嗨,各位木友们好呀,我是小木。
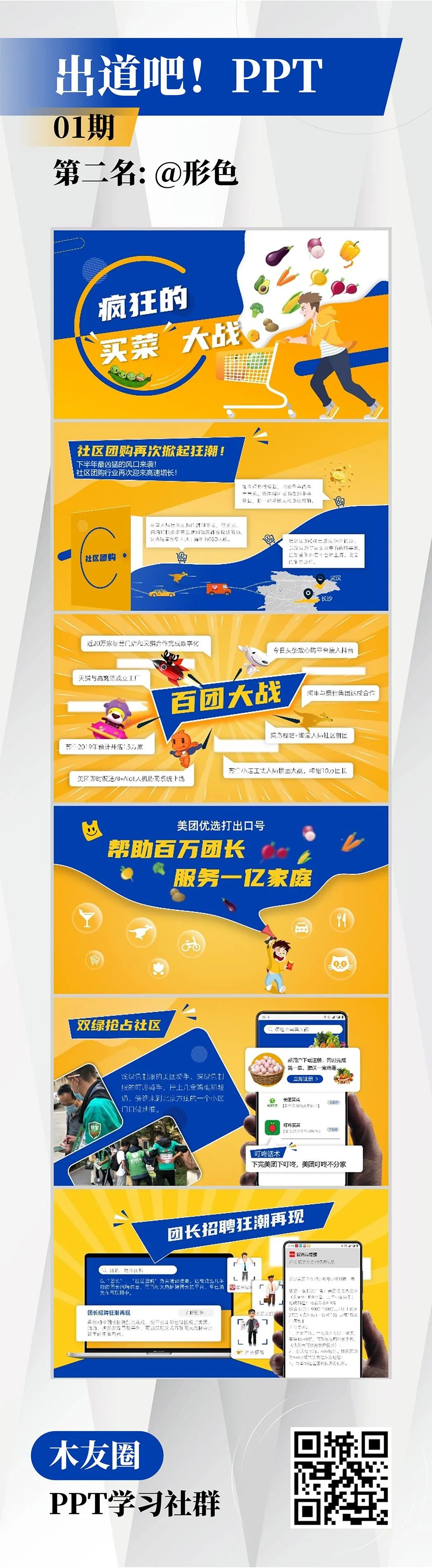
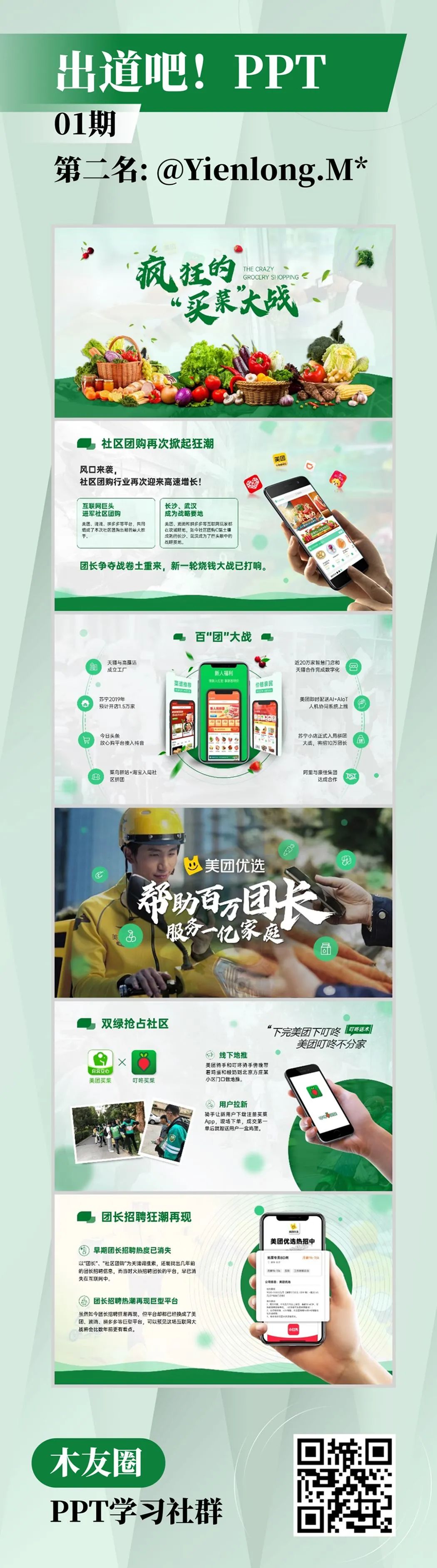
前阵子我在【木友圈】社群里举办了第一届#出道吧!PPT#有奖活动,主题是“互联网社区团购”,这是前五名的作品:
<<左右滑动查看更多图片>>





