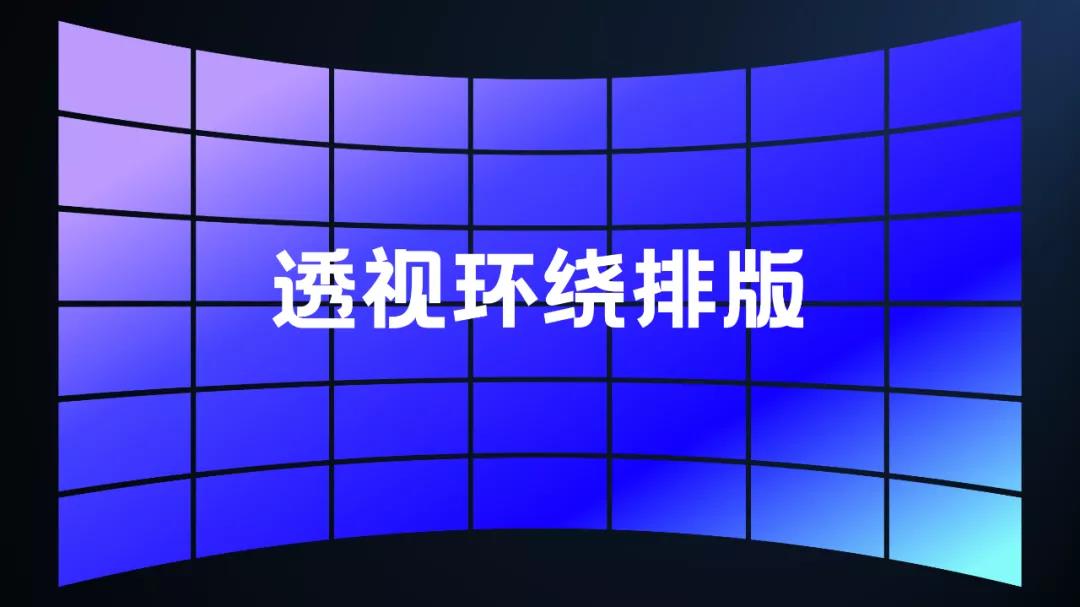
如何在 PPT 中实现,图片透视环绕的排版呢?

今天这篇文章,就跟各位分享两个操作简单、容易上手的方法。
使用 PPT 中的三维旋转
第一个方法,主要用到了 PPT 中的三维旋转功能。

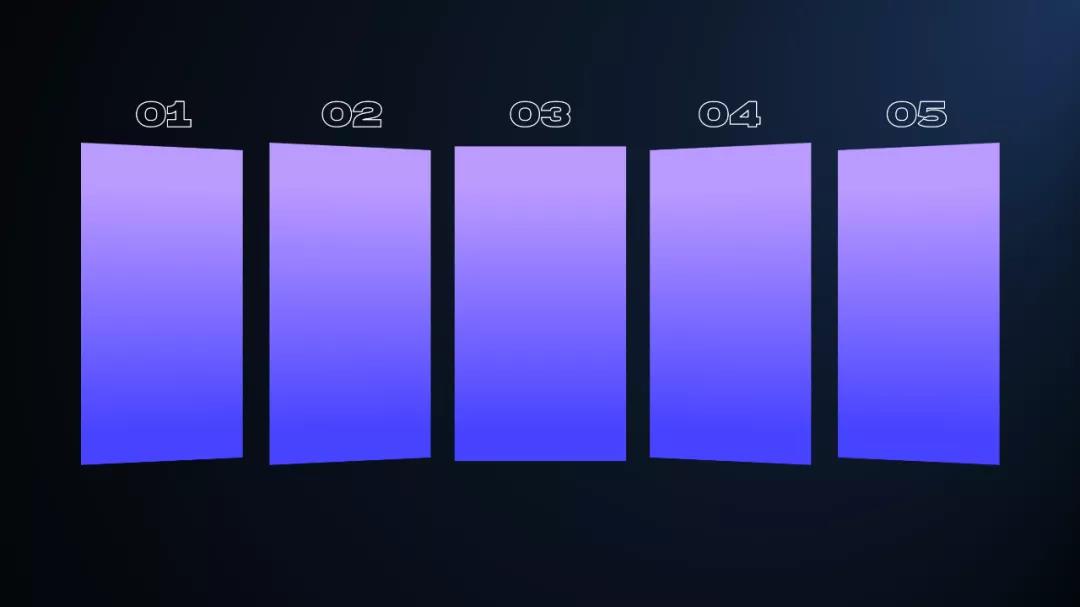
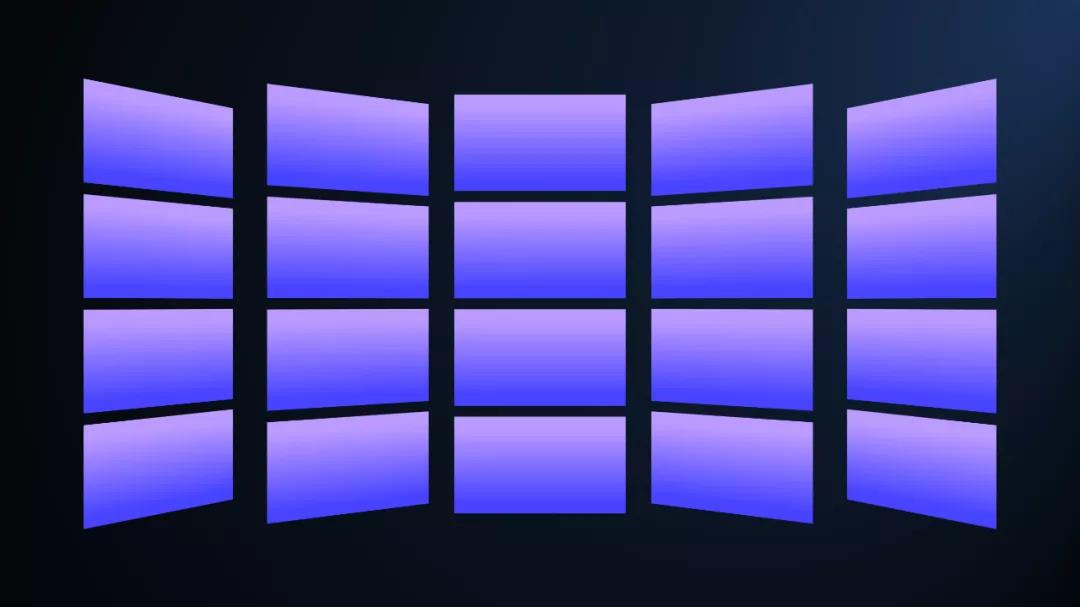
为了便于教程演示,我会用色块来代替图片。首先,在页面中插入 5 个形状:

