大家好,我是小川,见字如面。
新的一周开始,咱们的设计复盘栏目如约而至。
上周,小川为微信读书设计了一份产品介绍PPT。
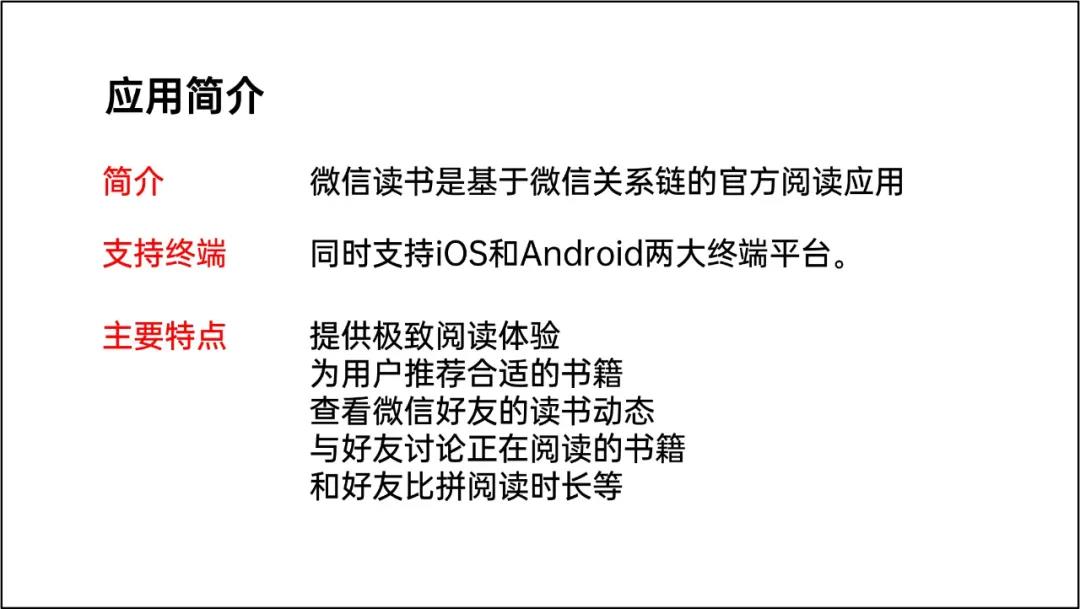
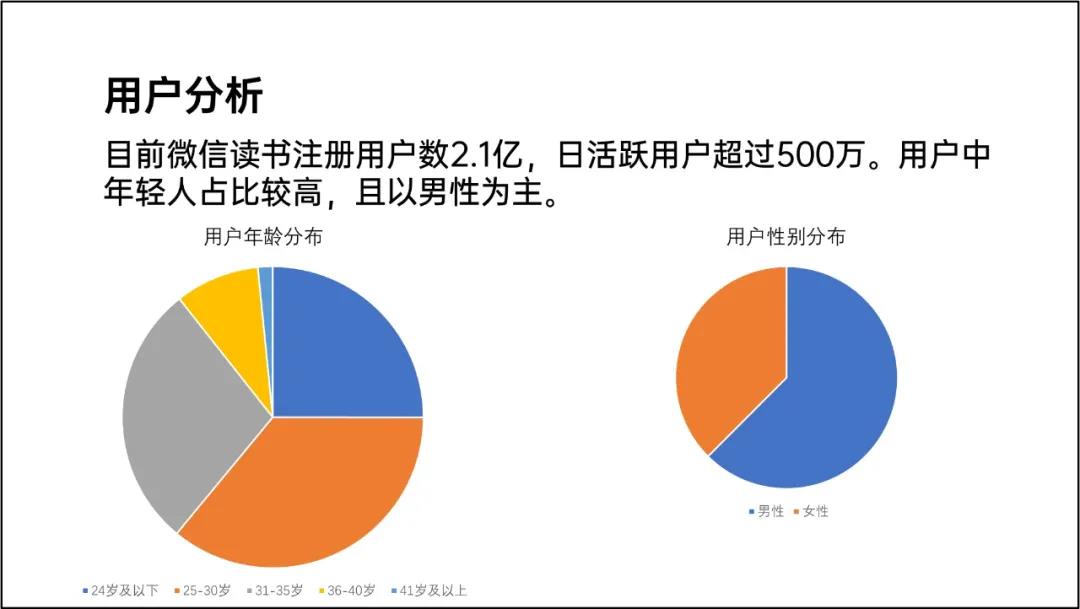
原稿是这样子的:

▴原稿
整体页面比较简陋,咱们一起来修改一下。
首先来确定设计规范
我在之前的文章中介绍过通过产品官网来确定设计规范的方法,这次我们依然从官网寻找灵感。

▴微信读书官网截图
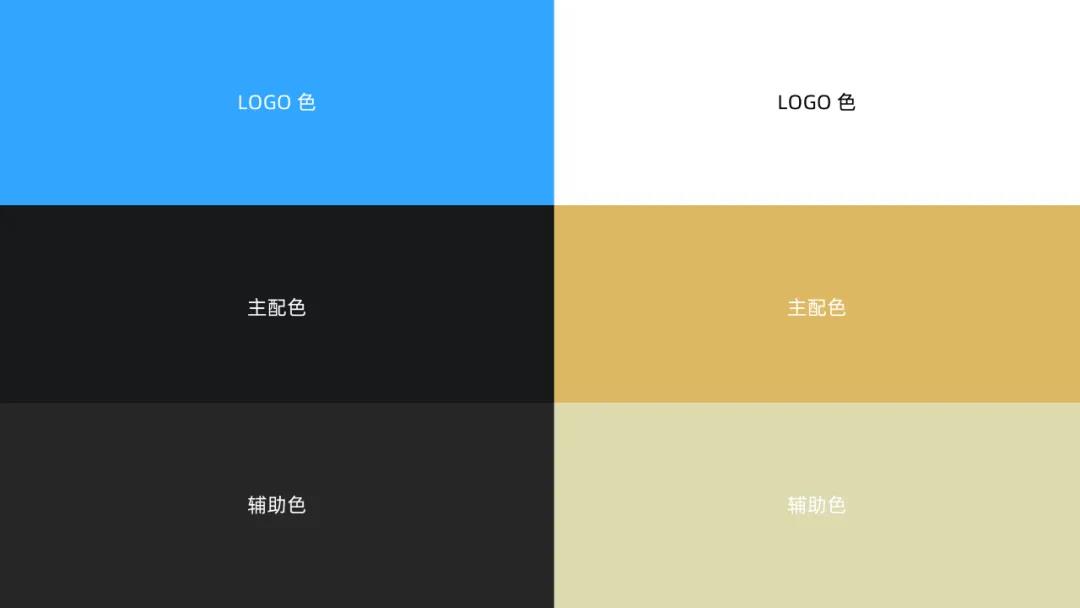
经过取色,发现官网共用到了六种颜色。
我选择黑金配色为作品的主配色,同时搭配logo色和辅助色一并使用。

