这几乎是一份纯文字稿,毫无美感可言。
我们一起来盘它!
老规矩,首先为PPT建立好设计规范。
建立设计规范
配色方案

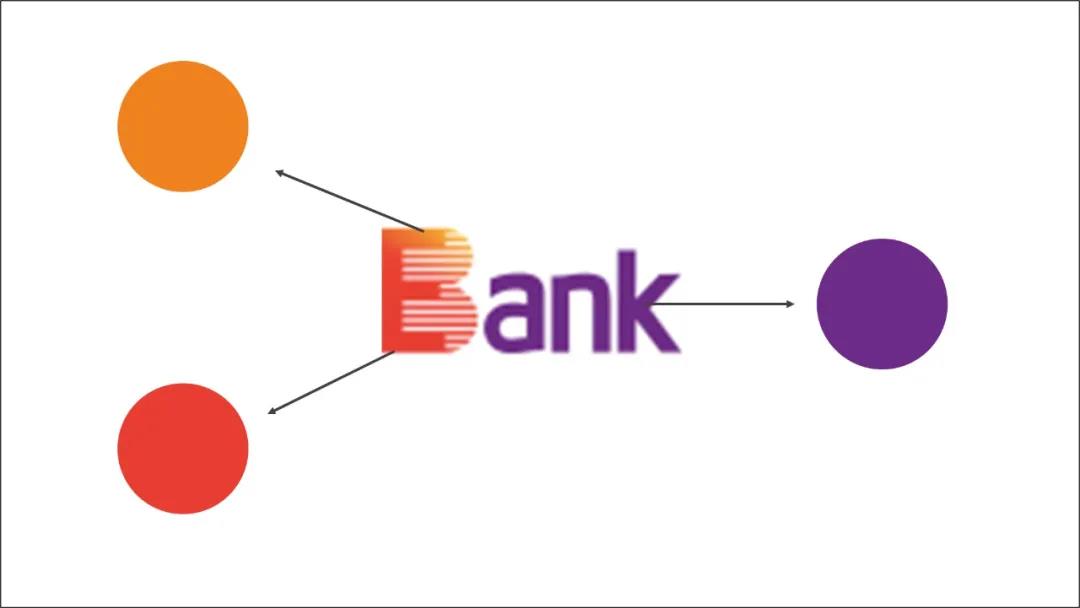
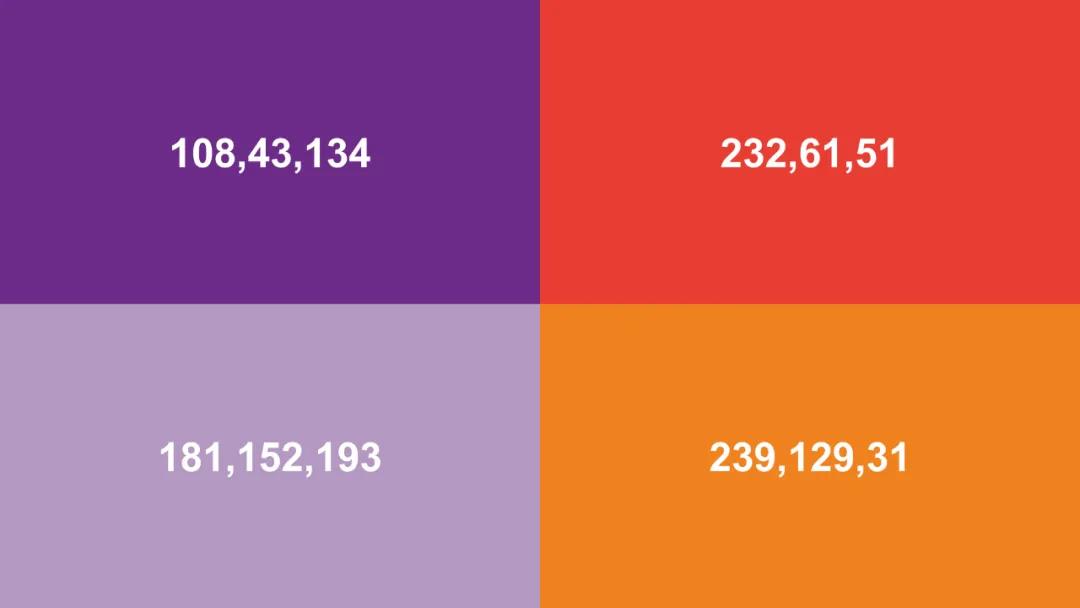
从光大银行的logo中取出三种颜色,再调出一个浅紫色就可以得到如下配色方案。

字体搭配
字体上选择免费、开源的思源黑体,这款字体有7个不同字重,几乎可以满足我们在任何场合下的使用。
这里,我选择了思源黑体 CN Bold作为标题字体,思源黑体 CNRegular作为正文字体。

接下来进入单页设计
单页设计
这次PPT改稿过程中我充分使用了“形状”工具完成页面排版并增强视觉效果。
下面结合具体页面来讲解一下。
封面页

封面信息太少,只有logo和一行标题,页面空洞同时可视化效果太差。
先设法增加现有信息的页面占比。
将标题文案拆成两行,增大标题字号,同时添加一句英文翻译。
将上述所有信息对齐并置于页面左侧。