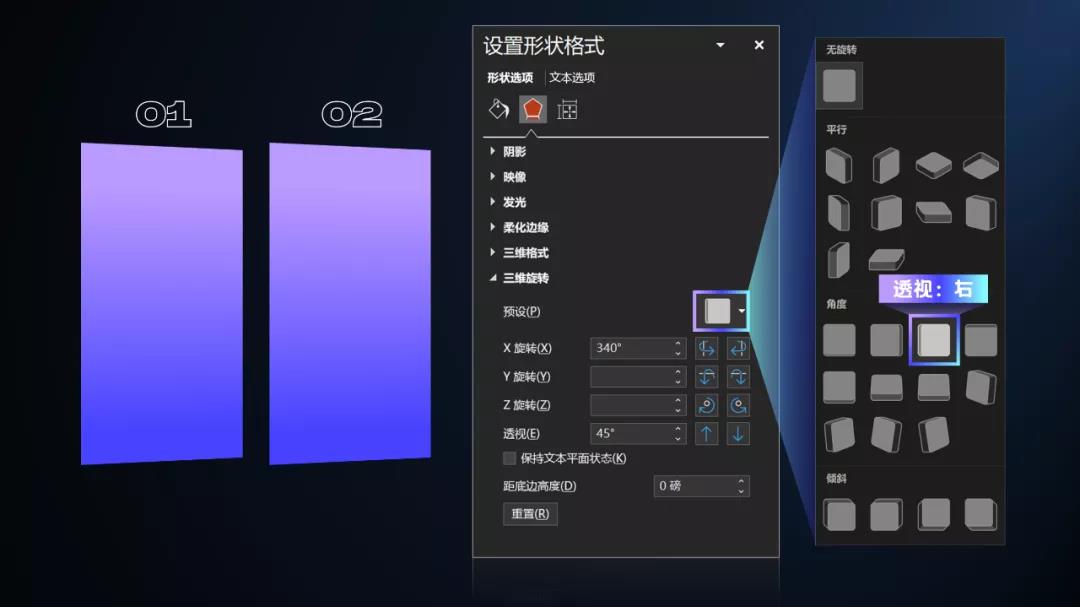
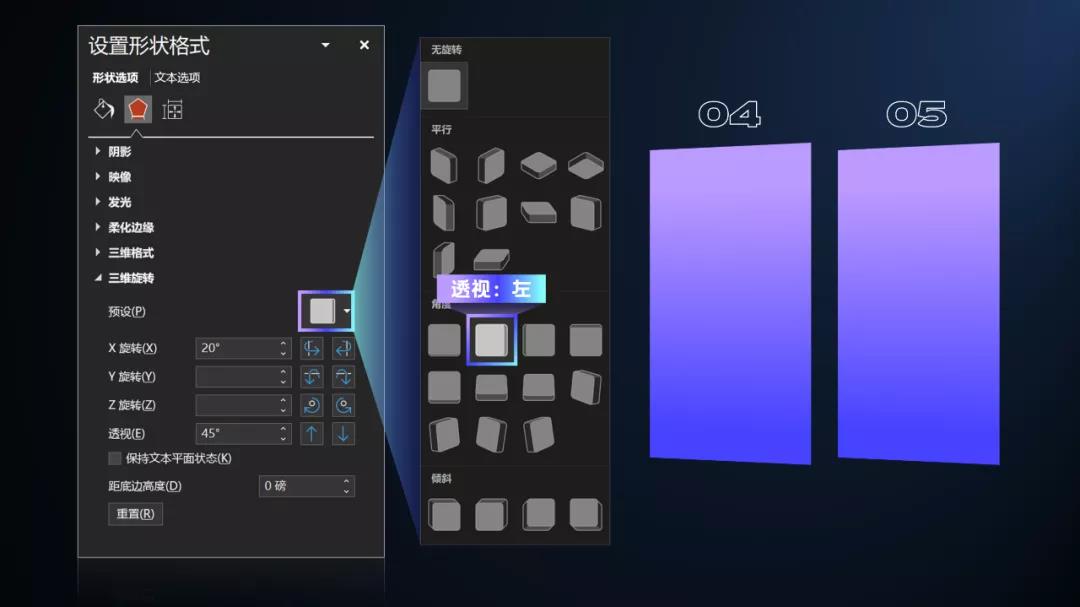
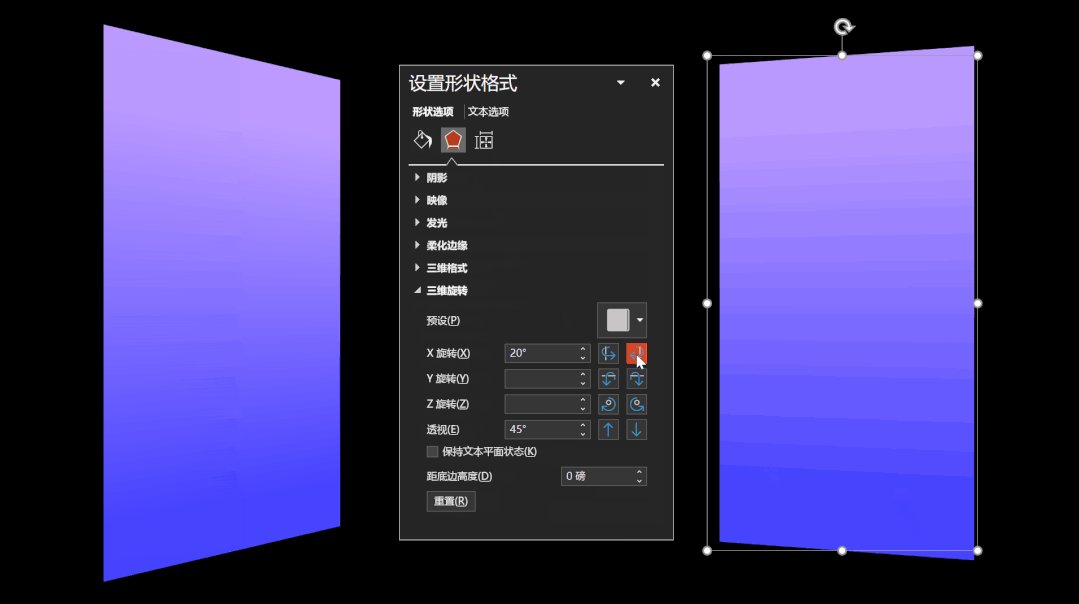
调整左侧两个形状三维旋转,使用预设「透视:右」:

调整右侧两个形状,使用预设「透视:左」:

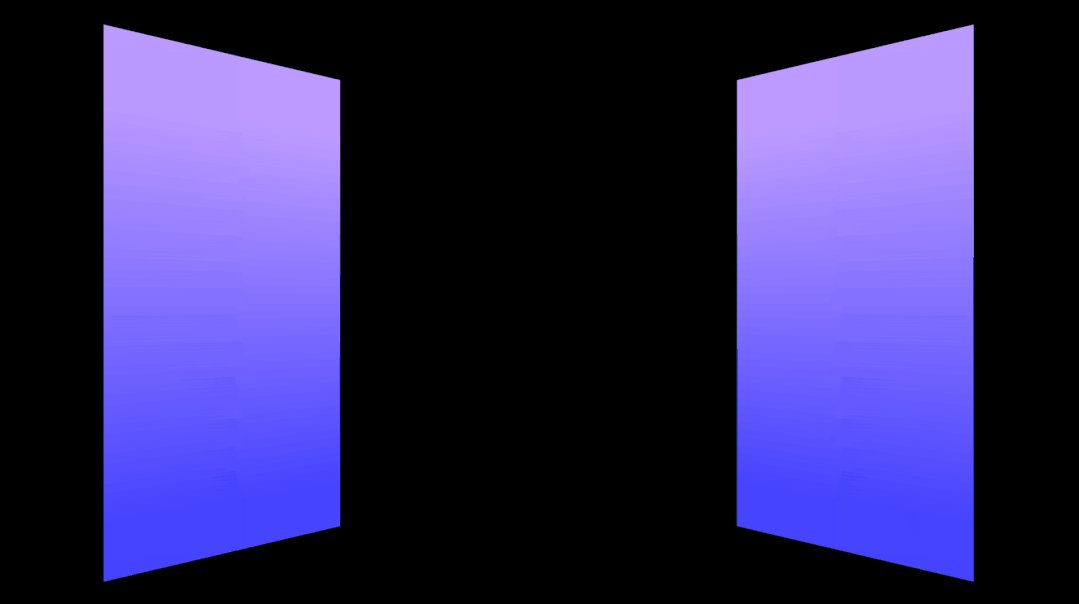
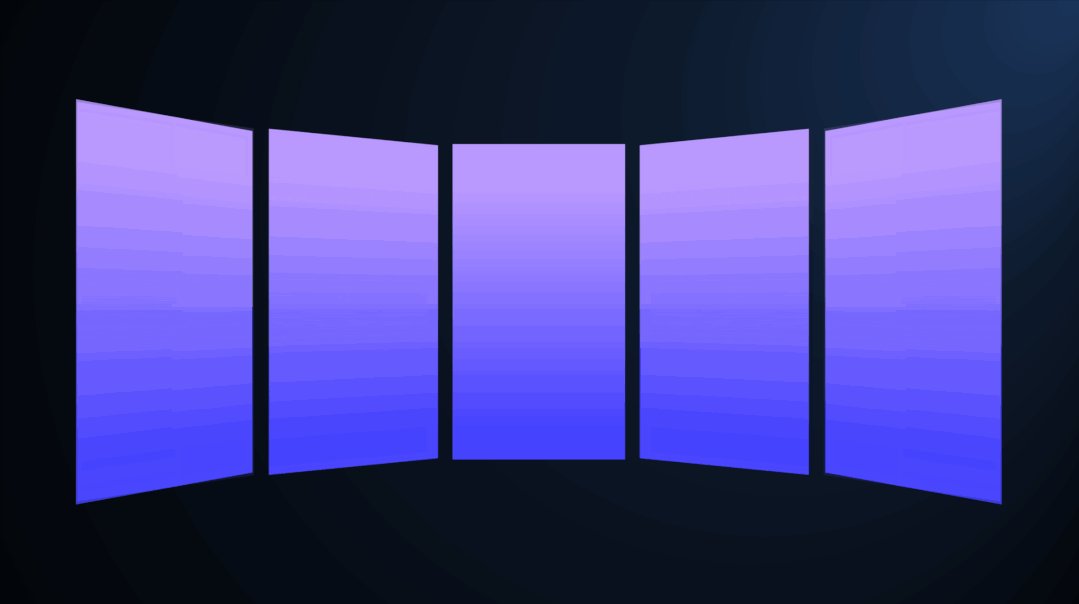
这样页面两侧的形状,就会有一种向外透视的感觉。

