好看的渐变色,会给小白一种“只可远观,不可亵玩”的感觉,因为光是简单的纯色搭配,对他们来说已经十分困难了,更别说这种很难把控的渐变色。
其实不然,这些看起来很难的渐变配色,只要掌握对的方法,操作起来也是十分简单的,下面我就来教大家如何轻松搭配出大神手中的高级渐变色。

渐变色怎么做才好看
要想做出好看的渐变色,秘诀只有一个字,那就是“抄”。
专业的渐变色搭配还是得专业的设计师来,而作为不是专业设计师的我们来说,最简单直接也是最高效的方法就是去“抄”他们的配色。
PowerPoint 2013版及2016版以上带有“取色器”这个功能,合理利用这个功能,能让你也做出像设计师一样好看的渐变色。
1)如何取色
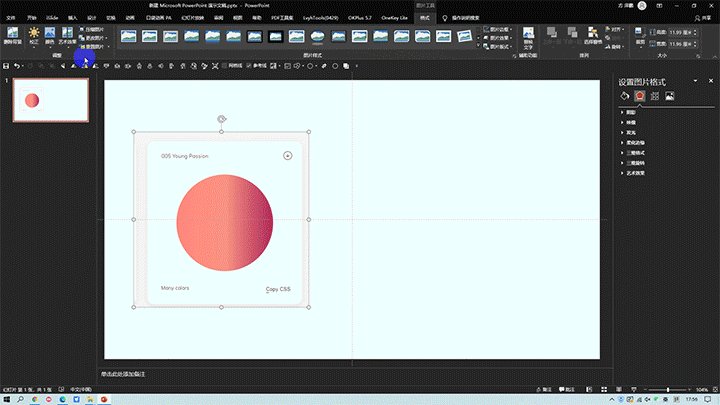
取色最简单的方法就是直接从好看的配色网站中截取好看的颜色,然后利用“取色器”,直接套用到PPT中。
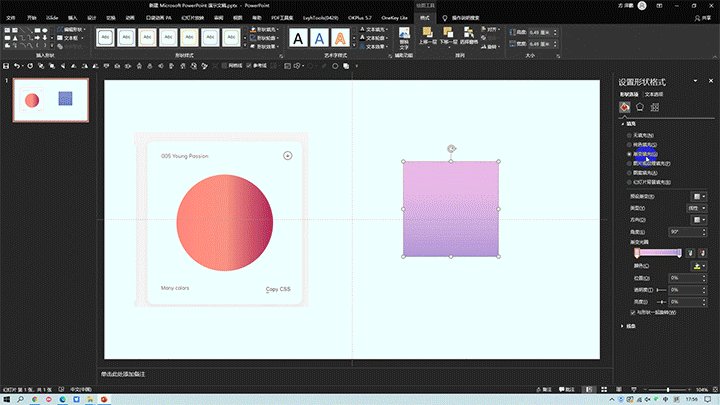
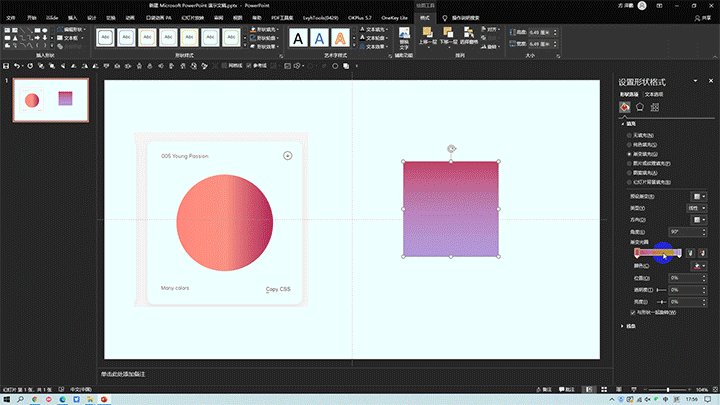
首先,截图你喜欢的配色放在PPT里,右击形状-【设置形状格式】-【渐变填充】-【颜色】-用PPT自带的【取色器】工具,即可把颜色吸取到形状上。

