前段时间正是毕业答辩季,所以花了点时间修改了一期毕业答辩PPT。
正好趁此机会写一篇关于学术型PPT的修改思路。
老规矩,先来看原稿。

在开始之前呢,首先确定设计规范。
因为是学术型PPT,所以在颜色搭配上以蓝色为主,字体则以思源黑体系列为主。

主题确定好以后,接下来我们逐页来进行排版设计。
首先是封面页:

从封面标题可以看出主要是对河流群落的研究,所以在图片选取上尽可能选用与标题相关的素材。
原稿上的图与研究方向没有什么直接关系,可以直接去掉并调整文本格式。
我做了下修改,来看下效果。

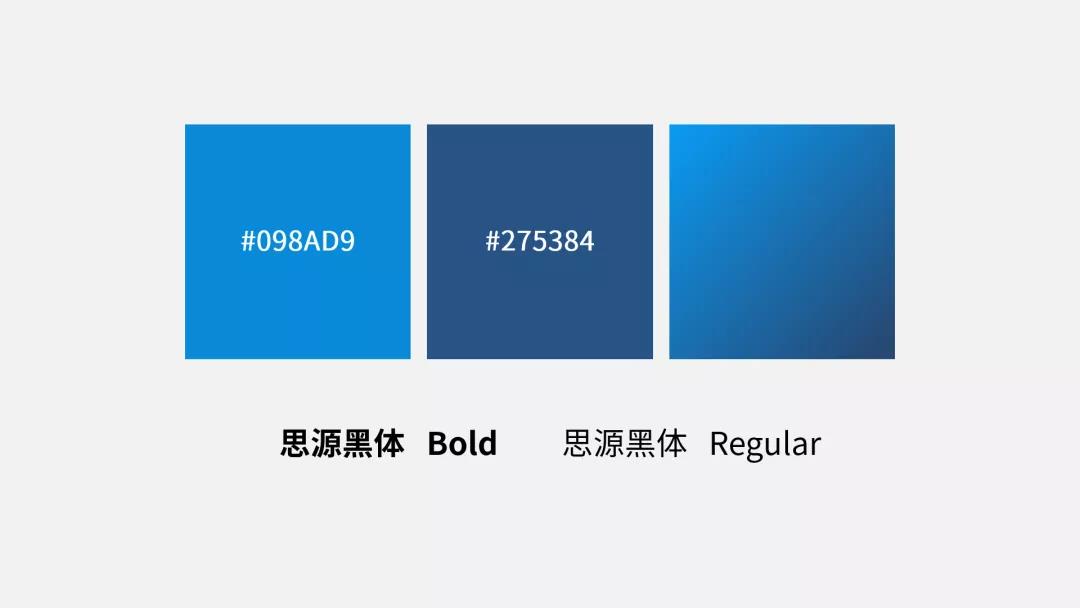
当然,如果觉得有些单调还可以添加图片来丰富页面,比如这张关于河流的图片素材。

有图片素材后,可以根据原稿来排版布局,剪裁图片并添加文本。

还有个问题,就是图片太过抢眼,影响内容的阅读。
通常处理办法是在图片上方添加一层渐变蒙版来弱化图片,就像这样:

除在文本上方添加蒙版外,还有一种实用的方法,就是提高图片透明度。
什么意思呢?
简单讲就是图片透明度越高,图片会越淡,所以通过提高图片的透明度来使图片与色块进行融合。
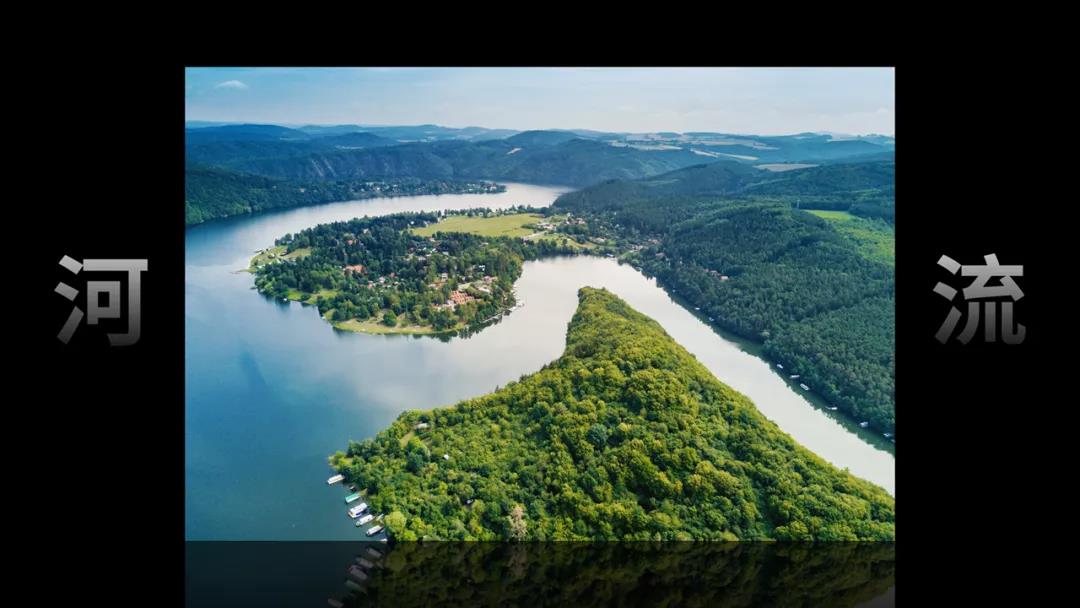
在这可以借用OKPLUS里的图片透明功能。