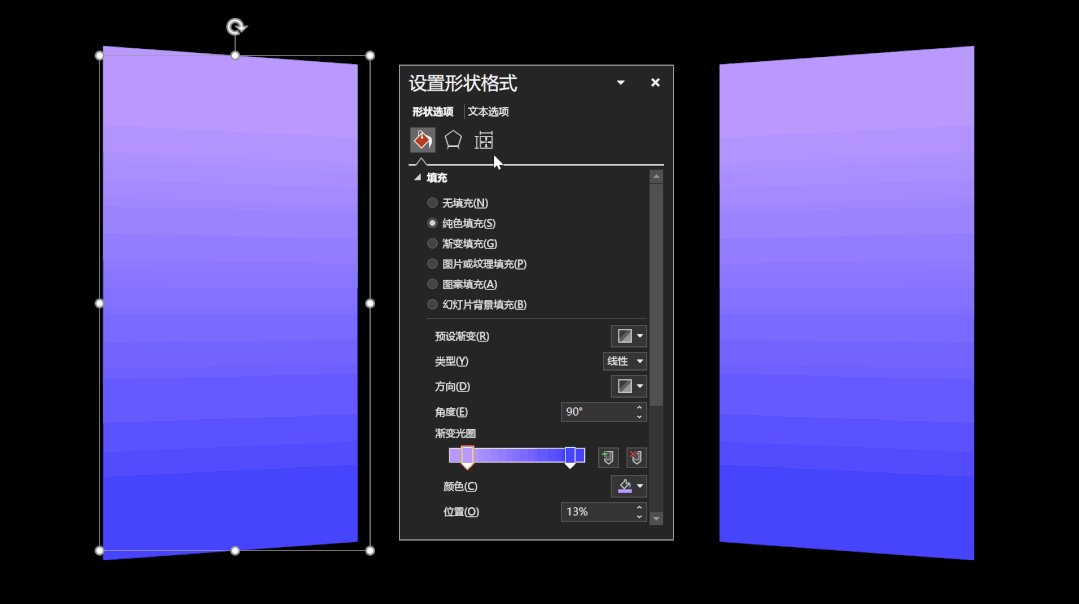
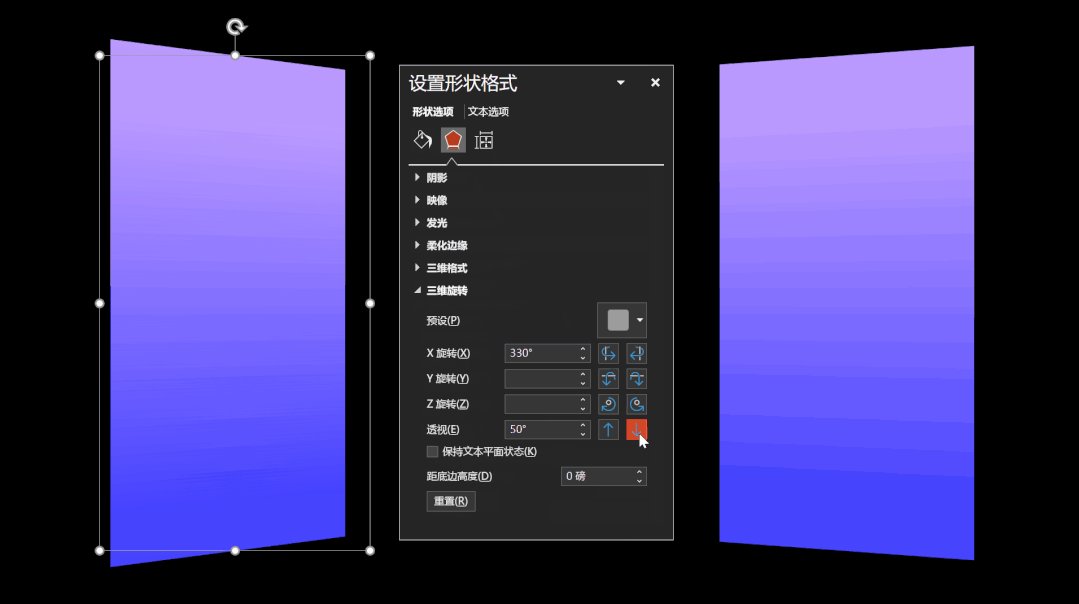
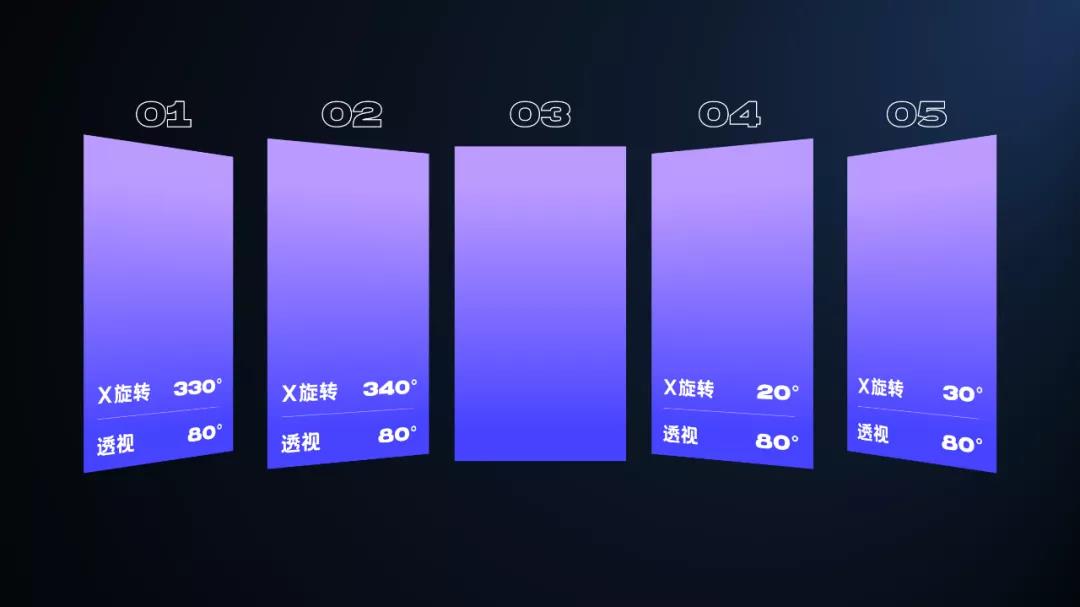
接着,通过调整「X旋转」和「透视」,让形状的透视感更强:

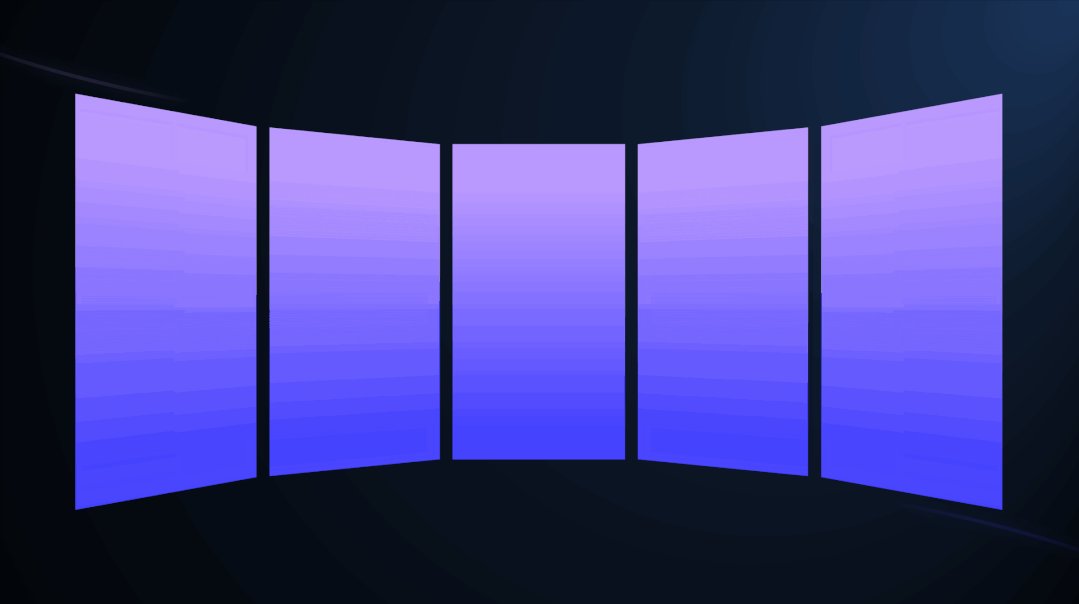
注意,要保证左右两侧形状透视的角度对称:

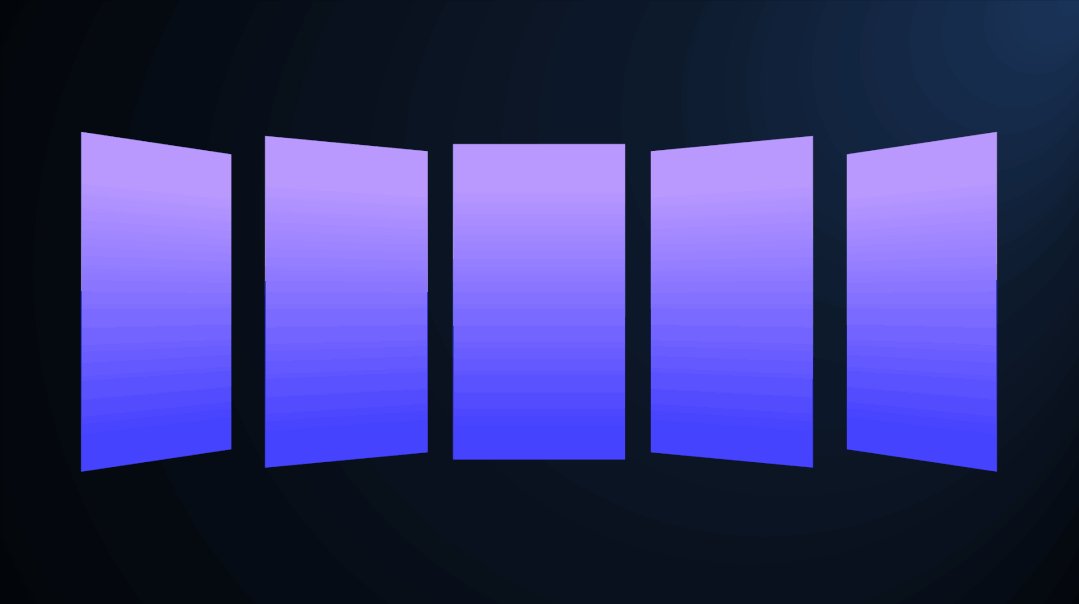
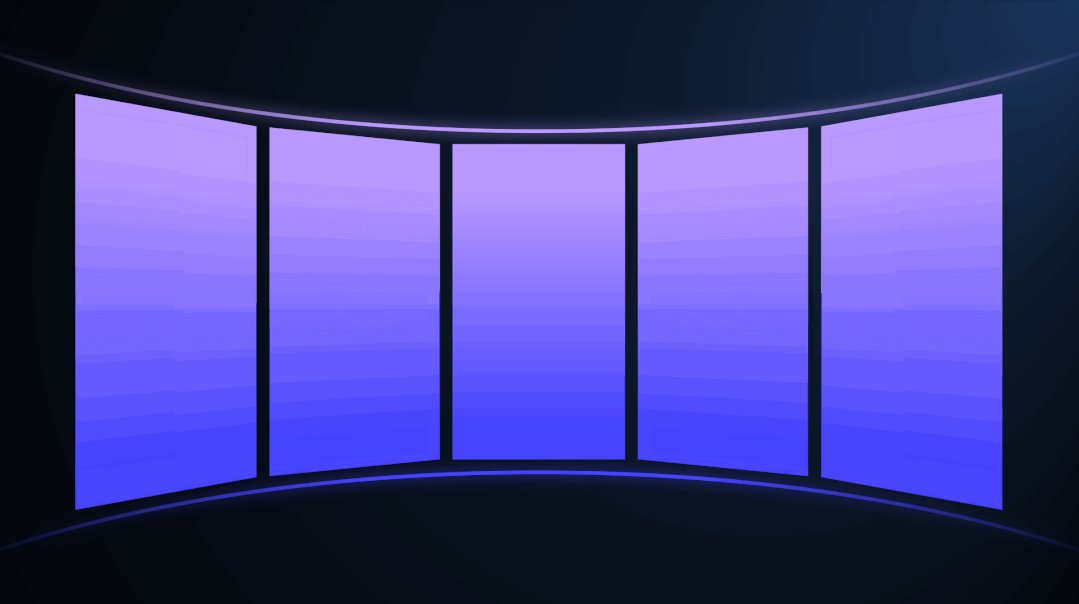
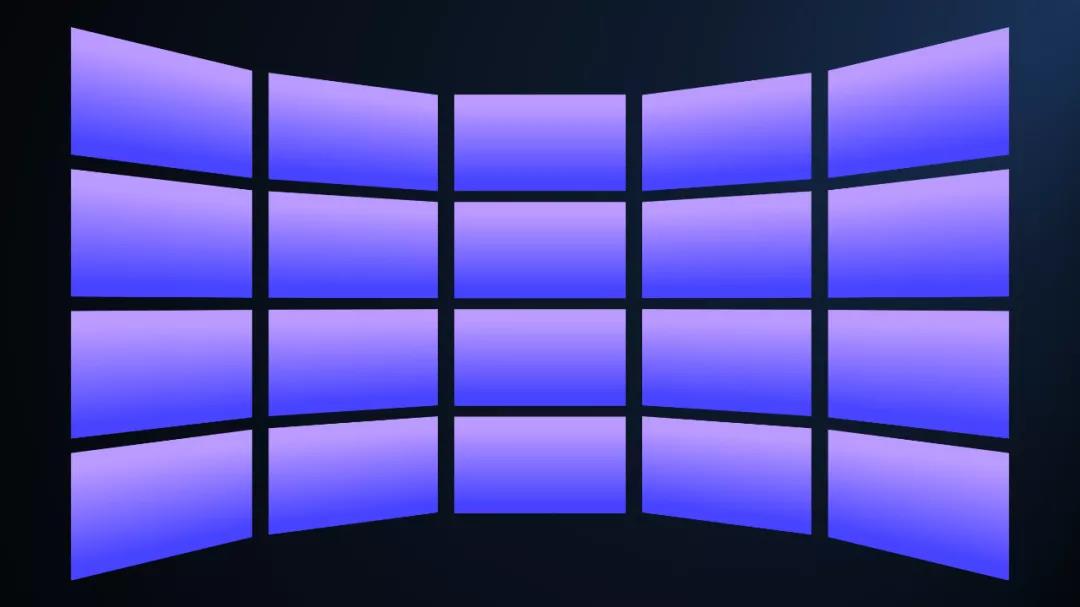
最后,调整形状的大小,让形状的顶边、底边在一条曲线上即可。