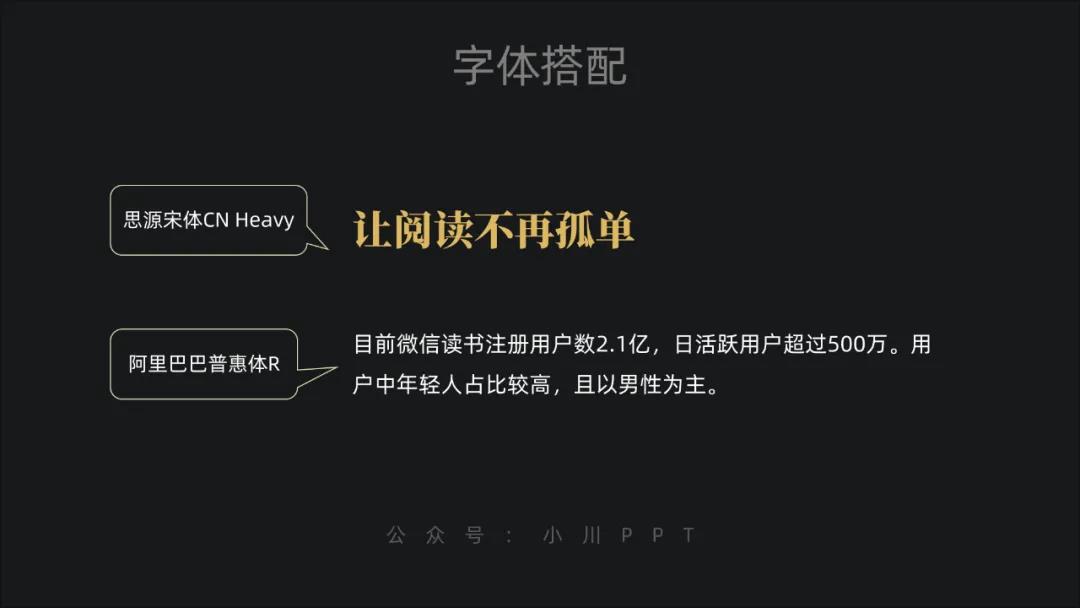
字体上选择思源宋体搭配阿里巴巴普惠体使用。

接下来进入单页修改
封面页

封面页很简单,只有logo和一句产品sologan。
先从文案入手。
为了避免页面太空,我把sologan拆为两行,然后添加了副标题和英文翻译,还厚颜无耻地宣传了一下我的公众号。
把所有的信息进行对齐并置于页面左侧。

显然这是一个左右布局的页面,那么右侧应该放些什么内容呢?
既然是产品介绍类PPT,我觉得在封面上应该突出产品的定位和特性。
“微信读书”区别于其他竞品的独特优势在于其从微信社交链切入阅读,打造和朋友一起阅读的氛围。这就是“让阅读不再孤独”的真正含义。
“微信读书”的产品特性可以概括为两个关键词“阅读”和“社交”。
接下来的设计应围绕这两个关键词着手。
我选择在页面右侧插入样机素材来营造一种阅读场景。