页面右侧有点空,需要添加一些视觉元素来平衡页面。
根据PPT主题中的关键词:“女神节”,初步决定在右侧添加一张“女性”图片。
结合下面几页幻灯片内容判定这是一套职场汇报类PPT,所以最终决定在右侧添加一张“职场女性”照片。
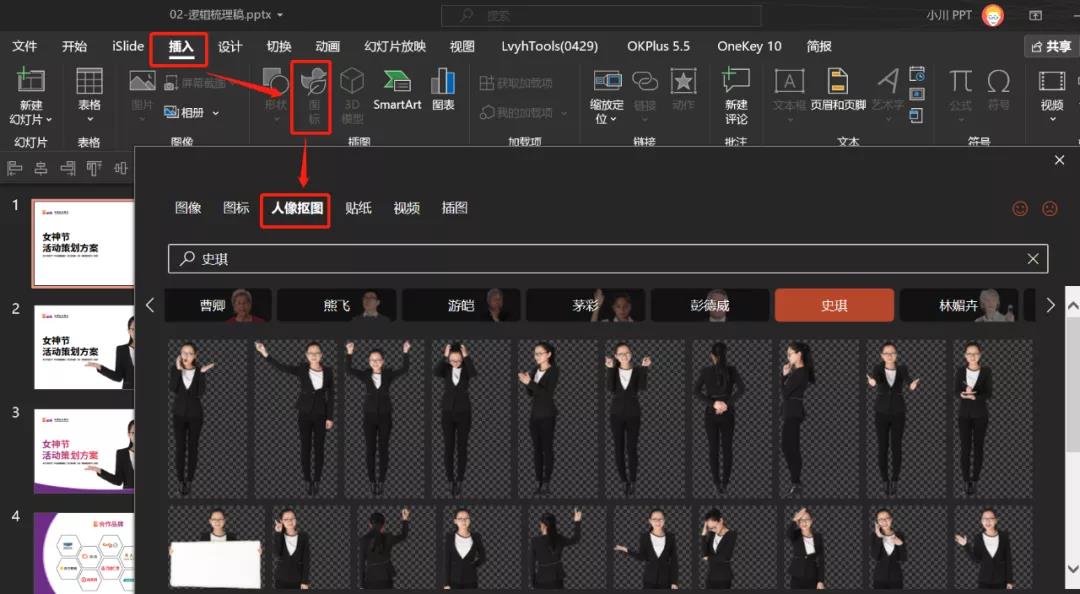
这里推荐大家从PPT内置的“图片库”中去找素材。
单击“插入”菜单,选择“图标”,然后找到“人像抠图”。

你会看PPT中内置了很多的免扣人物图片,单击上面的人名你会得到某一个人的一套图片,各种动作和姿势都有,便于我们在PPT中直接使用。
比如我选择了这张图片。

调整图片大小和位置,让张开的双手刚好接住文案内容。
这样可以在图片和文案之间建立视觉关联。
这样排版后,发现图片右侧部分留白太多,需要继续丰富页面。
我从人物套图中选择了另外一张图片置于页面右侧,并调整其图片透明度。

是不是好了很多?
为了增强人物的层次感,我在顶层的人物右侧添加了一个轮廓描边。

这个人物剪影轮廓借助口袋动画插件中的“矢量素描”功能制作出来的。
调整人物剪影与人物图片之间的位置关系,将左侧露出的部分减除,只保留人物右侧部分形状。
得到效果如下。