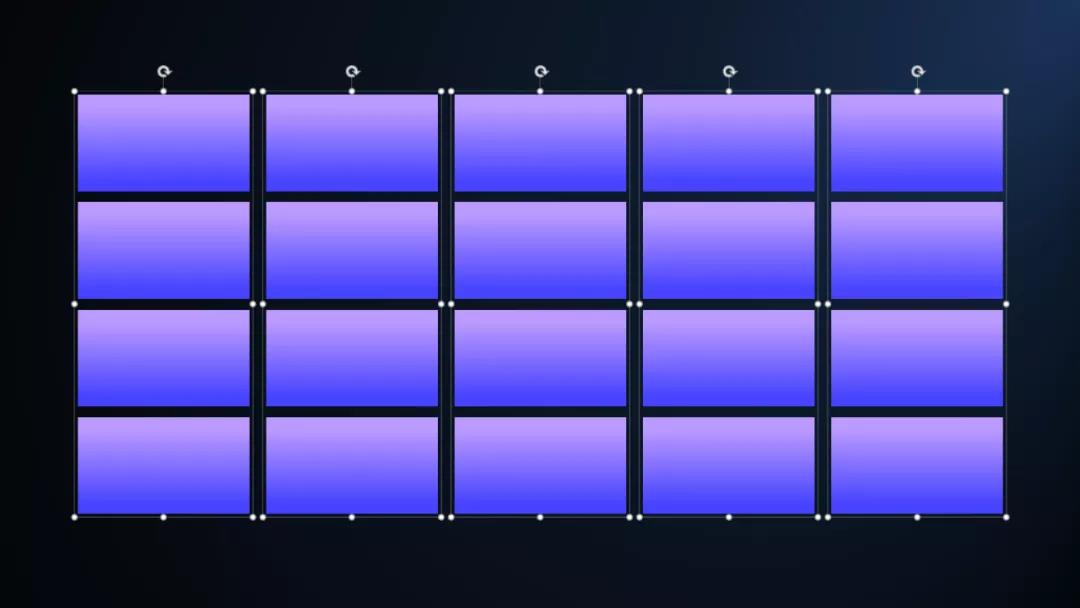
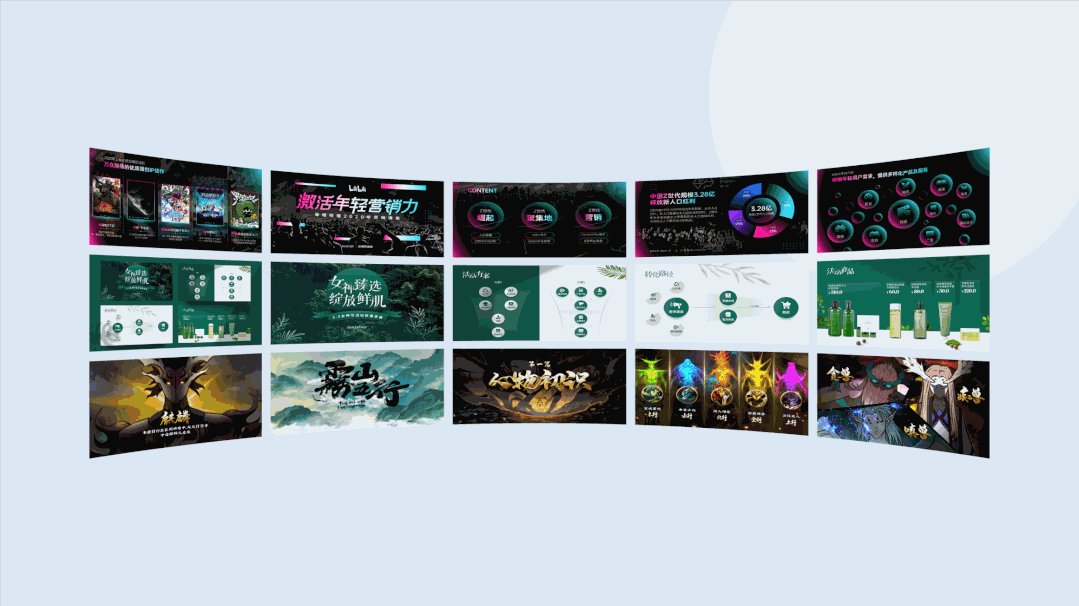
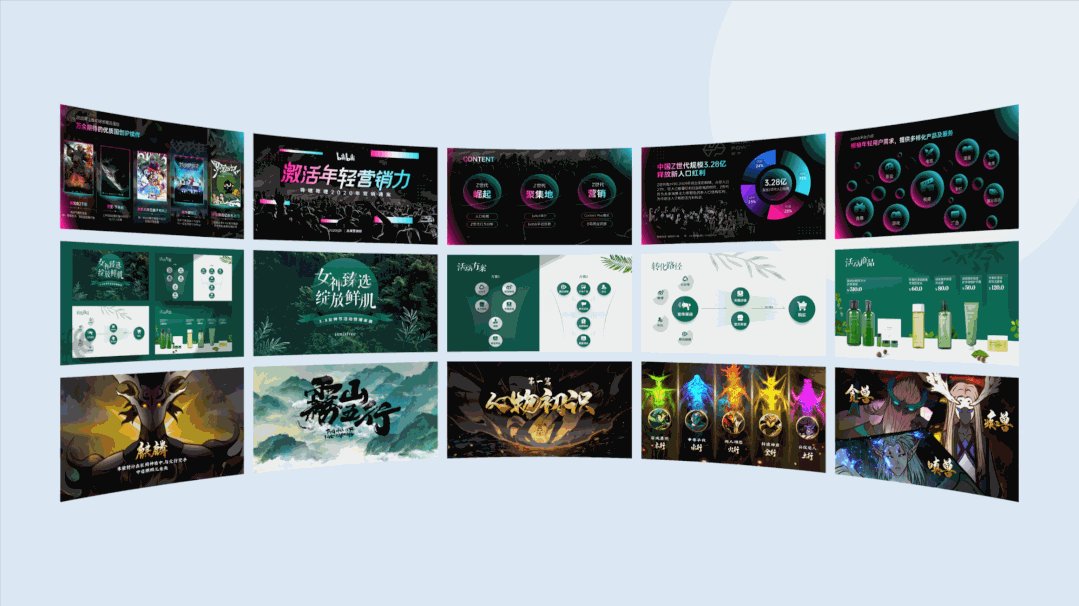
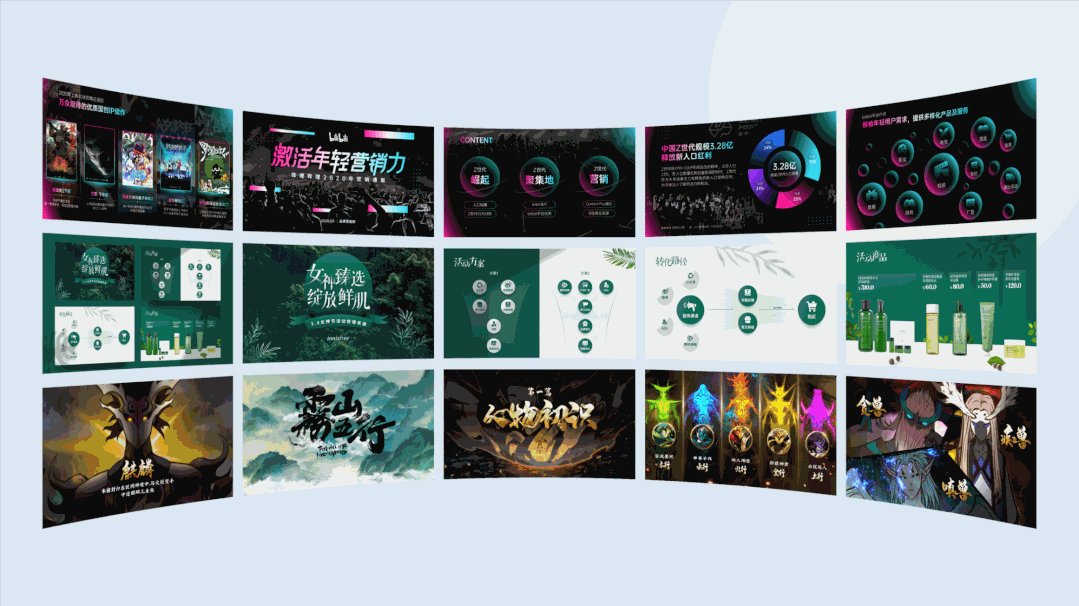
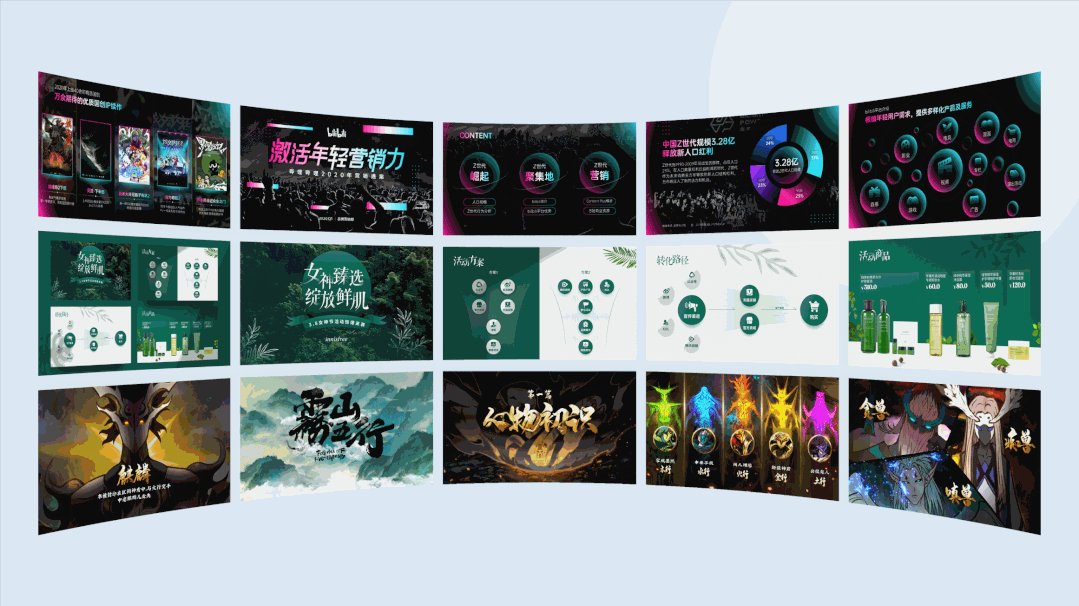
而对于拥有 2 行及以上的图片墙,则需要我们在调整三维旋转之前,先将形状按列组合:

接下来的步骤,和上面的操作相同。设置两侧形状三维旋转:

再调整形状大小,让形状的顶边、底边在一条线上即可:

借助 AI 中的变形效果
虽然,这个方法用到了 AI,但操作可要比第一个简单许多。
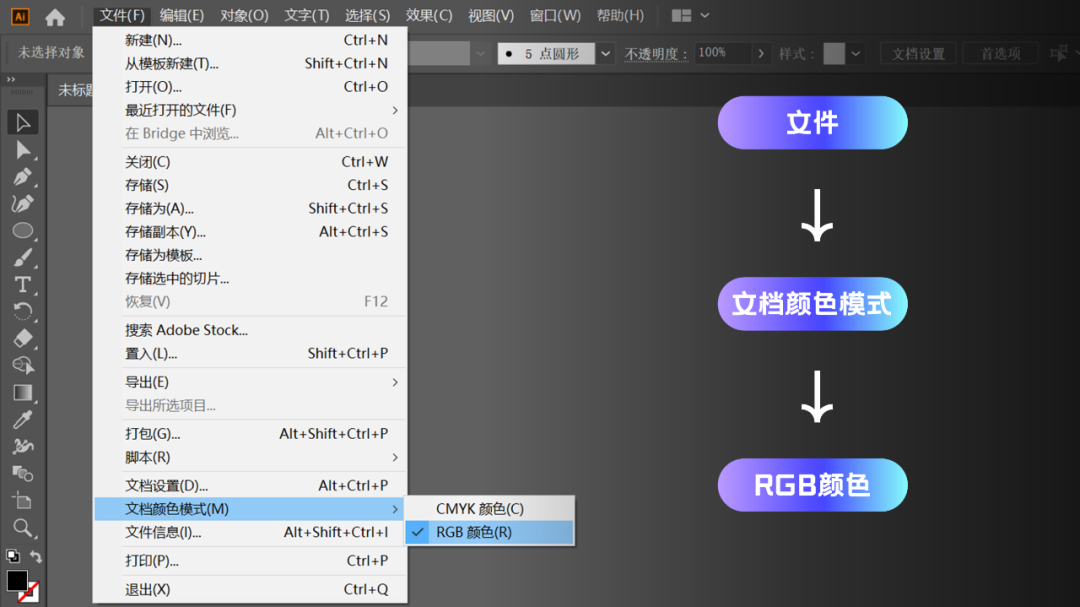
先将文档的颜色模式改为 RGB 颜色,避免图片导入 AI 后色彩丢失。

如果你不擅长使用 AI,可以先在 PPT 中排列好图片,并组合。

再把图片复制粘贴 AI 中

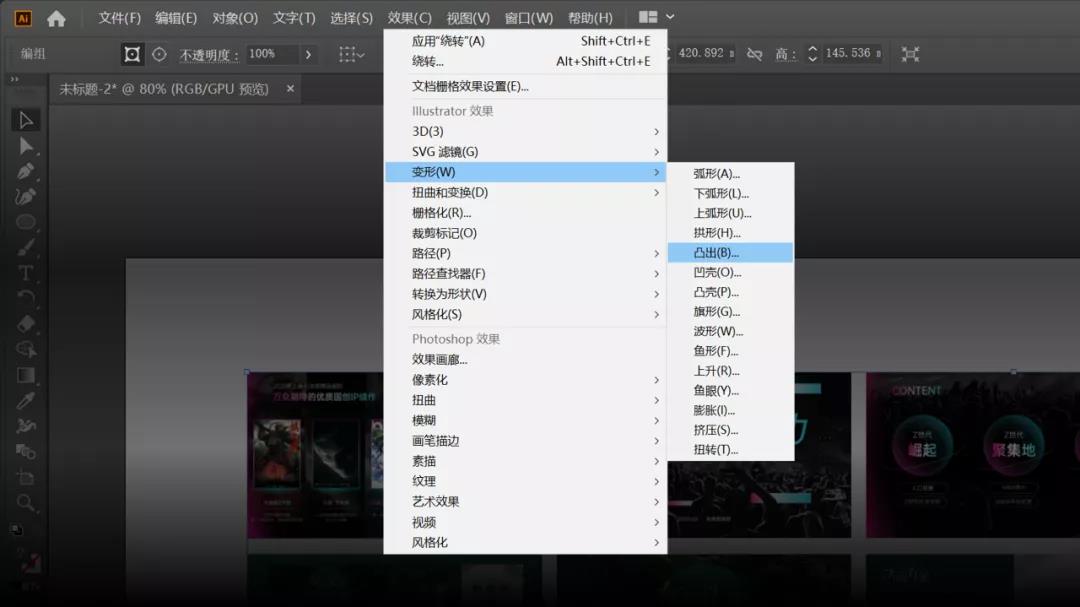
选中图片,依次点击效果 > 变形 > 凸出:

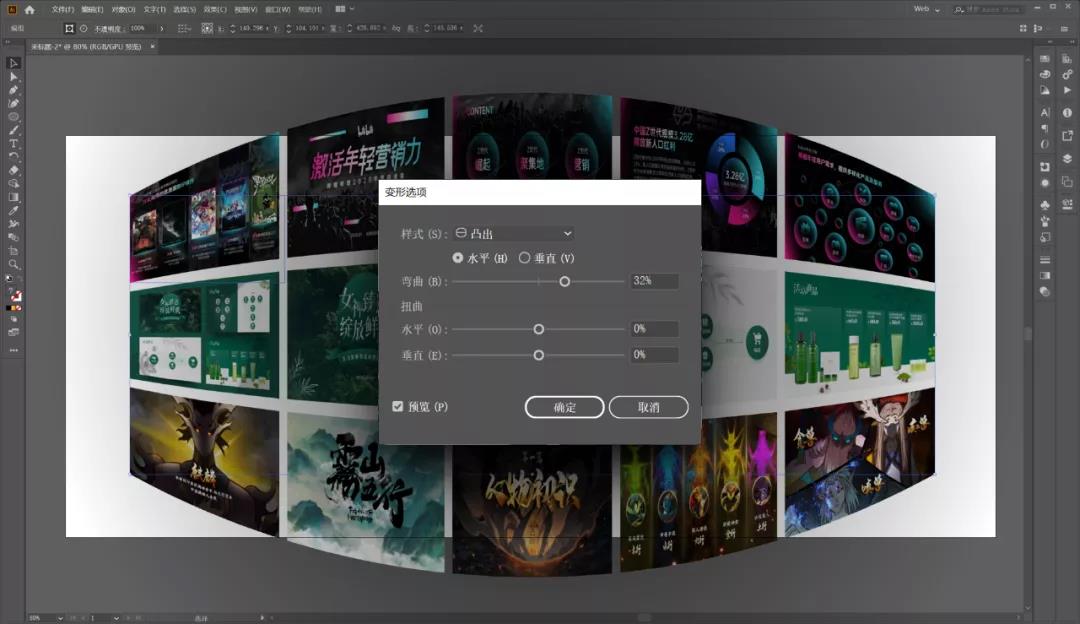
这时会弹出变形选项窗格,且图片会向外凸出膨胀:

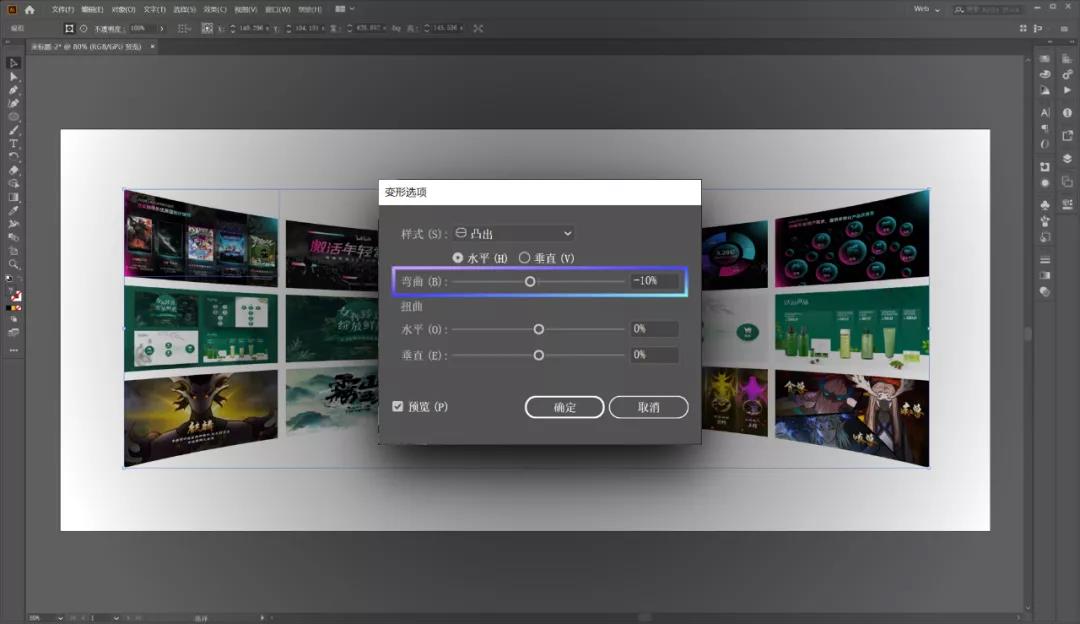
我们把弯曲改为负值,比如-10%。图片就会呈现出透视环绕的感觉:

如果觉得图片变形的厉害,可以适当拉伸一下整体的高度:

这两个方法,各有优略。第一个方便后续修改,但在设置三维旋转时,操作会有些繁琐;第二个方法制作
简单,后续修改却有些麻烦。
那么问题来了,该如何在日常的 PPT 制作中应用呢?
❶ 构建页面空间感
这种透视环绕的布局形式,很容易就能够营造一种的立体空间感。比如下面这张案例:

为了方便各位理解,我们来看一个具体的案例,这是一张很常规的目录页:

先用色块规整文本内容:

利用渐变色丰富页面:

使用第一个方法,让色块呈现出环绕的感觉:

最后,添加上倒影丰富页面细节,一张创意目录页就完成了!

❷ 用于表现数量丰富
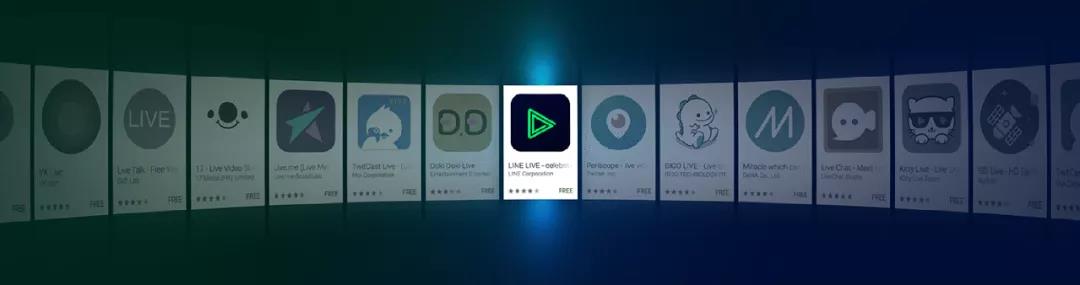
此外,透视环绕布局,它的两端给人的感觉是向外延伸、扩张的。这就很适合用于表现数量丰富的概念。

元素越多,透视感越强,数量丰富的感觉就更加强烈。

还是来看一个具体的案例,比如下面这个文案:

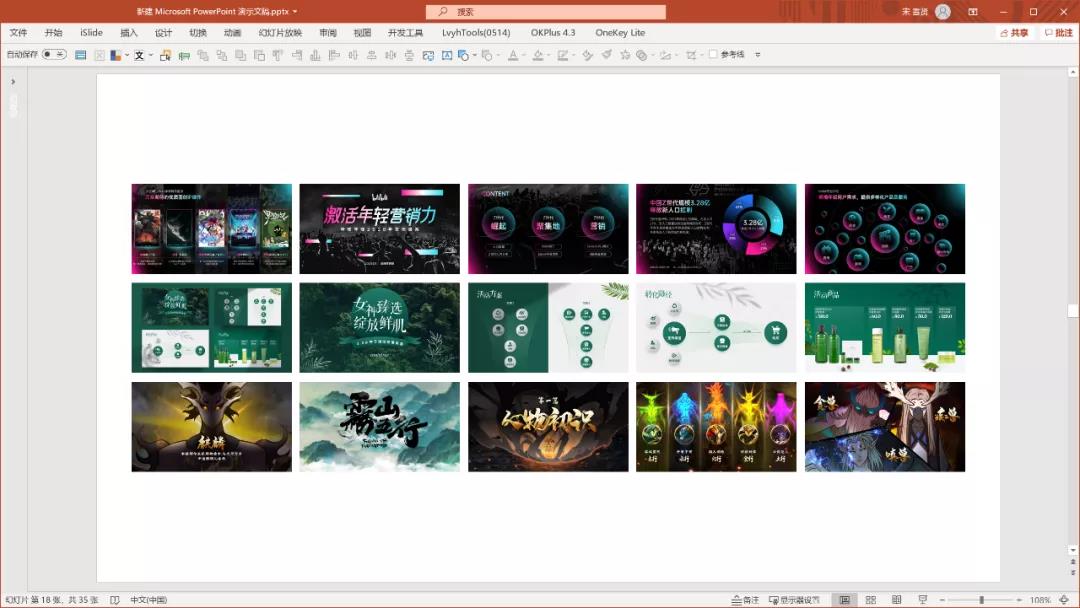
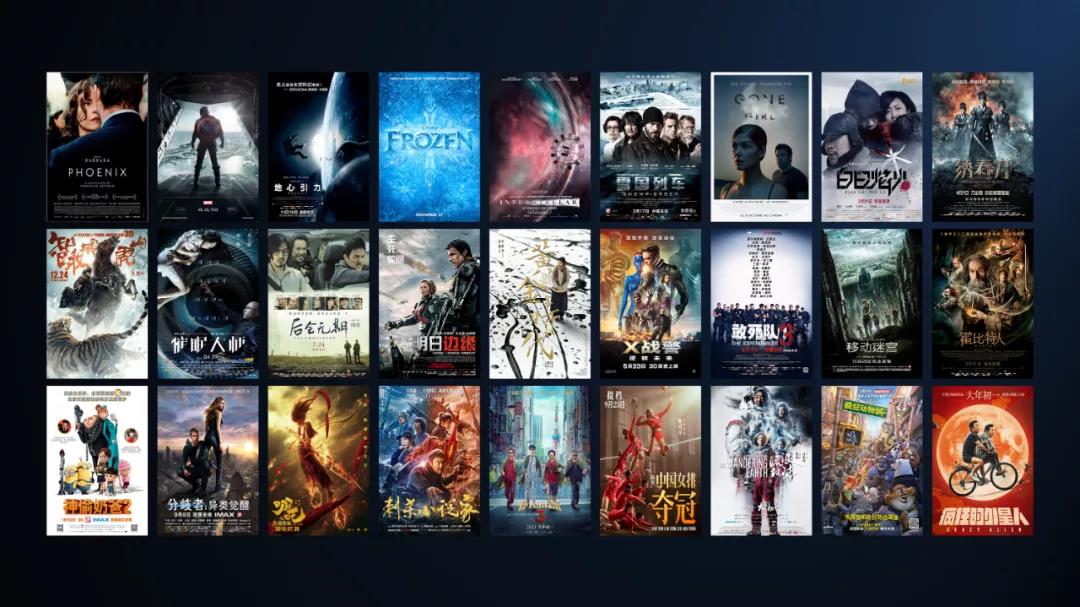
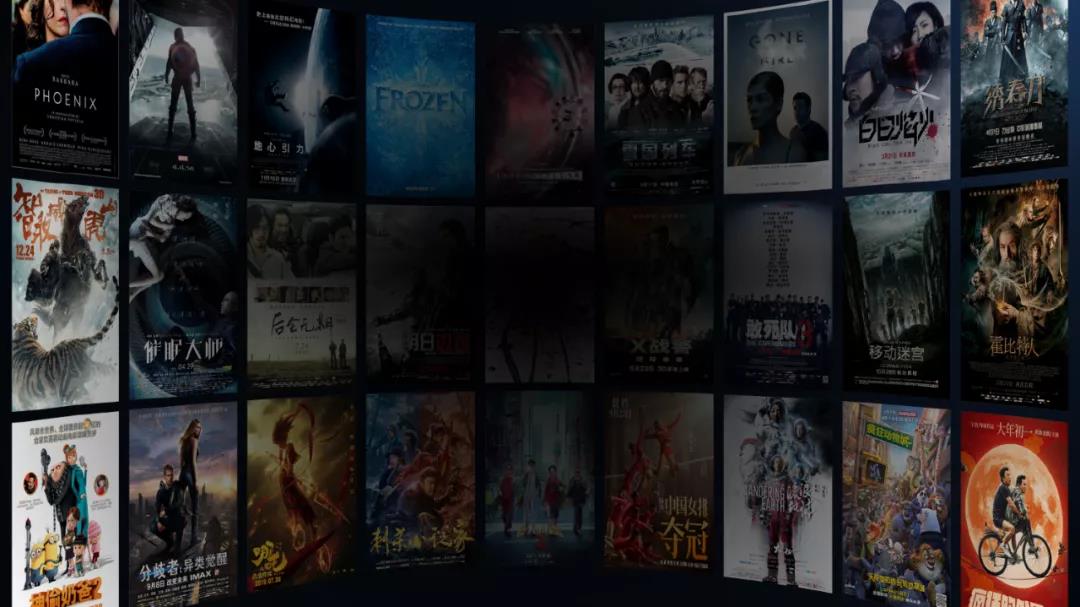
很明显,这页想要表现影视资源的丰富性。我们可以先去豆瓣网找一波电影海报,然后排列整齐:

这里偷个懒,只找了电影海报,其实还可以加入一些综艺、体育等相关海报...
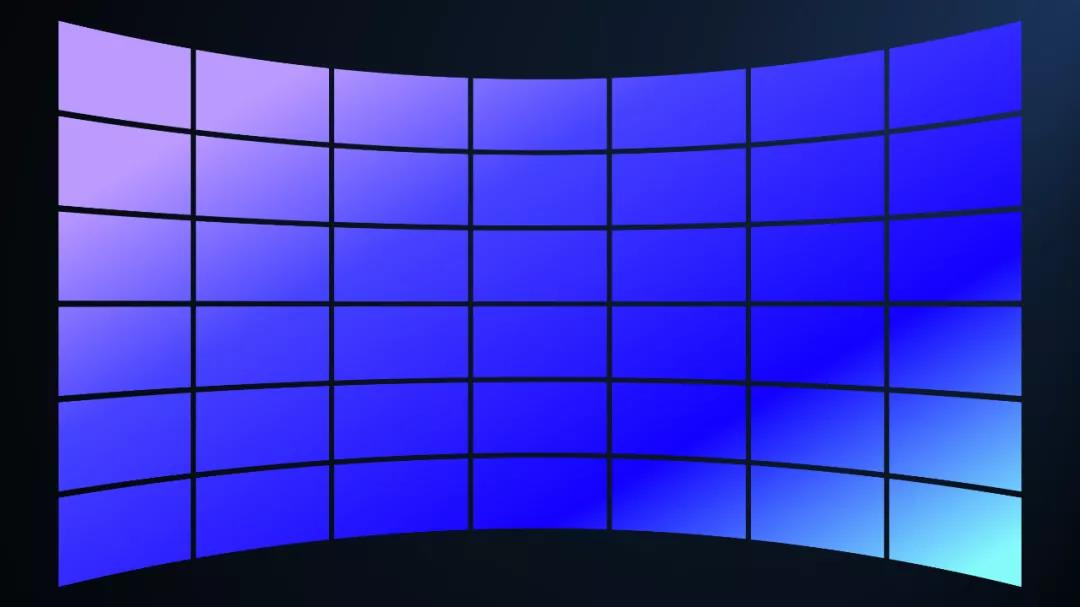
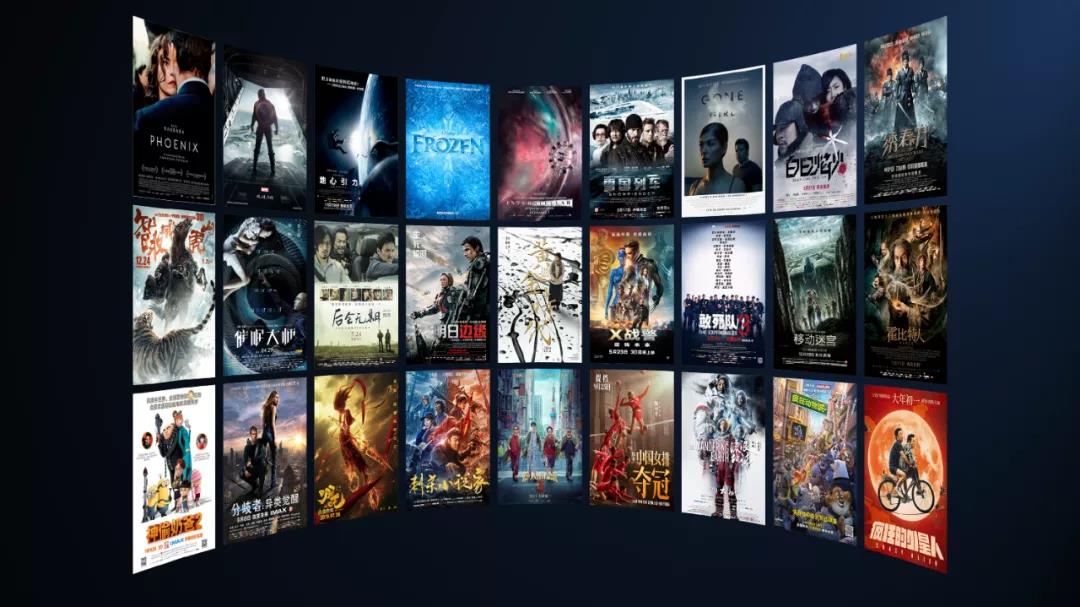
接着,使用第二个方法,将图片墙弧化:

利用渐变形状,压暗背景中间部位,留出放置文字的空间:

现在页面看起来仍有些平淡:

为了解决这个问题,我们可以为文字添加渐变色:

在页面中,加入与标题文字相呼应的发散光效:

来看下最终效果:

还不错吧?
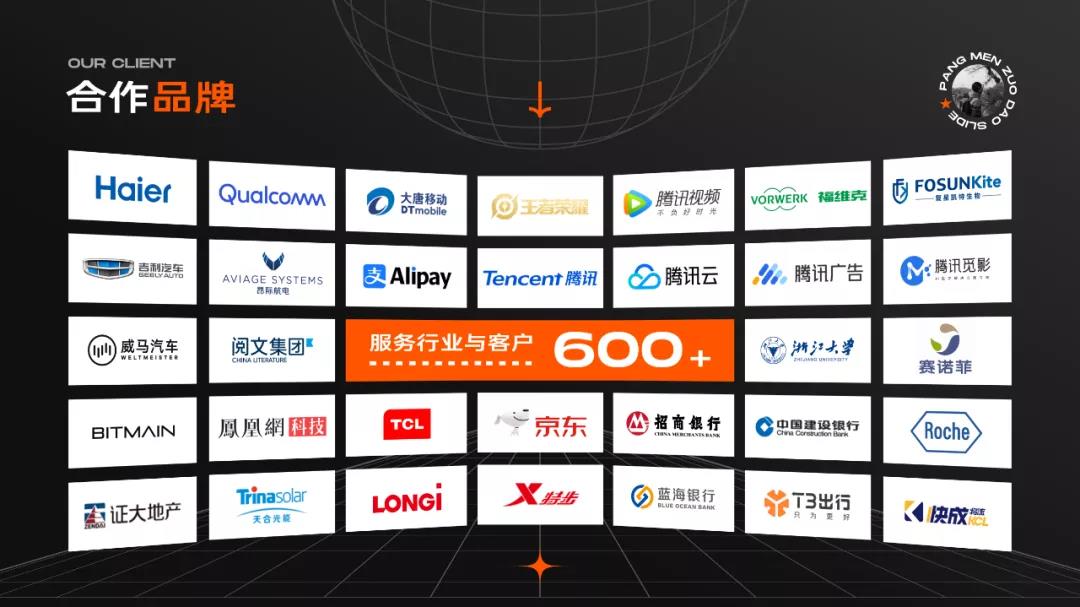
除此之外,我们换个角度,把图片换成 logo,是不是又能表现出,合作伙伴有很多了呢?

好了,以上呢,就是本篇文章的全部内容啦!这两个种方法,你学废了吗?
转至公众号:旁门左道PPT

 美P于2021-03-06发布在
美P于2021-03-06发布在