那么如何表达“社交”呢?
我在花瓣网和站酷网上以“社交”、“交流”、“交互”、“对话”、“反馈”等关键词进行搜索,发现很多设计都是用“对话框”来表达交流的。

▴素材来自网络

▴素材来自网络
受此启发,我选择了围绕样机素材放置多个“对话框”,来表达产品的“社交”定位。

这里说三个细节。
一是关于对话框
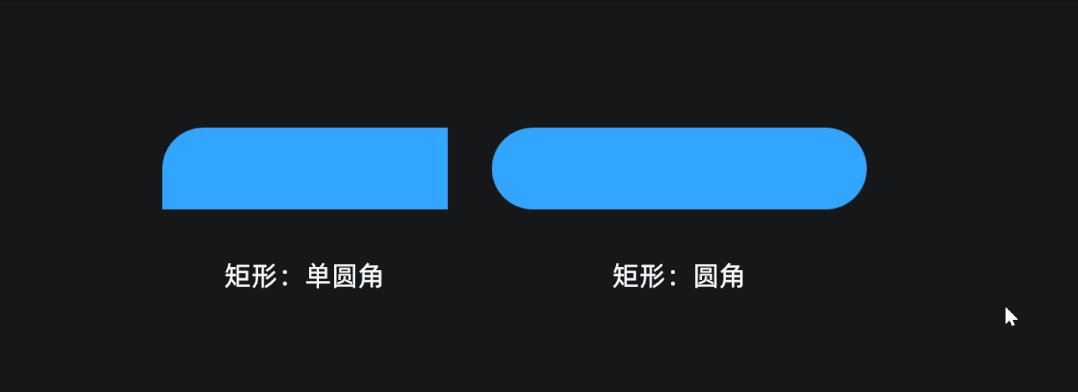
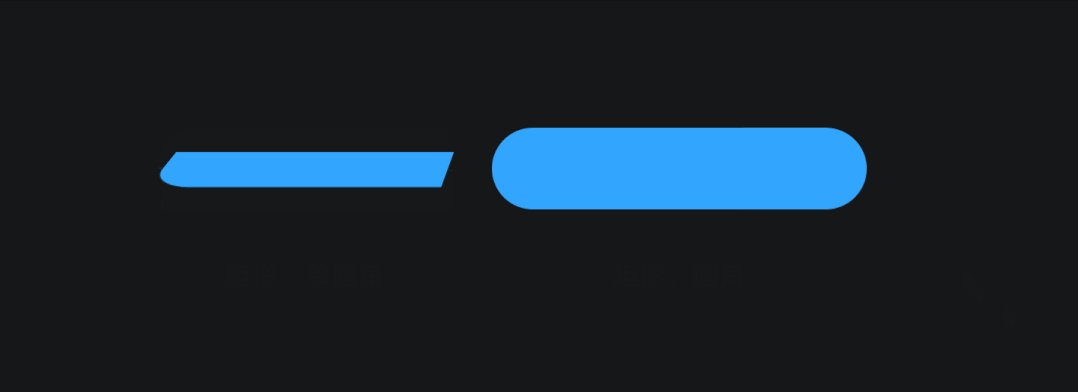
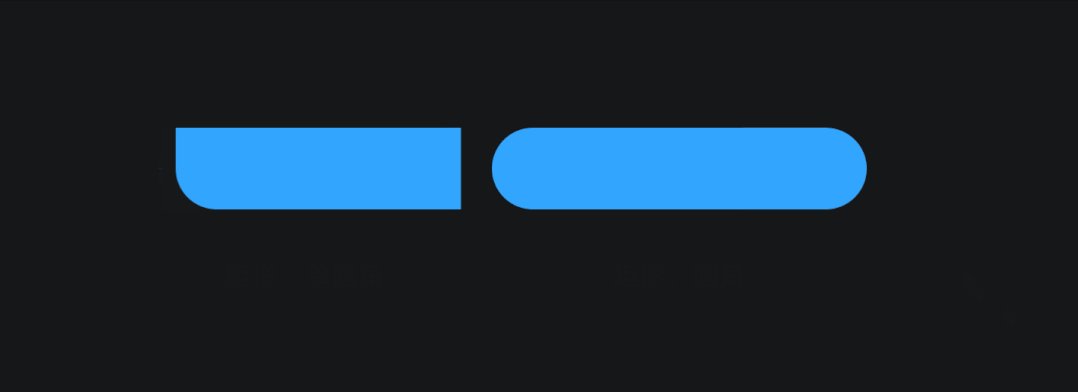
对话框的形状是由两个基础形状经过布尔运算得来的自定义形状。

▴操作演示
在对话框的右侧放置人物头像来表达真实社交。

二是关于页面的层次感。
通过两个层面来增强页面层次感。
首先对话框统一置于样机素材底层,并让样机遮挡住对话框的部分内容。其次多个对话框之间插入不同透明度的形状素材。

▴操作演示
三是关于页面的整体性。
右侧排版完成后,发现样机部分的颜色太亮,我选择插入了一个半透明蒙版来降低其亮度,同时增强页面标题和图片的之间融合。

封面的最终效果如下:

应用简介页

先来梳理一下页面内容,仔细阅读后发现这页PPT主要讲了三方面内容:应用简介、支持终端和主要特点。

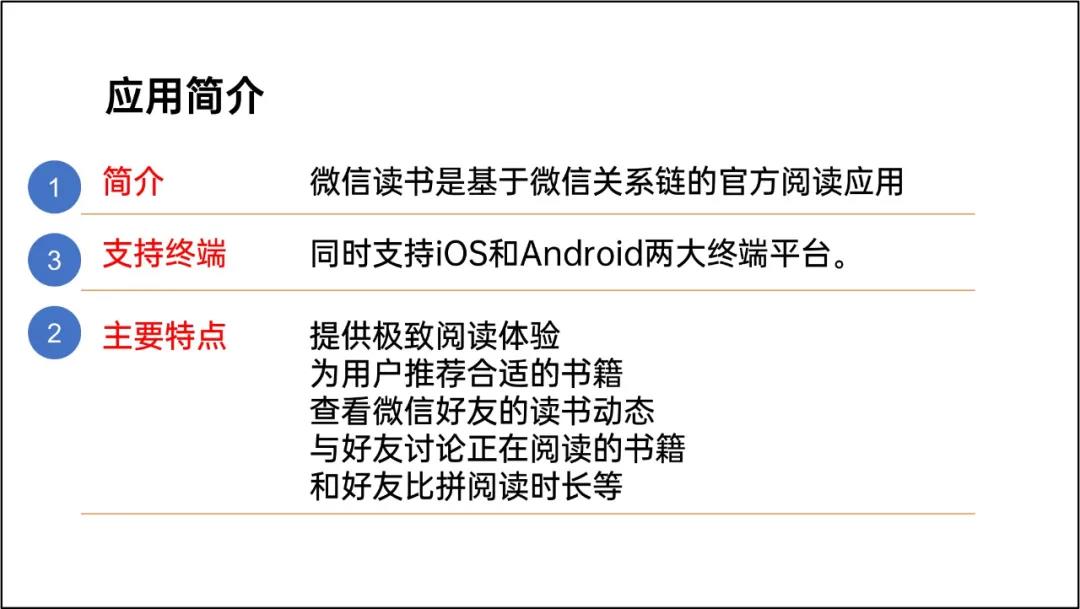
接下来分析一下这三方面内容的主次关系。

梳理完内容之后,就要着手设计了。
“主要特点”部分内容较多,就从它入手,这是一个五元素并列关系。
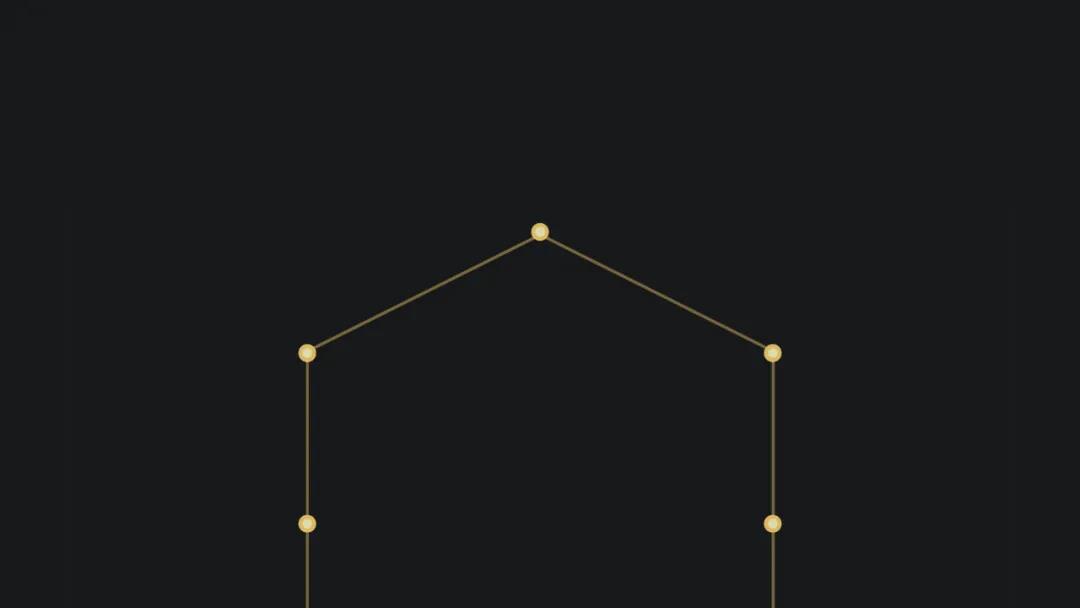
我找到了这个形状作为逻辑框架。

