在文章开始之前,先来问各位一个问题:
当你能看到一些优秀的设计作品时,你是否清楚,它到底好在哪里呢?
之所以问这个,是因为如果你只知道好看,但不知道原因,那么,当你实际动手时,就很难借鉴作品的设计思路。
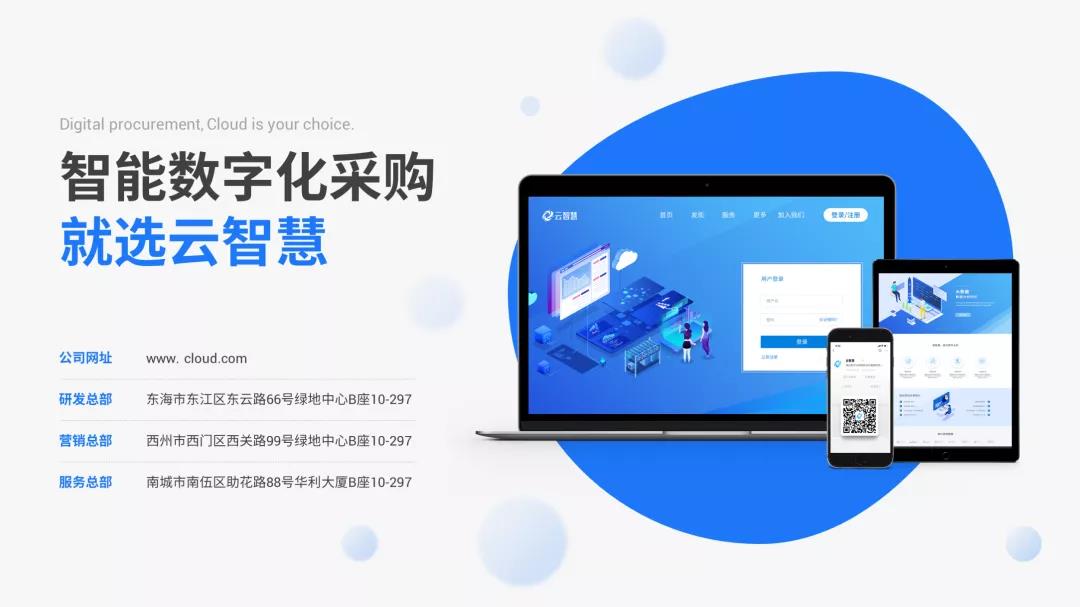
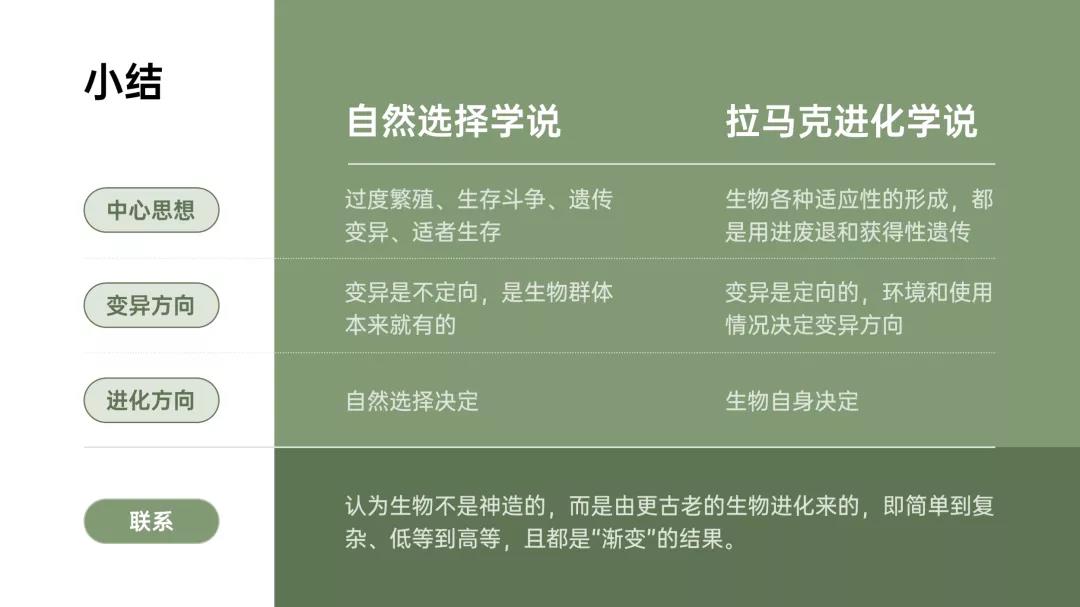
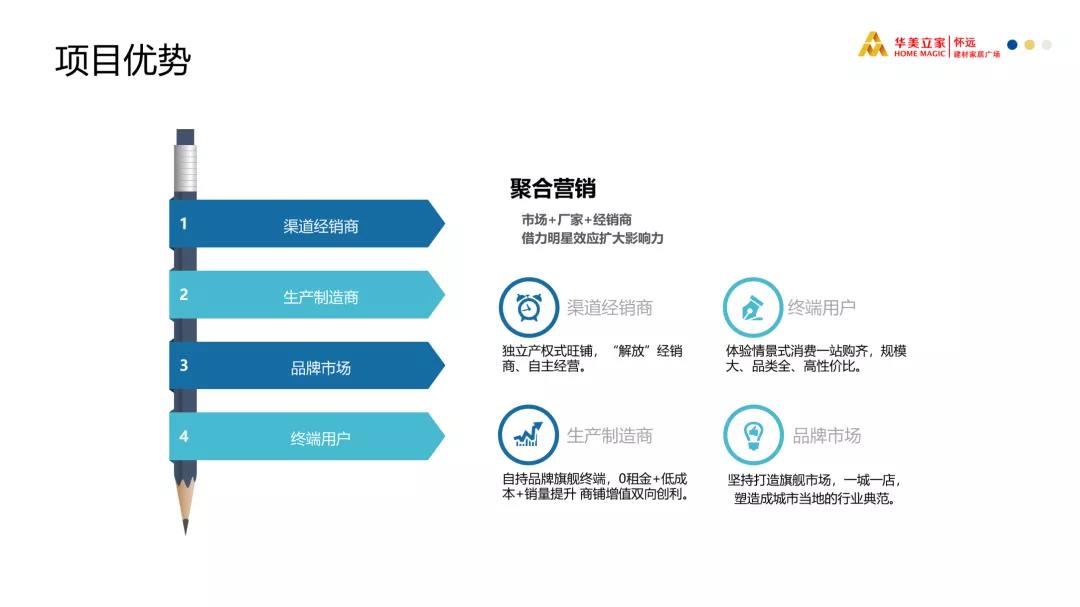
比如像这几个页面,它们到底好在哪里呢?

