那么本次就带来这份PPT的完整复盘。
原稿内容如下所示,主要是关于旅游品牌马蜂窝的介绍PPT。

▎设计规范
开始制作前需要先确立下基本的设计规范。
1)字体选择
PPT的主题是APP介绍,这类介绍展示类的PPT,字体应该以阅读舒适为主,所以使用黑体字再好不过。
这里我选择的是“方正兰亭黑+OPPOSans系列字体”作为配套字体。
2)色彩搭配
对于这种公司或者行业介绍类PPT,有logo选logo色,无logo选行业色,基本上不会出错。
同时为了突出马蜂窝公司主体的形象,颜色上直接通过logo选取了黄黑搭配。

▎封面页
首先是封面页的设计,页面元素是logo+主标题+副标题的组合,原稿所采用的居中型排版也没什么问题。

这里我先对字体进行更换,再调节字号大小以增强对比,并且将背景色改为了跟品牌互相呼应的黄色。

因为马蜂窝有其对应的手机APP产品,所以我在文字底部使用了圆角矩形作为手机的轻样机,用于增加背景细节,提升层次感。

目前的页面其实还缺少一个视觉主体元素的,因此我增加了一张地球的图片作为视觉主体,同时也是为了体现旅游的行业属性。

细看的话,你会发现以上图片的下半部分边缘并不完整,比较尴尬。
所以我用了黑色的色块进行遮盖图片,挡住图片瑕疵,同时黑色的色块也能跟背景色形成对比。

黑色色块上方的副标题的文字,目前看着比较缺乏设计感。
随后我在逛官网的时候发现首页的搜索框还挺有意思的。

于是,我就把这种搜索框拿来作为副标题的载体,加上鼠标图标,增添了一丝互动的感觉。

基本上封面页的设计已经完成的差不多了,但左右两边有些空,视觉上看着比较单调。
怎么办呢?
当然是用相关的设计元素进行填充,比如添加城市剪影和旅游相关的小图标来丰富细节和层次图片。

最终的效果是不是还不错呢。
▎第二页
原稿的信息层次还是比较简单的,只有一段结论+四个并列内容:

不过仔细分析文案我们可以发现,“荣誉”其实是需要跟“旅游攻略、游记点评、超值特卖区”分开来的。
前者属于APP的成就,后者则是在介绍APP里有哪些内容。
根据分析出来的结果,我初步排版了一下文案图片:

文字看着有点散乱怎么办?
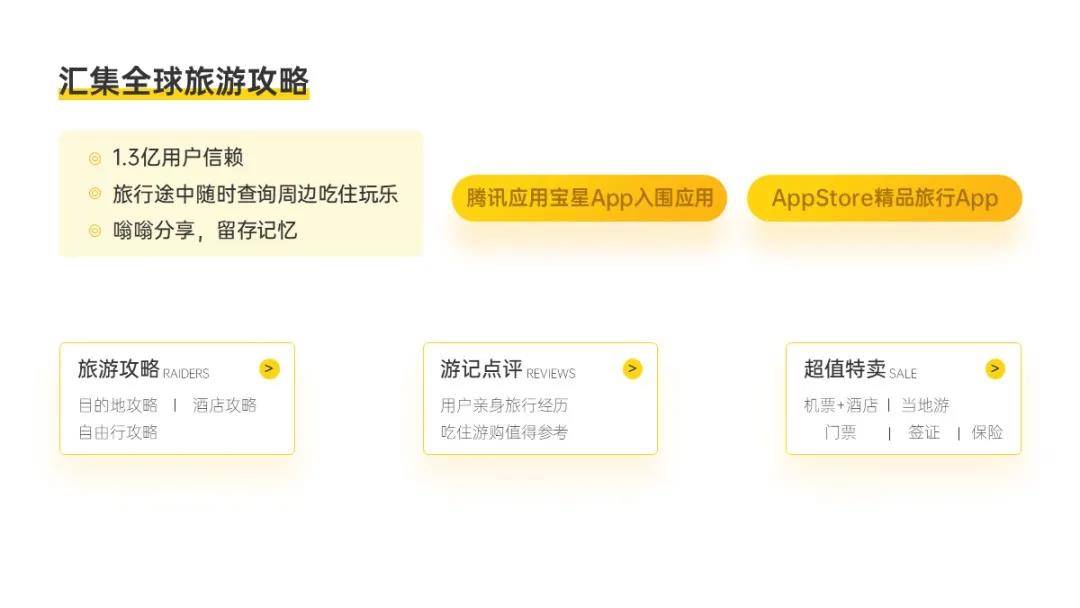
用色块规整一下,再对齐分布,这样就能显得非常整齐了图片。