动图示范:

你所见到的大部分好看的渐变色都是这样操作,除非一些很顶级的设计师才会自己动手搭配。
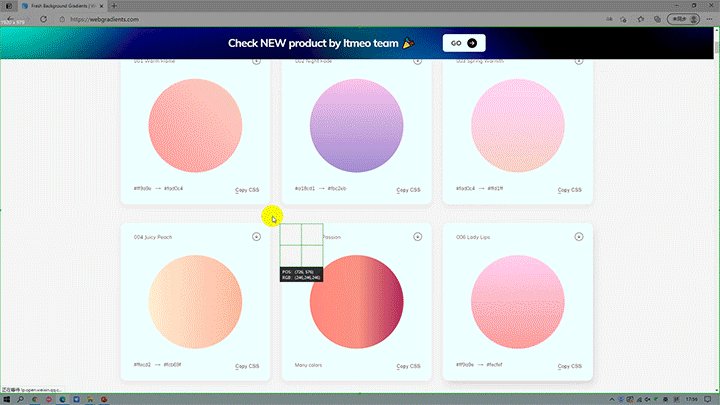
下面我推荐两个配色网站:“webgradients”以及“uigradients”,让我们来看看这两个网站有哪些配色方面的特点。
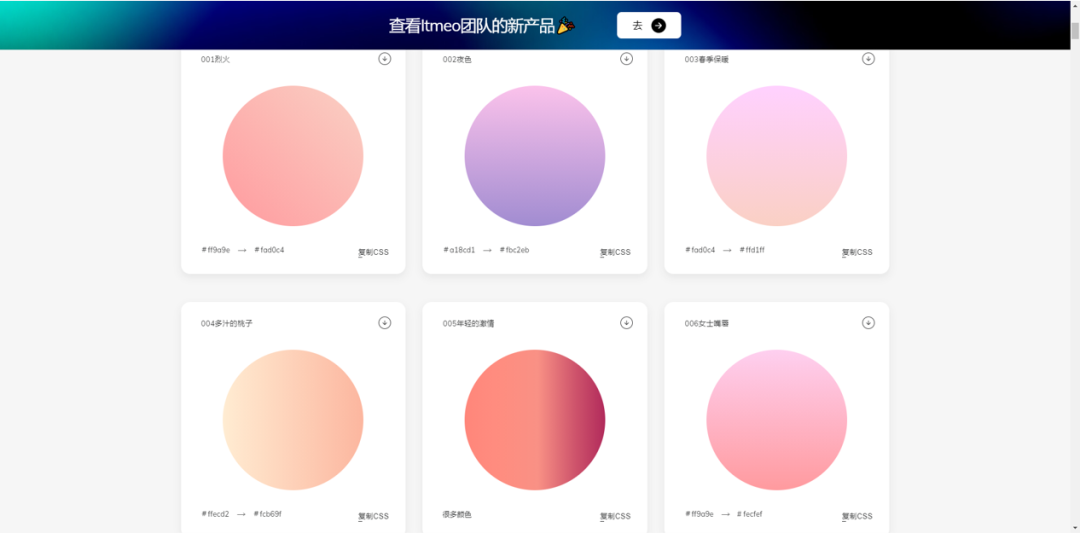
webgradients.com