这一步操作完成后,我们发现页面下方依然有点空,我们来召唤一下“形状工具”。

页面下方添加的形状有两个方面的作用:一是占据下面下方的空间,平衡页面视觉重心;二是同颜色增强页面的视觉效果。
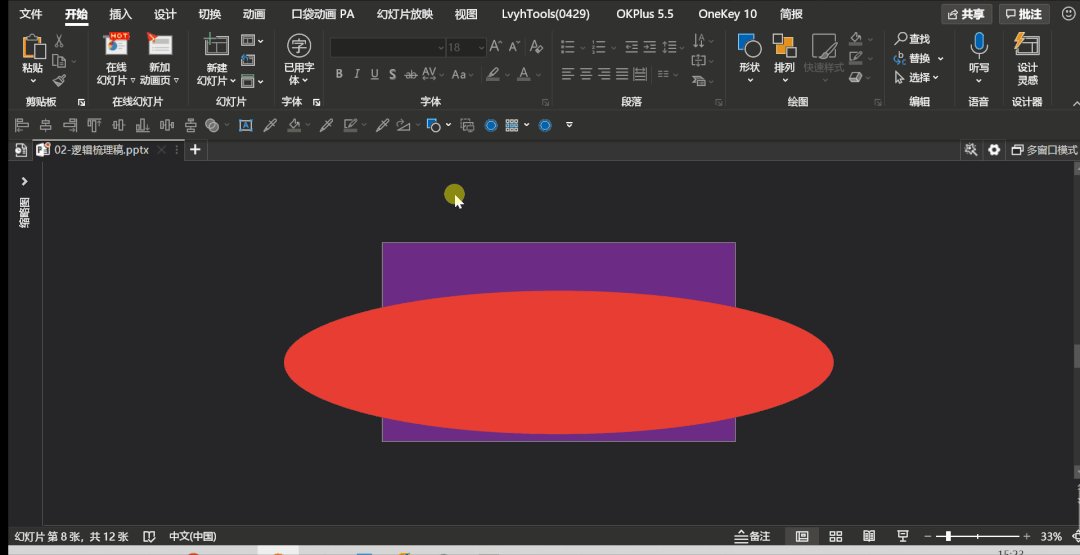
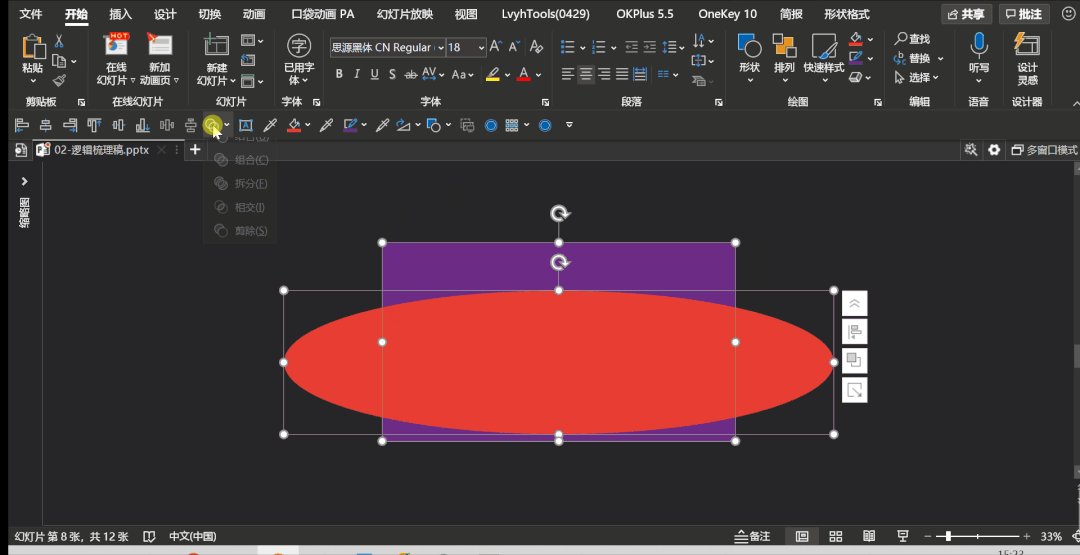
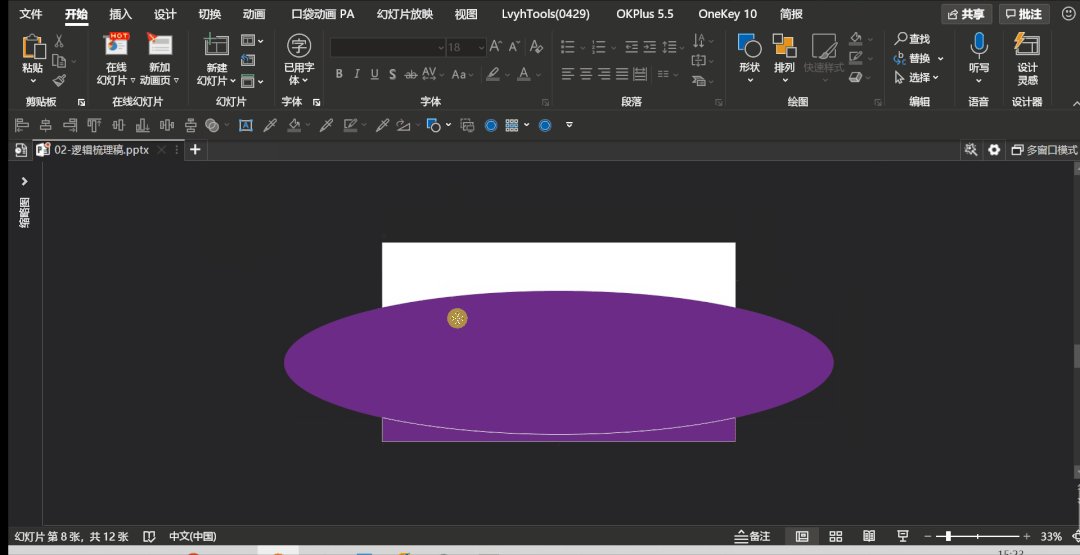
这个不规则的形状其实是通过布尔运算得来的。

将刚才的不规则形状复制一份出来,调整其位置、层和颜色,进一步增强页面的层次感。
最后,把标题文案的填充颜色设置为渐变填充来增强页面视觉效果。
最终封面的效果如下。