目前还有一个问题,那就是背景比较空。
这里我延续了封面页背景的设计思路,加入了旅游相关的设计元素来丰富背景,比如城市剪影,感觉一下就来了图片。

▎第三页
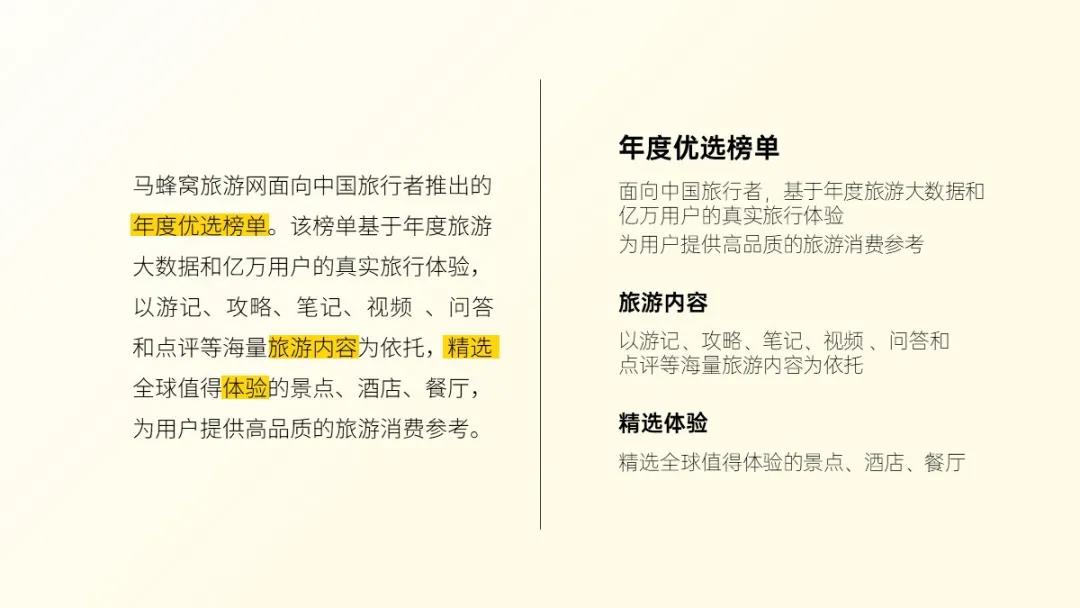
分析一下第三页原稿,内容是一大段文字加三个特点。

三个特点没什么可说的,它们都属于同一层级的内容,后面用并列的方式排布即可。
这里我们要把重点放在对于一大段文字的拆解上,这样才能提升阅读体验。
比如左侧的这一大段内容就被我拆分为了“年度优选榜单、旅游内容、精选体验”三个小部分图片。

相较于大段的内容,分层有对比的文字看起来会更舒适,这就是所谓的提升阅读体验。
这里我继续用到了封面页里用过的“轻样机”素材来承载拆分过的内容,并把“三个特点”的内容并列放在了右侧:

给白色的矩形换个样式,这样看起来会更有设计感图片:

▎第四页
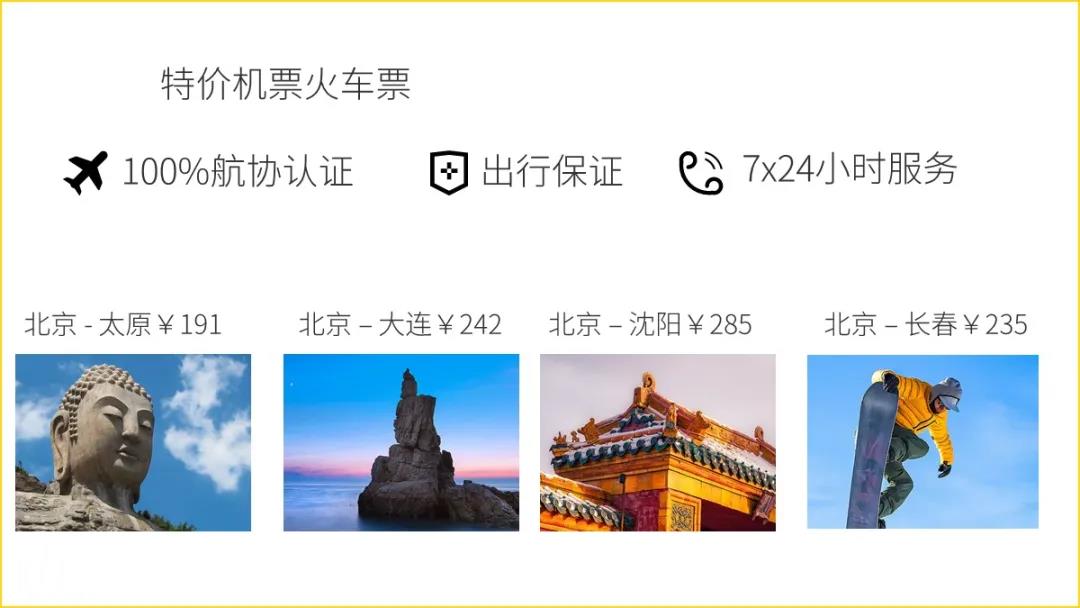
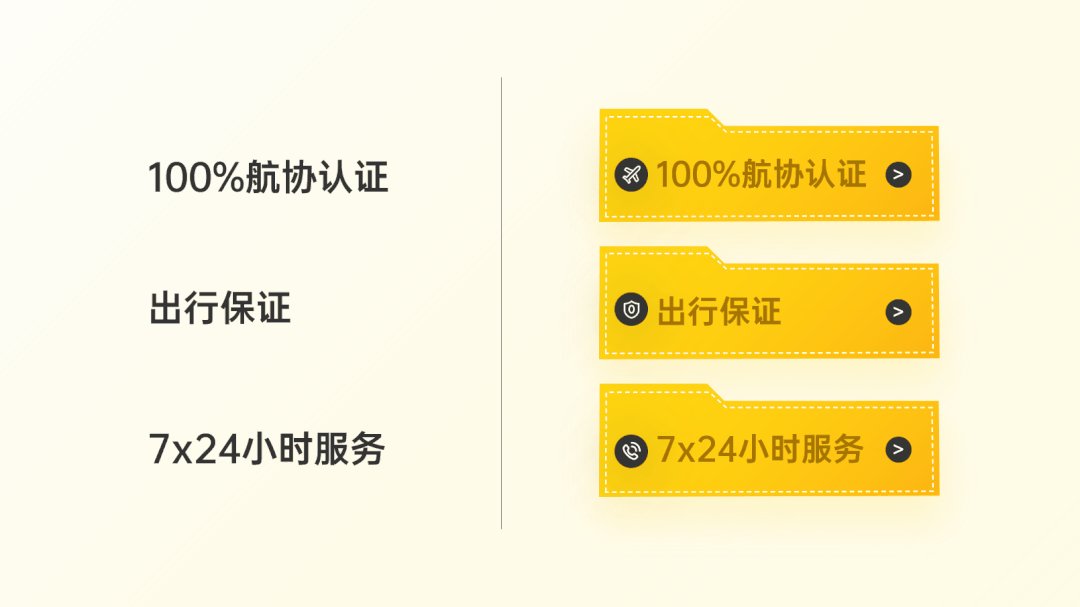
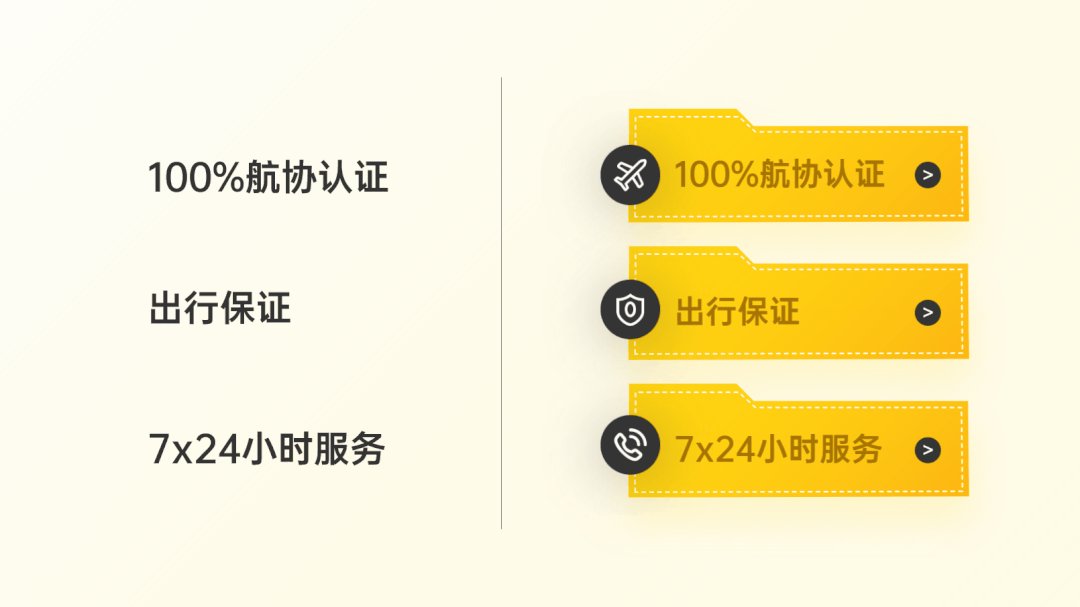
分析一下原稿,内容可以分为三个承诺+四个内容。

