在之前的一篇案例拆解文章中,我从「定制级工作型PPT灵感手册 」中,挑选出两个案例,给大家分享一下 PPT 从0到1的优化制作过程:

发现大家对这种优化拆解的文章挺感兴趣的,那么今天这篇文章呢,就再挑出两个案例,给大家分享一下优化思路。
案例01
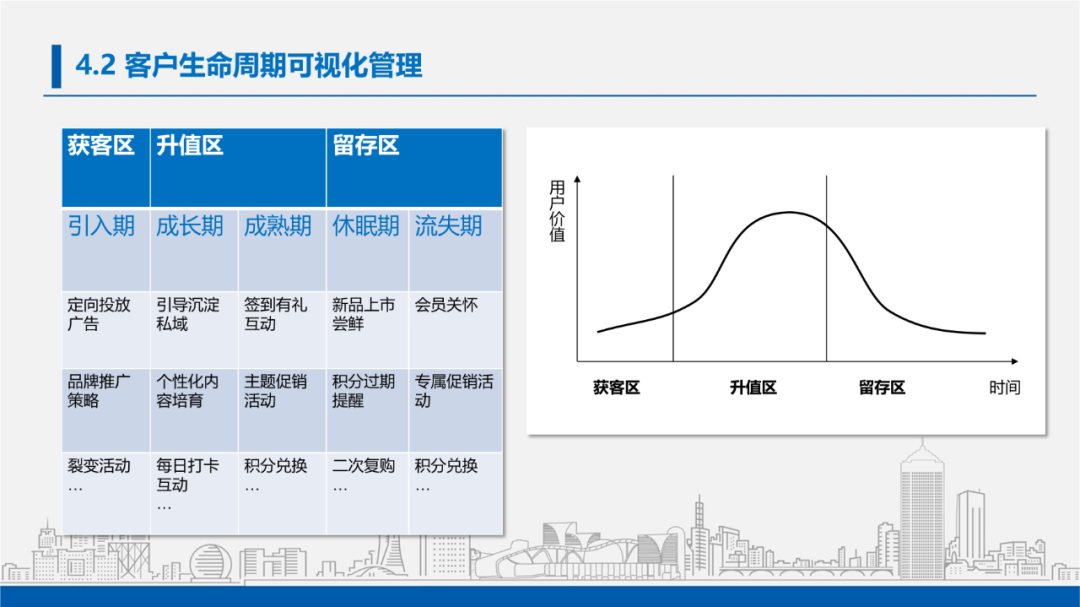
案例一原稿是这样的:

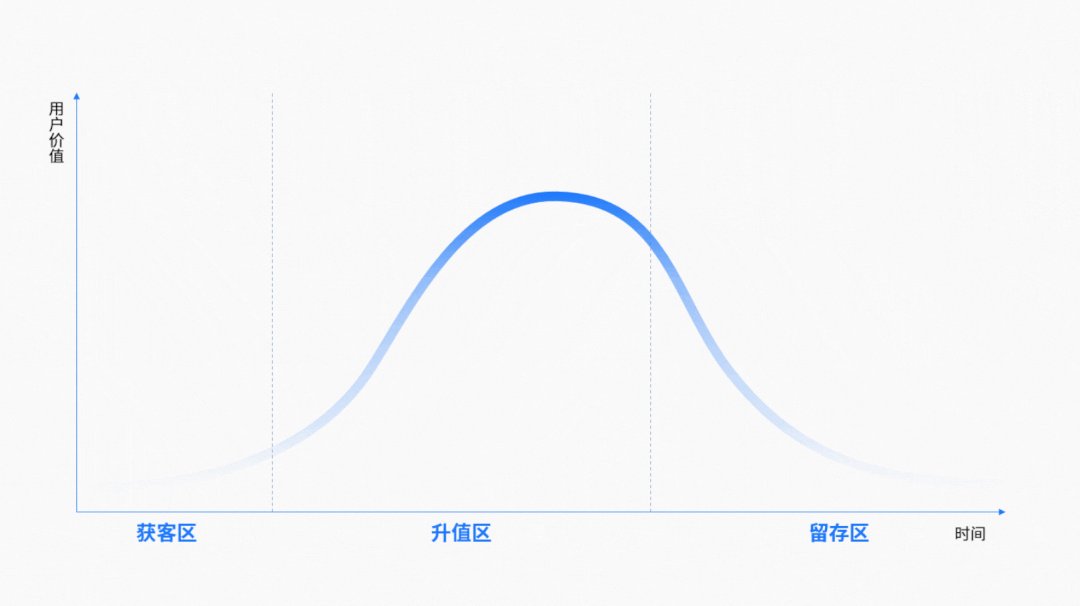
我们先来看下页面内容,也不复杂,主要有标题、表格和曲线图:

仔细阅读表格和曲线图,会发现两者有一定的相关度,表格表头和曲线图X轴的内容是相对应的:

那么在排版的时候,我们就可以考虑将它们结合起来进行优化。
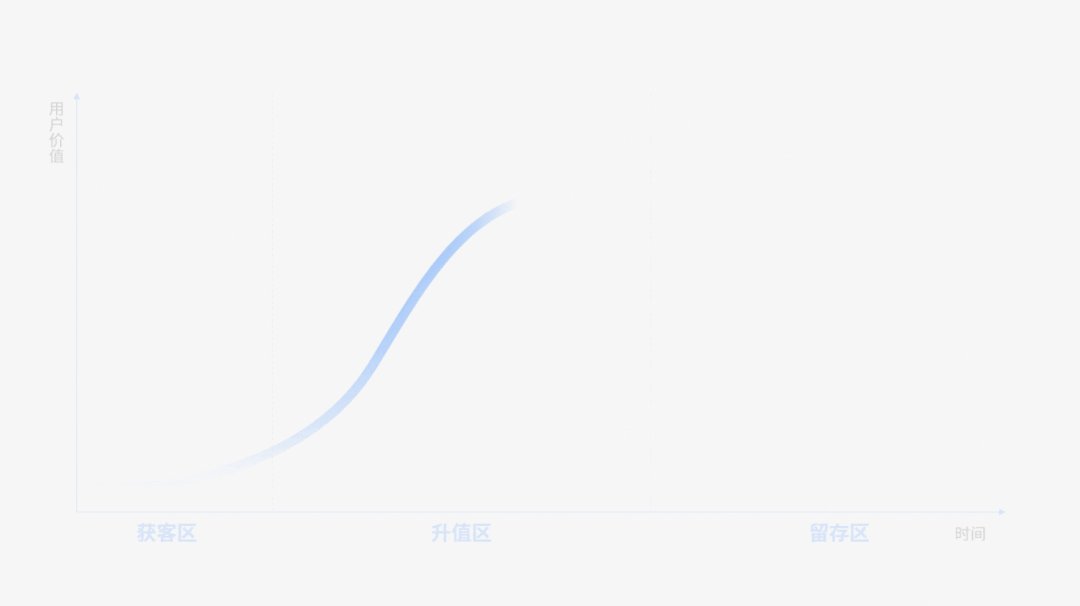
首先把曲线图的X和Y轴重新绘制出来:

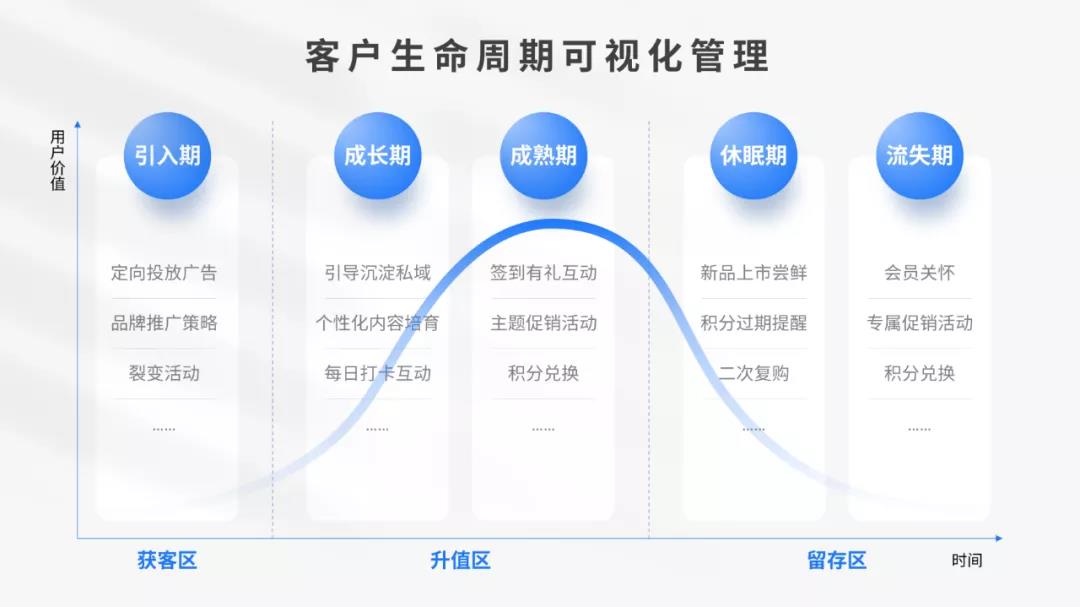
然后将表格各个时期的内容,放在对应的区域内,像这样:

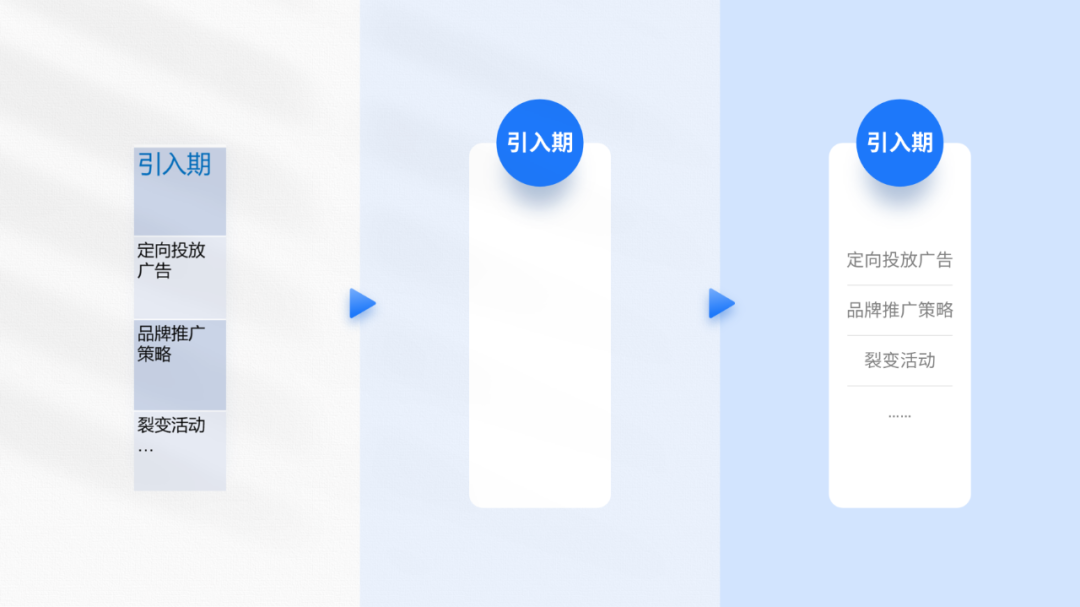
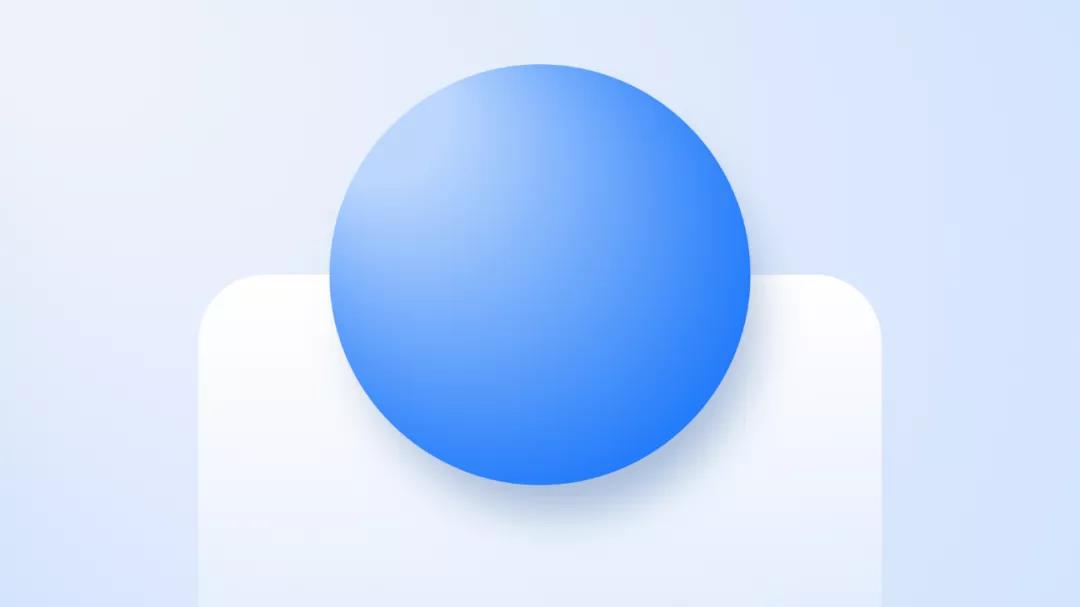
接下来,我们对表格内容进行优化处理,可以分别用圆形和圆角矩形去承载文字信息:

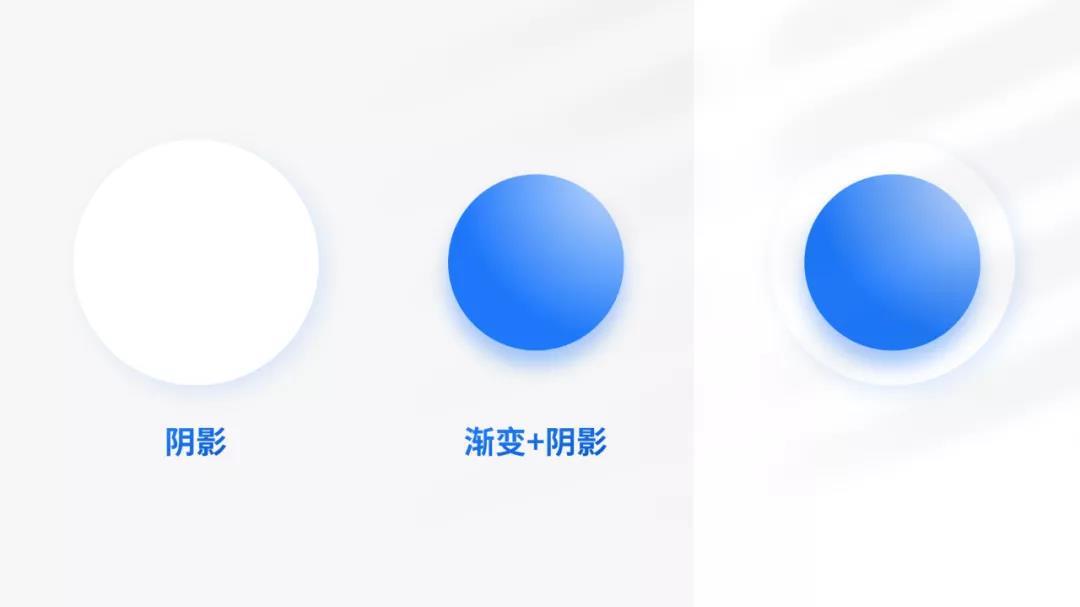
为了增强空间感,给圆形设置了射线渐变,这种明度深浅不同的渐变,可以让圆形看起来像球体:

同时我也给圆形加了暗蓝色的阴影,营造悬浮感;尽量避免用纯黑色做阴影色,否则在浅色背景上看起来有些脏:

一样的方法,将其他的表格内容进行优化处理:

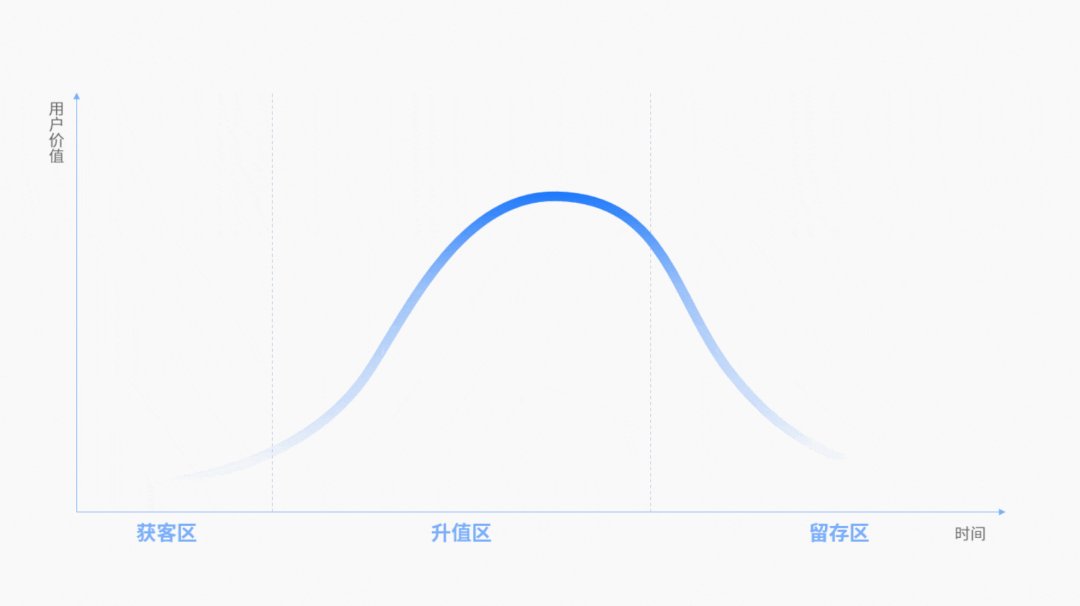
最后,我们把曲线也绘制出来,调节透明渐变填充,这样可以将遮挡的文字显现出来:

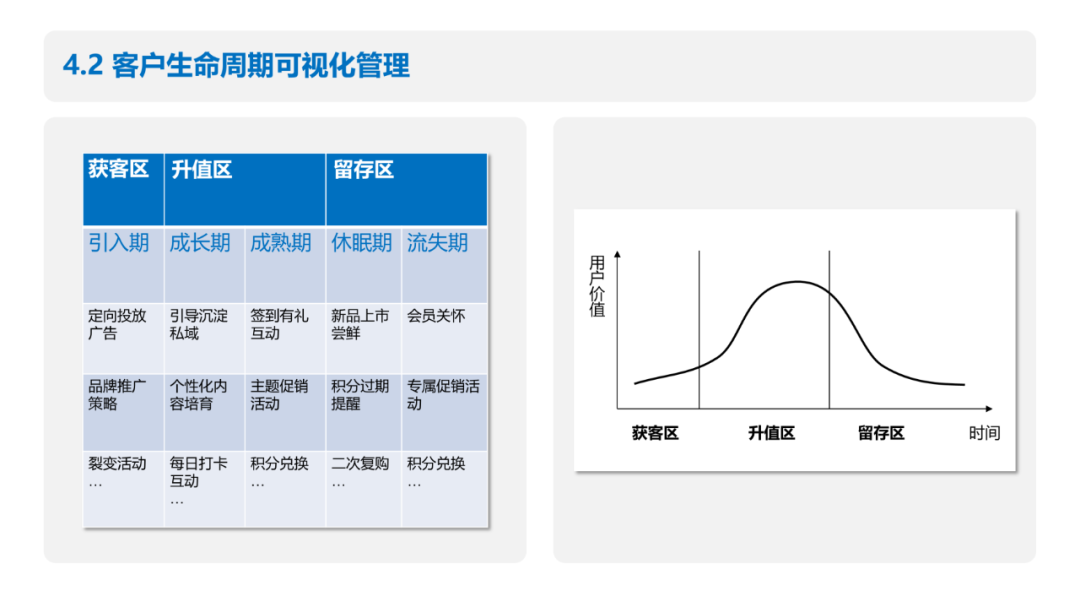
来看看最终的优化效果:

案例02
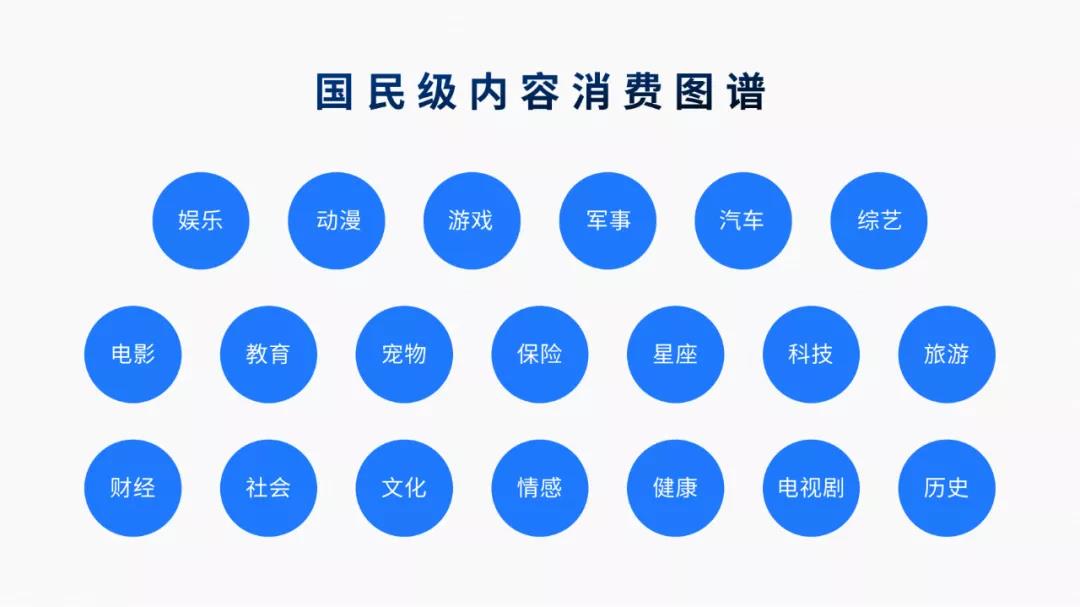
再来看看案例二的原稿:

这个案例是多项内容排版,原稿中元素的使用比较老套,先把文字给提取出来:

我们改用圆形色块来承载文字信息:

考虑到页面的均衡感,可以将各项内容对齐均匀分布,像这样:

但这时标题上下两侧的内容区域,与左右两侧相比,看起来也有些单薄,所以我又将版式改为中心环绕布局:

那么接下来开始丰富页面内容,中心标题用两个叠加的圆形来承载,外侧在添加两条渐变线条:

给两个圆形设置渐变和阴影效果,丰富页面的层次感:

两侧各个小圆形的处理上,我们可以改换成大小不一的分散排版,这样能符合空间近大远小的原则,让页面空间感倍增:

分散排版有一个需要注意的点:为了让页面左右不失衡,尽量让两侧元素面积的和,保持一致:

把文字加上看看效果,这时所有圆形都用来承载文字内容,感觉缺少了辅助元素:

最后再添加一些小圆形辅助修饰页面,效果会好很多:

好了,以上就是这两个案例的优化过程,思路也写得比较细致,希望对你做PPT设计有所帮助~
转至公众号:PPT进化论

 美P于2021-05-09发布在
美P于2021-05-09发布在