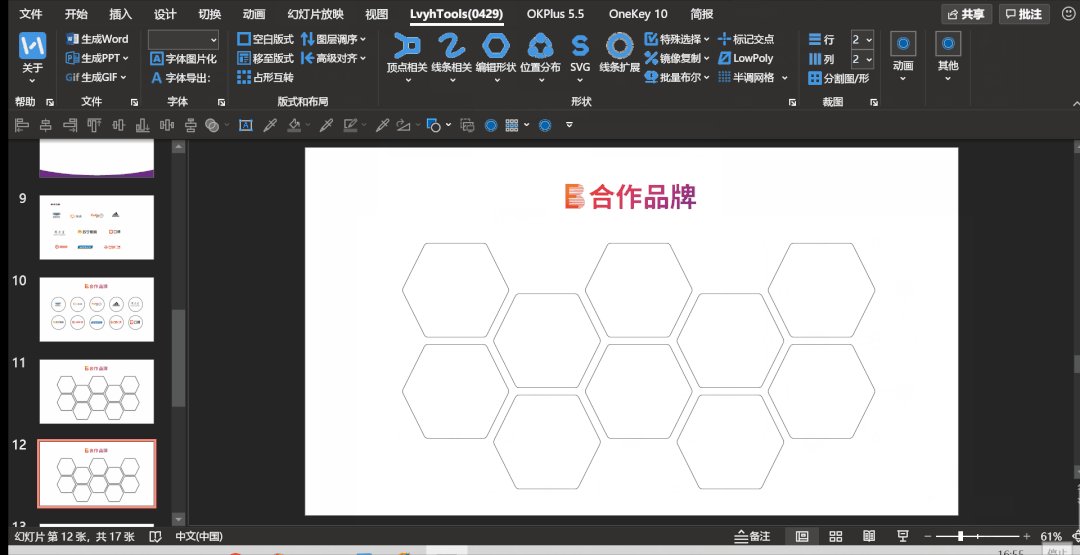
合作品牌页

这是一个典型的多logo排版页。
由于各个logo的大小各不相同,直接放在页面上就会显得有些混乱。
我们继续请出“形状工具”,用形状来规整不同大小的logo元素。
比如说矩形或圆形。