这里我先大致将排版从原来的上下排版改为左右排版:

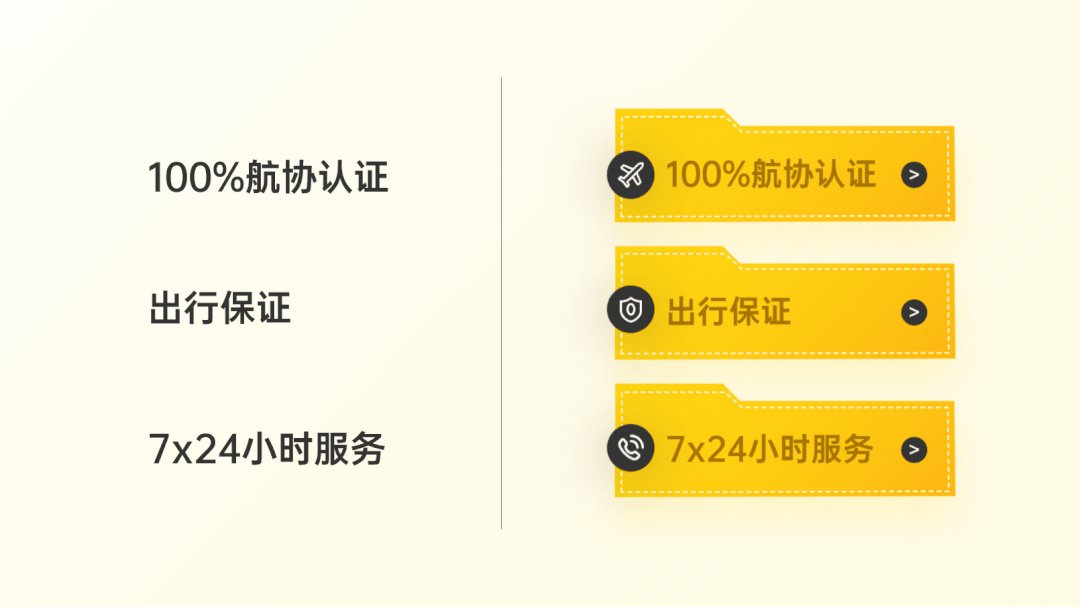
首先对三个承诺进行设计,最简单的就是把它们装到色块里整齐排列开来,这里我就使用了上一页用过的特殊形状,增加设计感图片。