选择水平方向并设置数值后导出到幻灯片里,接着把半透明图片覆盖在色块上即可。
来看下效果。

对比在图片上添加渐变,改变图片的透明度看起来是不是更好一点呢。
除此以外,也可以用左右布局的方式进行排版,我做了一版,来看下效果。

封面页就算完成了,继续往下看。
两段内容页:

这页的内容主要介绍影响结构的两点关系,而原稿配图上都是表现在第二点上。
所以在修改的时候可以在原稿基础上添加映衬第一点的配图,或是只保留文字部分。
因为是学术型PPT,所以选择时更倾向于只保留文字部分。

接下来,我们开始进行排版优化。
内容分为两大点以及若个小点,所以在排版时可以使用卡片式布局,以卡片来承载内容。

这样看画面看起来还是有点空,可以添加一些图标来使文本可视化,同时来丰富页面效果。

这样是不是好多了,内容方面没什么问题了,但整体来看还是有些单调,怎么办呢?
封面使用的蓝色渐变直接拉过来借用,既丰富版面的又保持了风格的统一。
来看下最后的效果。

效果还不错吧,我们接着往下看。
多段内容页:

这页没什么大问题,但有一点就是流程图没有那么清晰明了。
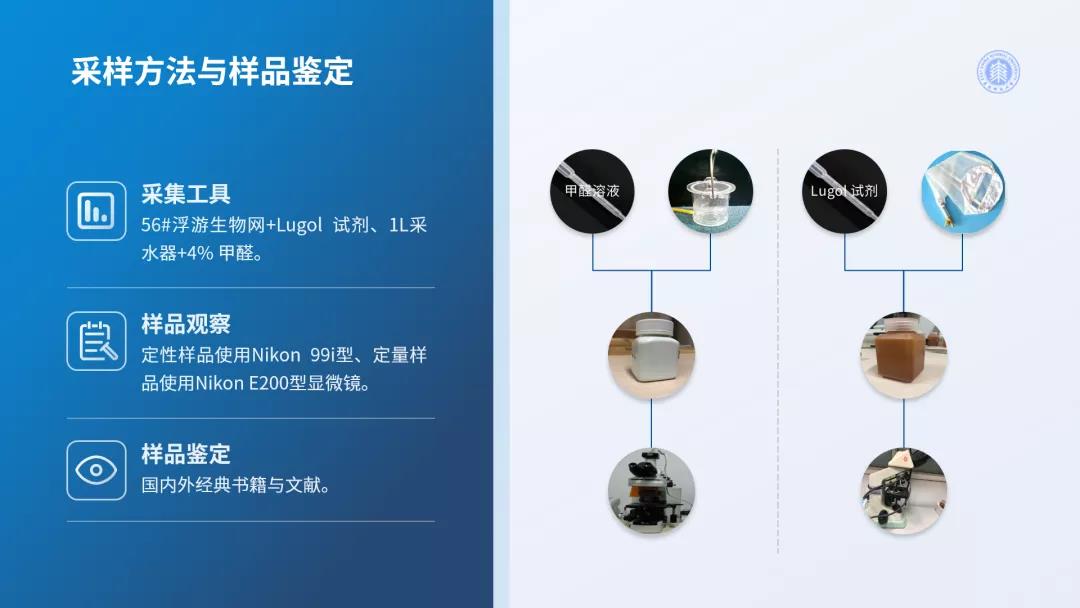
原稿是上下排版结构,不如换成左右结构,文描述部分与流程图分别分布在页面两边。
我做了下修改,来看下。