这一步操作之后,我们把对logo的排版转化成了对不同的形状进行排版。
这个时候要结合形状的特点来进行,比如圆形容器可以这样排版。

在PPT中我们也可以借助SmartArt图表完成对多个logo的创意排版。
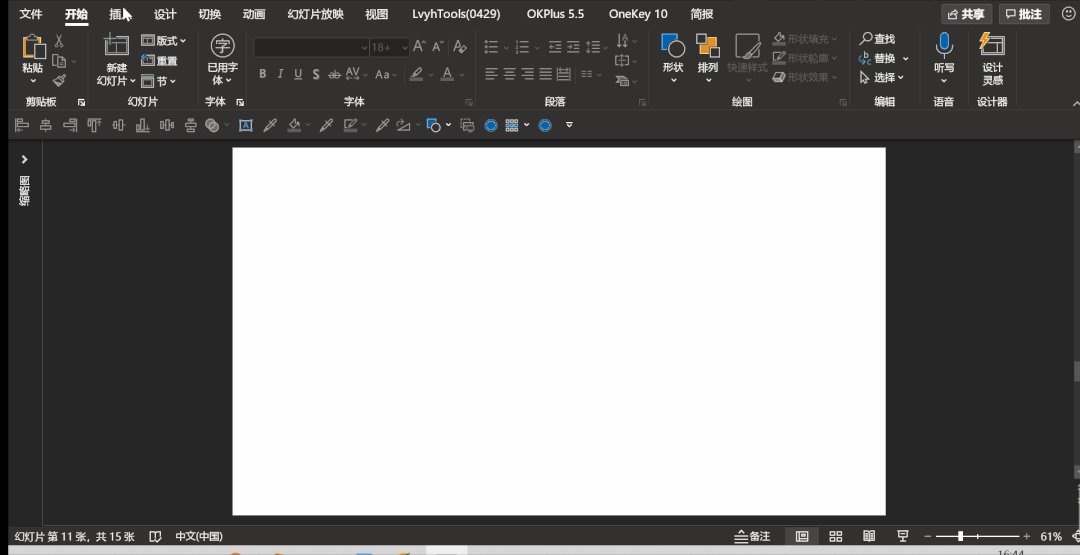
下面以“交替六边形”图表为例来说明一下。
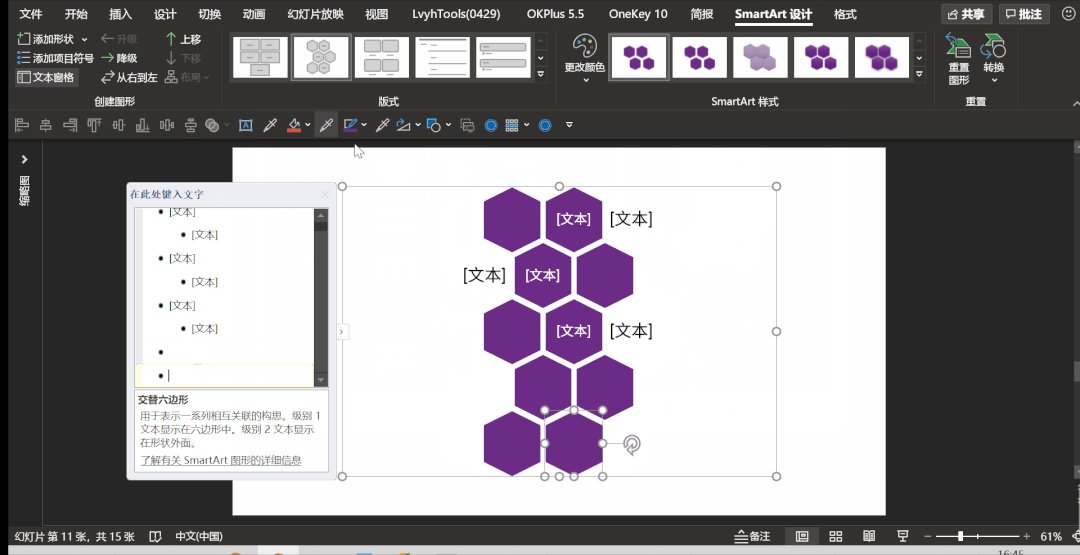
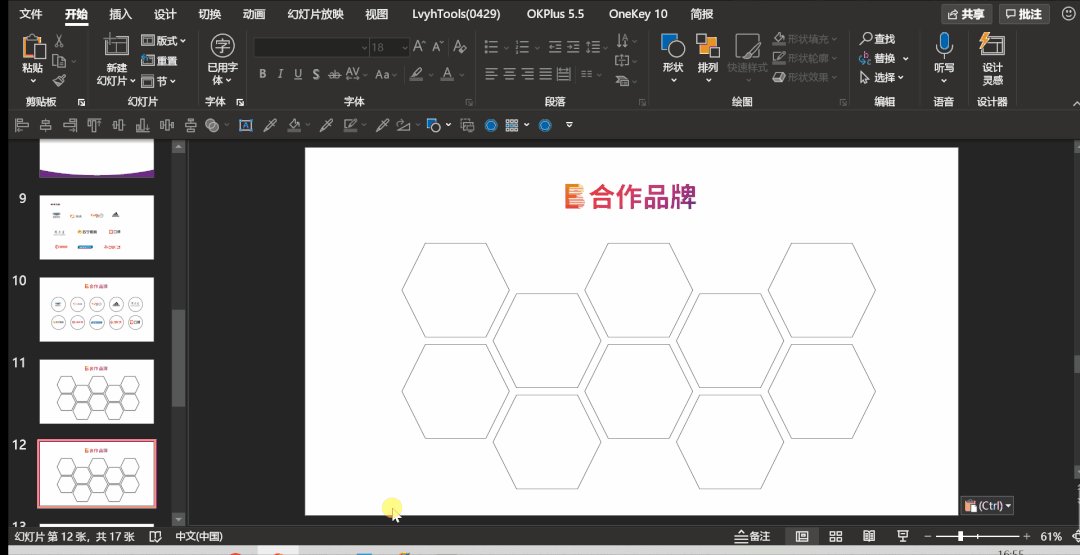
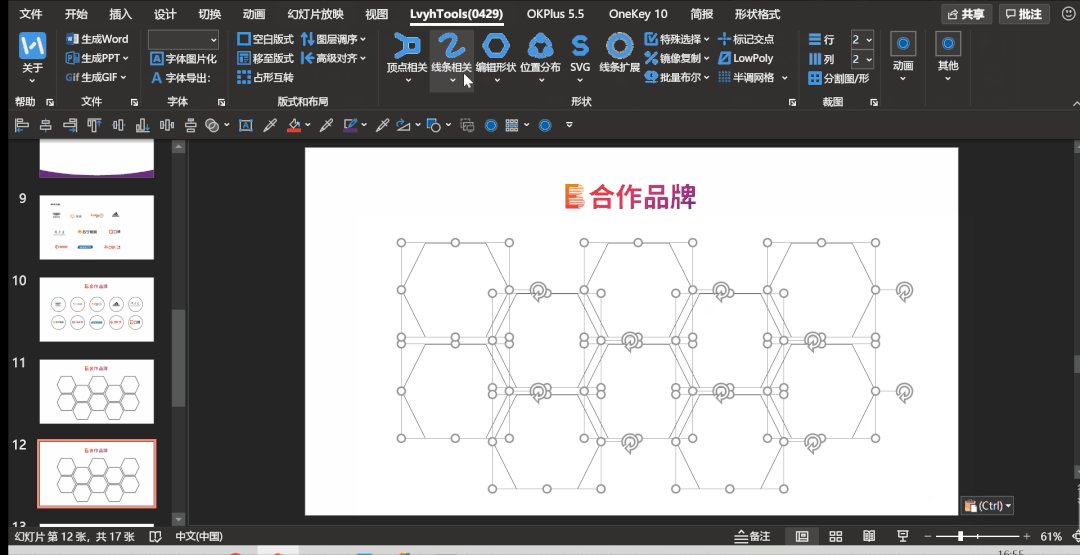
首先插入“交替六边形”图表,添加几个六边形形状,凑够需要的容器数量(10个);
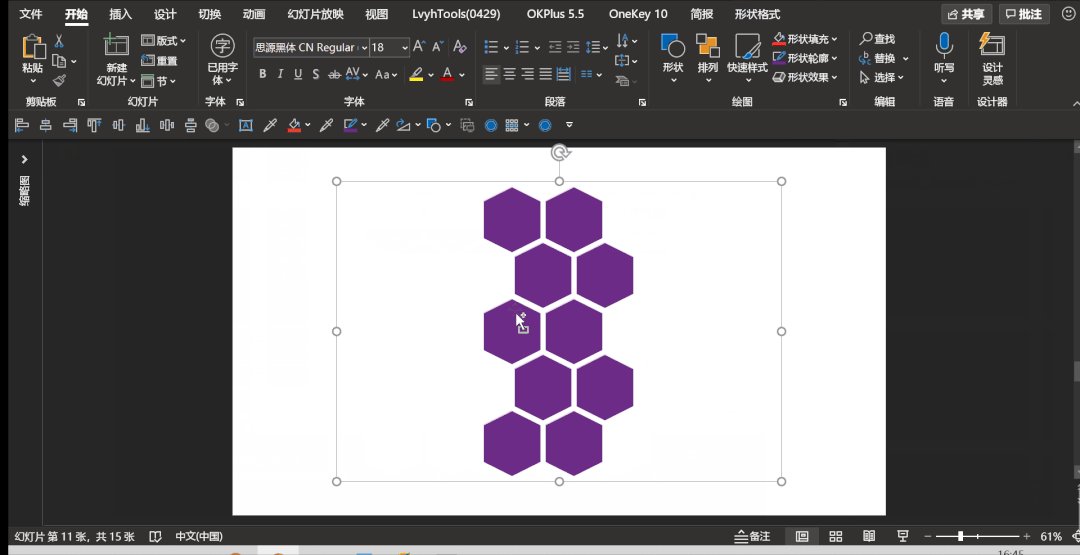
然后对SmartArt图表进行“剪切”操作,选择性粘贴为“图片(增强型图元文件)”;
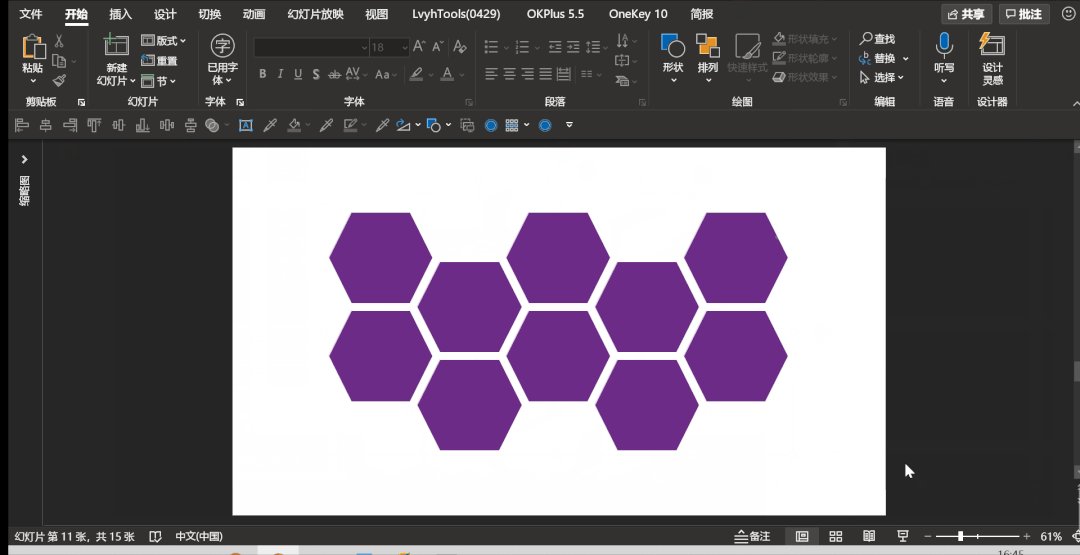
取消组合,删除形状后进行重新组合,最后把形状旋转一下即可。