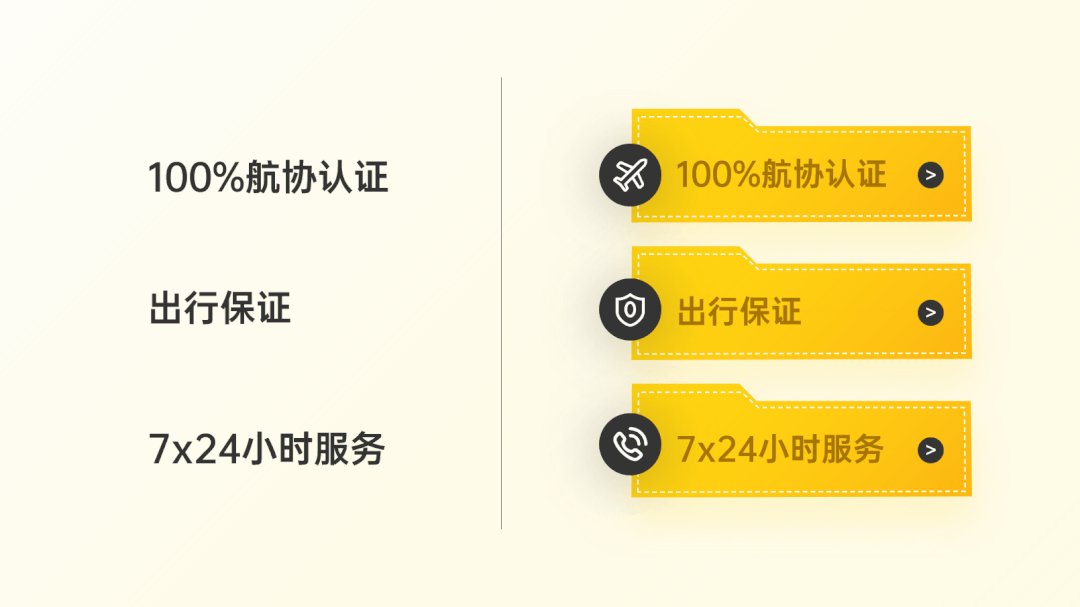
当前的色块还有哪些方面可以润色一下呢?
比如图标可以不再局限于色块内,尝试将它拿出来,与色块重叠,在观感上也会有新的体验。
动图示范图片

接着我们再来看看原稿中的四个内容,也就是那四张图片该怎么排版:

这四个内容主要是对机票信息的展示,突出价格与路线。
这里我就把文字信息放在了图片底部,并在文字下方加了一个渐变透明矩形,让文字能更好地融入图片。

OK,图片跟色块到这里就分别都美化完了,接着再将它们一左一右组合起来即可:

在以上页面中图片,为了让版面看着更有创意,同时也为了突出“机票”的主题,所以我加了一张飞机的图片穿插在色块跟图片中。

▎第五页
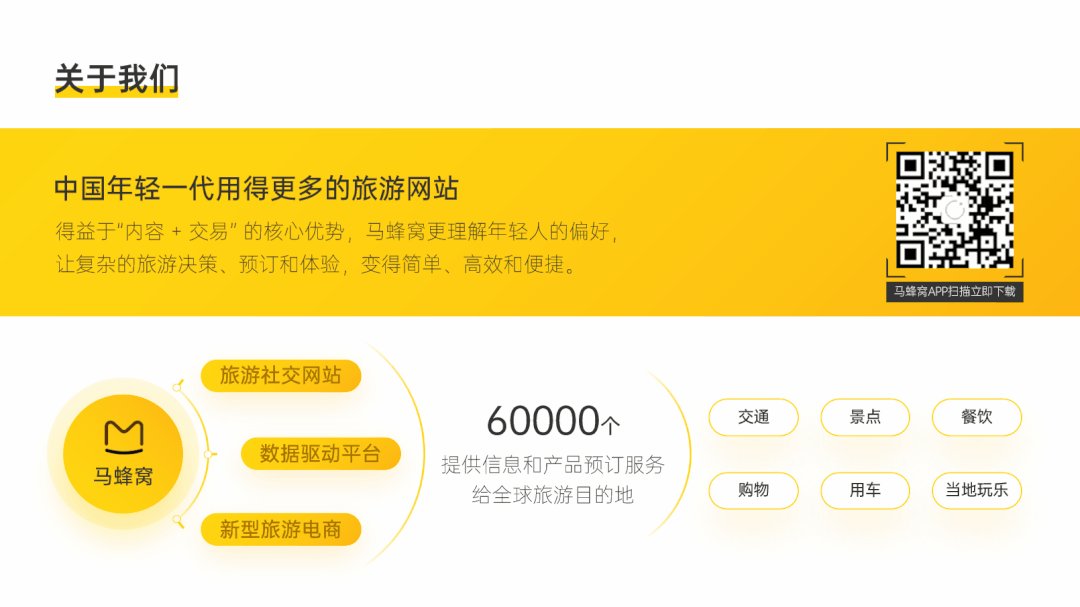
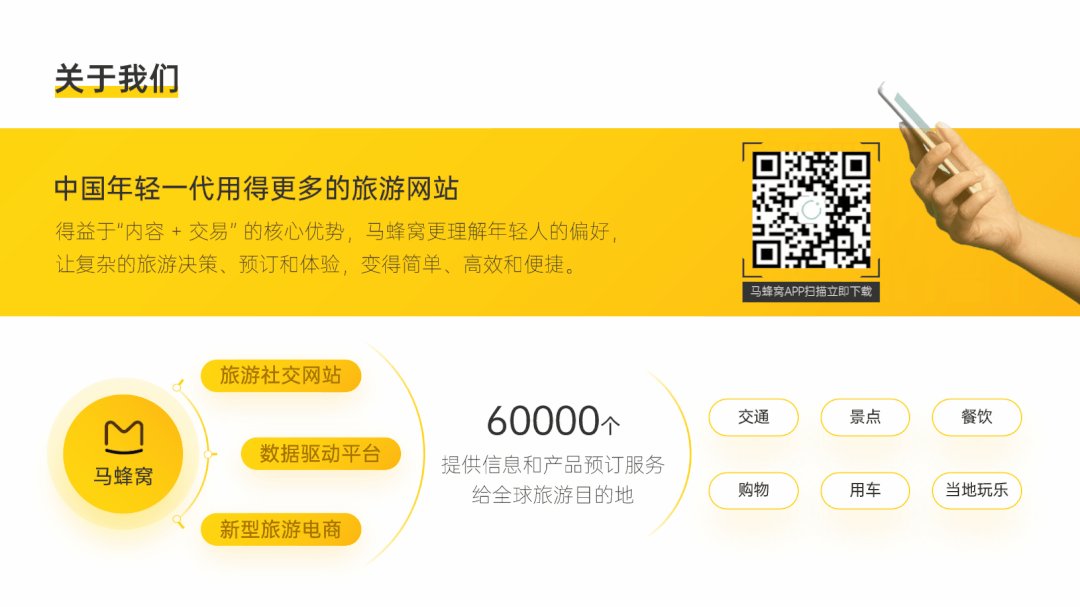
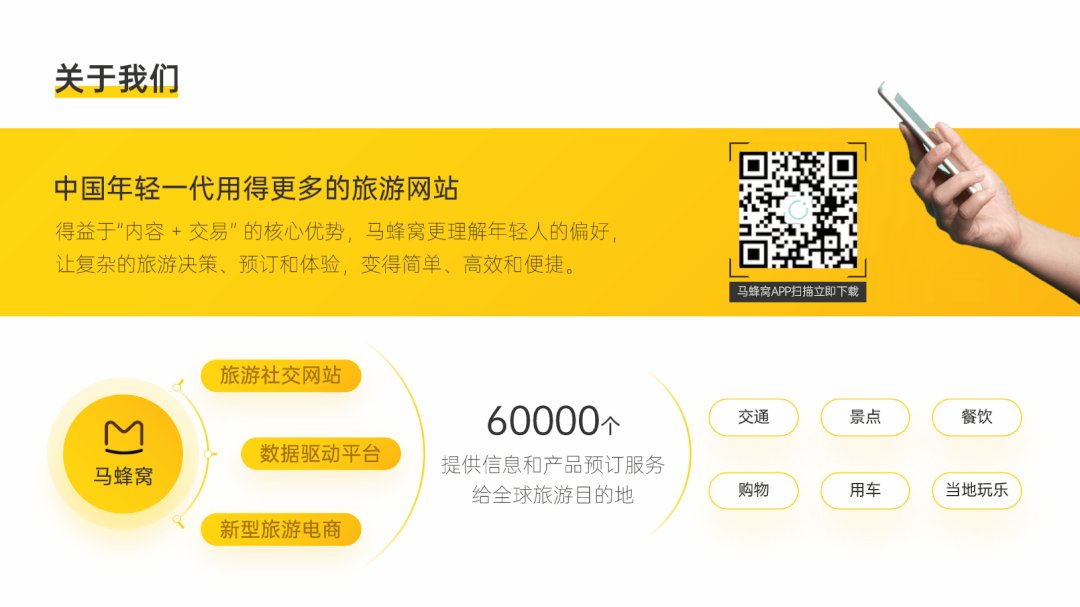
这页原稿由两大段文字和二维码组成:

为了提升阅读体验,我们依然需要先对大段的文字做拆分,以及提取关键信息的处理
比如,第二段的内容在提取关键信息以后,我们可以将其拆分成右侧的样子图片:

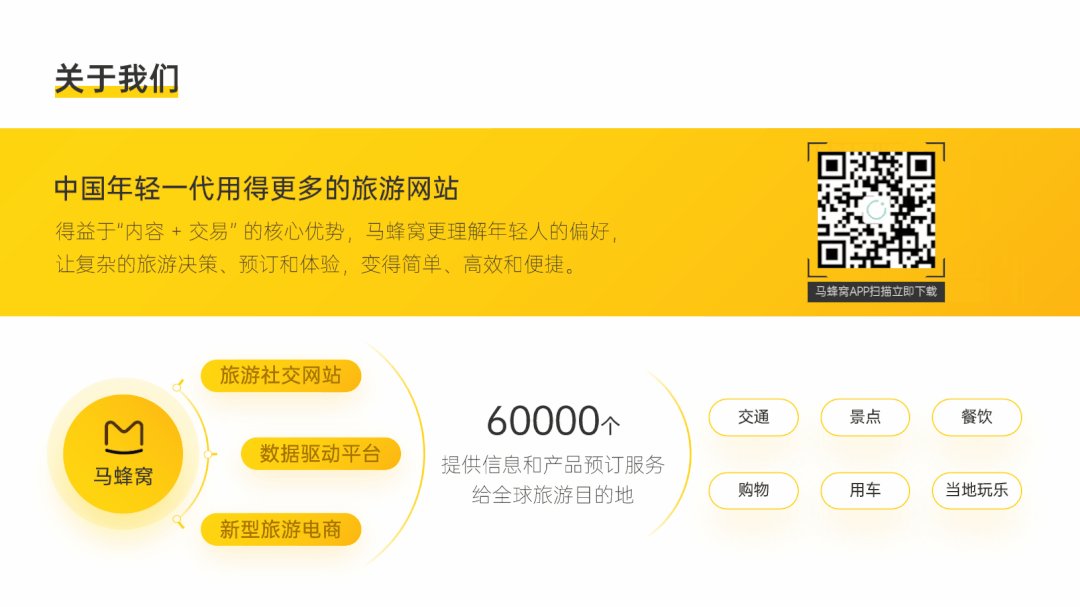
最后将这些拆出来的关键信息点,用图表的形式水平排布好即可:

注意以上页面我还用了一个较长的矩形来分割版面图片,这个技巧我在封面中已经使用过了。
之所以要用这个长长的矩形,一方面是为了将上下两层信息分割开,另一方面是为了减轻空白背景的单调感。
最后,二维码的区域看着还有点空,所以我又加了一张图片素材用于引导读者视线,最终就完成这页PPT了。
动图示范图片

最后,让我们来看一下整个PPT最终的效果图片:

我是Marvin,觉得还不错的话,可以给我点个赞哈!
转至公众号:跟我学个P

 美P于2021-06-25发布在
美P于2021-06-25发布在