坦白讲,优秀的地方有很多,但都有一个共同点,那就是画面的『视觉层次』很丰富。
啥意思呢?啥叫视觉层次感呢?专业点的解释,是这样的:
在二维平面上,利用颜色的变化、符号的大小、线划的粗细,对视觉的不同刺激,而产生的远近不同层面的视觉效果。
翻译成『人话』就是,通过视觉对比的手法,让页面变得不单调。
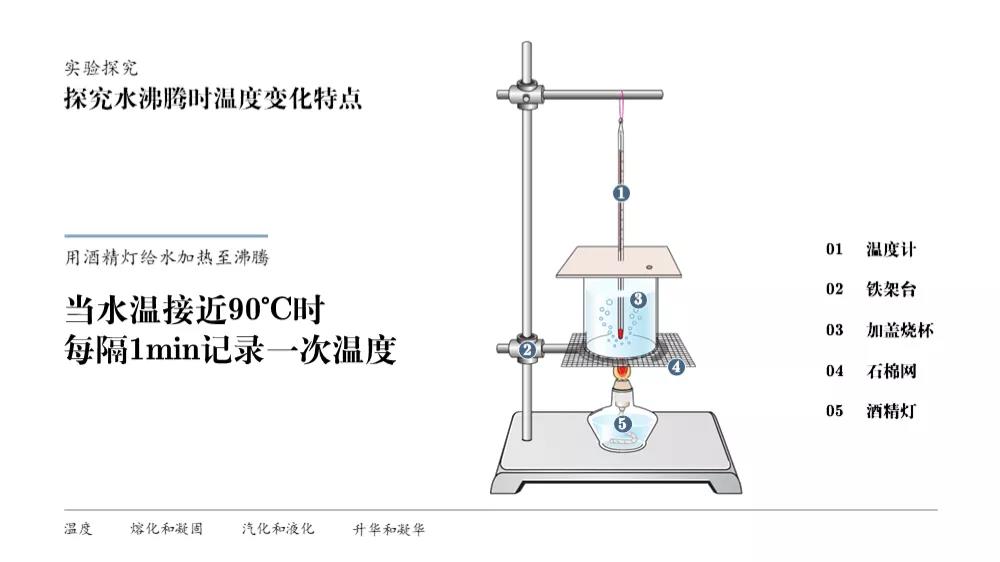
比如像这个页面,看起来很单调,对吗?