这一步之后,我们就得到了已经排版好的10个容器。

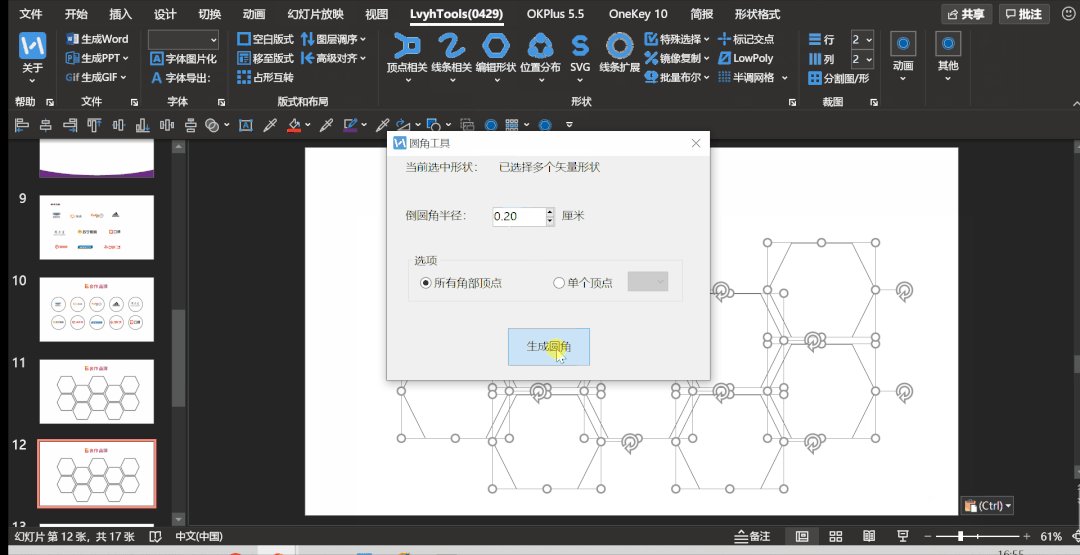
如果您觉得六边形的角有点太硬,那么我们可以使用lvyhTools中的圆角工具将其设置为“圆角”。

