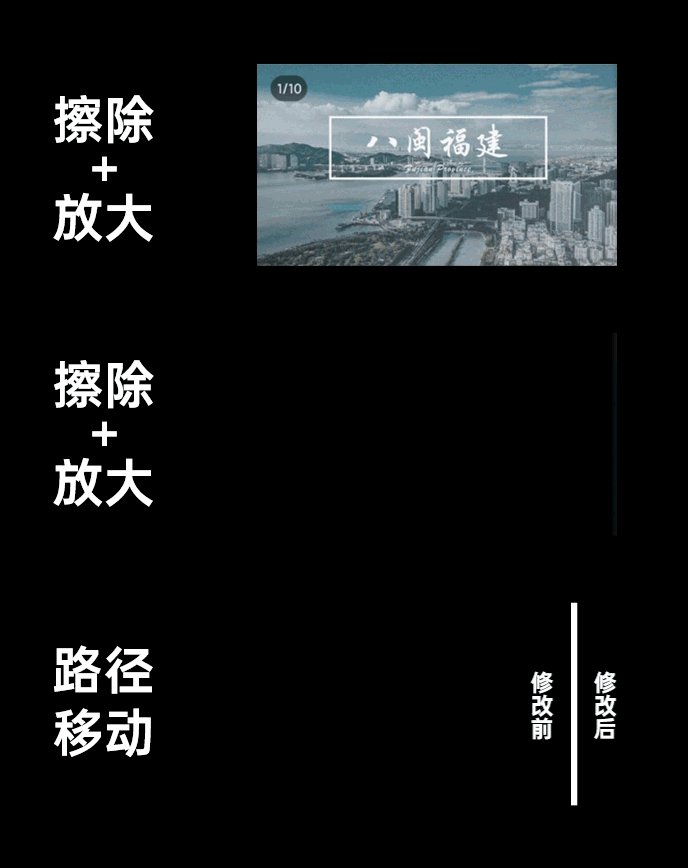
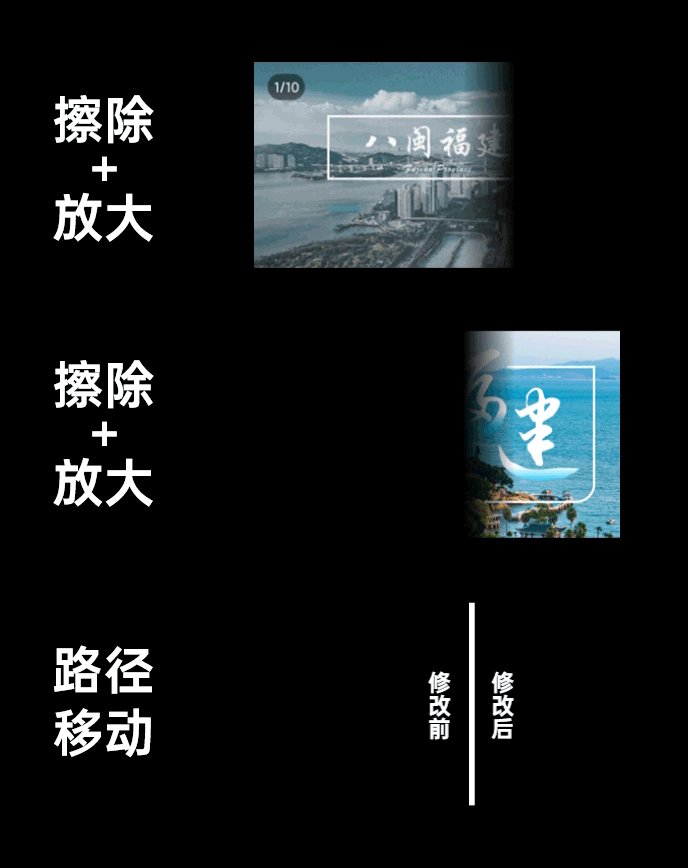
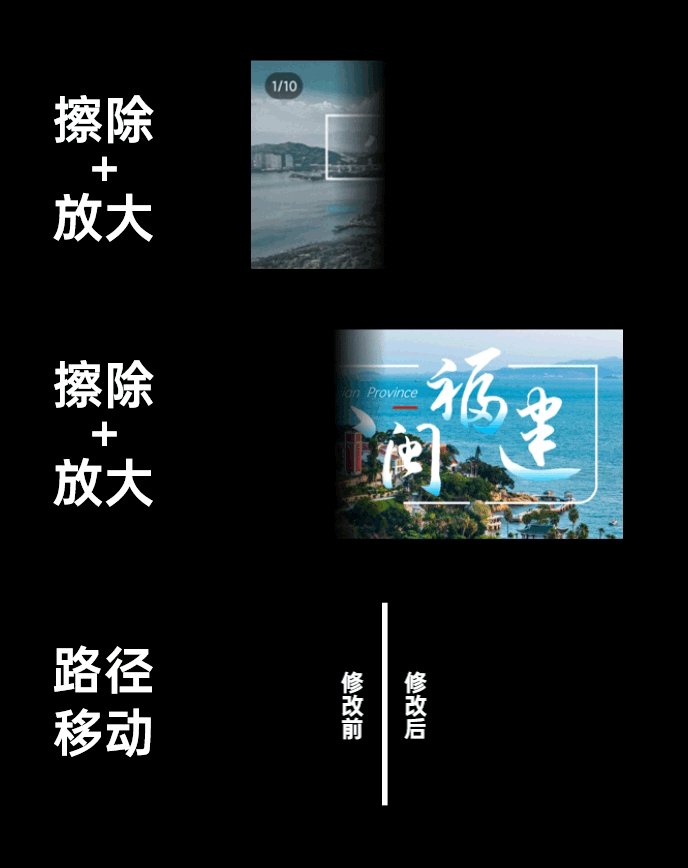
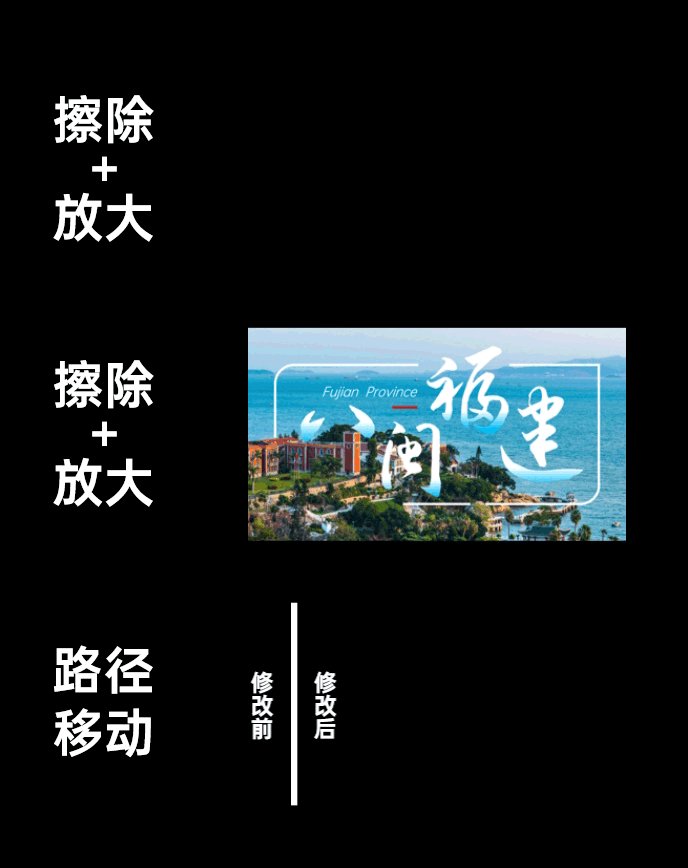
最后我们再来看一遍这个动画的各个组成部分:

现在能看懂这个动画的制作原理了没?
▎总结
使用PPT动画,本质上是为了更直观地传达PPT里的信息。
但是很多小白不明白这一点,贼喜欢用各种花里胡哨没有意义的动画,其实这样反而干扰到了页面的内容。
所以,凡是看完这篇文章还执迷不悟的,通通都应该绑起来用皮鞭+滴蜡伺候。
转至公众号:跟我学个P

 美P于2021-07-18发布在
美P于2021-07-18发布在