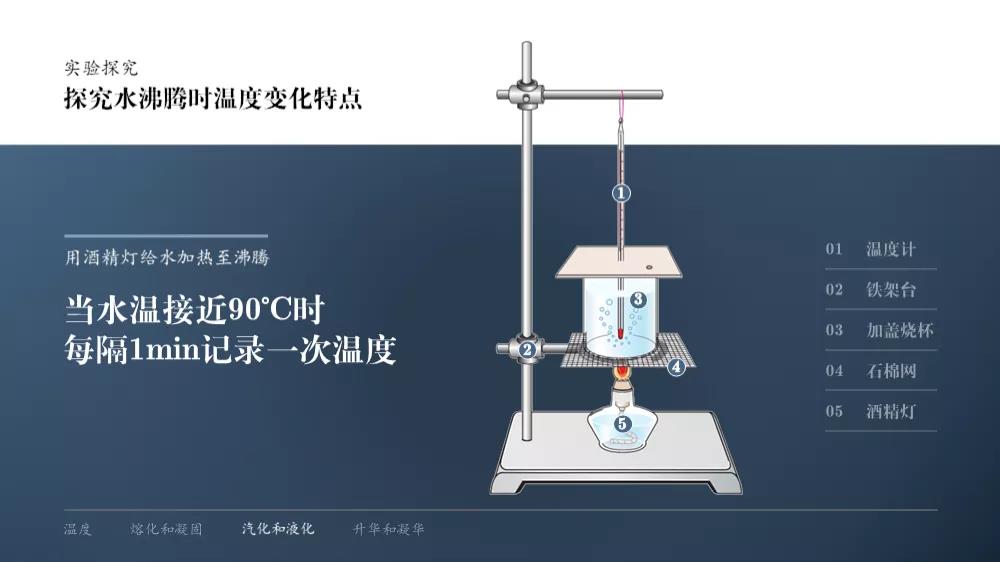
但是,通过增加不同颜色的色块,以及叠加素材,就可以让页面的层次感,变得更强:

再比如像这个页面,看起来会有一些平淡:

那如果是这样呢?会不会好很多呢?

那么,问题来了,在PPT设计中,都有哪些方法,可以有效提升页面的视觉层次呢?
看过大量的设计作品之后,我总结了3条方法。
➊ 添加对比图形
当我们绘制逻辑图形时,为了让图形效果更加丰富,可以采用这种方式。
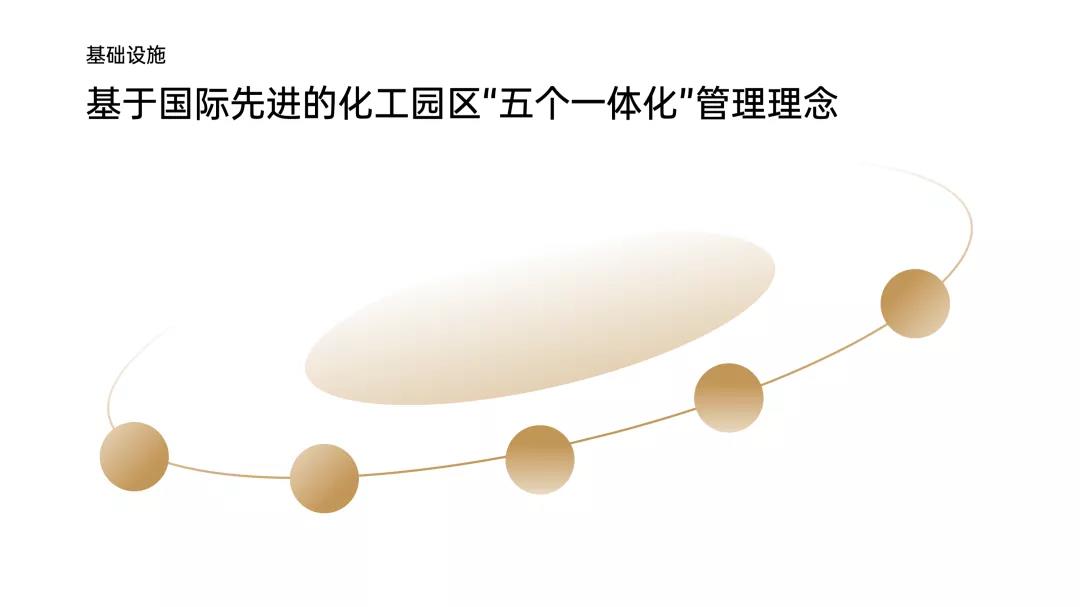
比如像右侧的逻辑图形,虽然也可以用来表现总分关系,但在呈现上会有些单调:

为啥呢?很简单,因为缺少视觉对比。
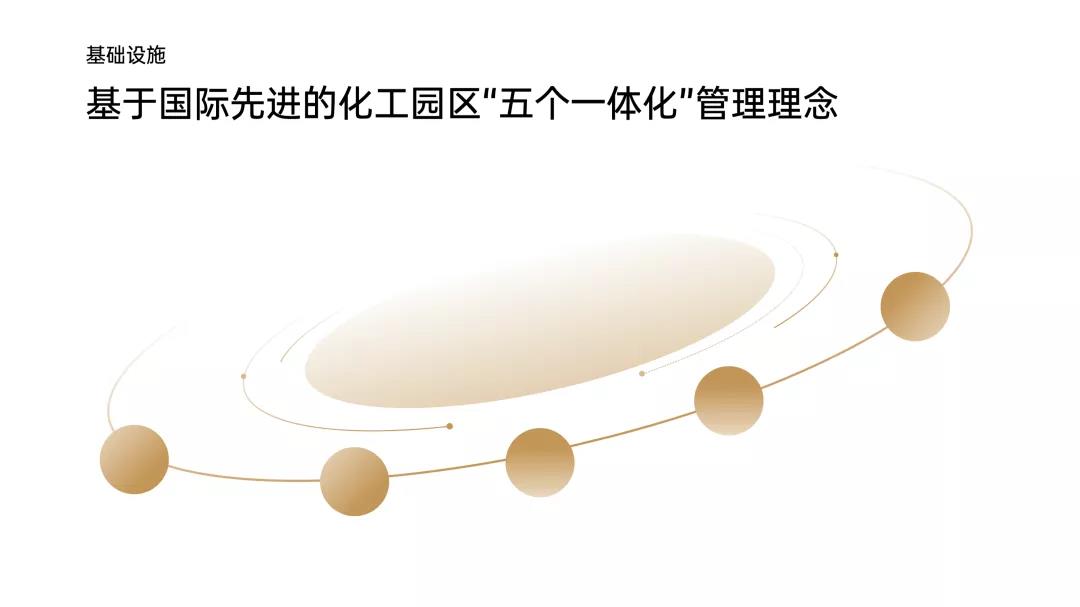
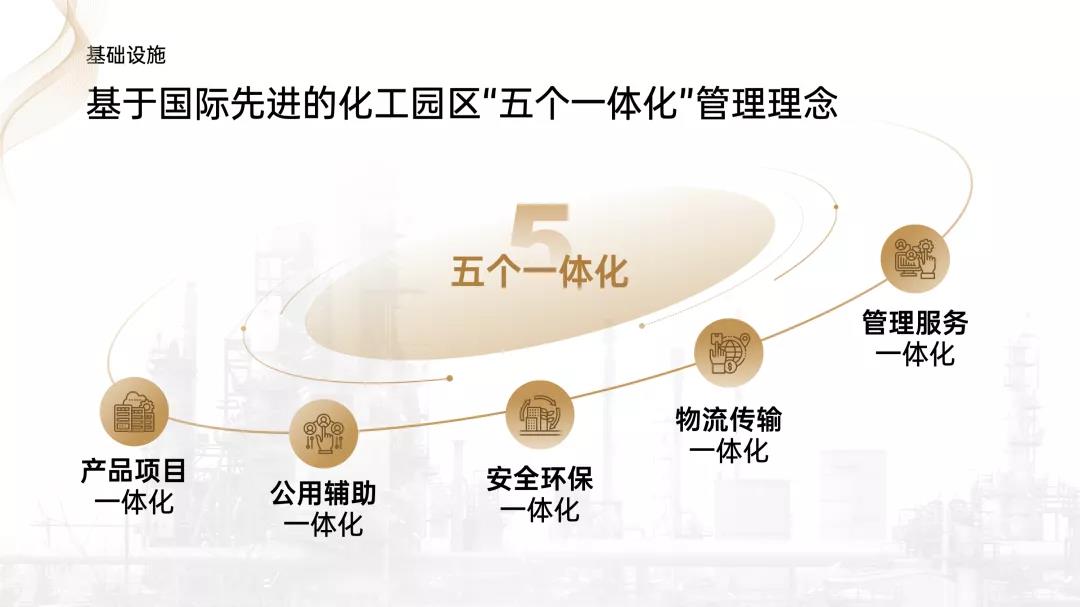
但是,如果添加一些对比图形呢?比如外侧的圆环,底部的圆点等:

这样一来,视觉层次是不是更丰富呢?

再来一个例子,比如像这个图形,虽然这样也能表现出逻辑关系:

但如果我们能够增加一些对比的线条呢?

视觉层次看起来是不是更丰富呢?