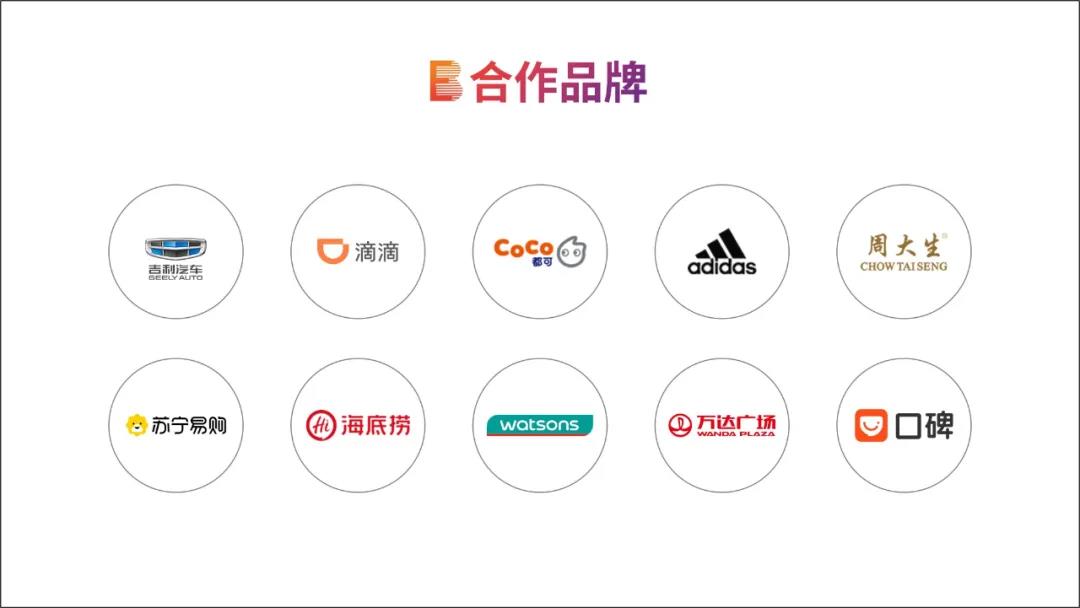
接下来,我们把这10个logo放置于对应的容器中。

页面左右两侧有点空,继续派 “形状工具”上场。

页面左右两侧的形状有两个方面的作用:一是增强页面视觉效果;二是让页面更加聚焦,使观众将视线停留在页面中心。
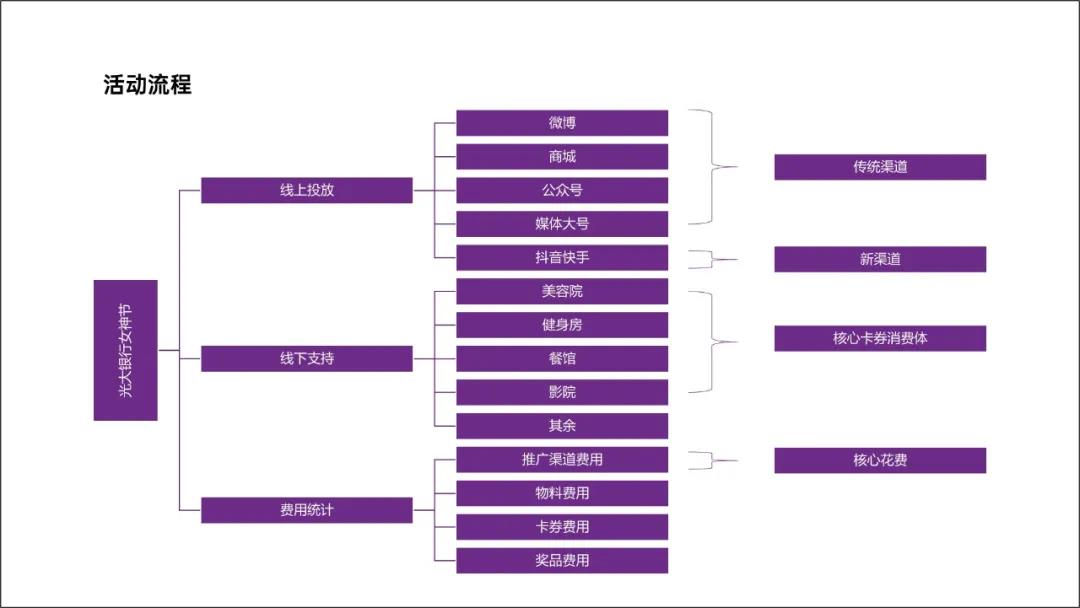
活动流程页