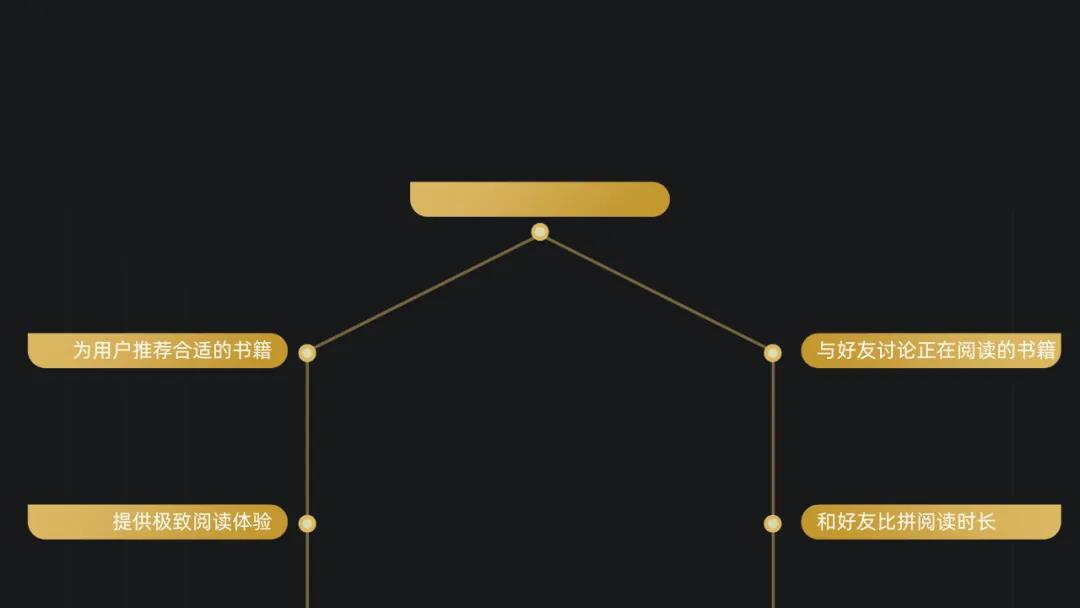
把五部分内容分别置于五个顶点,内容容器沿用封面中所使用的对话框形状,保证设计统一。

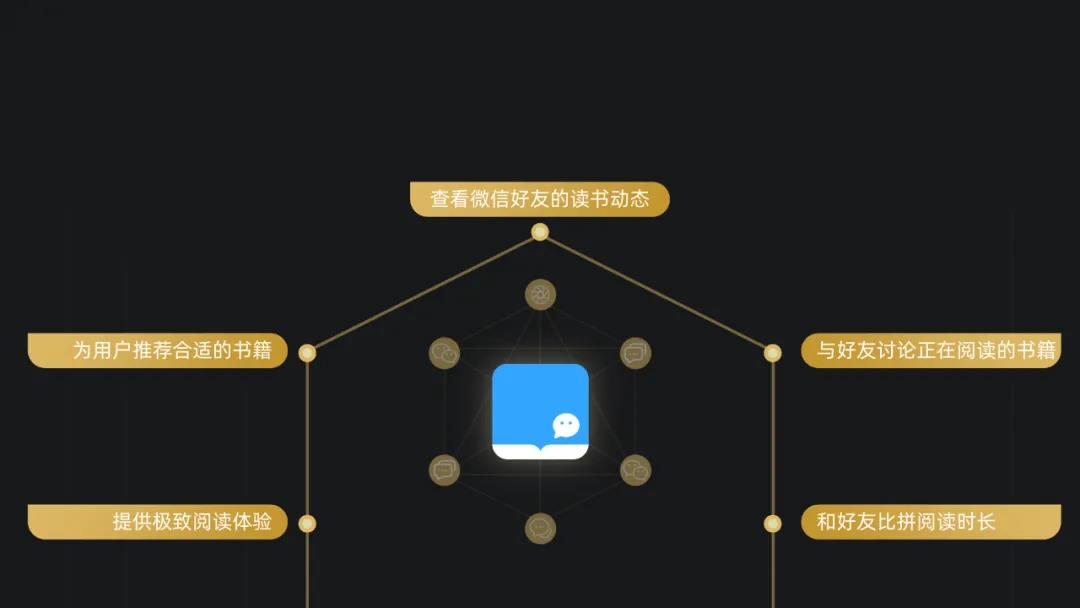
直到现在,这个页面的骨骼已经搭建完成,我们发现页面中间部分有点空,可以把“简介”和“支持终端”方面内容放置于此。
我插入了几个与微信相关的图标,将他们连接成网状来表达“关系链”这一概念,最后把微信读书的logo置于中间,表达“微信读书是基于微信关系链的官方阅读应用”。