这是一个由知名设计师Dima Braven打造的配色网站,免费提供给商业或个人使用。
这里面有180个线性渐变的免费集合,完全可以满足PPT配色方面的日常使用。
除了可以利用微信或者QQ工具截取颜色,你还可以下载每个渐变色的PNG图片,十分便捷。
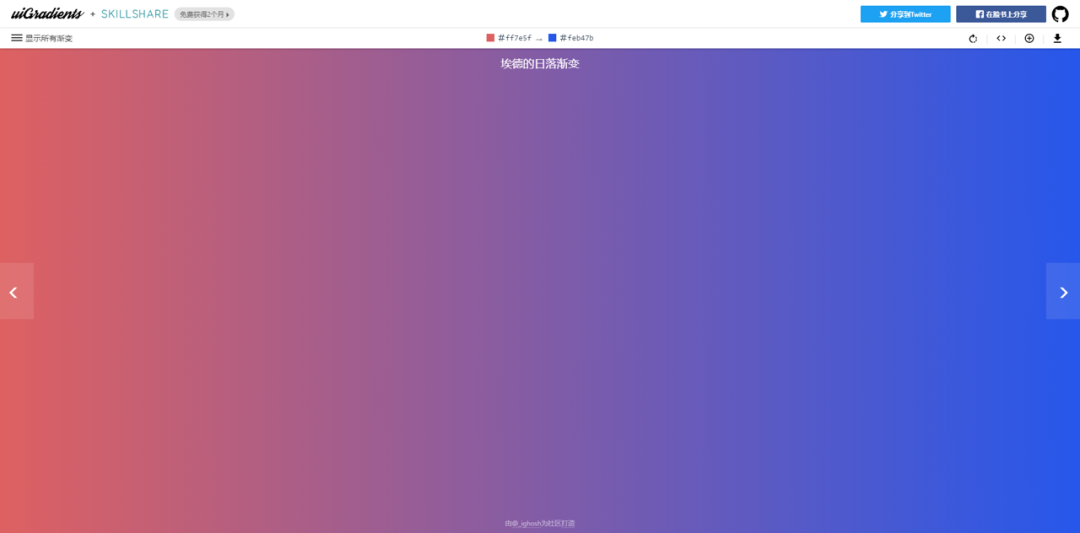
uigradients.com

这个网站给人的第一感觉就是很直接,只有各种渐变颜色信息,没有其他多余的图形。
进入网站后,系统会随机展示一种渐变颜色方案,可以通过点击左右箭头的方式来选取自己喜欢的颜色。
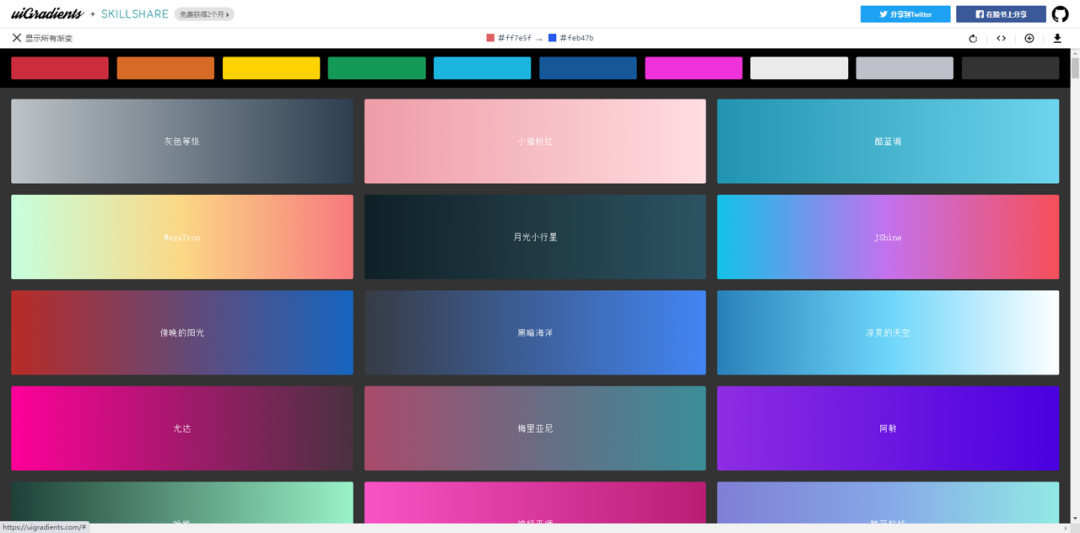
如果你想浏览更多的颜色搭配,按下【Shift】键,即可获取全部的颜色搭配,同时每种渐变方案都有一个属于它们的主题,这也可以作为我们选取颜色时的参考。

