昨天凌晨,苹果的开发者大会如期在线上举行,回看了一遍视频,真的啥硬件产品都没发布,看了个寂寞:

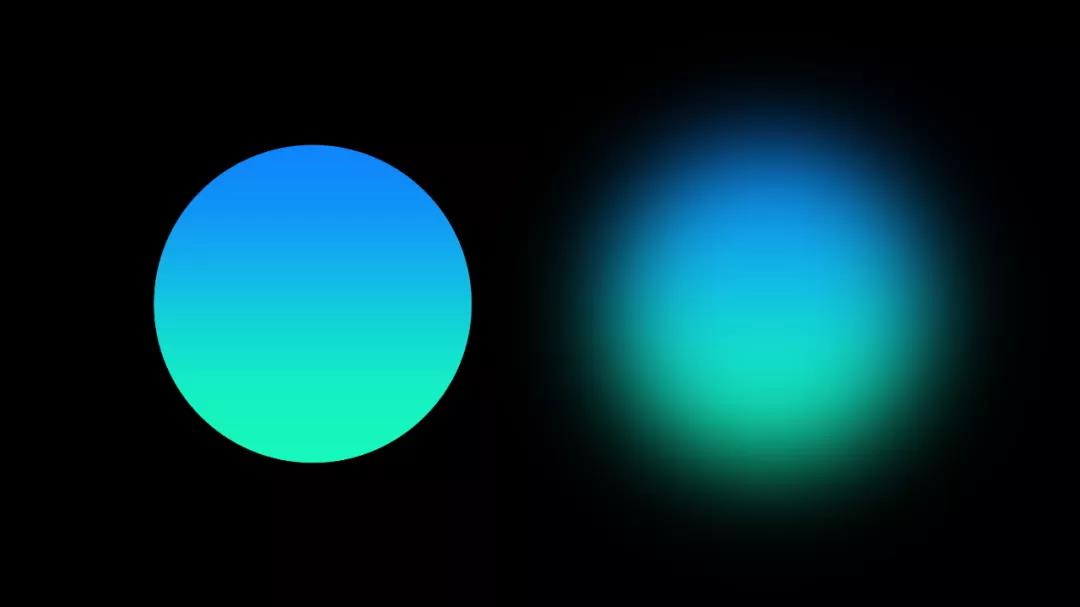
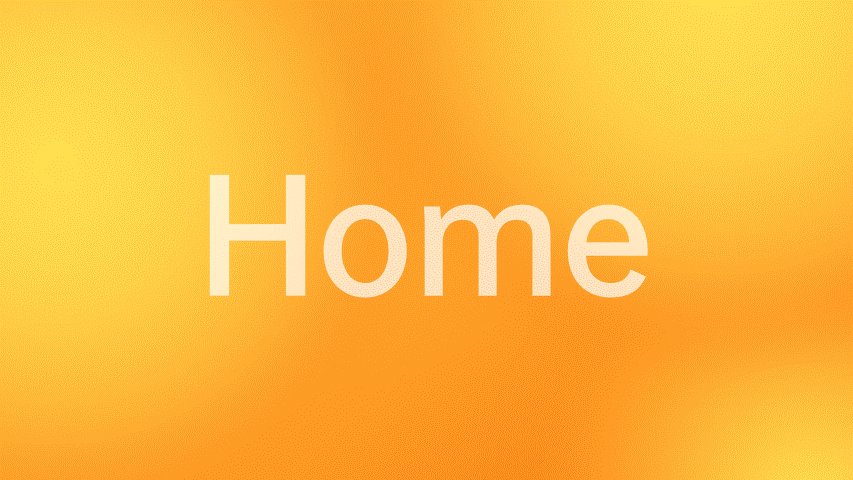
但它的 PPT 设计还是比较吸引我的,比如这些独特渐变风格的运用:

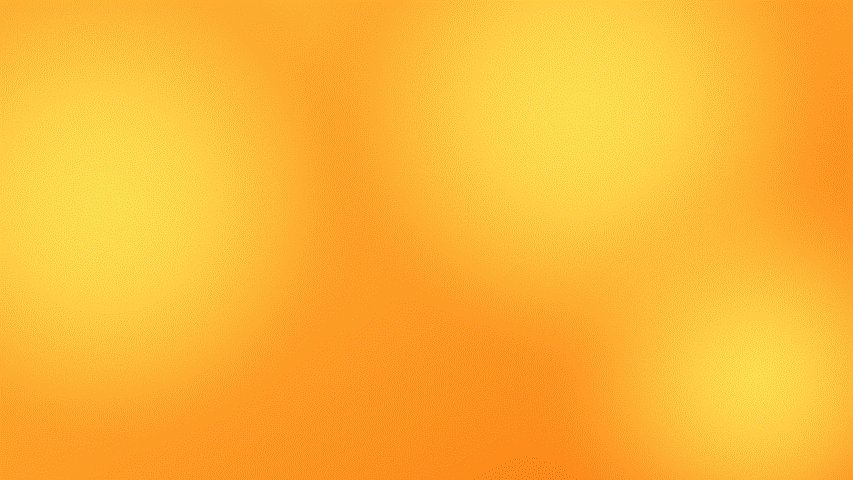
如果你经常浏览一些设计网站,会注意到很多设计师都在使用这种渐变来修饰页面:

与一般的色彩渐变不同,这种渐变有更多模糊和弥散效果,像是页面局部的一个发光源:

像这样虚实结合的光感渐变,能产生一种朦胧的美感,在这里我将这种渐变称为弥散光:

那么话题回到PPT,像这样的弥散光效果,我们该怎样在PPT中去实现呢?
绘制方式
方法大致有三种,我们下面来逐个讲解。
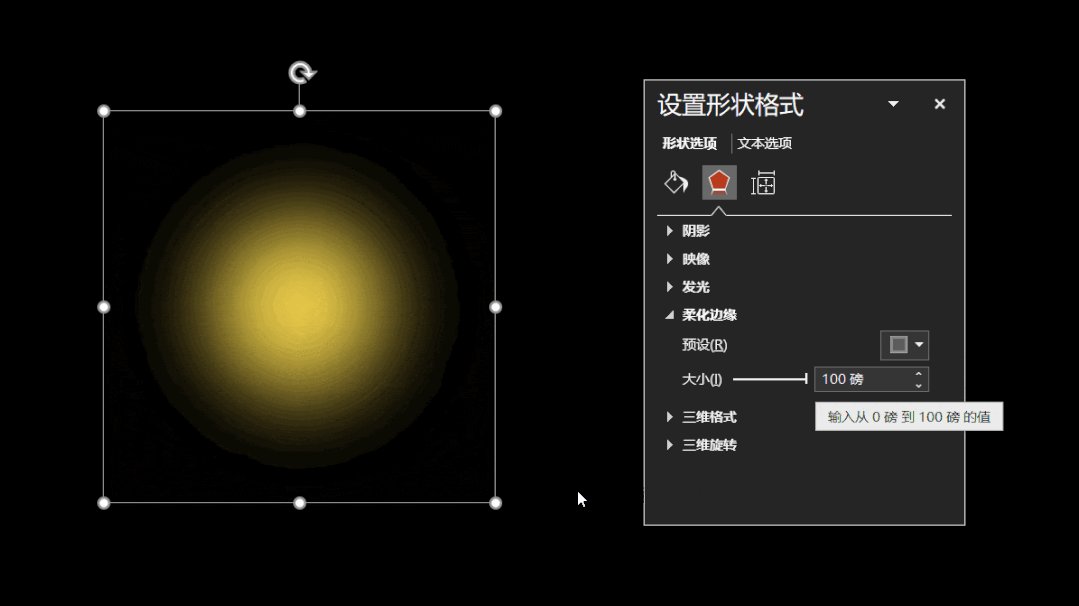
第一个方法是大家可能都会想到的柔化边缘功能:

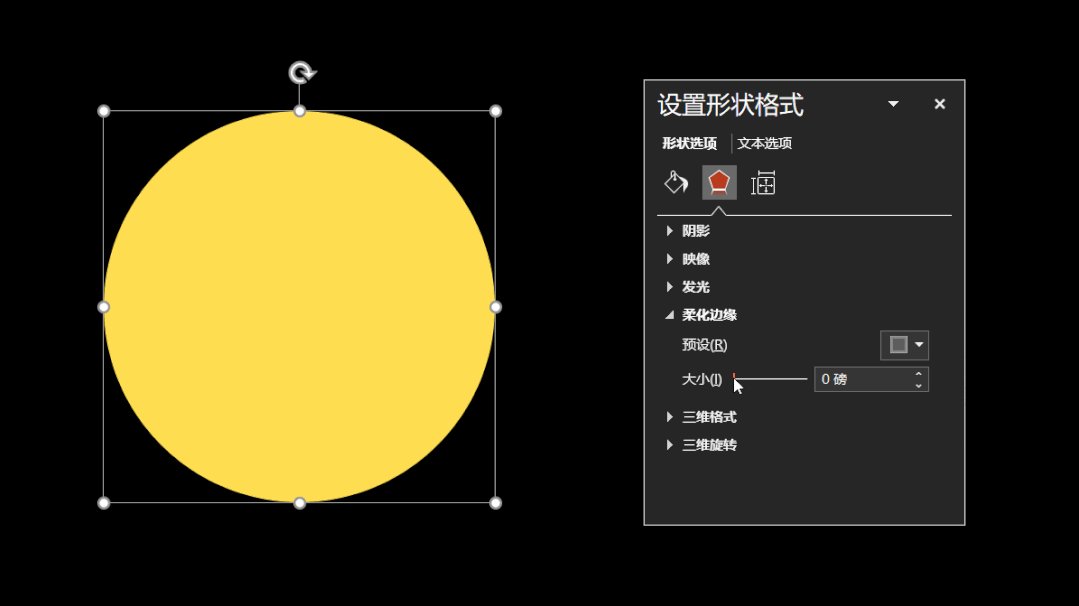
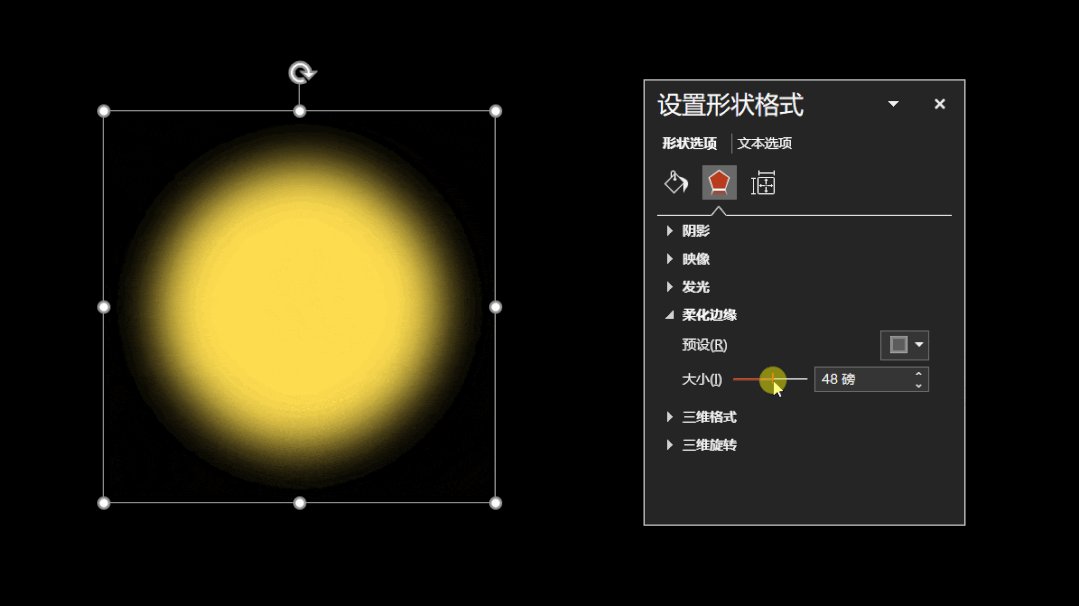
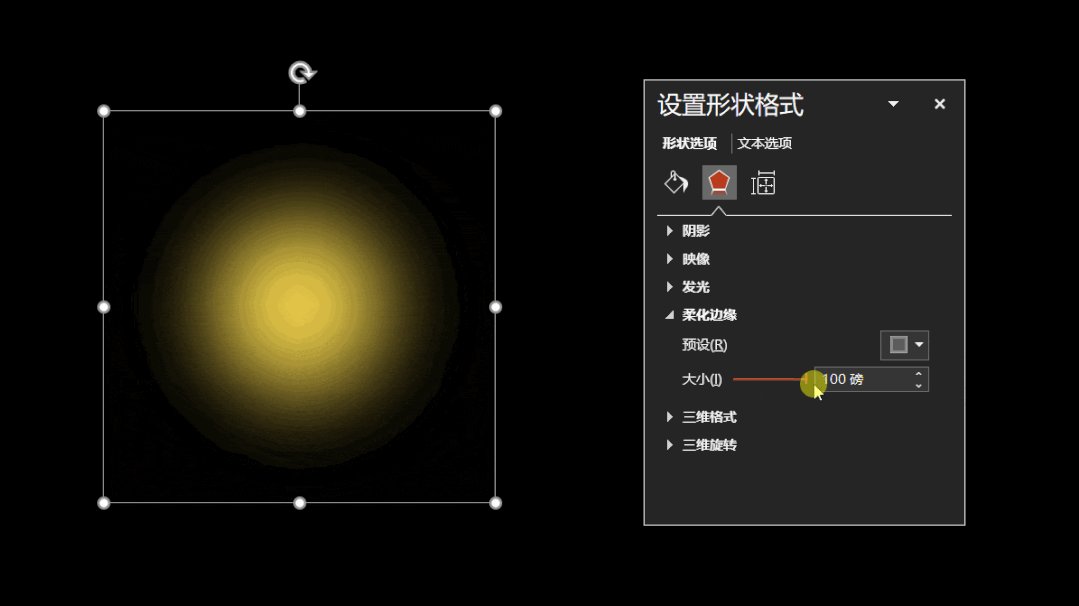
准备一个黄色圆形,在柔化边缘的面板中,调节磅数大小,这样就有了弥散效果,简单吧:

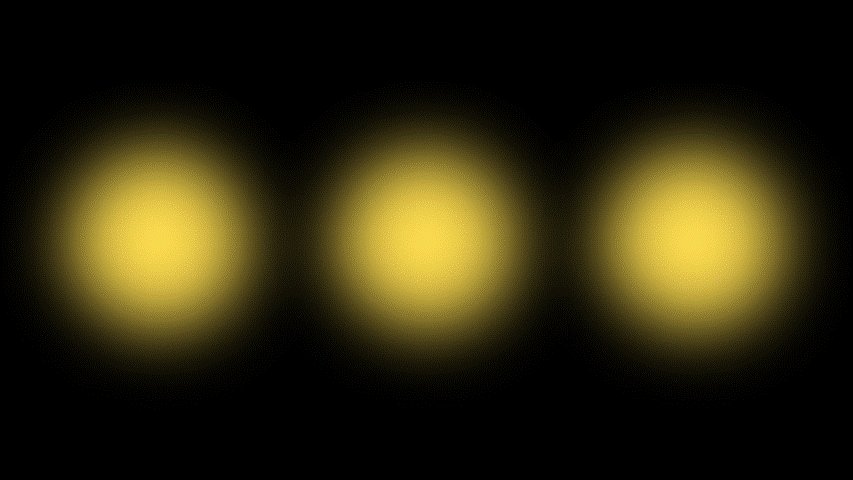
然后把这样几个柔化边缘圆形,摆放在一个橙色背景上,就能快速做出苹果发布会上的弥散渐变效果:


但是柔化边缘弥散的区域比较小,在颜色相差大的背景上,感觉会略显僵硬:

这时,我们可以换用第二种方法「路径渐变」:

怎么做呢?先给圆设置路径渐变,只保留两个光圈。右侧光圈色值设置为背景色,这是为了让弥散区域与背景更加融合:

接着将右侧光圈的透明度设置为100%,这样就有弥散的效果
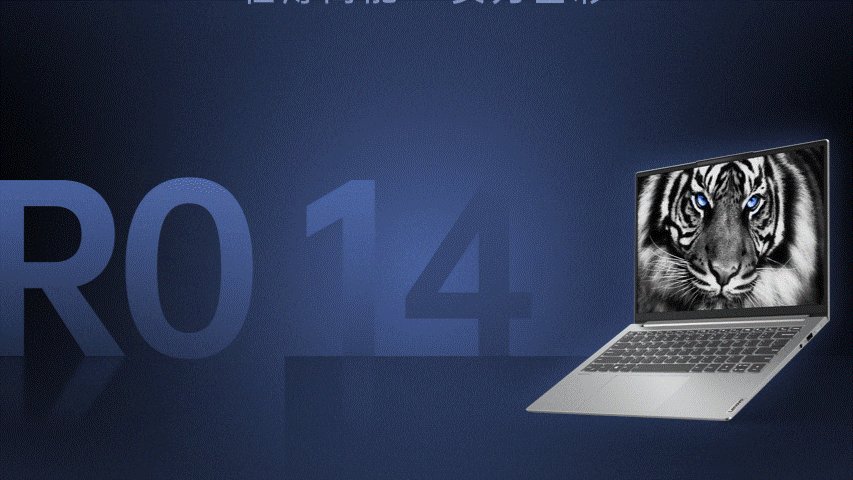
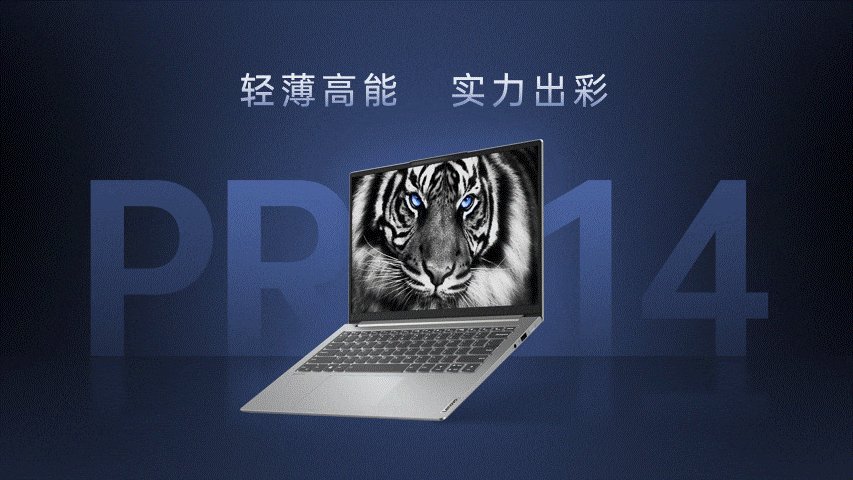
将这个渐变圆形放置在产品背后,就能营造出弥散发光的效果:

但当我们想把下图这样的多色渐变,也做成弥散光感效果时,路径渐变工具就无法完成了:

这时,我们就用第三种方法「虚化」艺术效果来实现:

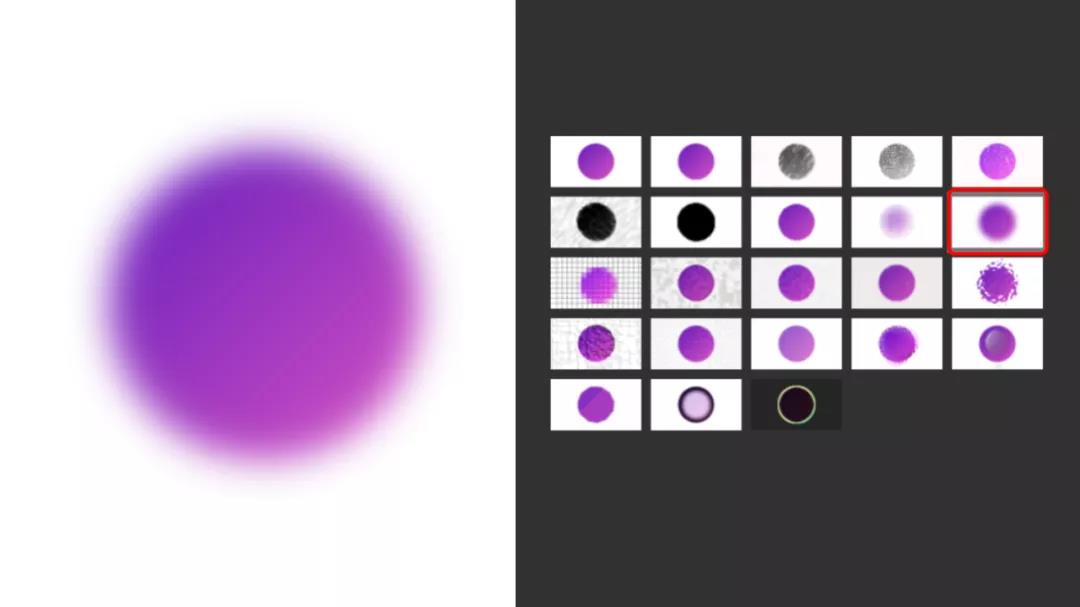
将设置好的渐变,和背景组合一起,另存为一张图片:

然后执行图片虚化艺术效果,并将虚化半径调节至最大:

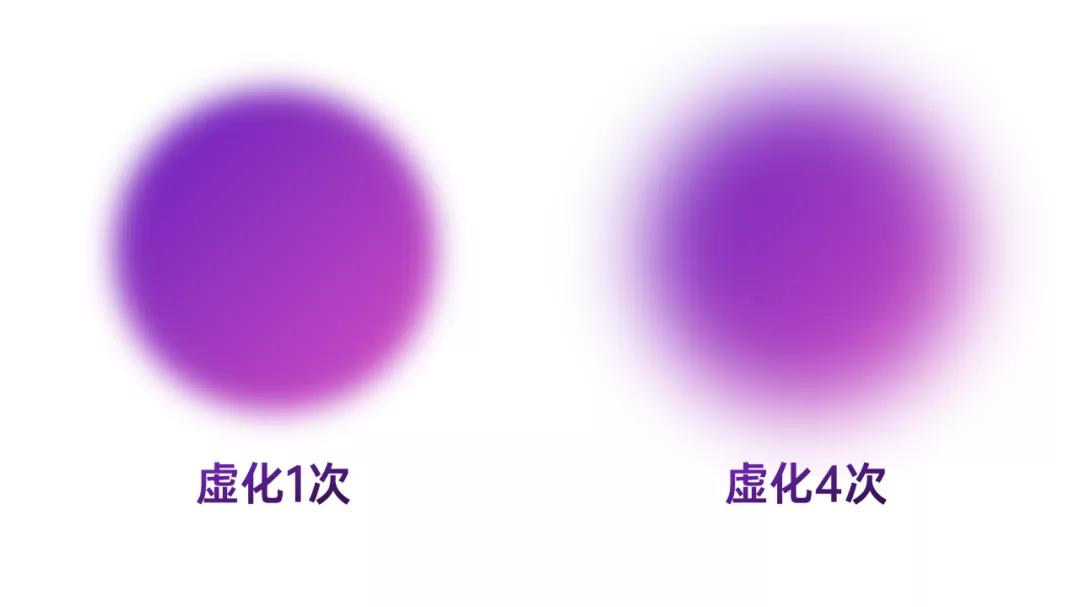
此时的虚化弥散范围还比较小,我们只需多执行3到4次虚化,就可以扩大弥散的范围了:

将这种多色渐变弥散效果置于背景中,也能很好的丰富背景细节:

那么问题又来了,
在PPT中何如用这种弥散光效果呢?
丰富背景层次
在页面中使用这种弥散光,能营造出一种背景发光的氛围,很好的丰富页面的空间层次。
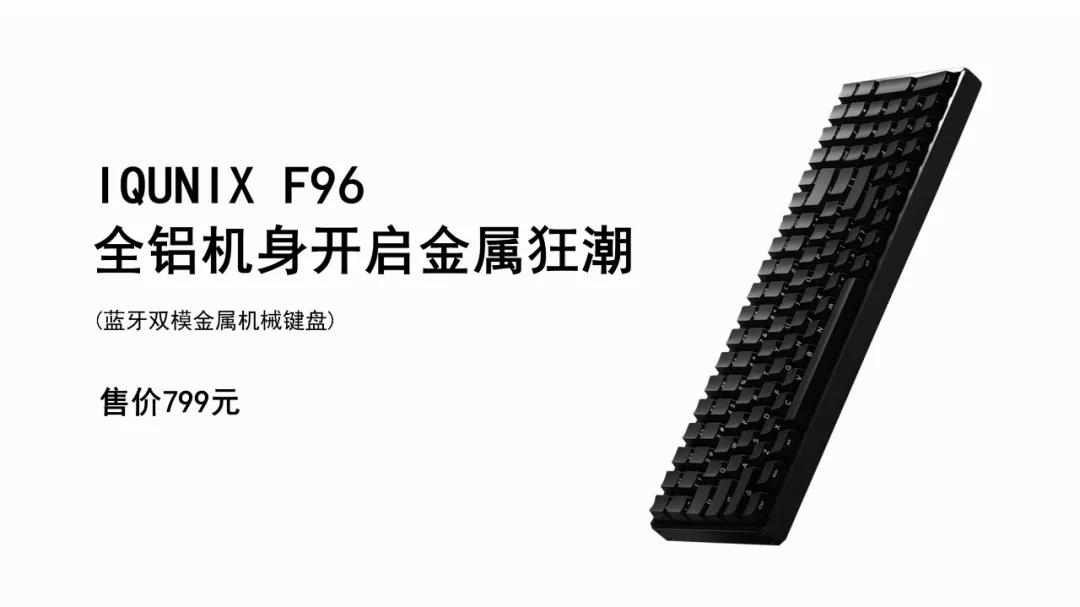
拿这张键盘介绍页面举例:

先来大致优化一下版式,此时的页面还比较单调:

我们准备两个渐变椭圆,通过虚化处理,做成一张弥散光的背景:

然后放到介绍页中,与原稿相比,页面的层次细节是不是丰富多了:

此外,我们还可以给背景添加噪点效果,这样会更有质感:

再比如这样一张页面,数据内容排版好后,背景还是比较单调:

我们只需在页面右上角,加入一个路径渐变的弥散光,整体效果就立刻好了许多:

聚焦强调内容
弥散光具有独特的视觉聚焦效果,借此我们可以用于强调页面的信息内容。
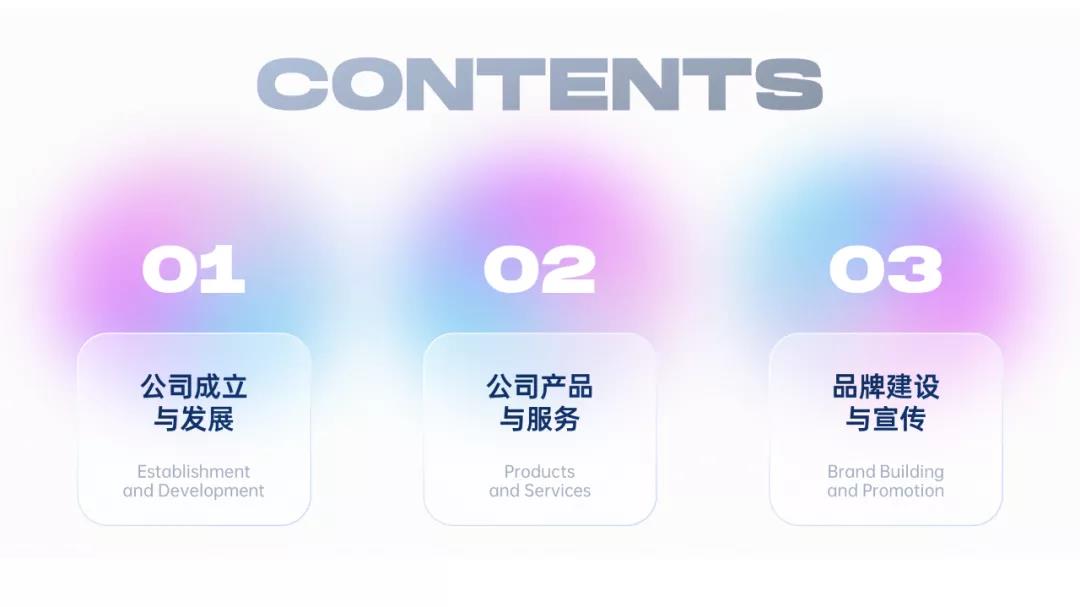
比如这页目录页原稿是这样的:

利用弥散光效果修饰数字,相信大家的第一视觉都会先注意到数字信息上:

又或是用来修饰逻辑图形,在丰富页面的同时,也能起到引导视觉的作用:

弥散反光效果
利用弥散效果,我们还可以做出物体边缘反光,呈现出立体感。
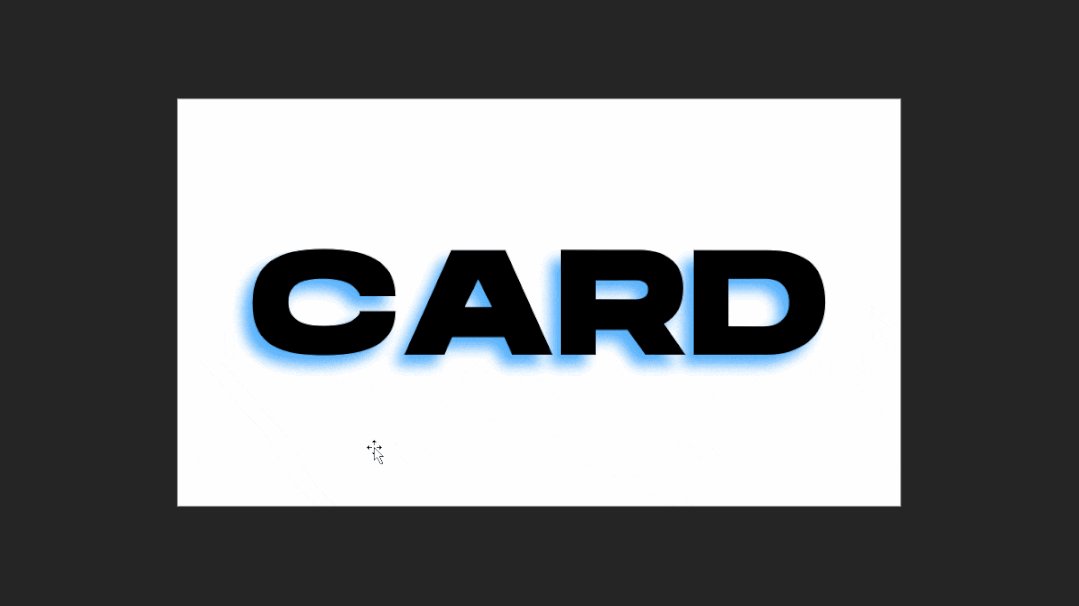
比如之前的一篇推文用到这样的配图,其中英文字母看起来会有一定的厚度感:

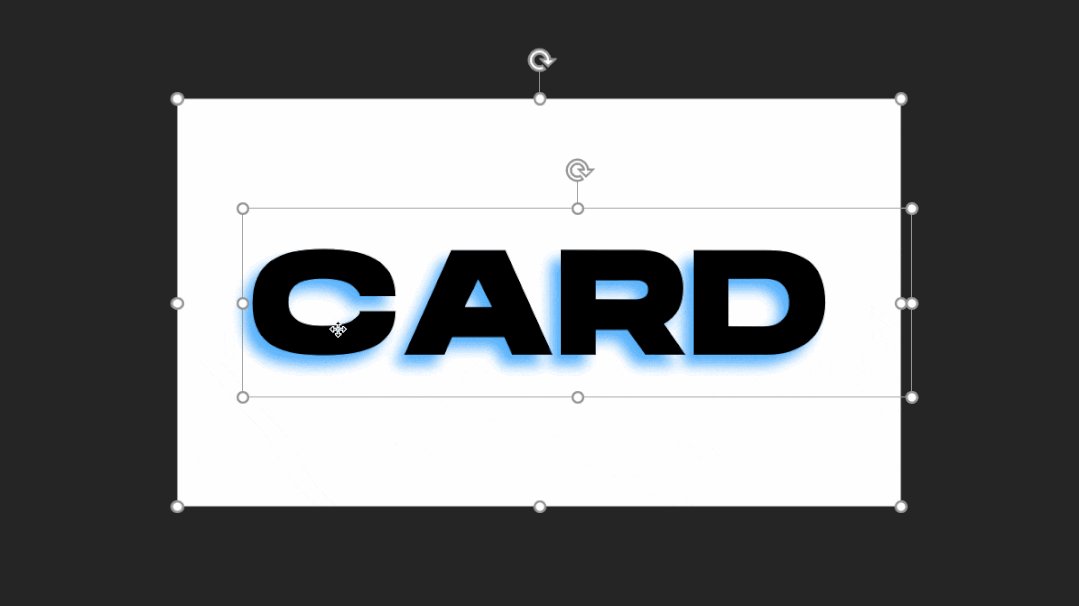
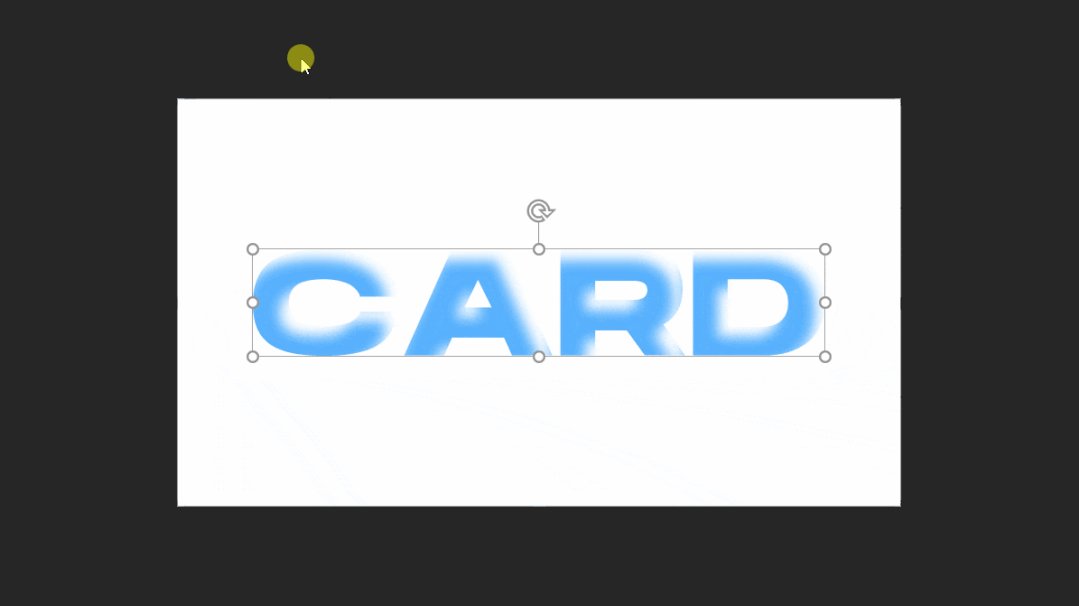
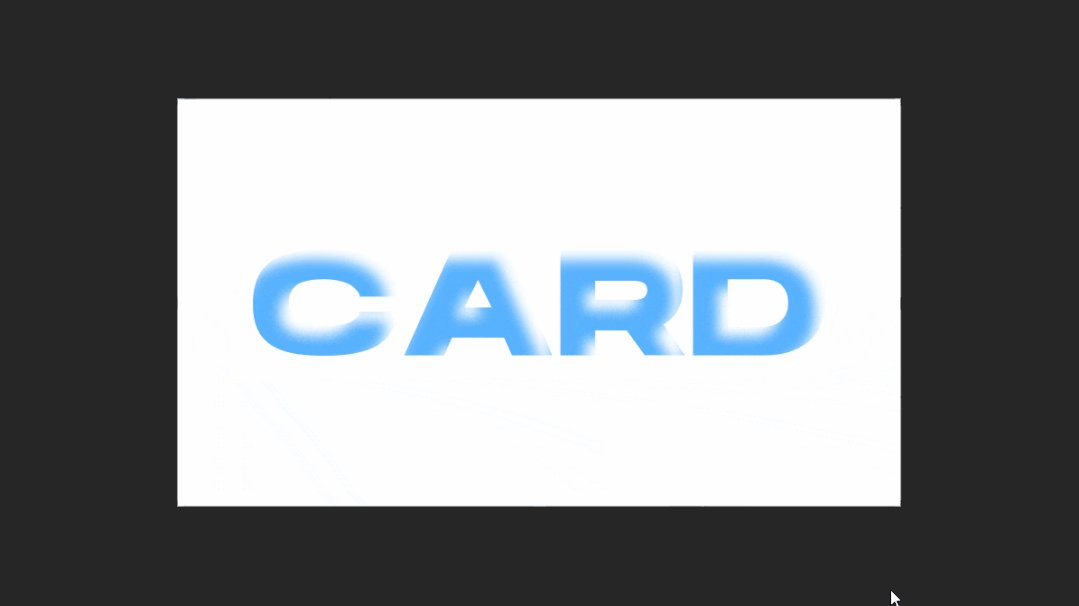
实现这种效果的操作步骤也不难,将字体与背景结合转成图片,添加虚化效果,就能让字体边缘弥散:

然后再插入大小一样的字体,摆放稍微错位,利用布尔运算的相交功能裁剪,就有了边缘反光效果啦:

我们拓展下思路,再来看一个案例。
之前给招商银行定制的PPT中,也有给吉祥物用上边缘反光效果,这样看起来会有立体感:

最后封面是这样的,还不错吧:

怎么样?你学废了吗?
很多看似高级的效果,其实,本质上还是基础功能的混合使用,希望对各位有所启发。
转至公众号:旁门左道PPT

 美P于2021-06-11发布在
美P于2021-06-11发布在