<<左右滑动查看更多图片>>
其中今年才上大三的@小毛 获得了冠军,并拿到了300元的现金奖励,如果这是商业定制,单页收费至少200元起。
今天我邀请到他来做个复盘分析,他将会跟大家分享他设计这个PPT的过程。
废话不多说!掌声!
各位木友们好呀,我是小毛。
很高兴有这个机会,能跟大家分享一下我做这份PPT时的思路,希望我的分析能对你的PPT升级打怪之路有帮助。
▎原稿分析
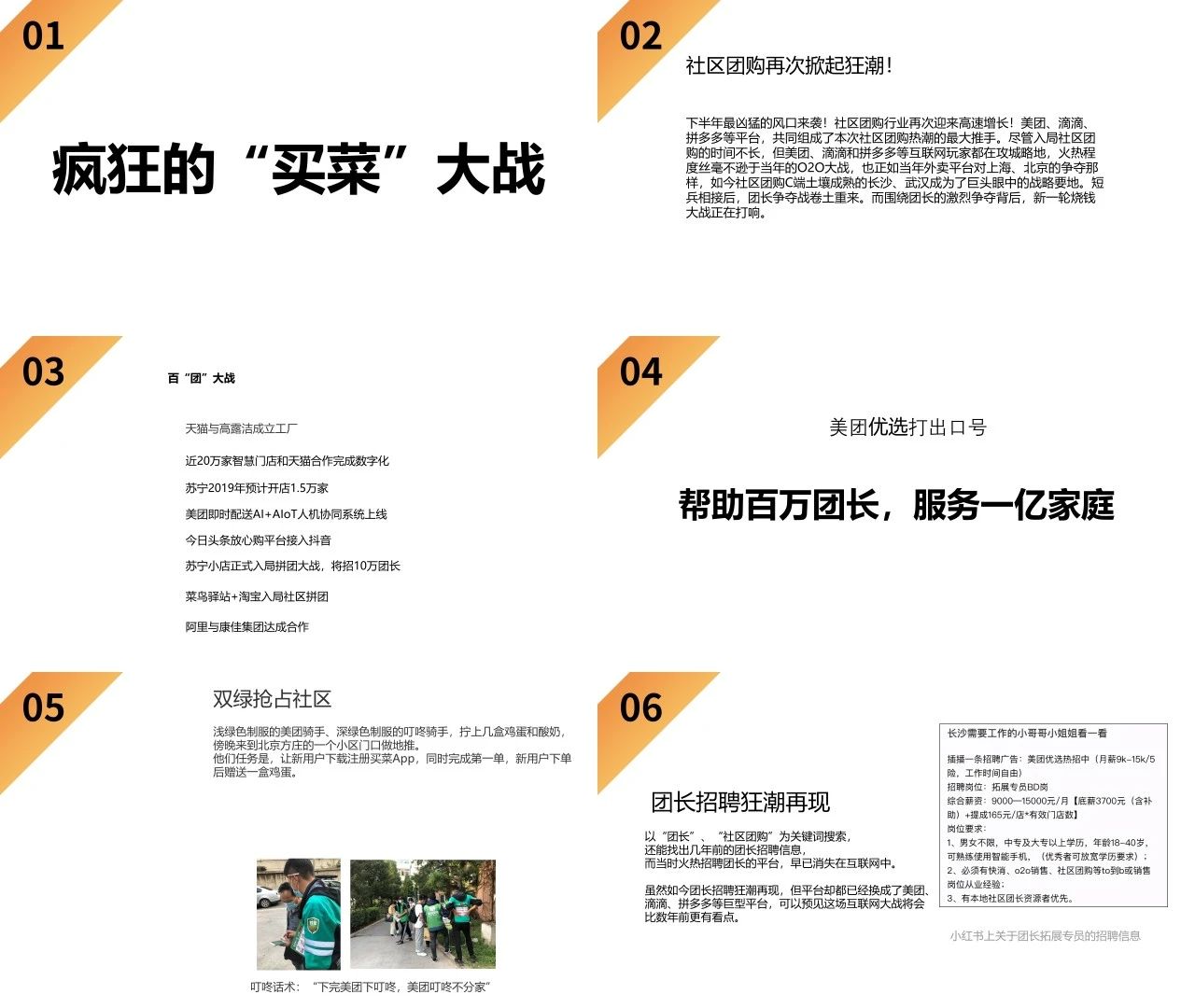
首先来看一下这次活动要美化修改的PPT原稿:

通过阅读这份PPT的内容,我们可以大致了解到它讲的是关于社区团购的事情,通俗点就是通过互联网买菜…
这个时候呢,我脑袋里就蹦出个绿字图片,果然PPT要想过得去,什么都得带点绿…
先看看封面:

只有一行文字…简洁得令人心痛…
但是呢,我们也可以从中提取出关键词——【疯狂】,【买菜】。
有了这两个关键词之后,我们就可以围绕关键词进行素材的寻找和设计风格的确定。
因为关键词有【买菜】,所以我找了一些比较菜的东西:

啊不对,是这些:


其中第一张图里的png素材是在觅元素网站找到的,第二张图片来自于摄图网。
其实我也不是一下子就把所有的素材找齐了,在制作的时候,还是要根据文案的内容进行相应素材的寻找。
找好素材有什么好处呢?
那必须有,比如可以给我们提供灵感,最直接的就是能为我们提供配色方案。
我还记得小木曾经写过一篇文章《一篇文章让你秒变配色猛男!》,其中的“望向窗外法”令我至今印象深刻。

所谓的“望向窗外法”,简单地说就是指可以从图片中提取出好看的颜色,这样我们的配色会显得更加自然:

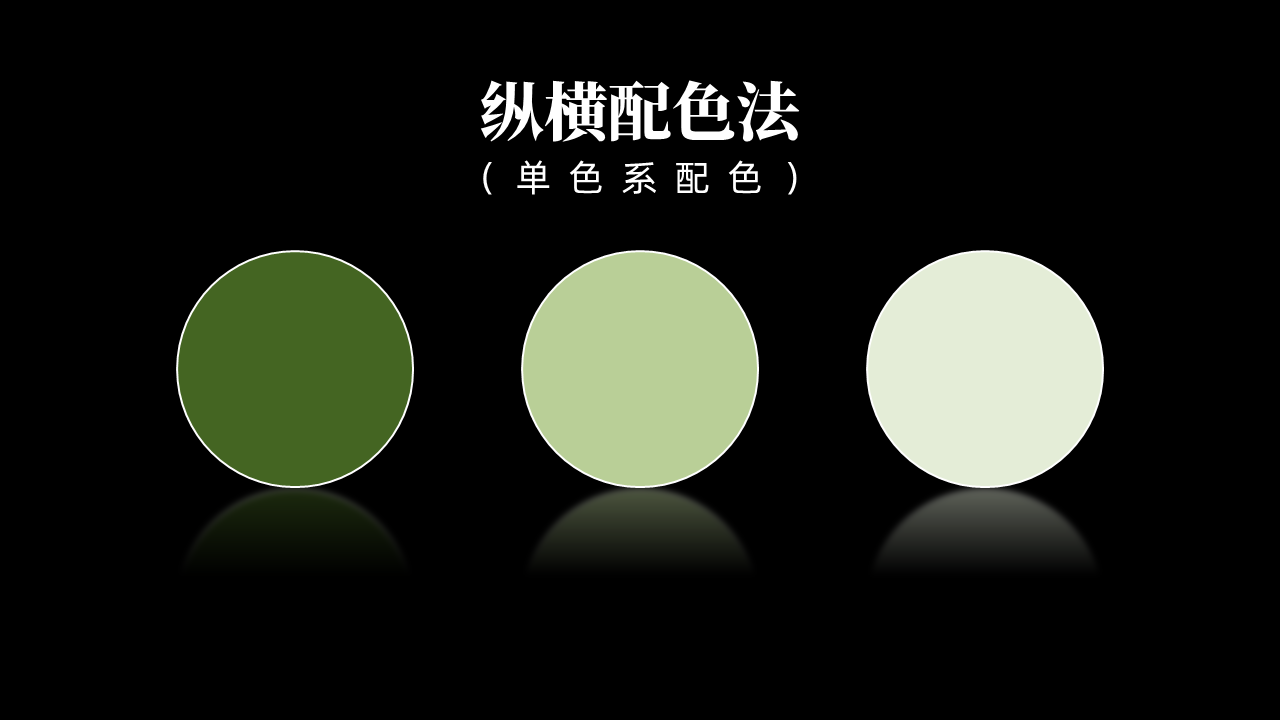
为了增加颜色的层次性,我们还可以使用深浅不同的绿色,这个技巧同样也是应用到了那篇猛男配色长文中提到的“纵横配色法”:

▎封面的设计
经过上面的内容分析、素材搜集、提取配色等一顿操作后,我简单做出了封面的雏形:

是不是稍微有点感觉了?这里简要说一下这页封面雏形跟原稿的区别:
字体换成了思源宋体,字色用上了之前提取的颜色;
在蔬菜图片的后面加上了圆形的绿色的色块;
加入了用手机app买菜的样机图片,用以表现互联网买菜主题;
背景颜色采用了射线的渐变类型,用来聚焦标题。
不过,现在的页面还是有点单调(毕竟还是雏形),而且更重要的是,关键词【疯狂】我们还没体现呢。
为了使页面更加丰富,我在渐变背景的底部加入了图片以及速度线:

并且给标题添加了英文,同时在底部加上了有撕纸风格的色块,用于表现“撕裂”的那种疯狂,最终效果如下图片:

做完这些后,我觉得还是不够“疯狂”,所以我在上面叠加了经过模糊处理三角形色块,以及之前找的蔬菜png图片,来营造一种有冲击感、火热的感觉图片:

疯狂不疯狂不知道,反正我做完之后感觉画面挺热闹的。
到这里呢,封面就算设计完成了,总结一下封面的设计思路:
提取页面关键词,根据关键词寻找素材
由素材确定配色方案及设计风格
做出一个初始页面后不断进行完善
不过值得注意的是,以上的设计思路,主要针对的是这种要求不是很明确的PPT,我们可以根据找到的素材确定设计风格。
但如果甲方给定了要求的话,还是尽量围绕甲方的要求进行设计,毕竟要恰饭的嘛。
▎其他内容页的设计
先来看一下第二页的原稿:

我们要明白一点,制作一页PPT时,不能一上来就开始美化,在这之前,还要看文字内容是否能够清楚地表达观点。
像第二页这样“大段文字直接放到PPT上”的行为,是会让观众觉得很反感的,所以需要我们学会信息提炼,将核心的观点提炼出来。
通过对内容的梳理,我们可以把原来的一大段文字分为两个方面:

接下来呢,我们就可以根据提炼出的信息确定版式——左右对称型版式。
接着我还找来了文案中提到的三家平台的logo以及长沙、武汉的地图,做成这个样子:

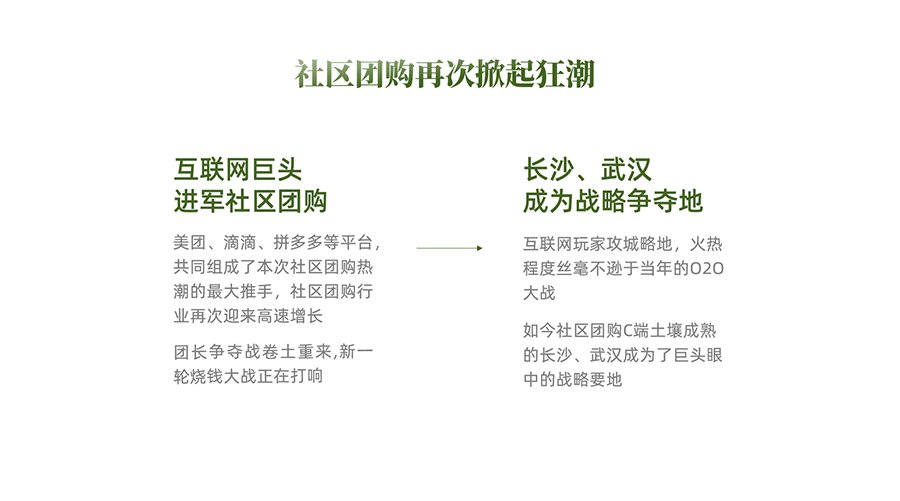
最后就是对这个页面进行完善了,我遵循的原则也很简单——哪里空补哪里。
这个时候我们就可以用上跟封面页风格一致的素材来填补内容的空白,成果如下图片:

总结一下这第二页内容页的设计思路:
对PPT原稿进行内容梳理,删减提炼信息
根据提炼出的信息确定版式
对页面进行初步美化,然后进行完善
接下来的几页PPT,我都是按照这个思路完成的。
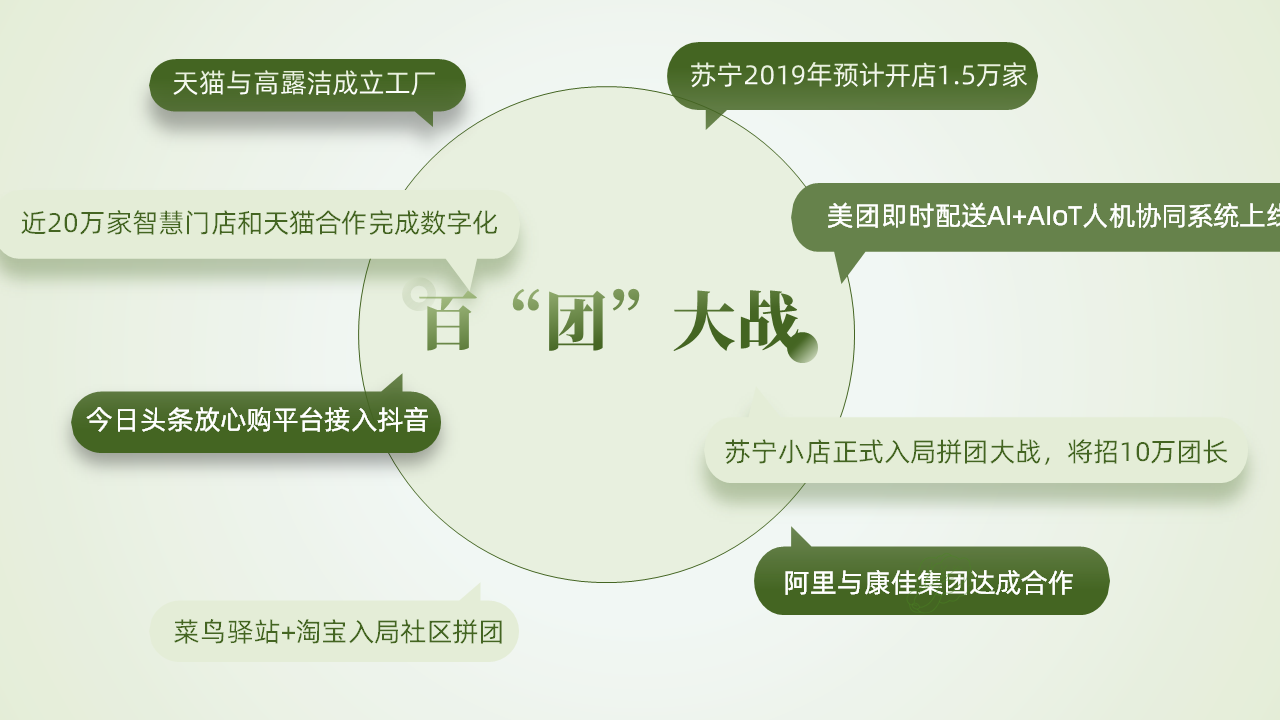
比如说这一页:

1)内容梳理
由于原稿文字已经很清晰了,所以这一步算是跳过。
2)确定版式
面对这种多段的内容,我们可以采用并列式或者环绕式的排版,我这里采用的是环绕式。如果你完全没有版式的概念,这说明你平时模仿练习做得不够多。

套用这个环绕型版式我们就能做出一页PPT的雏形:

3)美化完善
跟之前一样,觉得哪里空就补哪里,在这一步中,我们可以根据内容去寻找相应的素材,比如图片,图标等,也可以去参考一些设计作品寻找灵感。

上面这页PPT中,我用到了两个技巧:
采用布尔运算对蔬菜png图片进行切割,营造出一种破格的感觉,增添设计感
添加虚化和高透明度的对话框,使页面更具有层次感,用以表现互联网买菜平台竞争的火热
▎思路总结
PPT美化修改,其实只有两步:文案梳理以及设计美化。
这两步具体都体现在了我修改封面页跟内容页的操作中。
封面页
提取页面关键词,根据关键词寻找素材
由素材确定配色方案及设计风格
做出一个初始页面后不断进行完善
内容页
对PPT原稿进行内容梳理,删减提炼信息
根据提炼出的信息确定版式
对页面进行初步美化,然后进行完善
总的来说,我做一份PPT的流程就是这样的啦,给大家看看终稿是怎样的:

今天的分享就到这里,如果我的这篇复盘文能给你带来一点收获,还请多多点赞支持~
文章转自公众号:跟我学个P

 2P于2021-03-04发布在
2P于2021-03-04发布在