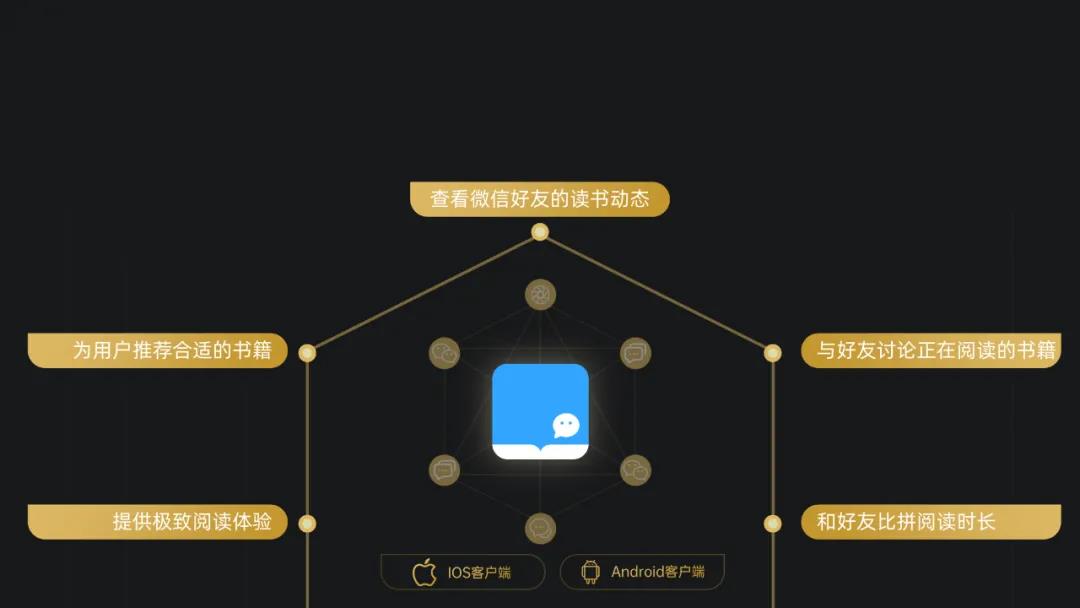
“支持终端”方面的内容相对简单,只需要添加图标进行可视化表达就可以了,依然选择封面的对话框素材充当容器。