2)注意事项
选取到自己喜欢的渐变色后,还需要注意这一个细节,才能让渐变色的颜色过渡更加生动。
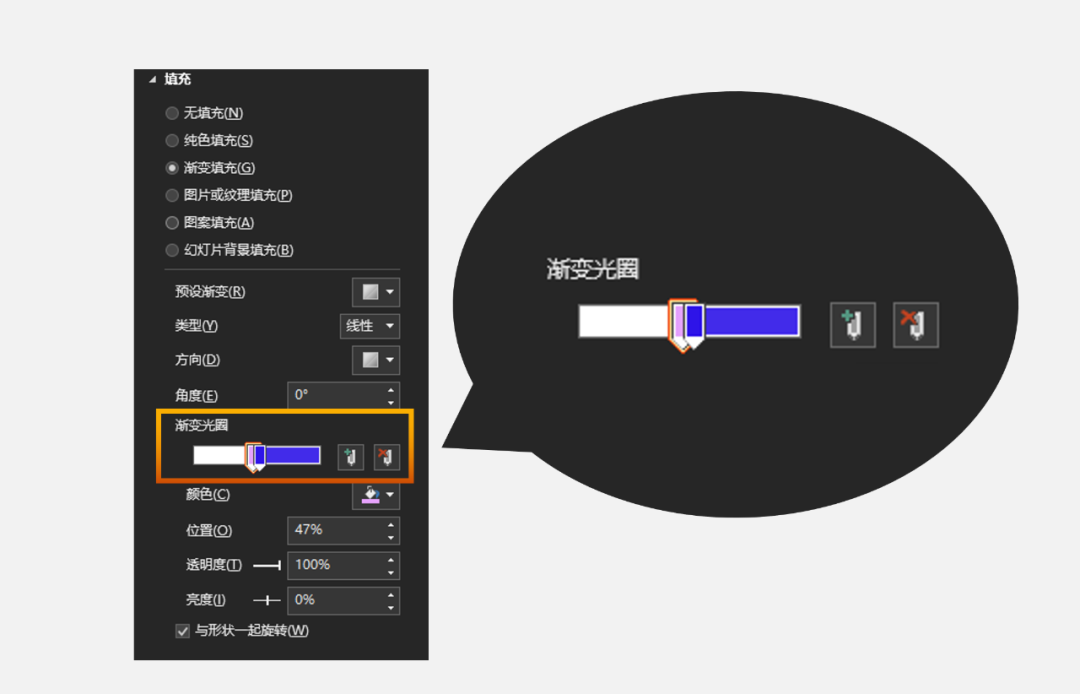
这是一张渐变色过渡生硬的PPT:

原因在于这里的两个渐变光圈太过于靠近了,这些光圈之间的距离越近,渐变色之间的过渡就越生硬。

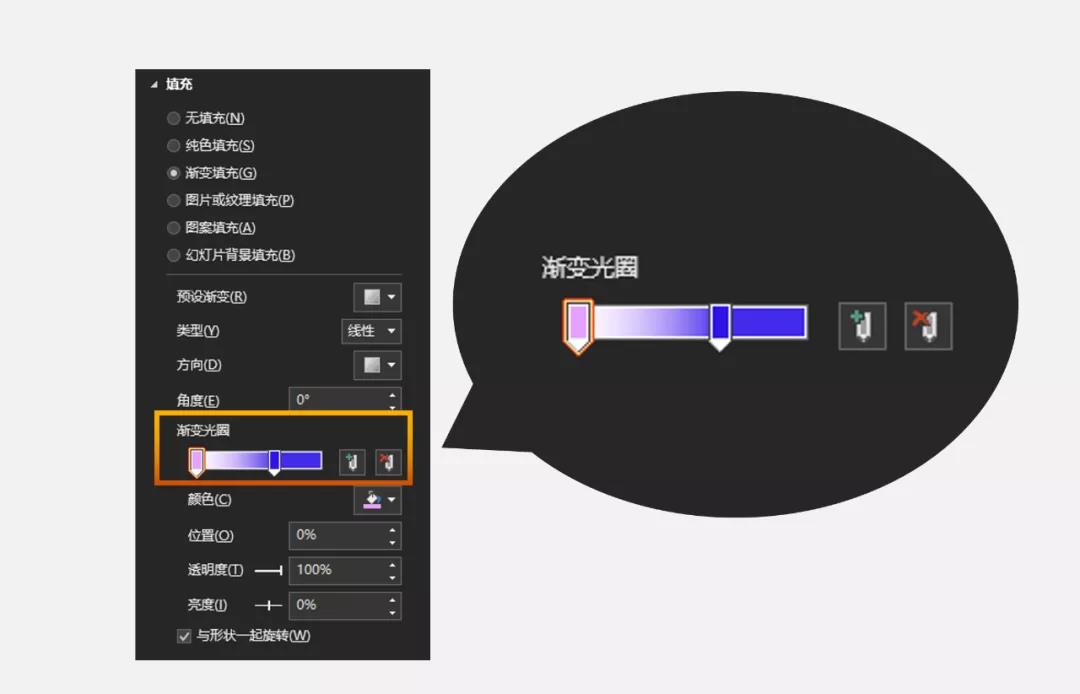
反之渐变光圈之间保持一个合适的距离,渐变色之间的过渡就会变得很柔顺。


渐变色应用
搭配好好看的渐变色之后,我们接着看看渐变色适用在哪些方面。
1)渐变蒙版
蒙版的意思就是半透明的色块,而渐变蒙版就是在半透明的色块的基础上加上一个好看的渐变色。


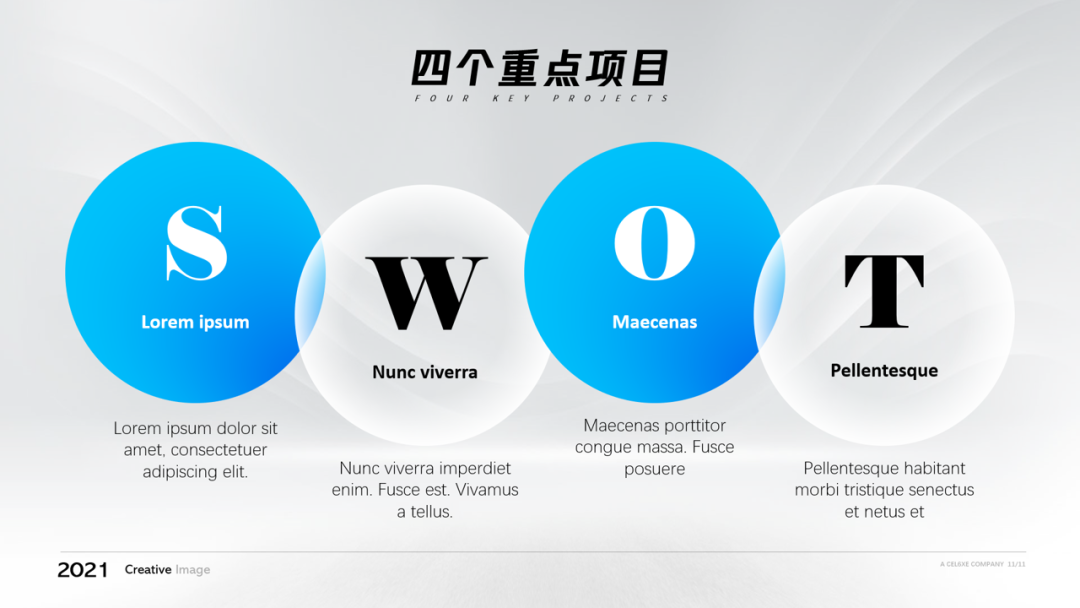
2)渐变形状
渐变形状的作用有很多,比如可以用来搭载文字,亦或者作为小装饰物等。


3)渐变背景
纯色的背景用多了看起来会显得十分单调,给人一种视觉上的疲劳。这时可以试一下渐变色的背景,多层次的颜色搭配可以更好地丰富整体的视觉观感。


4)渐变文字
相比纯色文字,渐变文字可以更好的吸引视线和突出重点,常见用于封面文字或者对标题文字的修饰。


▎总结
渐变色的搭配调整虽然不难,但对于基础薄弱的小白来说也是不太容易。
转至公众号:愚人说P

 美P于2021-04-26发布在
美P于2021-04-26发布在