先来梳理一下页面的逻辑关系。
这一页说了两层意思,一是活动开展的形式分为“线上投放”和“线下支持”两种,每一种都有其各自的渠道;二是活动开展需要的费用都有哪些。
原稿中这样布局在逻辑上有点混乱。
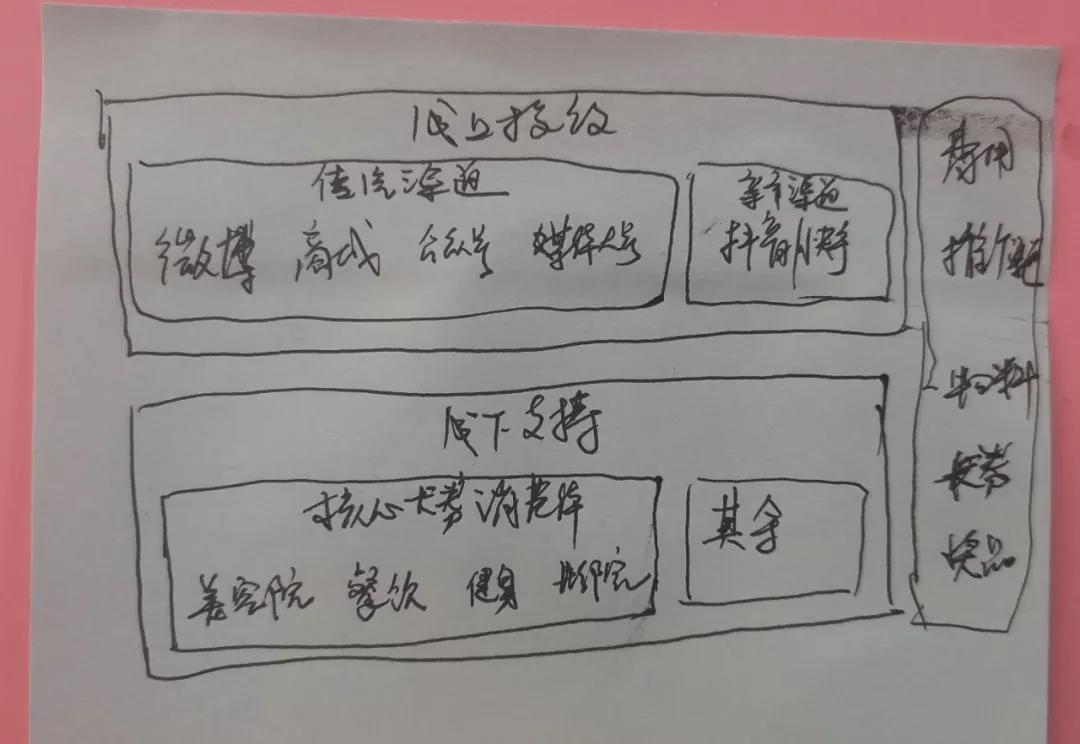
我先是在便利贴上画了一个逻辑草图。

正如大家看到的,这其实就是“卡片式排版”。
借助“形状工具”,我们可以在PPT中轻松将其复刻出来。
文字内容可以用图标加强一下可视化效果。

注意同一级别的元素使用同一种格式来进行表达。
页面右侧底部继续添加一个不规则形状,来增加页面的层次感。

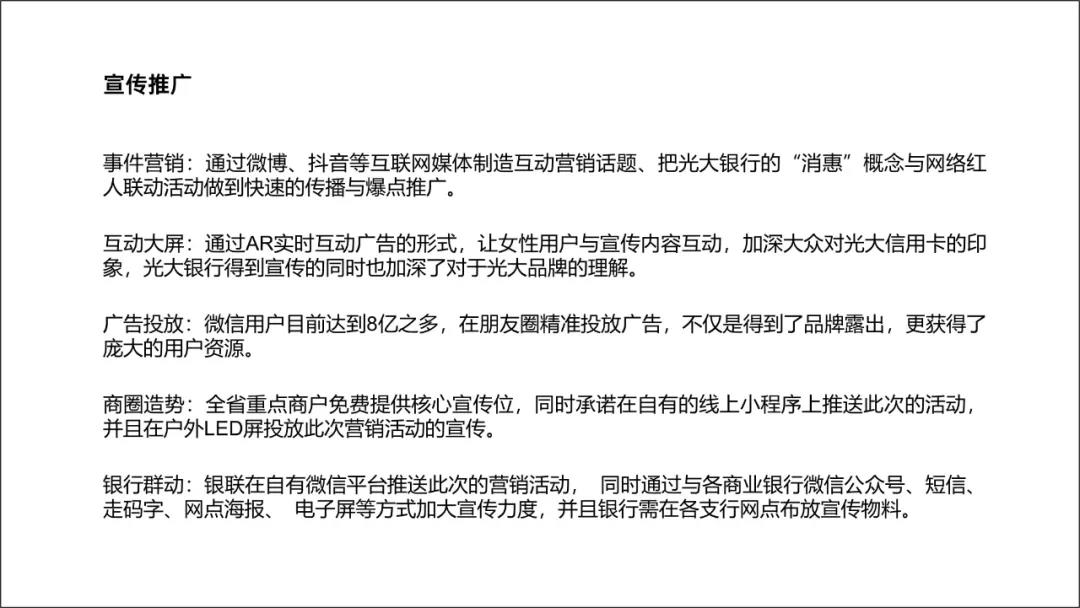
宣传推广页

这是一页典型的多内容并列关系页面。
首先通过换行,增强字号之间的对比,把每段的小标题突出出来。

每一段的文字太长了,观众阅读的时候,脑袋左右摇晃的幅度太大,容易扭到脖子。(一本正经地胡说八道)
把文字缩短一下,采用分栏布局。

页面右下角继续使用形状来丰富一下。

纯文字不好看?我加点图标行不行!

以上就是对整个制作过程的复盘, 形状工具可真是PPT排版美化的好帮手啊!
转至公众号:小川PPT

 美P于2021-05-20发布在
美P于2021-05-20发布在