最后加上页面标题,就完成了这一页的设计。

这里说一个细节:页面的可视化设计应体现出内容之间的主次关系。
比如同样是使用对话框充当容器,“主要特点”部分的形状填充颜色设置为不同金色的渐变填充。
而“支持终端”部分的形状填充颜色设置为“无”,仅保留线条色,因为这部分的内容最不重要。
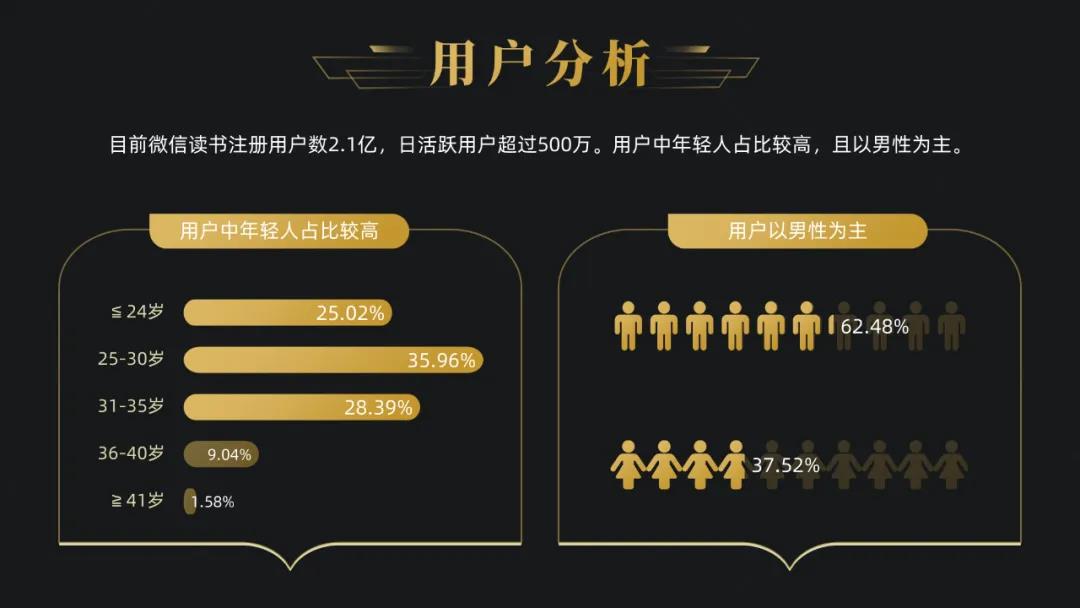
用户分析页

这一页内容逻辑非常清晰,采用“卡片式排版”进行页面布局。

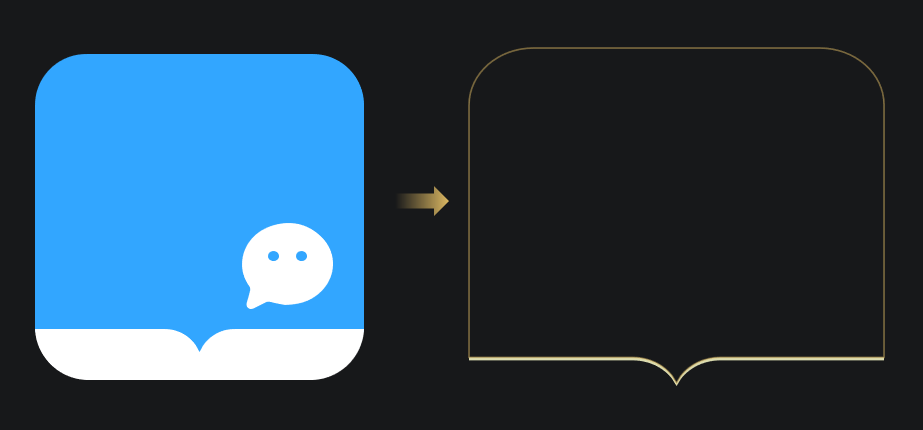
图表标题容器继续沿用封面中所使用的对话框形状,而卡片的形状巧妙地使用了logo形状。

图表方面的设计主要是将饼图改为了条形图,同时结合图标进行数据可视化表达。
特色功能页

这页的逻辑关系同样非常清晰,主要介绍了微信读书的六大特色功能,它们之间为并列关系。
这页的设计其实就是在做“重复”工作,重复使用了封面中的样机素材和对话框形状,布局上采用了对称排版。

这页同样也有一个小细节:由于六段内容小标题字数长短不一致。当字数较少时会使色块右侧留白太多,所以选择在色块右侧添加icon来平衡重心。
以上就是今天的复盘,感谢耐心看完,希望能够帮到你。
转至公众号:小川PPT

 美P于2021-05-24发布在
美P于2021-05-24发布在