这样再看是不是好了些?
同样,为了使文本和流程图有更好的区分,我们可以添加一层渐变色块。

看着好了很多了,但流程图箭头看着不那么严谨,所以我们可以把箭头换成大括号来代替。

最后,在文本左侧添加图标后就完成了,来看下最后的效果。

这一页就算完成了,继续往下看。
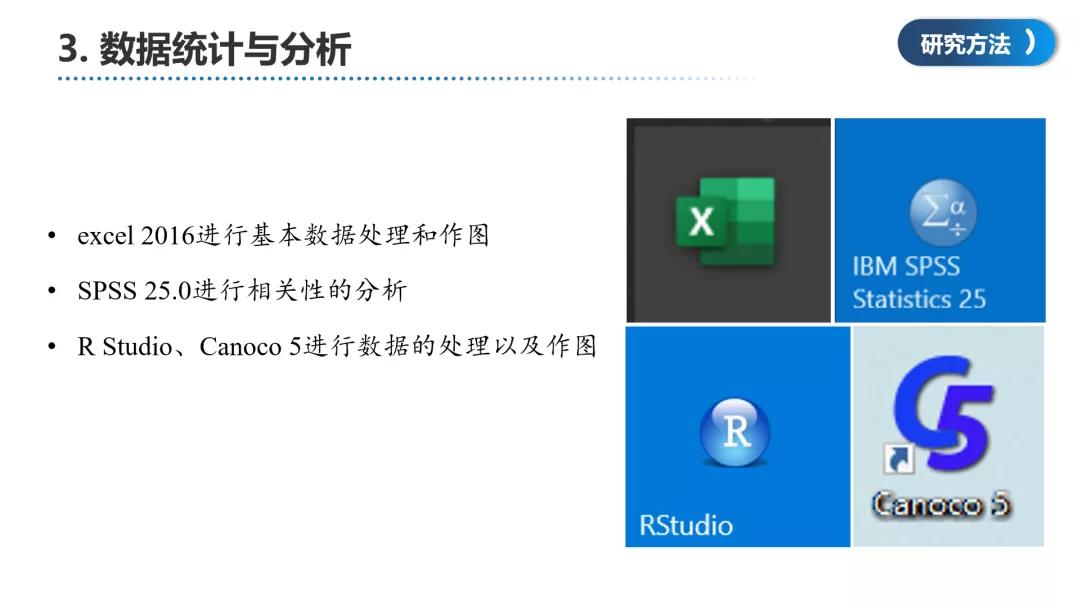
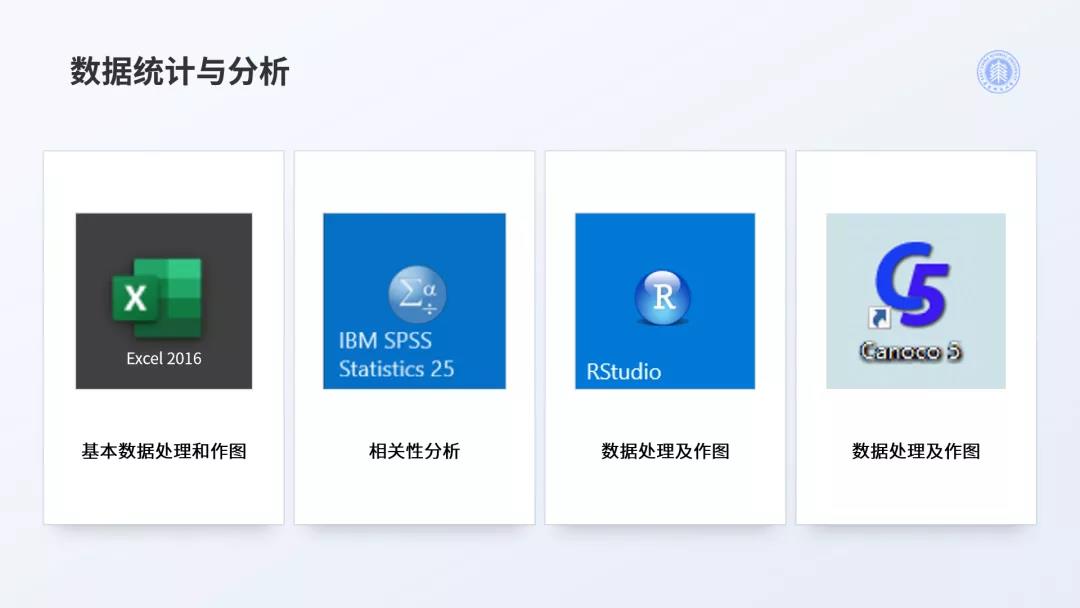
产品介绍页:

在文章之前我们说过,卡片式排版便于承载信息内容,同样在这页的排版上,我们依旧可以使用卡片式排版。
首先对图片进行处理,通过剪裁方式使图片比例形同。

接着,在页面插入四个相同的色块,并把文字图片放置在色块上。

最后,同样的方法在页面下方添加渐变形状即可。
来看下最后的效果。

还不错吧?是不是看起来也没那么难呢。
转至公众号:一点演示

 美P于2021-07-18发布在
美P于2021-07-18发布在