其实,在很多优秀的 PPT 设计中,我们经常会看到,使用对比图形的组合,来增强视觉层次。
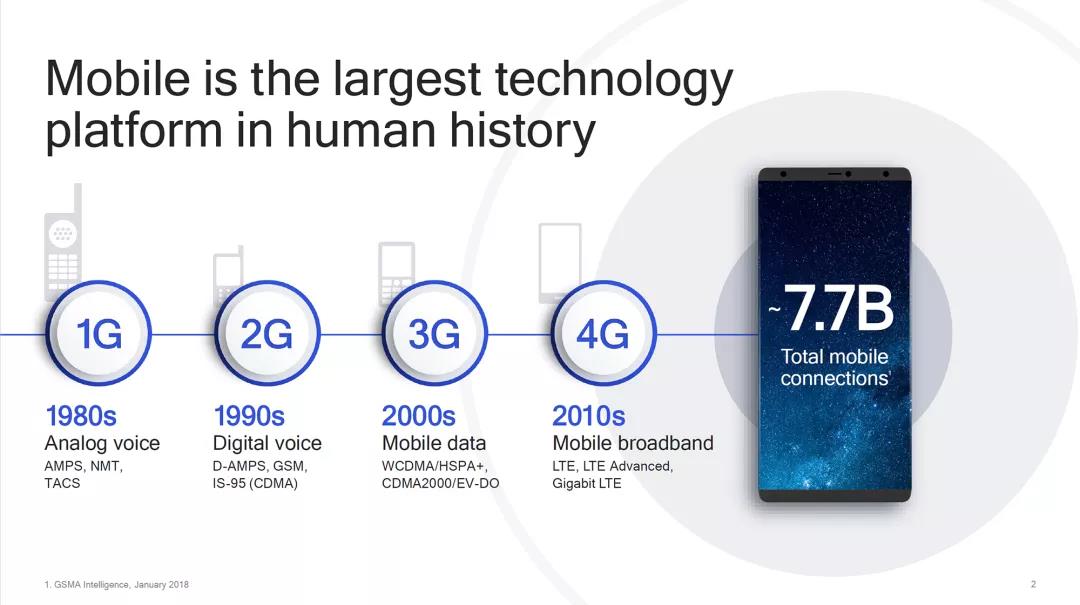
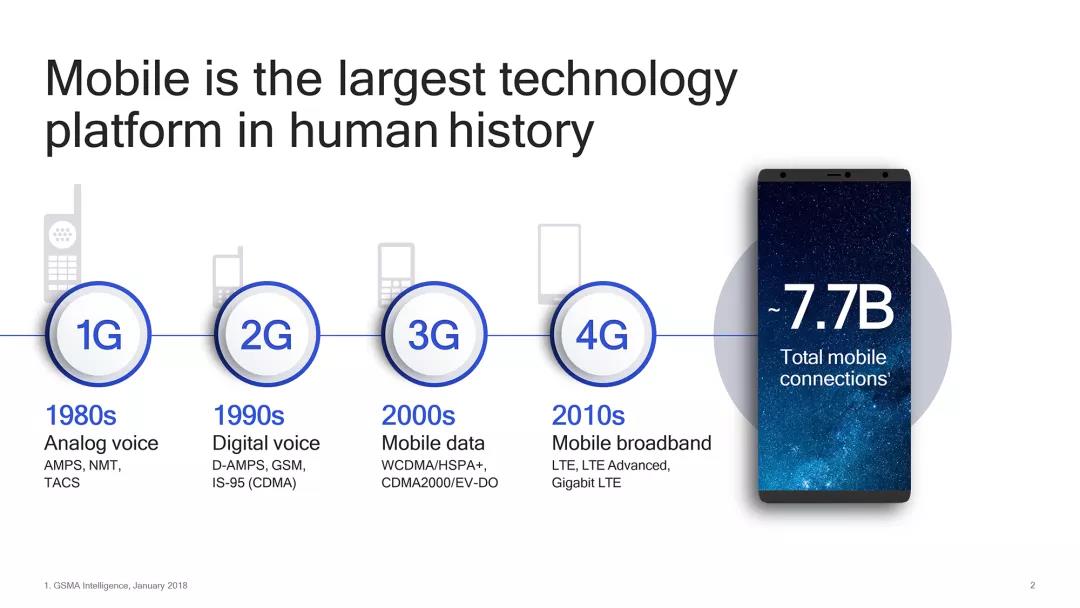
比如像高通的这张PPT:

我们可以看到,添加了两层对比圆环:

但如果去掉呢?各位可以看下,视觉层次会弱很多,对吗?

那该如何添加对比图形呢?其实主要就是3个方面:

啥意思呢?举个实际的例子,来理解一下。
比如像这个页面,虽然页面上添加了4层圆环,但因为圆环缺少视觉对比,所以,看起来依旧很单调:

那该如何解决呢?我们可以对圆环的形式,做出一些差异:

这样一来,我们可以随意地对圆环进行组合,能体现出视觉对比即可:

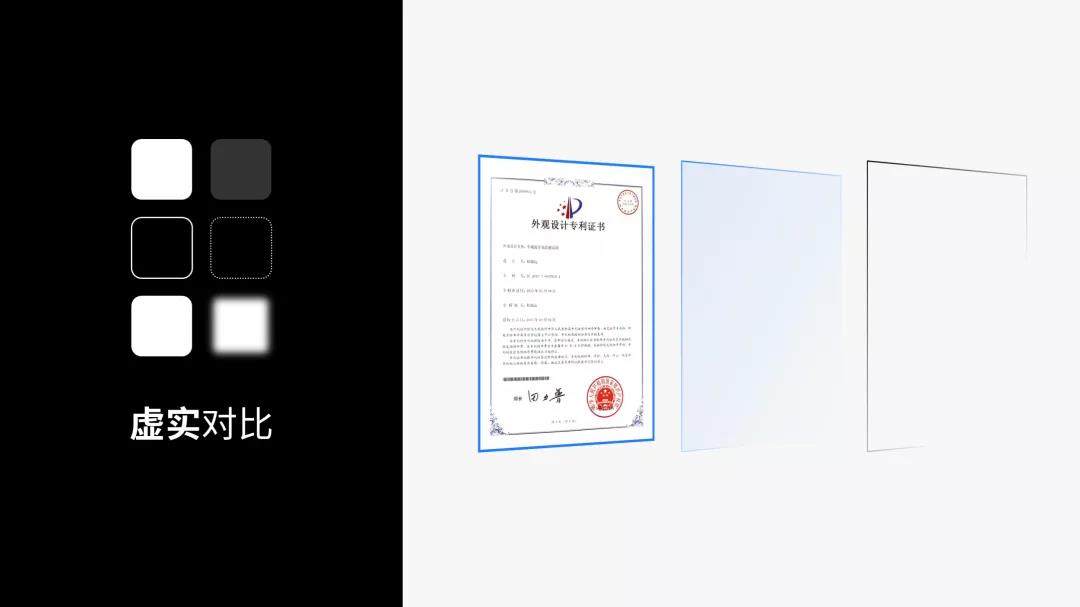
再来个例子,比如像这个页面,很多人都会遇到的证书排版:

虽然原稿已经排版的很整齐,但视觉层次感太差,页面单调,咋办呢?
我们想一想,对于证书来讲,如果想要进行虚实对比的话,应该只留下一个抽象的证书轮廓了:

有了这个思路,是不是可以加一些对比图形,来增强视觉层次感呢?

➋ 营造穿插效果
这一点,是我最喜欢的一种方法,而且操作简单,效果极佳,比较适合图文排版的情况。
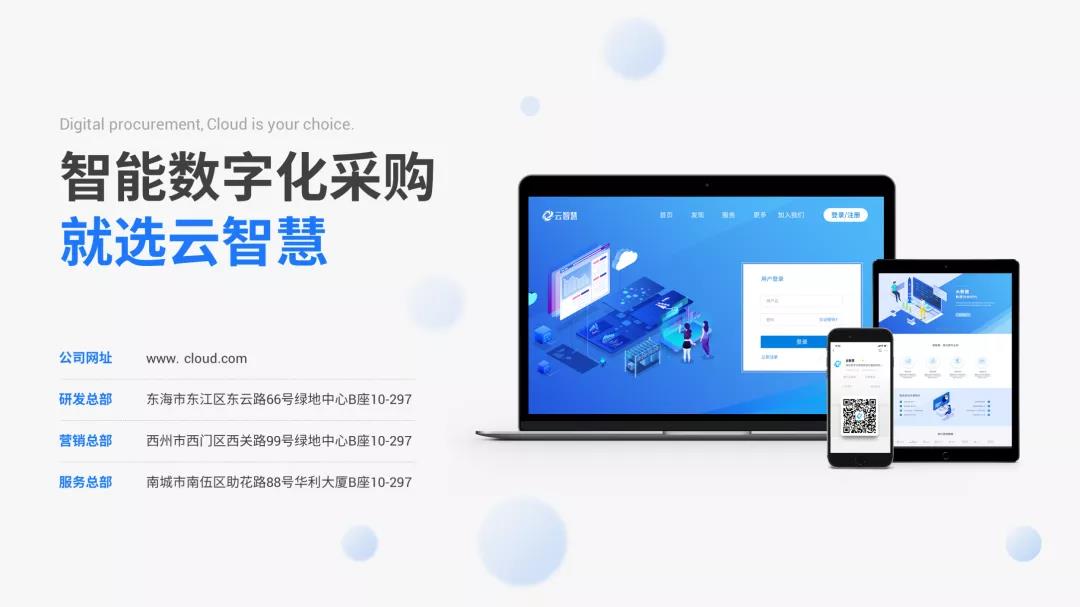
比如像这个页面,正常来讲,所有色块都会在图片上方:

但为了营造穿插效果,我们可以通过抠图,让色块会出现在手臂的下层:

这样一来,页面上就会有层次关系的区分。
同样地,再比如像这个页面,也是利用穿插,来提升视觉层次感:

而一般来讲,营造穿插效果的方法,分为3个步骤:

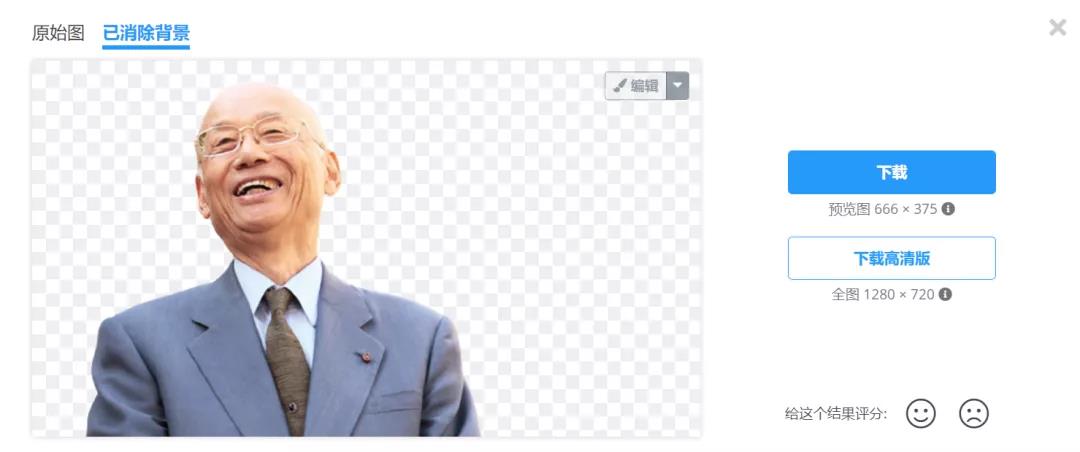
啥意思呢?举个例子,比如我们拿到这张图片:

首先对它进行抠图,把人物从画面中提取出来:
 抠图的话,可以利用在线抠图工具,傻瓜式操作
抠图的话,可以利用在线抠图工具,傻瓜式操作
点击阅读>> 抠图工具的使用
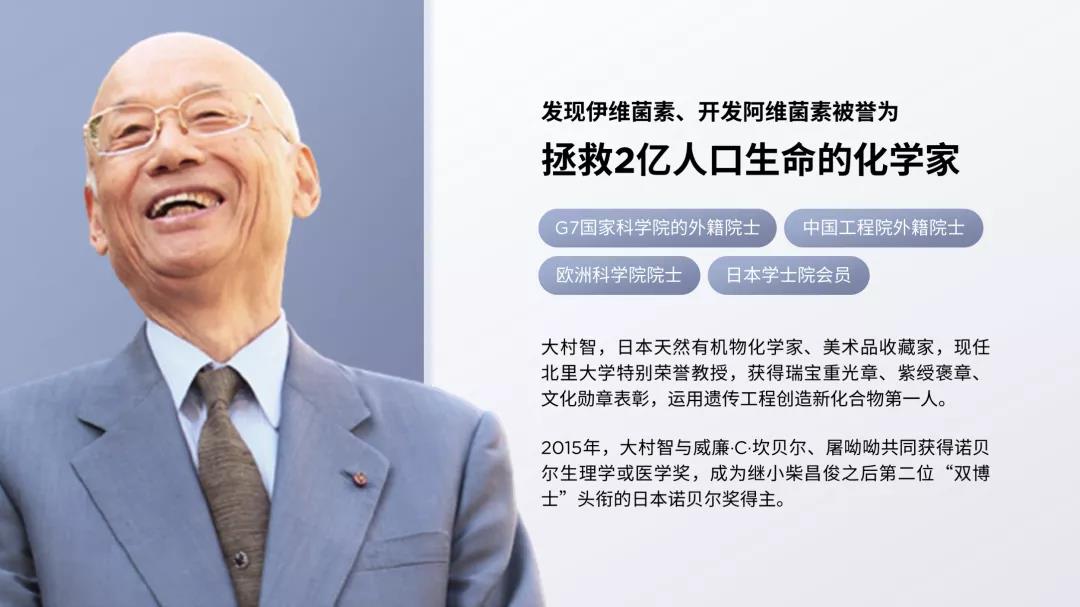
然后呢,对原图进行裁剪,一定要确保,人物的部分画面,被裁剪掉了,像这里的手和自行车把:

最后,把抠图的人物,重叠在被裁剪的底图上,即可实现局部露出效果:

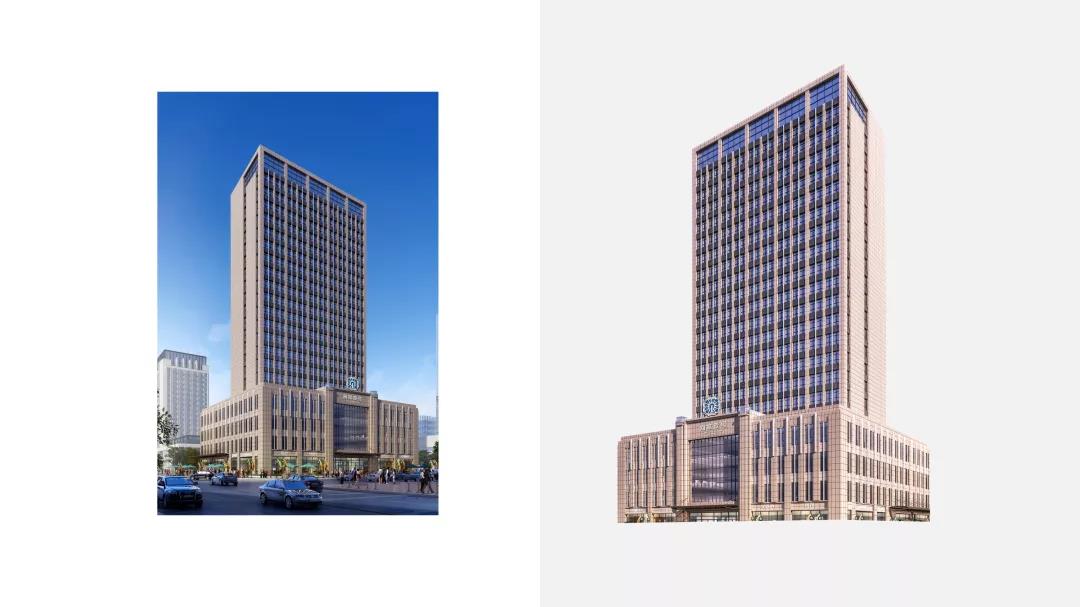
除此之外,还有一种情况,比如像这个页面:

一样是抠图,把建筑物抠出来:

你可以删除底部的原图,用一个色块代替,也可以实现局部露出的效果:

明白了,对吗?
那么,接下来,我们通过一个实际的例子,来理解一下。
这是一位读者发给我的 PPT 页面:

第一步,我们可以抠图,把人物抠出来:

对于原图底部的树叶,看起来有些杂乱,所以,就不要了,直接把人物放到一个色块上即可:

➌ 增加色块叠层
既然是提升视觉层次,那么,就可以让页面上『层』的数量,变得更多。
啥意思呢?比如像这个页面,内容排版上没问题,但是,视觉上看起来会有些单调:

但如果我们能够在内容底部,添加一个色块呢?视觉层次感是不是更强了呢?

同样的手法,再来看一个例子,白底黑字,有些单调:

但如果我们叠加一个色块呢?是不是好很多呢?

这其实是非常简单有效的一个方法,但往往很多人缺少这种思路,所以,做出来的 PPT ,页面看起来很平淡:

那为了便于各位掌握这个方法,咱们再看一个实际的案例。
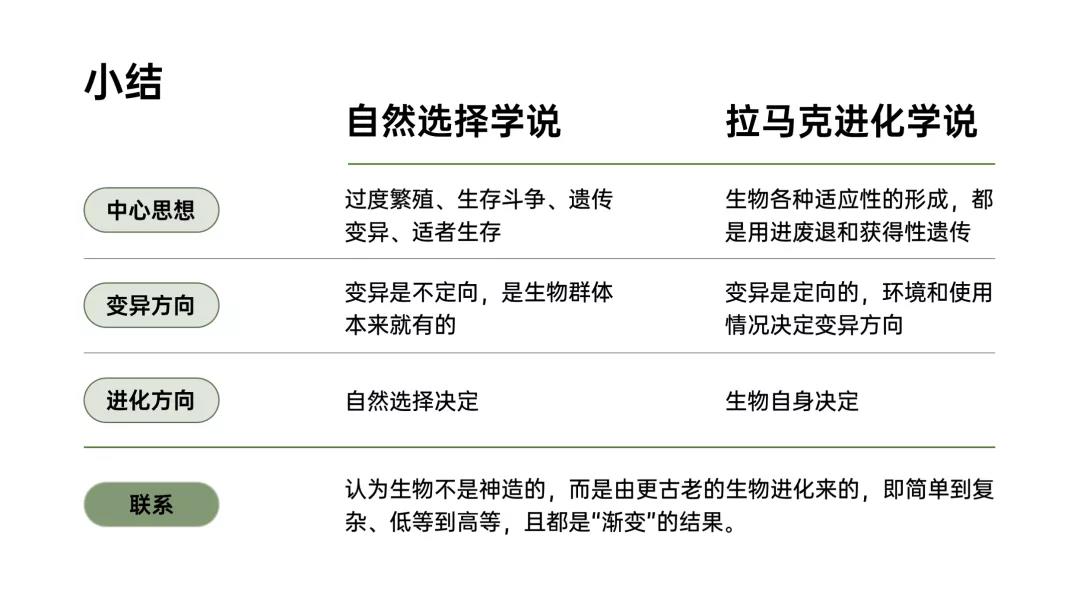
比如像这个页面,典型的一张 PPT 表格呈现:

最简单的色块叠层,就是在对应内容下方,各添加一个色块,是不是就可以了?

再比如像这个页面,也是读者投稿:

在一张白色背景上,页面视觉效果很平淡,对吗?那么,该如何增加色块叠层呢?
对内容简单分析,其实就会发现,内容可以分为两个部分:

所以,我们可以使用一个色块,将内容区分开来:

然后呢,分板块对内容的呈现进行处理,就可以做成这样:

当然,如果你觉得层次感还不够强,我们继续。
有没有可能用一个色块,承载页面右侧的内容呢?这样,视觉层级好像更强了:

继续延伸,有没有可能把色块的宽度拉伸,把左侧的内容也填充进去呢?

以上呢,就是我总结的提升页面『视觉层次』的3个方法,简单回顾一下:
添加对比图形
营造穿插效果
增加色块叠层
希望对你有所帮助。
转至公众号:旁门左道PPT

 美P于2021-03-13发布在
美P于2021-03-13发布在